
** 동영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://youtu.be/J85dG36vJy8
1. 기능 정리
- 그라디언트는 2가지이상의 색을 이용해서 입체적인 느낌을 주는 기능입니다.
- 모든 디자인 소프트웨어에는 있는 기능으로 단색에 비해서는 훨씬 입체적 느낌을 줍니다.
1) 그라디언트 적용법
- 오브젝트의 면색/선색에 단색 대신 그라디언트를 적용할 수 있습니다.
- [Design]패널의 색부분을 클릭하여 [Solid]라고 적혀 있는 글자를 누르면 그라디언트를 선택할 수 있습니다.

2) 그라디언트의 종류
- 피그마는 4가지 그라디언트를 지원합니다.

a) Linear Gradient(선형그라디언트)
- 색의 흐름이 선형으로 퍼지는 것을 의미합니다.
- 선의 흐름은 Gradient Annotator(그라디언트 주석자)로 변경 가능합니다.
- 아래는 색을 하나더 추가해서 3개의 색의 흐름을 바꿔보겠습니다.

b) Radial Gradient(원형그라디언트)
- 원형그라디언트는 색이 중심에서 원형태로 퍼지는 것을 의미합니다.
- 중심 역시 Gradient Annotator(그라디언트 주석자)를 통해 중심위치를 변경할 수 있습니다.


- 그라디언트 개념은 색이 위쪽이 밝으면 앞으로 튀어나온 느낌을 갖고, 위쪽 색이 어두우면 파인 듯한 느낌을 갖게 됩니다. 그래서 그걸 이용한 입체적 원버튼을 위에 만들어봤습니다.
c) Angular Gradient
- 기준 선을 기준으로 회전되서 색이 처리되는 그라디언트입니다.

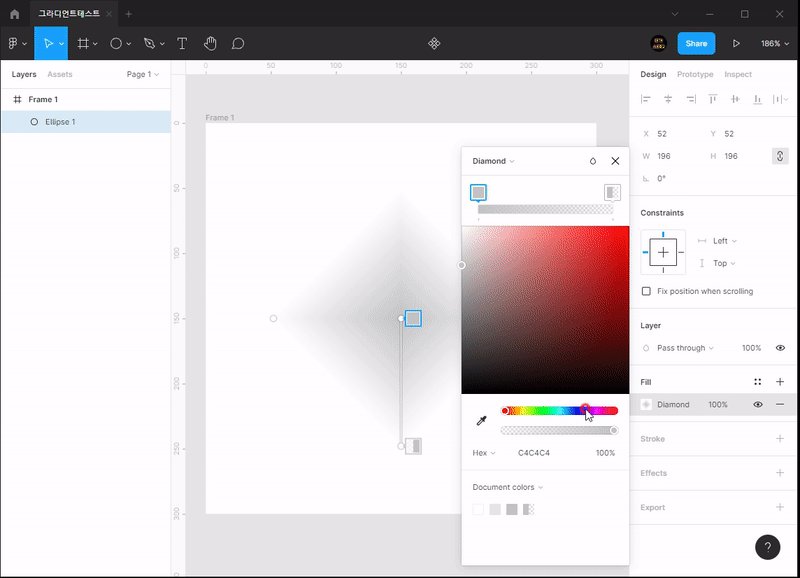
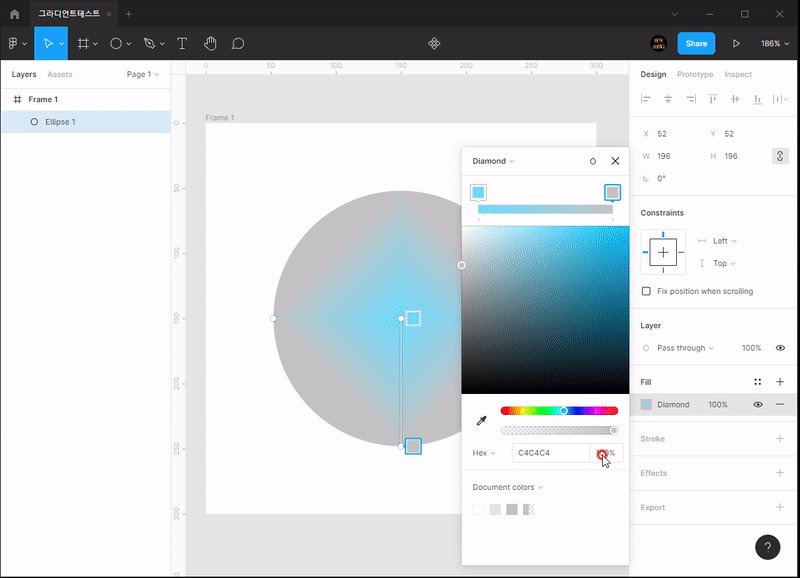
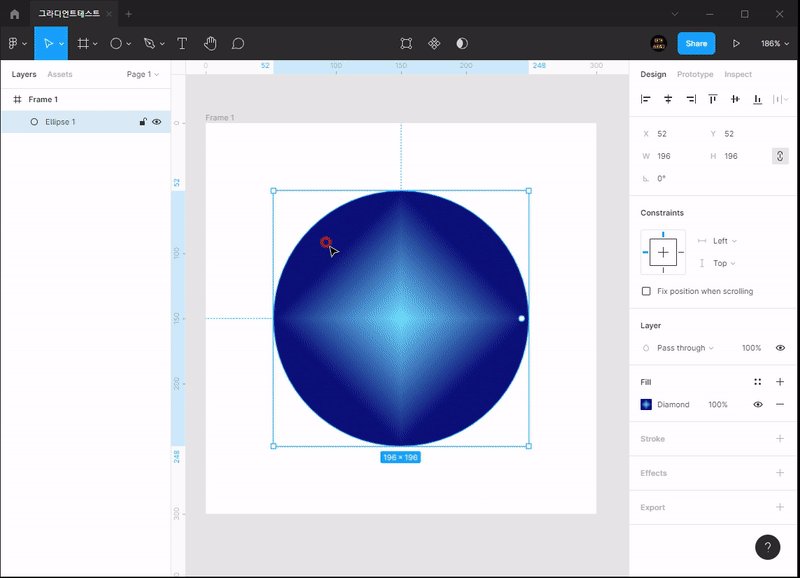
d) Diamond Gradient
- 원형 그라디언트와 비슷하게 중심에서 퍼지지만 다이아몬드 모양으로 퍼지는 그라디언트입니다.

