
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=ukPTssZLPoI
1. 속성 정리
| 속성명 | 설명 | |
| background-color | 배경색 지정 속성 - color처럼 키워드, rgb, hex, hsl등 사용 |
|
| background-image | 배경이미지 처리 - url(경로); |
|
| background-repeat (배경이미지 반복속성) |
repeat | 반복(기본값) |
| no-repeat | 반복안함 | |
| repeat-x | x축으로만 반복 | |
| repeat-y | y축으로만 반복 | |
| round | 배경이미지를 짤리지 않게 반복하고 남는 영역은 이미지를 늘려서 처리 | |
| space | 배경이미지를 짤리지 않게 반복하고 남는 영역은 이미지간의 간격을 늘려서 처리 | |
| background-position (배경이미지 위치 지정[좌측상단 기준]) |
키워드 | a) x축 키워드 : left, center, right b) y축 키워드 : top, center, bottom ex)background-position: right bottom; |
| 숫자 | background-position: x축수치 y축수치; | |
| background-attachment (배경이미지 위치 고정) |
fixed | 스크롤 이동시 배경이미지는 화면에 고정(따라다님) |
| 스크롤 | 스크롤 이동시 배경이미지는 원래 위치 고정(기본값) | |
| background-size (배경이미지 사이즈 조절 속성) |
숫자 | background-size: x축수치 y축수치; |
| cover | x축과 y축 사이즈 중 큰쪽에 맞추고 비율고정, 빈 배경이 없도록 처리 | |
| contain | x축과 y축 사이즈 중 작은쪽에 맞추고 비율고정, 빈배경이 있을 수도 있음 | |
2. background-color
- 요소의 배경에 색을 넣는 속성
- 문법 : background-color: 색상;
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 배경속성</title>
<style>
div{
width: 200px; height: 80px;
border: 5px solid black; margin-bottom: 20px;
}
.box01{ background-color: coral; }
.box02{ background-color: #40ecee; }
.box03{ background-color: rgb(140,200,60); }
.box04{ background-color: hsl(355,30%,50%); }
.box05{ background-color: rgba(140,200,60,0.5); }
.box06{ background-color: hsla(355,30%,50%,0.5); }
</style>
</head>
<body>
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
<div class="box06"></div>
</body>
</html>
2) 코드 완성뷰

3. background-image
- 배경에 이미지를 넣는 속성
- 문법 : background-image: url(이미지경로);
테스트를 위한 이미지 제공
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 배경속성</title>
<style>
div{
width: 200px; height: 100px;
border: 5px solid black; margin-bottom: 20px;
background-image: url(shape.png);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2) 코드 완성뷰

4. background-repeat
- 배경이미지를 요소에 넣었을 때 반복을 지정하는 속성
- 문법 : background-repeat: 값;
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 배경속성</title>
<style>
div{
width: 200px; height: 120px;
border: 5px solid black; margin-bottom: 20px;
background-image: url(shape.png);
}
.box01{ background-repeat: repeat; }
.box02{ background-repeat: repeat-x; }
.box03{ background-repeat: repeat-y; }
.box04{ background-repeat: no-repeat; }
.box05{ background-repeat: round; }
.box06{ background-repeat: space; }
</style>
</head>
<body>
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
<div class="box06"></div>
</body>
</html>
2) 코드 완성뷰

5. background-position
- 배경이미지의 위치를 지정하는 속성
- background-position: x축위치 y축위치;
- x축키워드 : left, center, right
- y축키워드 : top, center, bottom
1) 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 배경속성</title>
<style>
div{
width: 200px; height: 120px;
border: 5px solid black; margin-bottom: 20px;
background-image: url(shape.png);
background-repeat: no-repeat;
}
.box01{ background-position: right bottom; }
.box02{ background-position: center center; }
.box03{ background-position: center; }
.box04{ background-position: 50px 20px; }
.box05{ background-position: -15px -15px; }
.box06{ background-position: 100% 100%; }
</style>
</head>
<body>
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
<div class="box06"></div>
</body>
</html>
2) 코드 완성뷰

6. background-size
- 배경이미지의 크기를 지정하는 속성
- 문법 : background-size: x축크기 y축크기;
- 키워드 : cover, contain
테스트 이미지
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 배경속성</title>
<style>
div{
width: 200px; height: 120px;
border: 5px solid black; margin-bottom: 20px;
background-image: url(test_img.jpg);
background-repeat: no-repeat;
}
.box01{ }
.box02{ background-size: 150px; }
.box03{ background-size: 100px 100px; }
.box04{ background-size: 100% 100%; }
.box05{ background-size: cover; }
.box06{ background-size: contain; }
</style>
</head>
<body>
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
<div class="box06"></div>
</body>
</html>
2) 코드 완성뷰

7. background-attachment
- 배경이미지 고정 속성 : 스크롤시 따라다님
- 문법: background-attachment: 값;
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 배경속성</title>
<style>
body{
height: 2000px;
background-image: url(shape.png);
background-repeat: no-repeat;
background-position: right 50px;
background-attachment: fixed;
}
</style>
</head>
<body>
</body>
</html>
2) 코드 완성뷰

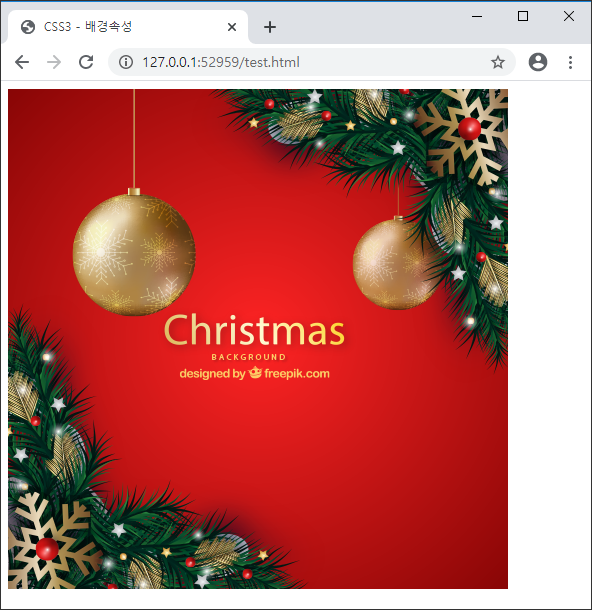
8. 배경이미지 여러개 중복 처리
- background-image: url(맨앞에 보여질이미지경로), url(뒤에 보여질 이미지 경로);

- 이미지 각각 저장
제공이미지
이미지출처 :
Download Red Background With Christmas Decoration for free
Discover thousands of free-copyright vectors on Freepik
www.freepik.com
1) 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 배경속성</title>
<style>
div{
width: 500px; height: 500px;
background-image: url(tree_bg.png),
url(ball_bg.png),
url(color_bg.png);
}
</style>
</head>
<body>
<div class="box">
<img src="text.png" alt="크리스마스" >
</div>
</body>
</html>
2) 코드 완성뷰

'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 9강 CSS 영역(width/height/overflow)속성 (0) | 2020.04.27 |
|---|---|
| [CSS3강좌] 8강 CSS border(테두리)속성 (0) | 2020.04.27 |
| [CSS3강좌] 6강 리스트(ol, ul)관련 속성 (0) | 2020.04.25 |
| [CSS3강좌] 5강 FONT(글자관련속성) (0) | 2020.04.25 |
| [CSS3강좌] 4강 TEXT(글자관련속성) (0) | 2020.04.25 |





