
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
1. 오토레이아웃(Auto Layout) 기능 정리
- 컴포넌트를 생성하면 사용할 수 있는 Auto Layout기능을 보도록 하겠습니다.
1) Padding 조절 기능정리
- 여러 개의 컨텐츠가 있는 경우 뒤의 기본이 되는 컨텐츠와 위쪽 컨텐츠와의 패딩 간격을 동일하게 조절할 수 있습니다.
- [Design]패널에서 [Auto Layout]을 +아이콘을 눌러 추가 후 사용하면 됩니다.
- 단축키인 [Shift]+[A]를 통해서 사용해도 됩니다.



2) Padding 조절 실습

- 사각형 도형을 사이즈를 임의적으로 그리고, 모서리둥글기를 5로 처리, 색상도 하고 싶은 색상으로 넣으세요.
- 그 위에 더보기라는 글자를 작성합니다.
- 그리고 두 오브젝트를 모두 선택후 [Design]패널의 [Auto Layout]의 [+]버튼을 눌러 줍니다.
- 그리고 좌우 여백은 20, 상하여백은 10으로 처리합니다.
- 그럼 뒤의 사각형이 글자와 여백에 맞춰 조절 됩니다.

- [Frame]화된 오브젝트를 [Alt]눌러 복제한 다음 글자들을 [바로가기], [자세히 보기]로 변경해보세요.
- 우리가 설정해 놓은 여백에 맞추다 보니 뒤의 모서리 둥근 사각형이 자동으로 크기가 변경됩니다.
3) space between 기능 정리
- 기본이 되는 도형위에 여러 개의 컨텐츠가 있는 경우 간격을 자동으로 맞춰주는 기능입니다.

- [Design]패널의 [Auto Layout]을 활성화 시킵니다.
- [...]버튼을 누르면 [Advanced Layout]창이 뜹니다.
- 거기서 [Spacing Mode]를 [Space between]으로 변경합니다.
4) space between 실습

- [Design]패널의 [Auto Layout]을 활성화 시킵니다.
- [...]버튼을 누르면 [Advanced Layout]창이 뜹니다.
- 거기서 [Spacing Mode]를 [Space between]으로 변경합니다.
- 뒤의 근간이 되는 도형크기를 변경해봅니다.
- 앞의 이미지 컨텐츠의 정렬은 수평, 수직으로 [↓],[→]로 변경가능합니다.
5) 자손요소의 resizing처리 기능 정리

- 기본이 되는 위의 이미지를 리사이즈 처리할 수 있습니다.
- 과거에는 컴포넌트로 등록한 것은 오토레이아웃으로 해야 가능했으나 2022년 5월 부터는 그냥 오토레이아웃에서도 가능합니다.