2. Linear그라디언트를 이용한 옷장만들기
1) Frame을 생성해서 [300x300]으로 처리하고, [1_closet]라고 이름을 변경합니다.

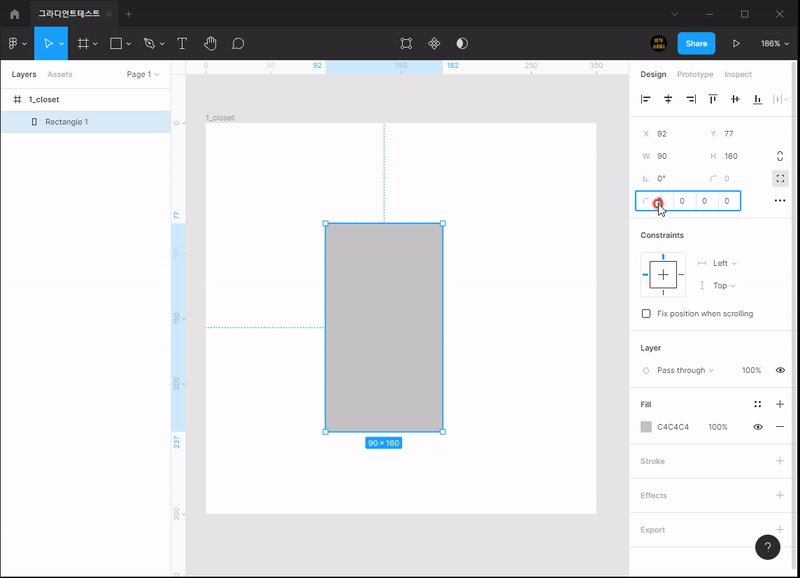
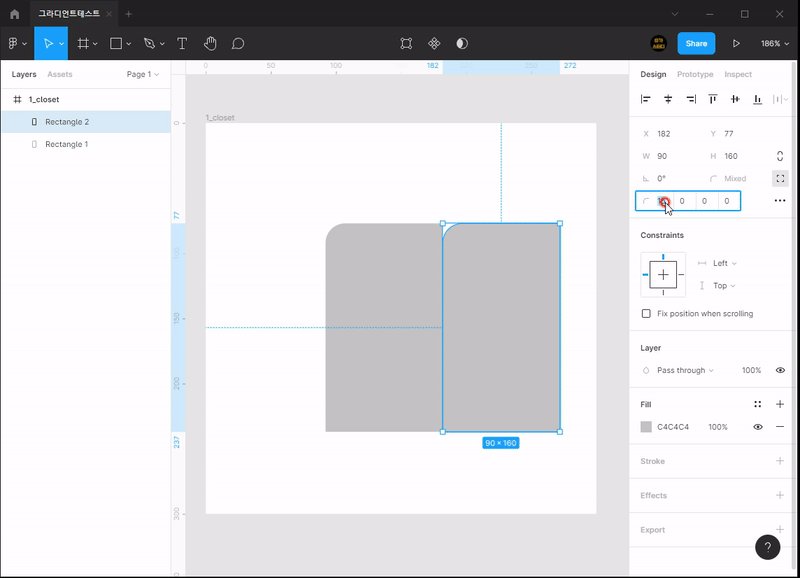
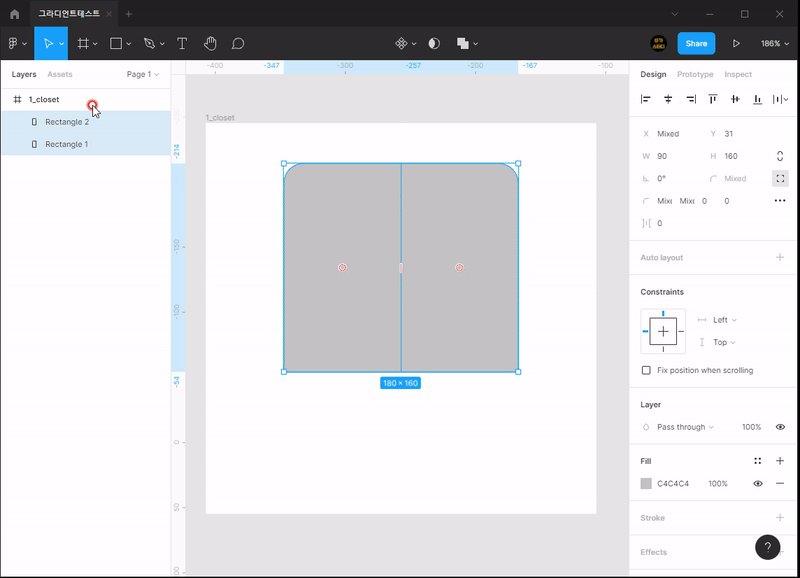
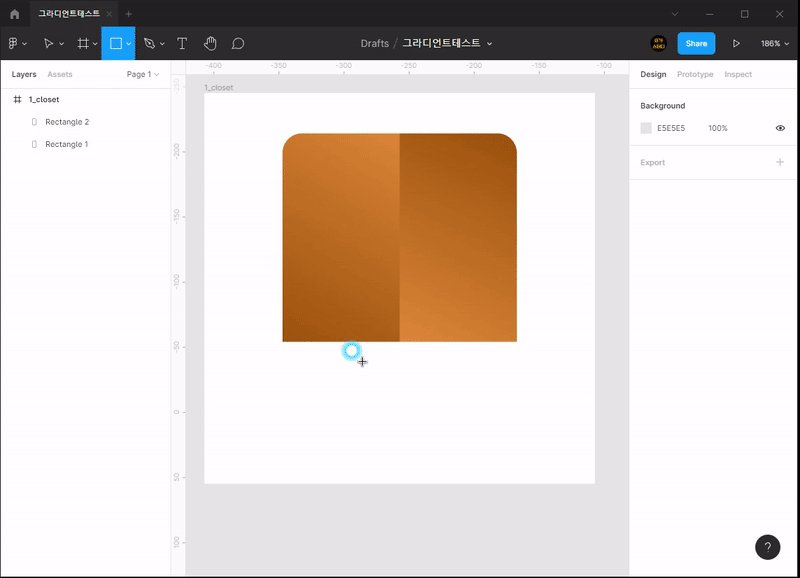
2) 옷장의 문 도형그리기
- 사각형을 그린 후 모서리를 필요한 곳만 처리해줍니다.

