
** 영상으로 보고 싶다면 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=6u1bYDdJmHM
1. 속성정리
| 속성명 | 설명 | |
| font-family (글꼴 지정속성) |
serif | 명조체 계열 |
| sans-serif | 고딕체 계열 | |
| font-size | 글자 크기 지정 속성 - 사용단위: px, %, em 등, 키워드 : 영문크기 |
|
| font-weight (글자 굵기 지정 속성) |
normal | 원래 굵게 나오는 글자를 기본상태 |
| bold | 글자를 굵게 지정 | |
| 숫자지정 | 100~900사이의 숫자 지정(높을수록 굵음) | |
| font-style (글자 기울기 지정 속성) |
normal | 기울어져 나오는 글자를 기본상태 |
| italic | 글자를 기울게 지정 | |
| font-variant (소문자→작은대문자) |
normal | 소문자를 소문자로 처리(기본값) |
| small-caps | 소문자를 작은 대문자로 처리 | |
2. font-family : 글꼴지정속성
1) 글꼴의 종류

| 종류 | 설명 |
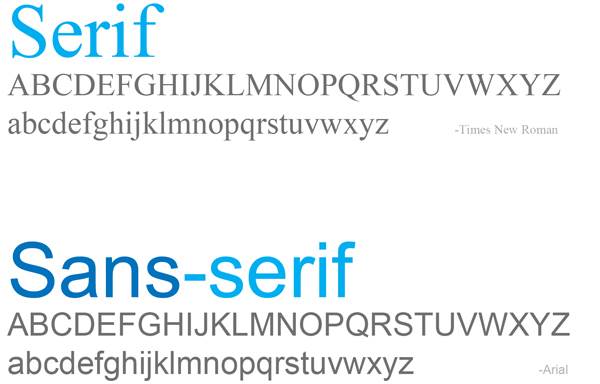
| Sans-serif | - 유럽 활자 서체의 일종. 글자의 획이 꾸밈새없이 일정한 굵기로 쓰여진 체(한글의 고딕체에 해당하는 서체). - 대표폰트 : arial, 돋움 - 모던한 글꼴로 웹에서 많이 사용 |
| Serif | - 로마자 활자에서 글씨 획의 시작 부분과 끝 부분에 있는 작은 돌출선(H·I자 등의 활자에서 볼 수 있는 상하의 가는 선 - 한글의 명조체해당)이 있는 체 - 대표폰트 : times, 바탕 - 클래식한 글꼴로 신문(편집물)에서 많이 사용 |
| Monospace | - 모든 문자의 가로폭 이 동일한 글꼴 - 대표폰트 : Courier New, Lucida Console |
3) 폰트값 작성 규칙
- 폰트이름
a. 일반 영문 : 그냥 작성
b. 영문에 띄어쓰기 있는 경우 : ""(큰따옴표)안에 작성
c. 한글일 경우 : ""(큰따옴표)안에 작성
4) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 - 글자관련 속성</title>
<style type="text/css">
.text01{ font-family: Arial, Helvetica, sans-serif; }
.text02{ font-family: Georgia, "Times New Roman", Times, serif; }
.text03{ font-family: "Courier New", Courier, monospace; }
</style>
</head>
<body>
<h2 class="text01">sans-serif</h2>
<h2 class="text02">serif</h2>
<h2 class="text03">monospace</h2>
</body>
</html>
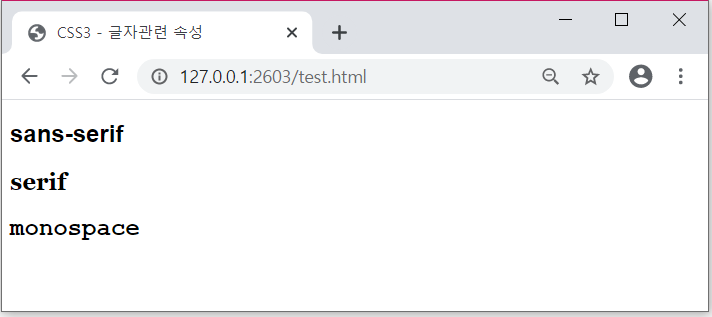
5) 코드 완성뷰

3. font-size : 글자크기 속성
- 브라우저 기본 크기는 16px = 1em = 100%
- *{ } => 전체선택자로 크기를 바꾸고 시작하면 그 크기에서 등배, %처리
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 - 글자관련 속성</title>
<style type="text/css">
*{ font-size: 12px; }
.text01{ font-size: 20px; }
.text02{ font-size: 3em; }
.text03{ font-size: 500%; }
</style>
</head>
<body>
<p>font-size</p>
<h2 class="text01">font-size</h2>
<h2 class="text02">font-size</h2>
<h2 class="text03">font-size</h2>
</body>
</html>
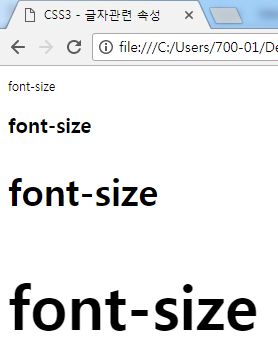
2) 코드 완성뷰

