728x90
반응형

** 영상으로 보고 싶은 분은 아래주소를 클릭하세요.
https://www.youtube.com/watch?v=j-TLmxPziLM
1. 속성정리
| 속성명 | 설명 | |||||
| list-style (기호나 번호를 바꾸는 속성) |
ul | disc | 검은원 | circle | 빈원 | |
| square | 사각형 | none | 없앰 | |||
| ol | decimal | 숫자(기본값) | ||||
| decimal-leading-zero | 10미만의 숫자앞에 0을 붙임 | |||||
| upper-roman | 대문자 로마자 표시 | |||||
| lower-roman | 소문자 로마자 표시 | |||||
| upper-alpha | 대문자 알파벳 표시 | |||||
| lower-alpha | 소문자 알파벳 표시 | |||||
| none | 번호 없앰 | |||||
| list-style-image | url(경로); | ul{ list-style-image: url(ddd.png); } | ||||
2. ul의 기호변경
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS속성 - 리스트속성</title>
<style type="text/css">
.ul01{ list-style: disc; }
.ul02{ list-style: circle; }
.ul03{ list-style: square; }
.ul04{ list-style: none; }
</style>
</head>
<body>
<ul class="ul01">
<li>리스트태그</li>
<li>리스트태그</li>
</ul>
<ul class="ul02">
<li>리스트태그</li>
<li>리스트태그</li>
</ul>
<ul class="ul03">
<li>리스트태그</li>
<li>리스트태그</li>
</ul>
<ul class="ul04">
<li>리스트태그</li>
<li>리스트태그</li>
</ul>
</body>
</html>
2) 코드 완성뷰

3. ol의 번호 변경
1) 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS속성 - 리스트속성</title>
<style type="text/css">
.ol01{ list-style: decimal-leading-zero; }
.ol02{ list-style: upper-alpha; }
.ol03{ list-style: lower-alpha; }
.ol04{ list-style: upper-roman; }
</style>
</head>
<body>
<ol class="ol01">
<li>리스트태그</li>
<li>리스트태그</li>
</ol>
<ol class="ol02">
<li>리스트태그</li>
<li>리스트태그</li>
</ol>
<ol class="ol03">
<li>리스트태그</li>
<li>리스트태그</li>
</ol>
<ol class="ol04">
<li>리스트태그</li>
<li>리스트태그</li>
</ol>
</body>
</html>
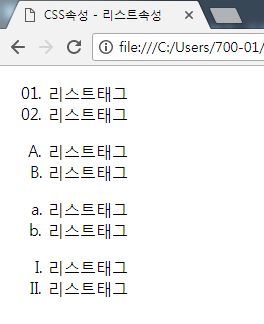
2) 코드 완성뷰

4. 기호에 이미지 처리
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS속성 - 리스트속성</title>
<style type="text/css">
ul{ list-style-image: url(heart.png); }
</style>
</head>
<body>
<ul>
<li>리스트태그</li>
<li>리스트태그</li>
<li>리스트태그</li>
</ul>
</body>
</html>
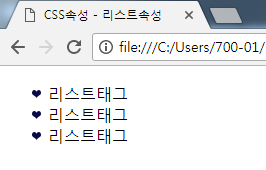
2) 코드 완성뷰

728x90
반응형
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 8강 CSS border(테두리)속성 (0) | 2020.04.27 |
|---|---|
| [CSS3강좌] 7강 CSS background(배경)속성 (0) | 2020.04.27 |
| [CSS3강좌] 5강 FONT(글자관련속성) (0) | 2020.04.25 |
| [CSS3강좌] 4강 TEXT(글자관련속성) (0) | 2020.04.25 |
| [CSS3강좌] 3강 CSS색상넣기(컬러값처리) (0) | 2020.04.25 |