3) 옷장문 그라디언트 적용 후 선흐름 변경
- 밝은 갈색과 진한 갈색을 통해서 그라디언트에 느낌을 줍니다.

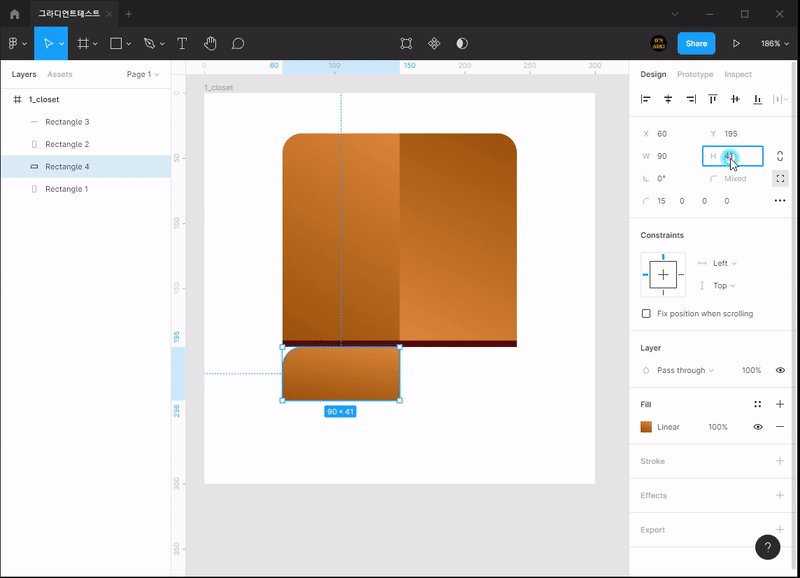
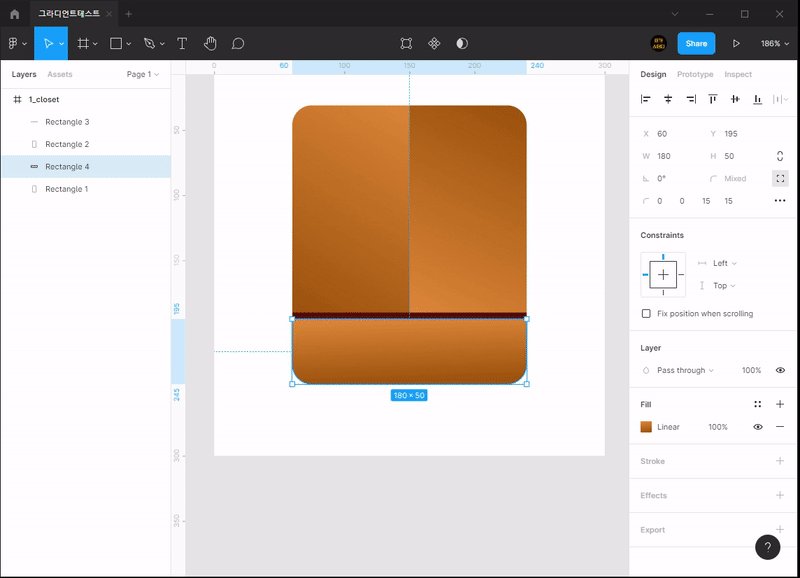
4) 옷장아래 부분을 처리
- 사각형을 진한 갈색을 처리합니다.
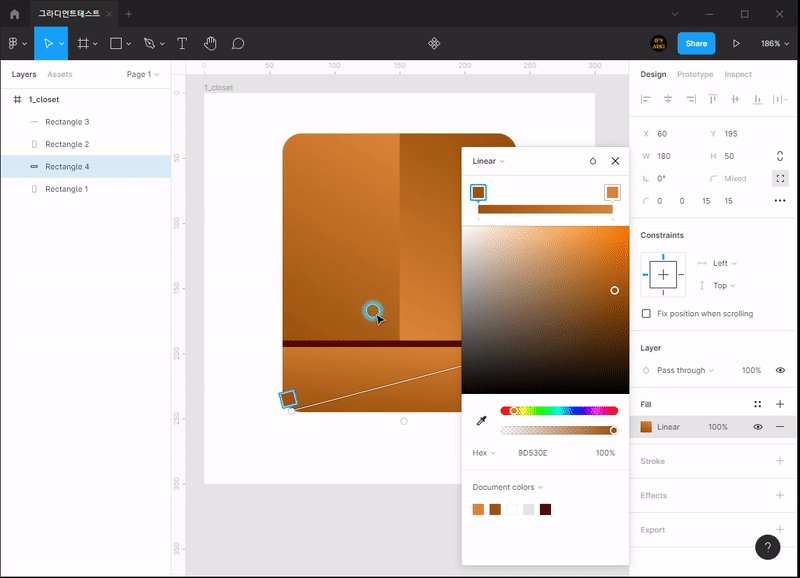
- 위의 그라디언트를 적용한 사각형을 복제하여 그라디언트를 수정합니다.