- 이때 [Resizing]값을 [Fixed]상태에서 [Fill Container]로 변경하면 됩니다.
6) 자손요소의 resizing처리 실습

- [Design]패널의 [Auto Layout]을 활성화 시킵니다.
- 처음에는 뒤의 근간이 되는 사각형 사이즈를 키워봅니다. 그래서 고양이 사진이 안커지죠?
- 그럼 고양이 사진을 클릭하고 [Design]패널의 사이즈 아래 [Fixed]부분을 [Fill Container]로 변경하면 됩니다.
- 그럼 뒤의 근간이 되는 사각형 사이즈를 키우면 고양이 사진도 같이 커지는 것 확인됩니다.
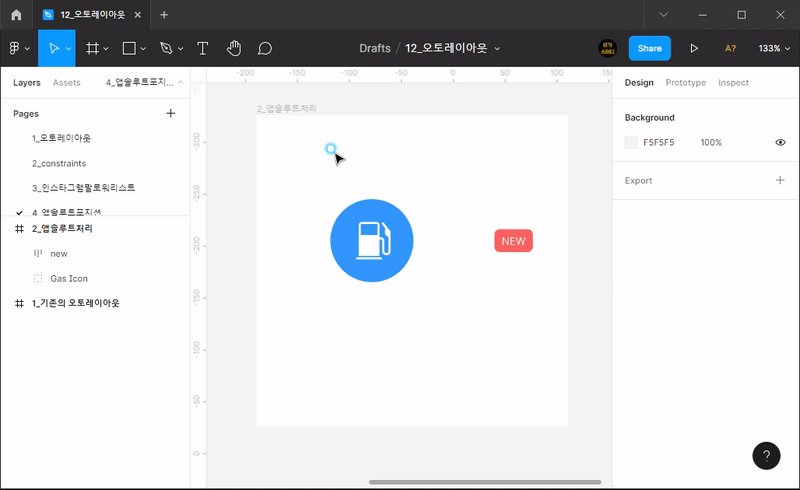
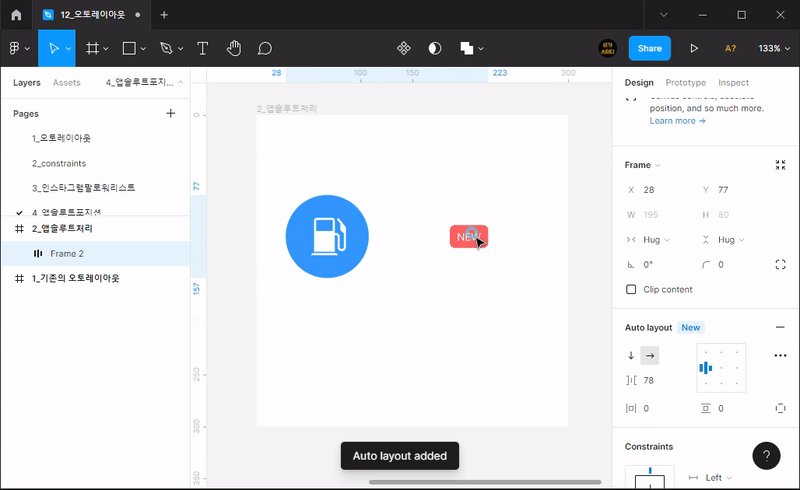
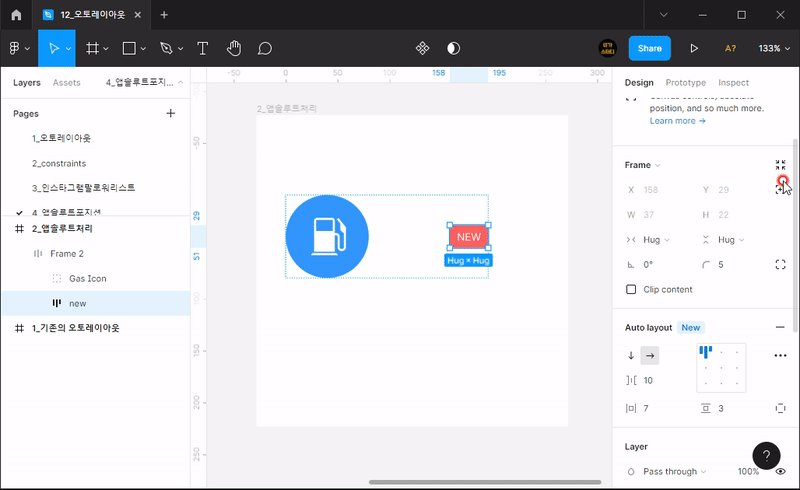
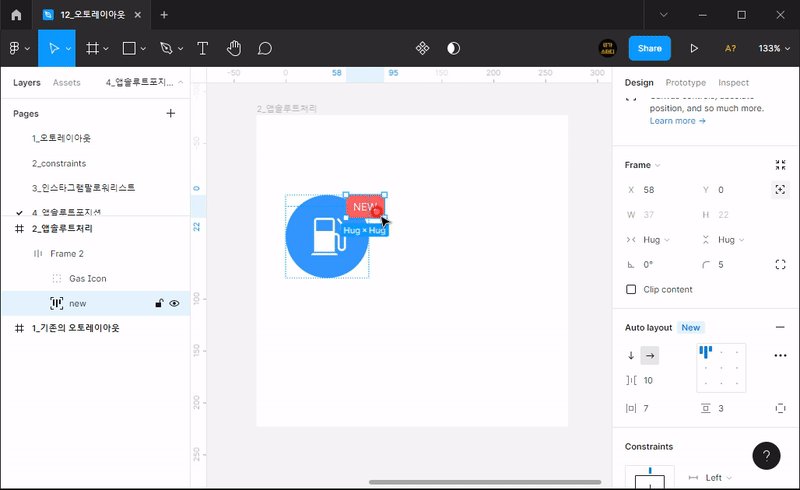
7) Absolute Position
- 원래 오토레이아웃을 수평/수직나열과 여백처리를 컨트롤하기 위해 나온 기능입니다.
- 그래서 위치를 임의적으로 바꾸려고 해도 잘 안되서 문제가 많았습니다.
- 2022년 5월 기능이 추가되면서 코딩의 앱솔루트처럼 위치를 절대적으로 바꿀 수 있게 되었습니다.


