728x90
반응형

** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=HuY4WkVOKrY
1. 요소의 종류
| 요소 | 설명 | |
| block | width와 height영역이 지정 가능하고, 좌우에 다른 요소의 컨텐츠를 올 수 없게 처리(수직나열처리) | |
| 해당태그 | h1~h6, p, ul, ol, li, dl, dt, dd, div, form, header, section, footer 등 | |
| inline | width와 height영역이 지정 불가능하고, 좌우에 다른 요소의 컨텐츠를 올 수 있게 처리(수평나열처리) | |
| 해당태그 | a, span, 글자형태태그(b, i 등), 강조태그(strong, em 등) 등 | |
| inline-block | width와 height영역이 지정 가능하고, 좌우에 다른 요소의 컨텐츠를 올 수 있게 처리(수평나열처리) | |
| 해당태그 | img, input, select, textarea 등 | |
2. 요소 확인
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
div{
padding: 10px; margin-bottom: 10px;
width: 500px; border: 5px solid black;
}
h1, img, a{
width: 200px; height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h1>제목태그</h1>
<h1>제목태그</h1>
</div>
<div>
<img src="http://placehold.it/100x100" alt="이미지">
<img src="http://placehold.it/100x100" alt="이미지">
</div>
<div>
<a href="#">링크태그</a>
<a href="#">링크태그</a>
</div>
</body>
</html>
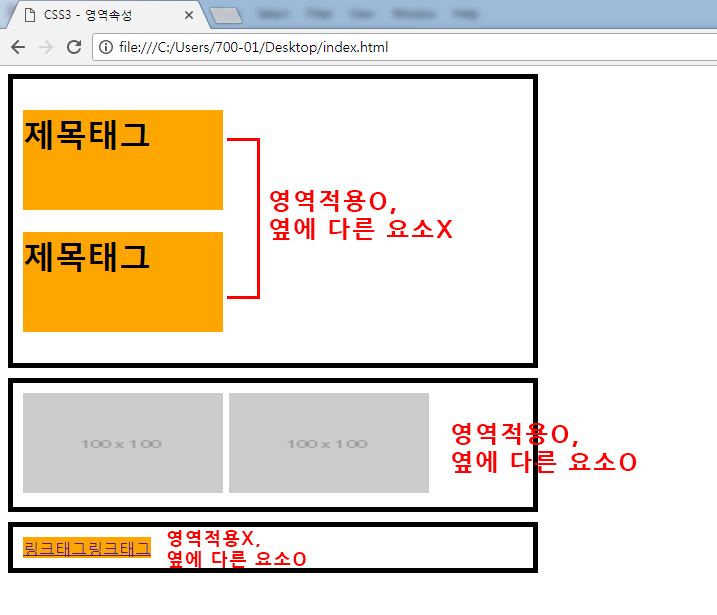
2) 코드 완성뷰