5) 옷장 다리 제작
- 모서리 둥근 사각형을 이용해서 처리하고 맨뒤로 보냅니다.

6) 손잡이 제작

3. Radial그라디언트를 이용한 전구만들기
1) Frame을 생성해서 [300x300]으로 처리하고, [2_bulb]라고 이름을 변경합니다.

2) 전구 유리 파트 제작
- 사각형과 원형을 그려 한개로 합칩니다.
- 그리고 테두리에 회색 넣고, 면색에는 원형 그라디언트를 넣습니다.

3) 전구 하단 철 소켓(?) 제작
- 모서리 둥근 사각형으로 원형 그라디언트로 제작합니다.
- 맨아래에는 반원 도형을 제작합니다.


4) 전구 필라멘트 제작
- 사각형으로 라인만 처리한 후 소켓을 위로 올립니다.
- 그 후 모서리둥근 사각형으로 원형 모양을 제작해서 붙입니다.


5) 배경색 변경하여 마무리

** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
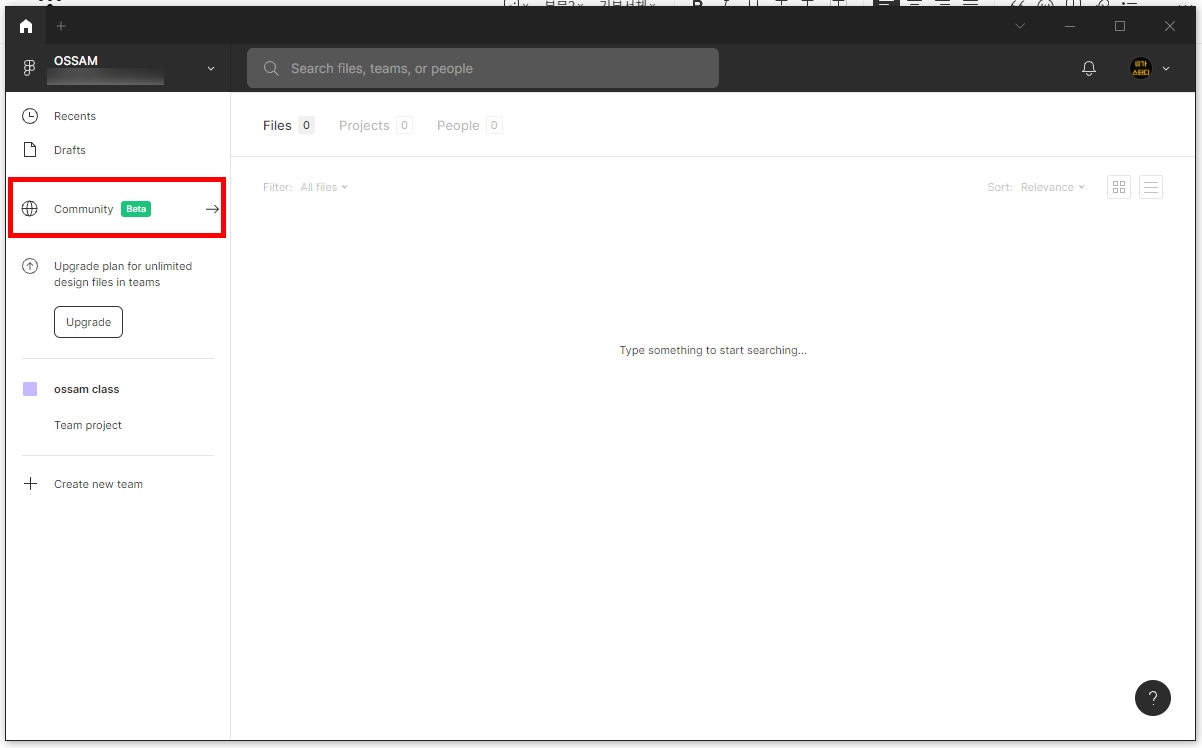
1) 피그마 앱에서 커뮤니티를 누릅니다.