- 위에 보이는 것과 같이 위치를 바꾸려해도 두 오브젝트의 위치만 바뀌지 위로 못올라가고 고정되어 있습니다.
- 이때 [Absolute Position]아이콘을 누르면 Frame에서 벗어나지 않고도 위치 변경이 가능해집니다.
2. Constraints
- 콘스트레인츠는 반응형웹에서도 유용하게 사용하는 기능입니다.
- 부모요소[근간요소]를 기준으로 자손요소[위쪽요소]의 위치를 어디로 맞출지 지정합니다.
1) Auto Layout에서의 Constraints 기능정리
- 2022년 5월 피그마가 오토레이아웃을 조금 바꿨습니다.
- 오토레이아웃으로 설정한 컨텐츠들도 Contraints가 가능하게 변경하였습니다.

2) Auto Layout에서의 Constraints 실습

- 위의 오브젝트는 [Auto Layout]으로 묶인 Frame화된 오브젝트입니다.
- 이때 근간이 되는 사각형을 그냥 넓히면 기본값은 좌측상단에 붙어서 나옵니다.
- [Design]패널의 [Auto Layout]에 가서 Constraints아이콘 파트에 위치를 선정하면 사각형을 키워도 그 기준에 맞게 원형 도형위치가 변경되는 것이 확인 됩니다.
3) 컴포넌트에서의 Constraints 기능정리

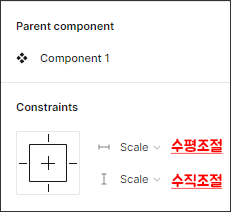
- 자손(앞쪽 오브젝트)이 되는 오브젝트의 기준이 [Scale]로 기본값 처리됩니다.
- 크기가 아닌 기준으로 변경하고 싶으면 방향값으로 변경합니다.
4) 컴포넌트에서의 Constraints 실습

- 처음에는 기본적으로 [Scale]로 되어 있어서 근간이 되는 사각형을 키우면 안의 고양이사진도 같이 커집니다.
- 고양이 사진만 잡고 [Left],[Top]으로 고정하면 키워도 좌측상단에 고정되어 있습니다.
- 고양이 사진만 잡고 [center],[center]로 고정하면 키워도 가운데에 고정되어 있습니다.
- 고양이 사진만 잡고 [Right],[Bottom]으로 고정하면 키워도 우측하단에 고정되어 있습니다.
4) 프레임에서의 Constraints 실습
- 보통 프레임에서 Constraints를 하는 것은 반응형웹 디자인 때문입니다.
- 보통 반응형웹은 PC, 태블릿, 모바일 디자인을 전부합니다.
- 이때 모바일, 태블릿은 디자인이 비슷합니다.
- 단지 위치들만 고정되기 때문에 복제해서 크기를 바꿔도 고정되도록 Constraints를 하는 것이 좋습니다.

- 여러분들도 프레임에서 [iPhone8]을 열어서 위와 같은 오브젝트들을 만들어보세요.
- 햄버거버튼은 사각형 세개를 그려 컴포넌트로 등록합니다.
- 돋보기아이콘은 원형과 선을 그려 컴포넌트로 등록합니다.
- 가운데 로고는 그냥 글자로 작성합니다.
- 아래 이미지는 사각형을 [375x375]사이즈로 만들어 이미지를 넣어줍니다.

