
** 자세한 강좌는 유튜브 영상으로 제공됩니다.
1. 컴포넌트(component) 기능 정리
- 컴포넌트란 재사용 가능한 디자인을 등록해서 사용하는 것을 의미합니다.
- Adobe XD의 에셋(Asset)과도 같은 기능이고, 코딩쪽에서는 클래스(설계도)와도 비슷하다고 보면 됩니다.
1) 컴포넌트 만들기
- 컴포넌트는 오브젝트를 선택 시 나오는 타이틀쪽에 나오는 아이콘을 클릭해서 만듭니다.
- 단축키 : [Ctrl/Command]+[Alt/Option]+[k] 로도 가능합니다.
- 메뉴 - [object]-[create component] 로도 가능합니다.

2) 컴포넌트 복제 - 인스턴스 만들기
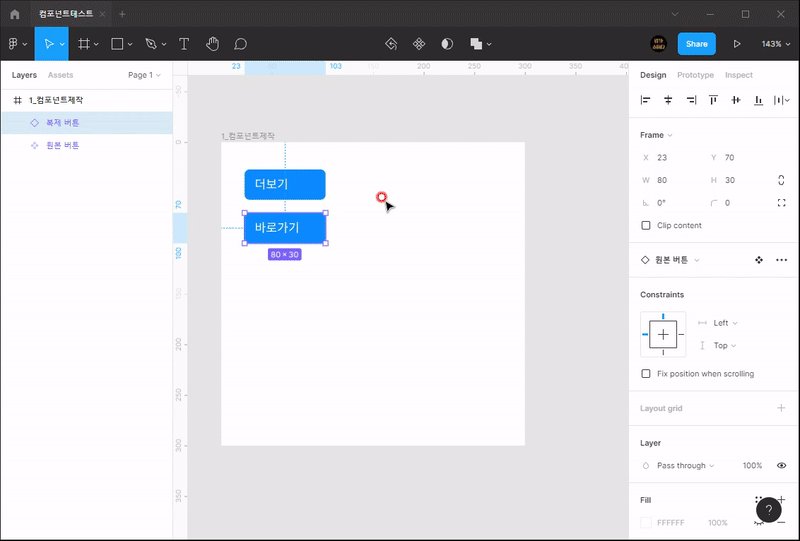
- 컴포넌트는 설계도와 같습니다. 원본인 것이죠.
- 그 컴포넌트를 복제해서 재사용하기 위해 사용합니다.
- 이 때 복제되는 것을 인스턴스라고 합니다.
- 피그마는 컴포넌트와 인스턴스를 레이어패널에서 아이콘으로 구분을 짓습니다.
- XD같은 경우는 원본과 복제본의 차이가 없어 원본을 바꿔 복제본이 다 바뀔 때도 있습니다.
- 하지만 피그마는 아이콘으로 구분을 지어서 확인할 수 있게 해줍니다.


3) Push overrides to main component
- 인스턴스에서 바꾼 설정을 원본 컴포넌트로 처리하는 기능입니다.
- [마우스오른쪽대화상자]-[Main Conponent]-[Push overrides to main component]를 누릅니다.