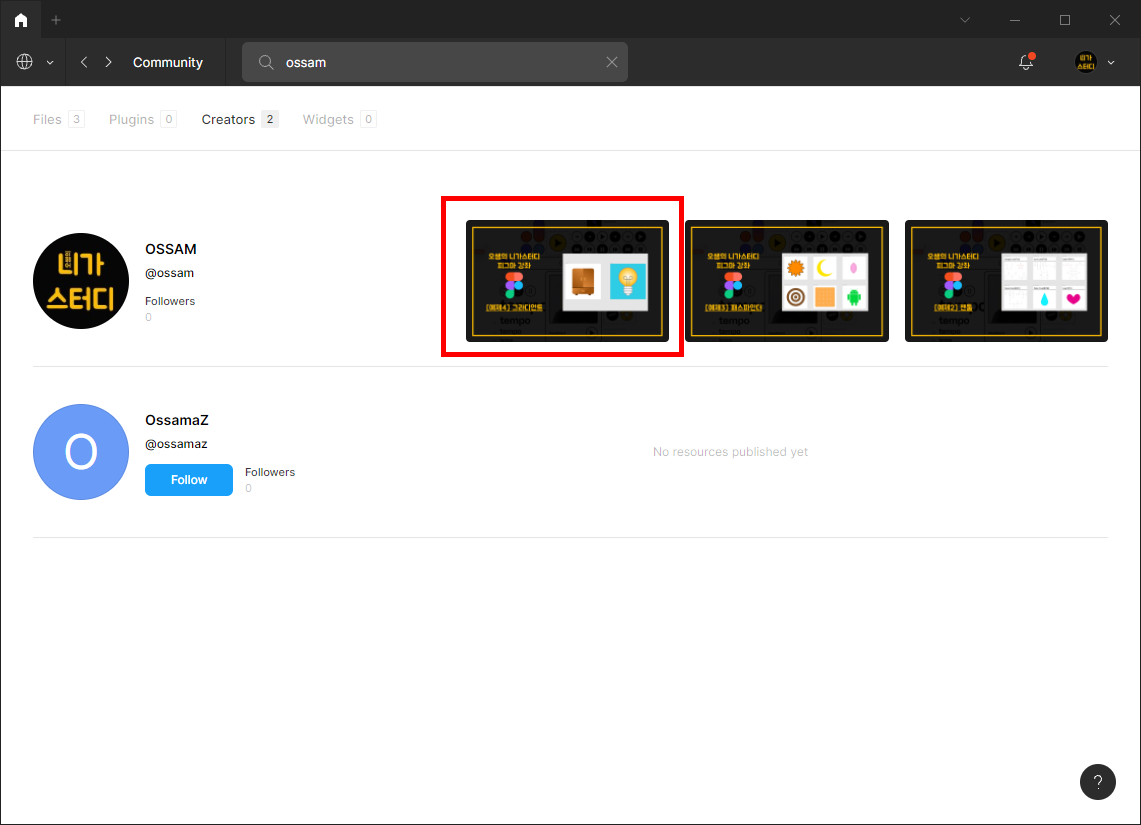
2) 검색창에 [ossam]이라고 검색합니다.

3) 그라디언트를 더블클릭합니다.

4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

검색이 잘되는 것을 확인할 수 있습니다.
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 10강 이미지 가져오기와 마스크 - 오쌤의니가스터디 (0) | 2022.02.25 |
|---|---|
| [Figma] 9강 스타일등록와 스타일복사 - 오쌤의니가스터디 (0) | 2022.02.23 |
| [Figma] 7강 도형 패스파인더 - 오쌤의 니가스터디 (2) | 2022.02.20 |
| [Figma] 6강 피그마 펜툴 - 오쌤의 니가스터디 (0) | 2022.02.20 |
| [Figma] 5강 스마트셀렉션(Smart Selection)과 텍스트툴 (0) | 2022.02.19 |



