
1. CSS색상(컬러)값의 종류
| 구분 | 정리 | |
| CSS2 | 키워드 | 영문으로 컬러값 작성 ex) color: red; |
| rgb | 레드그린블루수치작성 ex) color: rgb(20,20,20); |
|
| hsl | 색상,채도,명도수치작성 ex) color: hsl(70,70%,70%); |
|
| hex | rgb를 16진법코드 변환 ex) color: #333333; |
|
| CSS3 | rgba | rgb방식에 alpha(투명도)추가 ex) color: rgba(20,20,20,0.5); |
| hsla | hsl방식에 alpha(투명도)추가 ex) color: hsla(70,70%,70%,0.5); |
|
2. 컬러값을 적용 시킬 수 있는 CSS속성명
| 속성명 | 정리 | 코드예시 |
| color | 글자색 지정 속성 | h1{ color: red; } |
| background-color | 배경색 지정 속성 | h1{ background-color: orange; } |
| border-color | 테두리색 지정 속성 | h1{ border: 3px solid blue; } |
| box-shadow | 요소 그림자 지정속성(그 중 색상적용시 사용) | h1{ box-shadow: 2px 2px 2px red; } |
| text-shadow | 글자 그림자 지정속성(그 중 색상적용시 사용) | h1{ text-shadow: 2px 2px 2px red; } |
3. 키워드로 색상 변경하기
- 값에 영문 색상을 작성하면 색상이 적용
- 단, 영문을 모두 알기도 어려울 뿐더러 정확한 색상이라고 보기 어렵기 때문에 권장하지 않음
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 컬러값 지정</title>
<style type="text/css">
h1{
float: left; width: 150px; height: 100px;
color: white; font-size: 20px;
text-align: center; line-height: 100px;
margin-bottom: 20px; margin-right: 20px;
}
.box01{ background-color: pink; }
.box02{ background-color: powderblue; }
.box03{ background-color: coral; }
</style>
</head>
<body>
<h1 class="box01">pink</h1>
<h1 class="box02">powderblue</h1>
<h1 class="box03">coral</h1>
</body>
</html>
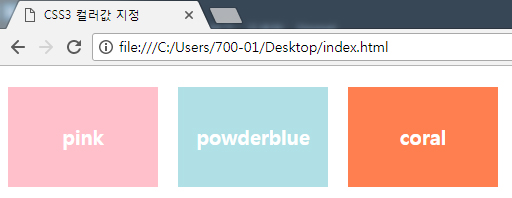
2) 코드 완성뷰

4. RGB코드로 변경하기
- 문법 : rgb(레드수치, 그린수치, 블루수치);
- 색상수치 : 0~255사이 숫자를 작성
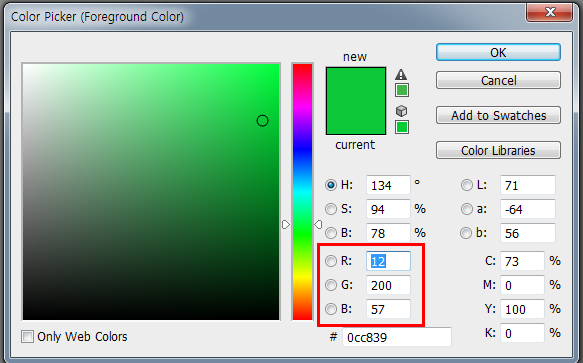
1) RGB코드 알기 - 포토샵에서 컬러 픽커를 눌러서 색상의 코드를 알아내면 된다.

2) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 컬러값 지정</title>
<style type="text/css">
h1{
float: left; width: 150px; height: 100px;
color: white; font-size: 20px;
text-align: center; line-height: 100px;
margin-bottom: 20px; margin-right: 20px;
}
.box01{ background-color: rgb(255,0,0); }
.box02{ background-color: rgb(0,255,0); }
.box03{ background-color: rgb(0,0,255); }
</style>
</head>
<body>
<h1 class="box01">red</h1>
<h1 class="box02">green</h1>
<h1 class="box03">blue</h1>
</body>
</html>
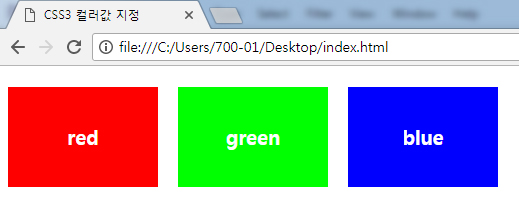
3) 코드 완성뷰