- 위는 모바일프레임을 [Alt]눌러 복제 후 프레임 폭을 [768]로 태블릿 사이즈로 바꿨습니다.
- 어떤 가요? 옆에 빈공간이 많이 남죠?
- 그럼 크기도 키워야 하고 아이콘이나 글자의 위치도 바꿔야 해서 불편합니다.

- 복제했던 프레임은 지웁니다.
- 로고 글자를 잡아 Constraints의 수평 방향을 [center]로 변경합니다.
- 돋보기아이콘을 잡아 Constraints의 수평 방향을 [right]로 변경합니다.
- 메인이미지를 잡아 Constraints의 수평 방향을 [scale]로 변경합니다.

- 이번엔 프레임을 [Alt]눌러 복제 후 프레임 가로폭을 768로 변경하니까 어떻게 되나요?
- 크기나 위치 조절할 필요없이 한번에 처리되죠?
- 그래서 반응형웹 작업시 일일이 변경하는 귀찮은 점이 많이 사라집니다.
3. 인스타그램 팔로워 리스트 만들기

- 이건 유튜브 영상을 통해 실습을 따라해보세요.
- 정답파일은 제 커뮤니티에 있으니 확인해보세요.
** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
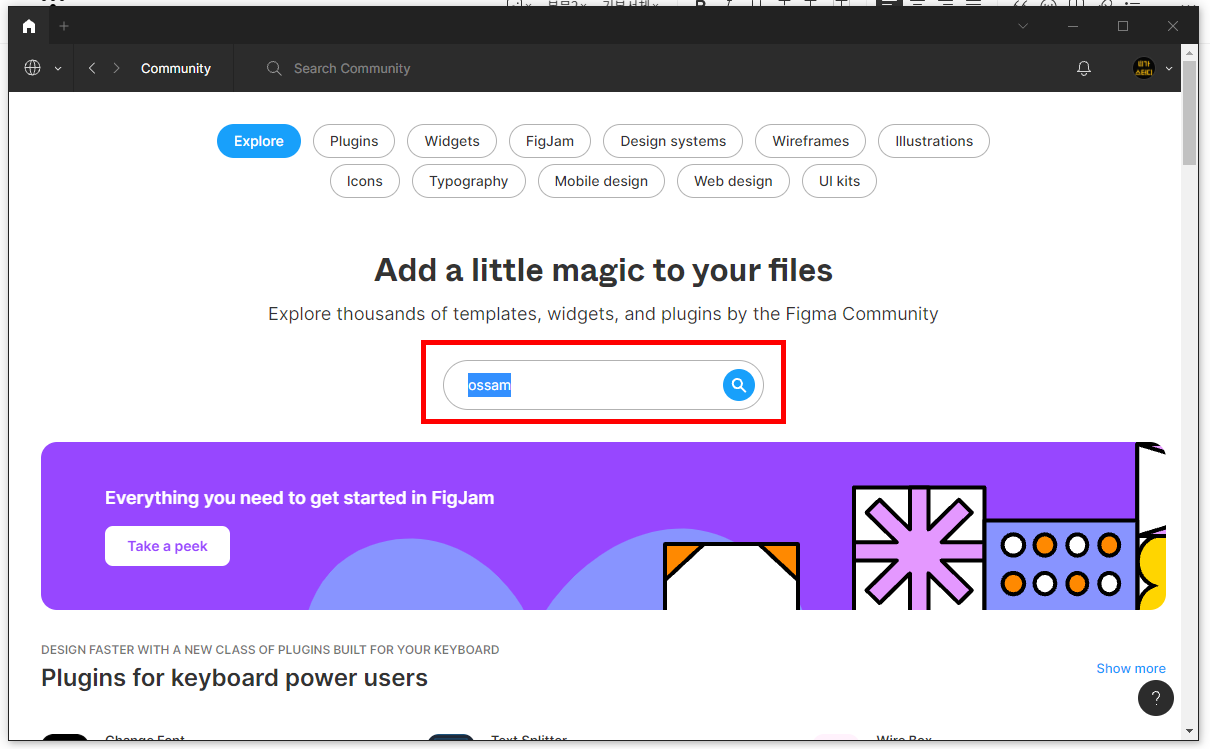
1) 피그마 앱에서 커뮤니티를 누릅니다.