- 원본이 위의 파란색 더보기글자 있는 것이고, 아래 바로가기가 인스턴스입니다.
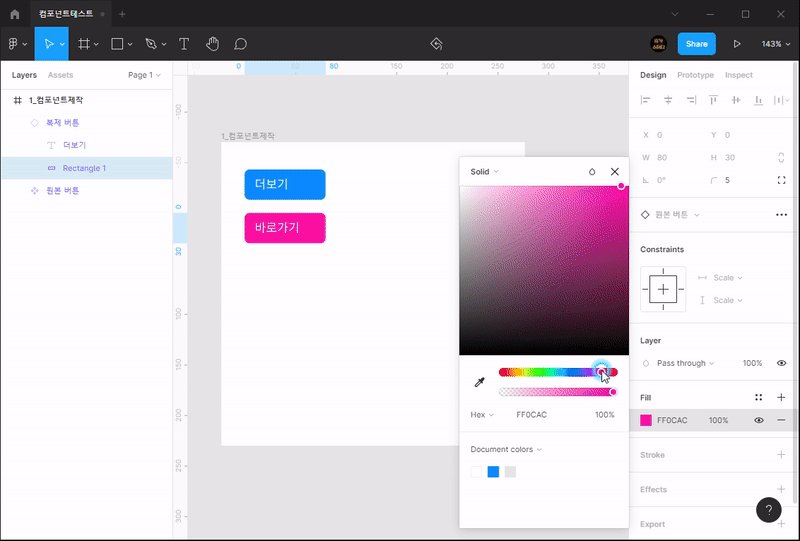
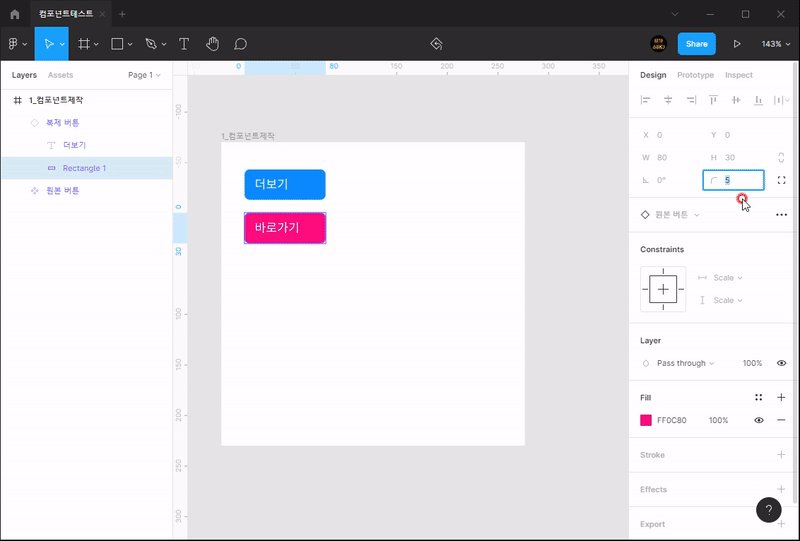
- 인스턴스의 색을 분홍색으로 변경 후 모서리를 둥글게 합니다.
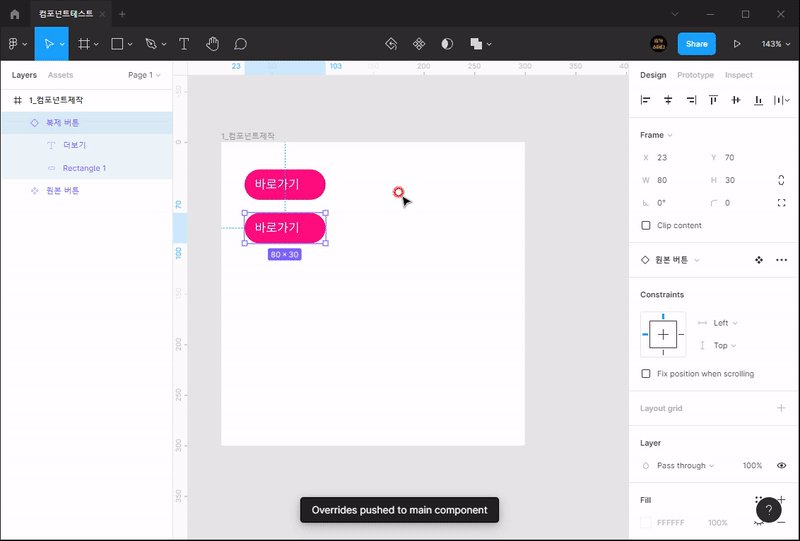
- [마우스오른쪽대화상자]-[Main Conponent]-[Push overrides to main component]를 누릅니다.
- 그랬더니 원본 더보기가 다 바뀌는 것 보이죠? 원본으로 인스턴스 내용을 바꿀 수도 있습니다.
4) Detach Instance
- 이 기능은 인스턴스를 컴포넌트로 부터 분리 시키는 기능입니다.
- 컴포넌트를 해제한다고 생각하시면 됩니다.
- 이것을 왜 쓰는지는 아래 응용에서 더 자세히 보도록 하겠습니다.
- [마우스오른쪽대화상자]-[Detach instance]를 누르면 프레임으로 변경됩니다.
- 단축키로 [Ctrl/Command]+[Alt/option]+[b]를 눌러도 됩니다.
- 그때, 그룹해제([Ctrl/Command]+[Shift]+[g])를 누르면 일단 오브젝트도 변경됩니다.

5) 컴포넌트 안에 컴포넌트 추가하기
- 위에서 봤던 더보기 버튼에 기호를 넣어보도록 하겠습니다.
- 근데 기호를 화살표로 하고 싶을수도 있고, 플러스로도 하고 싶을수도, 글자줄임으로 하고 싶을 수도 있습니다.
- 그래서 버튼 안에 기호 컴포넌트를 추가해보려 합니다.
a) 버튼 BG와 글자 그리고 예시로 쓸 아이콘들을 제작합니다.

b) 아이콘 세개를 각각 컴포넌트로 등록
- 화살표, 플러스, 글자줄임 아이콘을 각각 컴포넌트로 등록합니다.

c) 아이콘 한개를 버튼 위로 복제하여 버튼전체를 컴포넌트로 등록

d) 아래에 버튼을 두개 복제해서 아이콘 컴포넌트를 변경
- 인스턴스를 더블클릭 후에 아이콘만 잡으면 [Design]패널에 컴포넌트를 변경할 수 있는 선택상자가 뜹니다.
- 그때 해당이름으로 변경하면 잘 변경됩니다.

2. 컴포넌트를 이용한 아이콘 배너 제작
** 사용될 아이콘이미지
- 출처 : https://icon-icons.com/
Free Icons PNG, ICO, ICNS and Vector file SVG
icon-icons.com
** 완성이미지

3. 컴포넌트를 이용한 유튜브 배너 제작
** 사용이미지 : 무료이미지 https://pixabay.com/
** 완성이미지

** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
1) 피그마 앱에서 커뮤니티를 누릅니다.

2) 검색창에 [ossam]이라고 검색합니다.

3) [예제5] 컴포넌트를 더블클릭합니다.

4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

검색이 잘되는 것을 확인할 수 있습니다.
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 13강 Variants - 토글버튼, hover효과 - 오쌤의 니가스터디 (0) | 2022.03.14 |
|---|---|
| [Figma] 12강 Auto Layout과 Constraints - 오쌤의 니가스터디 (10) | 2022.03.10 |
| [Figma] 10강 이미지 가져오기와 마스크 - 오쌤의니가스터디 (0) | 2022.02.25 |
| [Figma] 9강 스타일등록와 스타일복사 - 오쌤의니가스터디 (0) | 2022.02.23 |
| [Figma] 8강 그라디언트 - 오쌤의 니가스터디 (2) | 2022.02.22 |