3. display속성 : 요소를 다른 요소로 변경하는 속성
| 속성값 | 설명 |
| block | block이 아닌 요소를 block요소로 변경 |
| inline | inline이 아닌 요소를 inline요소로 변경 |
| inline-block | inline-block이 아닌 요소를 inline-block요소로 변경 |
| none | 요소를 안보이게 처리 |
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
div{
padding: 10px; margin-bottom: 10px;
width: 500px; border: 5px solid black;
}
h1, img, a{
width: 200px; height: 100px;
background-color: orange;
}
h1{ display: inline; }
img{ display: block; }
a{ display: inline-block; }
p{ display: none; }
</style>
</head>
<body>
<div>
<h1>제목태그</h1>
<h1>제목태그</h1>
</div>
<div>
<img src="http://placehold.it/100x100" alt="이미지">
<img src="http://placehold.it/100x100" alt="이미지">
</div>
<div>
<a href="#">링크태그</a>
<a href="#">링크태그</a>
</div>
<p>문단태그</p>
</body>
</html>
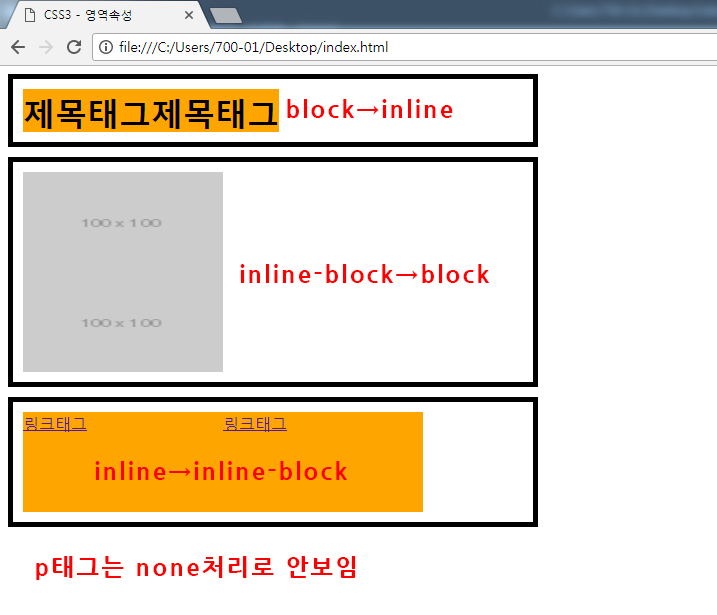
2) 코드 완성뷰

4. visibility속성 : 선택자를 보이거나 숨기는 속성
| 속성값 | 설명 |
| visible | 선택자를 보이게 처리(기본값) |
| hidden | 선택자를 안보이게 처리 |
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
.box01{ visibility: visible; }
.box02{ visibility: hidden; }
</style>
</head>
<body>
<div class="box01">박스1</div>
<div class="box02">박스2</div>
</body>
</html>
2) 코드 완성뷰

5. display의 none과 visibility의 hidden의 차이
| 속성값 | 설명 |
| display의 none | 영역도 사라지고 요소도 사라짐 |
| visibility의 hidden | 영역은 남아 있고 요소를 숨김 |
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
div{
width: 300px; padding: 20px; background-color: orange;
border: 5px solid black; margin-bottom: 20px;
}
div h1{ width: 100%; height: 50px; background-color: lightblue; }
.box01 h1{ display: none; }
.box02 h1{ visibility: hidden; }
</style>
</head>
<body>
<div class="box01">
<p>display의 none</p>
<h1>제목태그</h1>
<p>문단태그</p>
</div>
<div class="box02">
<p>visibility의 hidden</p>
<h1>제목태그</h1>
<p>문단태그</p>
</div>
</body>
</html>
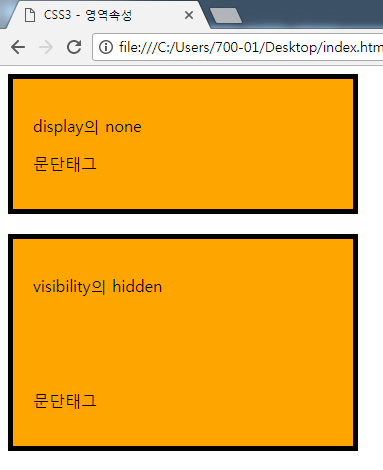
2) 코드 완성뷰

728x90
반응형
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 12강 float와 clear속성 (0) | 2020.04.29 |
|---|---|
| [CSS3강좌] 11강 여백속성(padding과 margin) (0) | 2020.04.29 |
| [CSS3강좌] 9강 CSS 영역(width/height/overflow)속성 (0) | 2020.04.27 |
| [CSS3강좌] 8강 CSS border(테두리)속성 (0) | 2020.04.27 |
| [CSS3강좌] 7강 CSS background(배경)속성 (0) | 2020.04.27 |



