728x90
반응형

** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=a930mdh1jGs
1. 속성정리
| 속성명 | 설명 | |
| border-width (선 굵기 설정) |
a) 키워드 방식 : thin(얇은), thick(굵은) b) 숫자 방식 : px단위 |
|
| border-style (선스타일 설정) |
solid | 실선 |
| dotted | 짧은 점선 | |
| dashed | 긴 점선 | |
| double | 두줄 처리(3px 이상) | |
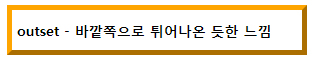
| outset | 아래쪽 어둡게 처리 | |
| inset | 위쪽을 어둡게처리 | |
| groove | 파인 선(3px이상) | |
| ridge | 불록한 선(3px이상) | |
| none | 선없앰 | |
| border-color | 테두리 색 설정 : a) 키워드 b) rgb방식 c) hsl방식 d) hex코드방식 | |
| border | 속기법 : width, style, color한번에 지정 ex) border: 5px solid black; |
|
| border-top | 위쪽 선 | |
| border-right | 오른쪽 선 | |
| border-bottom | 아래쪽 선 | |
| border-left | 왼쪽 선 | |
| border-radius (모서리 둥글게 처리하는 속성) |
동일처리 | border-radius: 20px; |
| 각각처리 | border-radius: 20px 40px 60px 80px; | |
2. border-style : 선스타일 종류








3. border관련속성
- border-width: 테두리 굵기
- border-style: 테두리 스타일
- border-color: 테두리 색상
- border속기법
border: 굵기 스타일 색상;
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 테두리속성</title>
<style>
h1{ width: 200px; height: 200px; }
.box01{
border-width: 5px;
border-style: solid;
border-color: black;
}
.box02{ border: 5px solid black; }
</style>
</head>
<body>
<h1 class="box01">제목태그</h1>
<h1 class="box02">제목태그</h1>
</body>
</html>
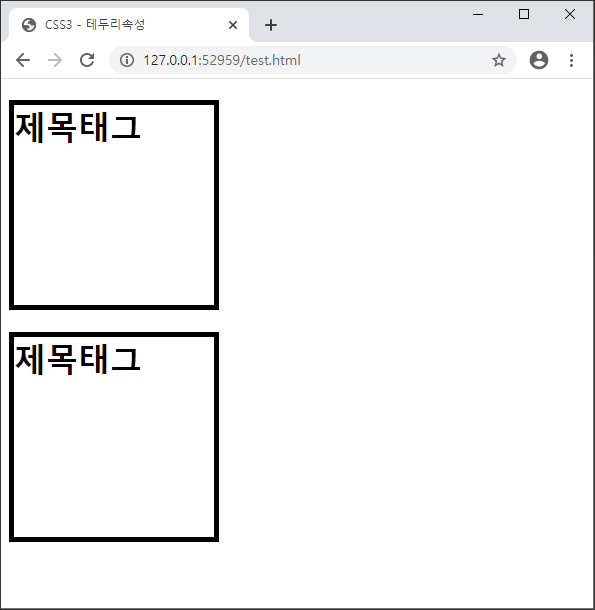
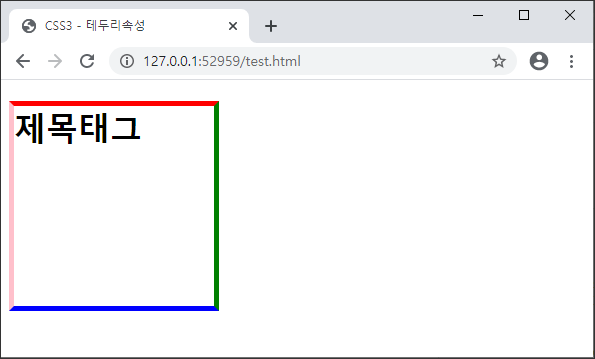
2) 코드완성뷰

3. border위치 속성
- border-top : 위쪽 테두리
- border-right: 오른쪽 테두리
- border-bottom: 아래쪽 테두리
- border-left: 왼쪽 테두리
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 테두리속성</title>
<style>
h1{
width: 200px; height: 200px;
border-top: 5px solid red;
border-right: 5px solid green;
border-bottom: 5px solid blue;
border-left: 5px solid pink;
}
</style>
</head>
<body>
<h1>제목태그</h1>
</body>
</html>
2) 코드 완성뷰

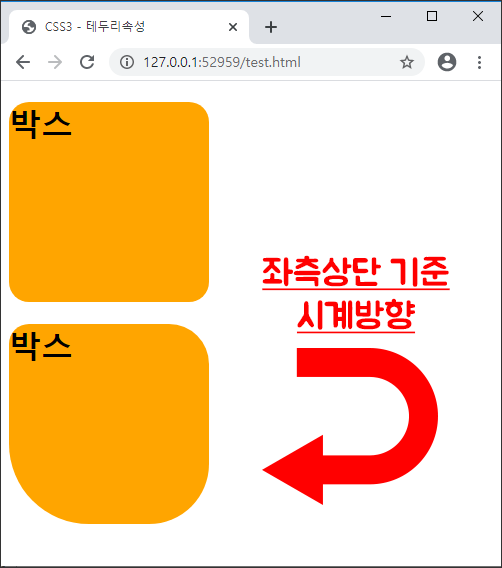
4. border-radius : 모서리 둥글기
- 한번에 처리 : border-radius: 값;
- 각각 처리 : border-radius: 값 값 값 값; => 좌측상단을 기준으로 시계방향
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 테두리속성</title>
<style>
h1{ width: 200px; height: 200px; background-color: orange; }
.box01{ border-radius: 20px; }
.box02{ border-radius: 20px 40px 60px 80px; }
</style>
</head>
<body>
<h1 class="box01">박스</h1>
<h1 class="box02">박스</h1>
</body>
</html>
2) 코드 완성뷰

728x90
반응형
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 10강 요소(Element)와 display속성 (0) | 2020.04.28 |
|---|---|
| [CSS3강좌] 9강 CSS 영역(width/height/overflow)속성 (0) | 2020.04.27 |
| [CSS3강좌] 7강 CSS background(배경)속성 (0) | 2020.04.27 |
| [CSS3강좌] 6강 리스트(ol, ul)관련 속성 (0) | 2020.04.25 |
| [CSS3강좌] 5강 FONT(글자관련속성) (0) | 2020.04.25 |