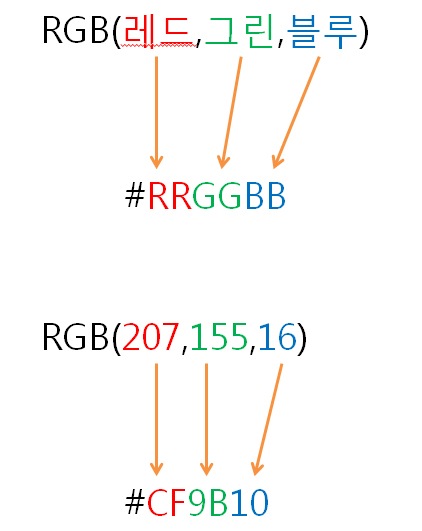
5. hex코드로 변환하기
- hex코드는 RGB의 숫자 0~255를 16진법으로 변환한 코드
- 코드는 0~9사이의 숫자와 A~F사이의 알파벳으로 이루어짐
- #RRGGBB

1) hex코드를 포토샵에서 알기

2) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 컬러값 지정</title>
<style type="text/css">
h1{
float: left; width: 150px; height: 100px;
color: white; font-size: 20px;
text-align: center; line-height: 100px;
margin-bottom: 20px; margin-right: 20px;
}
.box01{ background-color: #FF0000; }
.box02{ background-color: #00FF00; }
.box03{ background-color: #0000FF; }
</style>
</head>
<body>
<h1 class="box01">red</h1>
<h1 class="box02">green</h1>
<h1 class="box03">blue</h1>
</body>
</html>
3) 코드 완성뷰

6. hsl방식
- 색상, 채도, 명도의 수치를 이용해 색상을 선택하는 방식
1) 포토샵에서 HSL확인하기

2) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 컬러값 지정</title>
<style type="text/css">
h1{
float: left; width: 150px; height: 100px;
color: white; font-size: 20px;
text-align: center; line-height: 100px;
margin-bottom: 20px; margin-right: 20px;
}
.box01{ background-color: hsl(0,100%,50%); }
.box02{ background-color: hsl(120,100%,50%); }
.box03{ background-color: hsl(240,100%,50%); }
</style>
</head>
<body>
<h1 class="box01">red</h1>
<h1 class="box02">green</h1>
<h1 class="box03">blue</h1>
</body>
</html>
3) 코드 완성뷰

7. rgba방식
- rgb방식에 a(투명도)를 추가한 방식
- 투명도 수치를 0.0~1.0으로 표시
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 컬러값 지정</title>
<style type="text/css">
h1{
float: left; width: 150px; height: 100px;
color: white; font-size: 20px;
text-align: center; line-height: 100px;
margin-bottom: 20px; margin-right: 20px;
}
.box01{ background-color: rgba(255,0,0,1.0); }
.box02{ background-color: rgba(255,0,0,0.7); }
.box03{ background-color: rgba(255,0,0,0.3); }
</style>
</head>
<body>
<h1 class="box01">red</h1>
<h1 class="box02">red</h1>
<h1 class="box03">red</h1>
</body>
</html>
2) 코드 완성뷰

8. hsla방식
- hsl방식에 a(투명도)를 추가한 방식
- 투명도 수치를 0.0~1.0으로 표시
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS3 컬러값 지정</title>
<style type="text/css">
h1{
float: left; width: 150px; height: 100px;
color: white; font-size: 20px;
text-align: center; line-height: 100px;
margin-bottom: 20px; margin-right: 20px;
}
.box01{ background-color: hsla(0,100%,50%,1.0); }
.box02{ background-color: hsla(0,100%,50%,0.7); }
.box03{ background-color: hsla(0,100%,50%,0.3); }
</style>
</head>
<body>
<h1 class="box01">red</h1>
<h1 class="box02">red</h1>
<h1 class="box03">red</h1>
</body>
</html>
2) 코드 완성뷰

'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 6강 리스트(ol, ul)관련 속성 (0) | 2020.04.25 |
|---|---|
| [CSS3강좌] 5강 FONT(글자관련속성) (0) | 2020.04.25 |
| [CSS3강좌] 4강 TEXT(글자관련속성) (0) | 2020.04.25 |
| [CSS3강좌] 2강 CSS기본선택자 (0) | 2020.04.23 |
| [CSS3강좌] 1강 CSS문법과 스타일시트 (0) | 2020.04.23 |



