728x90
반응형

** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=HuY4WkVOKrY
1. width/height 속성정리
| 속성 | 설명 | |
| width | 선택자의 가로 폭을 설정하는 속성 | |
| px | 선택자의 가로 폭을 절대적인 px단위로 적용 | |
| % | 선택자의 가로 폭을 부모에게 상속받아 %단위로 상대적으로 적용 | |
| height | 선택자의 세로 높이를 설정하는 속성 | |
| px | 선택자의 세로 높이를 절대적인 px단위로 적용 | |
| % | 선택자의 세로 높이를 부모에게 상속받아 %단위로 상대적으로 적용 | |
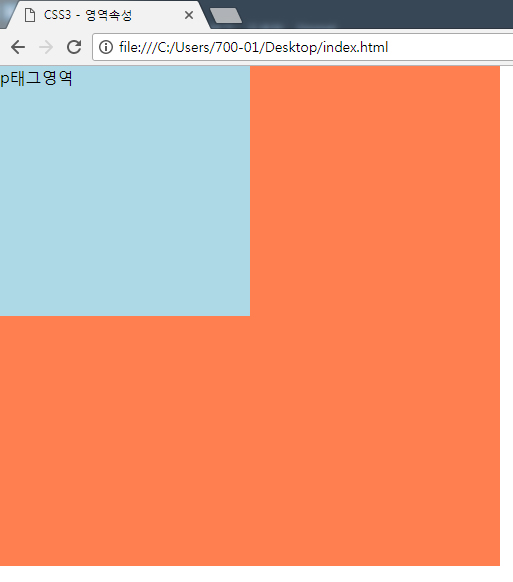
2. 요소의 영역을 절대적으로 처리
- px단위 사용
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 영역속성</title>
<style>
*{ padding: 0; margin: 0; }
div{
width: 500px; height: 500px;
background-color: coral;
}
p{
width: 250px; height: 250px;
background-color: lightblue;
}
</style>
</head>
<body>
<div>
<p>p태그영역</p>
</div>
</body>
</html>
2) 코드 완성뷰

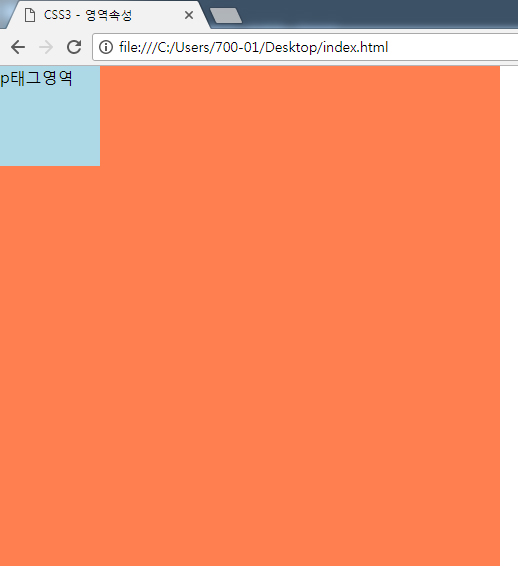
3. 요소의 영역을 상대적으로 처리
- %로 지정하면 부모의 영역에서 상대적으로 %를 받는다.
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 영역속성</title>
<style>
*{ padding: 0; margin: 0; }
div{
width: 500px; height: 500px;
background-color: coral;
}
p{
width: 20%; height: 20%; /* 이부분을 변경 */
background-color: lightblue;
}
</style>
</head>
<body>
<div>
<p>p태그영역</p>
</div>
</body>
</html>
2) 코드 완성뷰

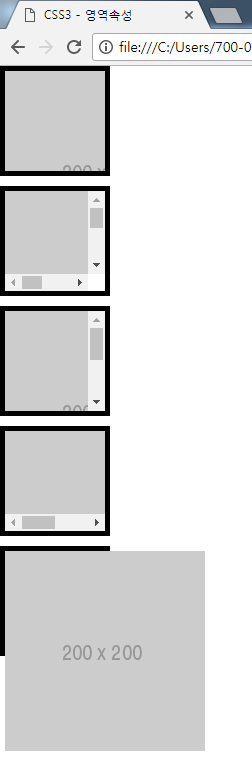
4. overflow속성
- 자손이 부모 영역보다 큰 경우 처리 속성
1) 속성정리
| 속성값 | 설명 | |
| visible | 부모 영역보다 넘치는 자손의 영역을 보이게 처리(기본값) | |
| hidden | overflow: hidden; | 가로와 세로스크롤바도 없이 부모영역보다 넘치는 모든 부분을 숨김 |
| overflow-x: hidden; | 가로스크롤바는 없애고 세로 스크롤바로 부모영역보다 넘치는 부분을 볼 수 있게 처리 | |
| overflow-y: hidden; | 세로스크롤바는 없애고 가로 스크롤바로 부모영역보다 넘치는 부분을 볼 수 있게 처리 | |
| scroll | 가로, 세로 스크롤이 모두 생겨 부모영역보다 넘치는 부분을 스크롤바로 볼 수 있게 처리 | |
2) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 영역속성</title>
<style>
*{ padding: 0; margin: 0; }
div{
width: 100px; height: 100px;
border: 5px solid black; margin-bottom: 10px;
}
.box01{ overflow: hidden; }
.box02{ overflow: scroll; }
.box03{ overflow-x: hidden; }
.box04{ overflow-y: hidden; }
.box05{ overflow: visible; }
</style>
</head>
<body>
<div class="box01"><img src="http://placehold.it/200x200" alt="" /></div>
<div class="box02"><img src="http://placehold.it/200x200" alt="" /></div>
<div class="box03"><img src="http://placehold.it/200x200" alt="" /></div>
<div class="box04"><img src="http://placehold.it/200x200" alt="" /></div>
<div class="box05"><img src="http://placehold.it/200x200" alt="" /></div>
</body>
</html>
2) 코드 완성뷰

728x90
반응형
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 11강 여백속성(padding과 margin) (0) | 2020.04.29 |
|---|---|
| [CSS3강좌] 10강 요소(Element)와 display속성 (0) | 2020.04.28 |
| [CSS3강좌] 8강 CSS border(테두리)속성 (0) | 2020.04.27 |
| [CSS3강좌] 7강 CSS background(배경)속성 (0) | 2020.04.27 |
| [CSS3강좌] 6강 리스트(ol, ul)관련 속성 (0) | 2020.04.25 |