2) 검색창에 [ossam]이라고 검색합니다.

3) [예제9] 컴포넌트를 더블클릭합니다.

4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마웹에서 찾는 법
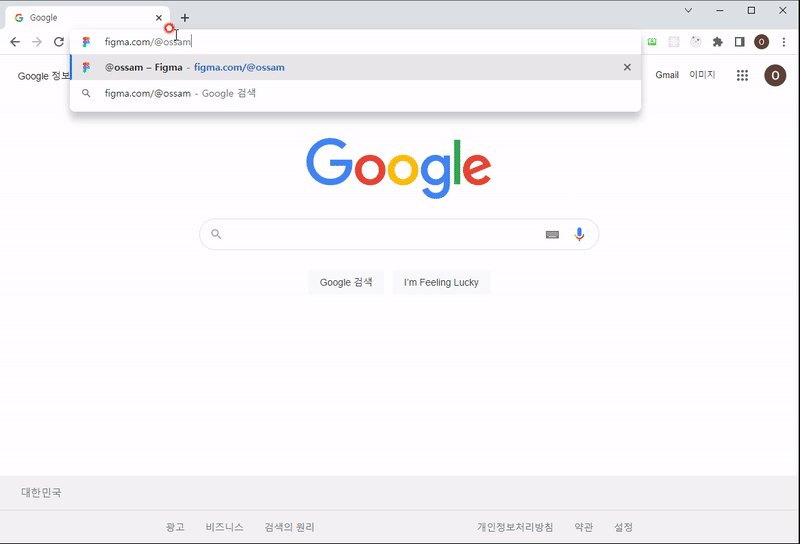
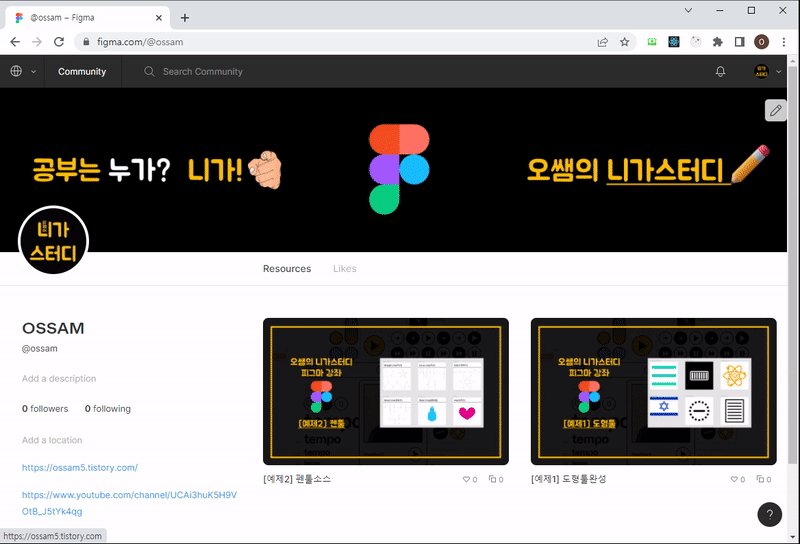
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

검색이 잘되는 것을 확인할 수 있습니다.
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 14강 Prototype - 네이버 로그인창 - 오쌤의 니가스터디 (7) | 2022.05.09 |
|---|---|
| [Figma] 13강 Variants - 토글버튼, hover효과 - 오쌤의 니가스터디 (0) | 2022.03.14 |
| [Figma] 11강 컴포넌트 - 오쌤의니가스터디 (0) | 2022.03.08 |
| [Figma] 10강 이미지 가져오기와 마스크 - 오쌤의니가스터디 (0) | 2022.02.25 |
| [Figma] 9강 스타일등록와 스타일복사 - 오쌤의니가스터디 (0) | 2022.02.23 |