4. font-weight : 글자 굵기 속성
1) 키워드 방식 : lighter는 normal과, bolder는 bold와 유사해보일수 있다.(브라우저에 따라 다름)
** 그 이유는 글꼴이 지원하지 않으면 표시할 수 있는 굵기가 한계가 있다.
a) 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 - 글자관련 속성</title>
<style type="text/css">
.text01{ font-weight: lighter; }
.text02{ font-weight: normal; }
.text03{ font-weight: bold; }
.text04{ font-weight: bolder; }
</style>
</head>
<body>
<h2 class="text01">font-weight</h2>
<h2 class="text02">font-weight</h2>
<h2 class="text03">font-weight</h2>
<h2 class="text04">font-weight</h2>
</body>
</html>
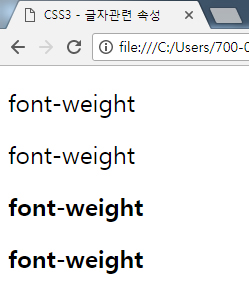
b) 코드 완성뷰

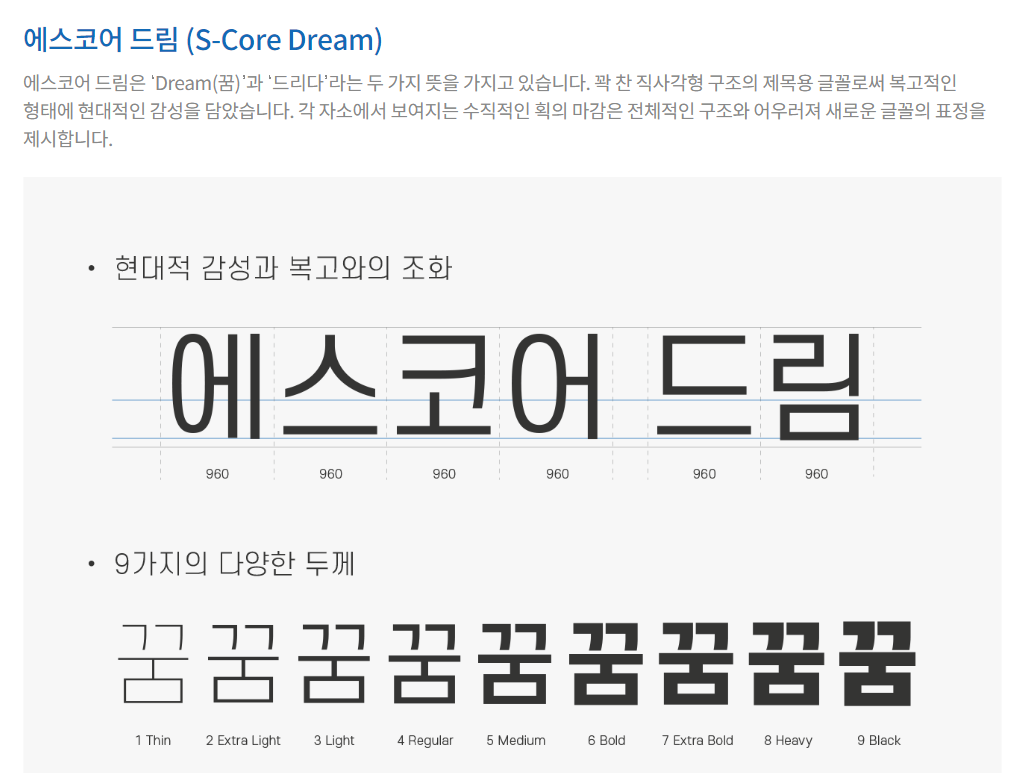
2) 숫자방식 : 100단위로 100부터 900까지 사용가능(브라우저에 따라 표시가 나지 않을 수 있다)
역시 글꼴이 지원해야 가능

5. font-style : 글자 기울기 속성
1) 코드뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 - 글자관련 속성</title>
<style type="text/css">
.text01{ font-style: normal; }
.text02{ font-style: italic; }
</style>
</head>
<body>
<address class="text01">font-style</address>
<address class="text02">font-style</address>
</body>
</html>
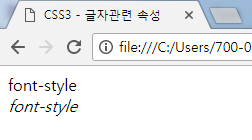
2) 코드 완성뷰

6. font-variant : 소문자를 작은 대문자로 변경
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 - 글자관련 속성</title>
<style type="text/css">
.text01{ font-variant: small-caps; }
</style>
</head>
<body>
<h2 class="text01">Font-Variant</h2>
<h2 class="text02">Font-Variant</h2>
</body>
</html>
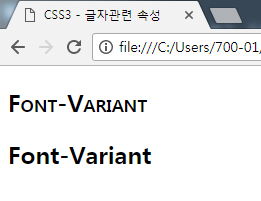
2) 코드 완성뷰

'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 7강 CSS background(배경)속성 (0) | 2020.04.27 |
|---|---|
| [CSS3강좌] 6강 리스트(ol, ul)관련 속성 (0) | 2020.04.25 |
| [CSS3강좌] 4강 TEXT(글자관련속성) (0) | 2020.04.25 |
| [CSS3강좌] 3강 CSS색상넣기(컬러값처리) (0) | 2020.04.25 |
| [CSS3강좌] 2강 CSS기본선택자 (0) | 2020.04.23 |



