
** 자세한 영상은 유튜브로 제공됩니다.
https://youtu.be/Q7_UZI9yNnw
1. 베리언츠(Variants) 기능 정리
- Variants는 컴포넌트를 조합하여 컴포넌트 세트를 만들어 더 체계적으로 사용하는 기능입니다.
- 예를 들어 이미지의 out상태와 over상태를 만들때 사용할 수 있습니다.
- 예를 들어 토글버튼의 on상태와 off상태를 만들때 사용할 수 있습니다.
- 또, 버튼의 default, hover, focus, active, disabled를 사용할 수 있습니다.
- 위의 상황들은 전부 디자이너가 만드는 것입니다.
1) Variants 패널 설명

- 컴포넌트를 2개 이상 선택하면 저런 버튼이 [Design]패널에 보입니다.
- [Combine as Variants]라는 버튼을 누르면 컴포넌트 세트가 됩니다.
2) Variants 패널 설명

- 위 이미지는 [Design]패널에 나오는 것인데 여러 컴포넌트를 variants한 상태에서 나옵니다.
- 위 이미지는 토글버튼을 제작한 것을 예시로 캡쳐한 것입니다.
- 위 이미지의 [state]는 속성명을 우리가 작성하는 것인데, 임의적으로 적어도 됩니다. 저는 상태라고 생각해서 state라고 적었습니다.
- 그리고 [off], [on]은 속성 상태에 대한 값을 적어 놓은 것입니다. 저는 토글버튼이 불이 들어온 상태를 on, 들어오지 않은 상태를 off라고 생각해서 이름을 지정해봤습니다.
2. 네이버 로그인창 Variants 제작

** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
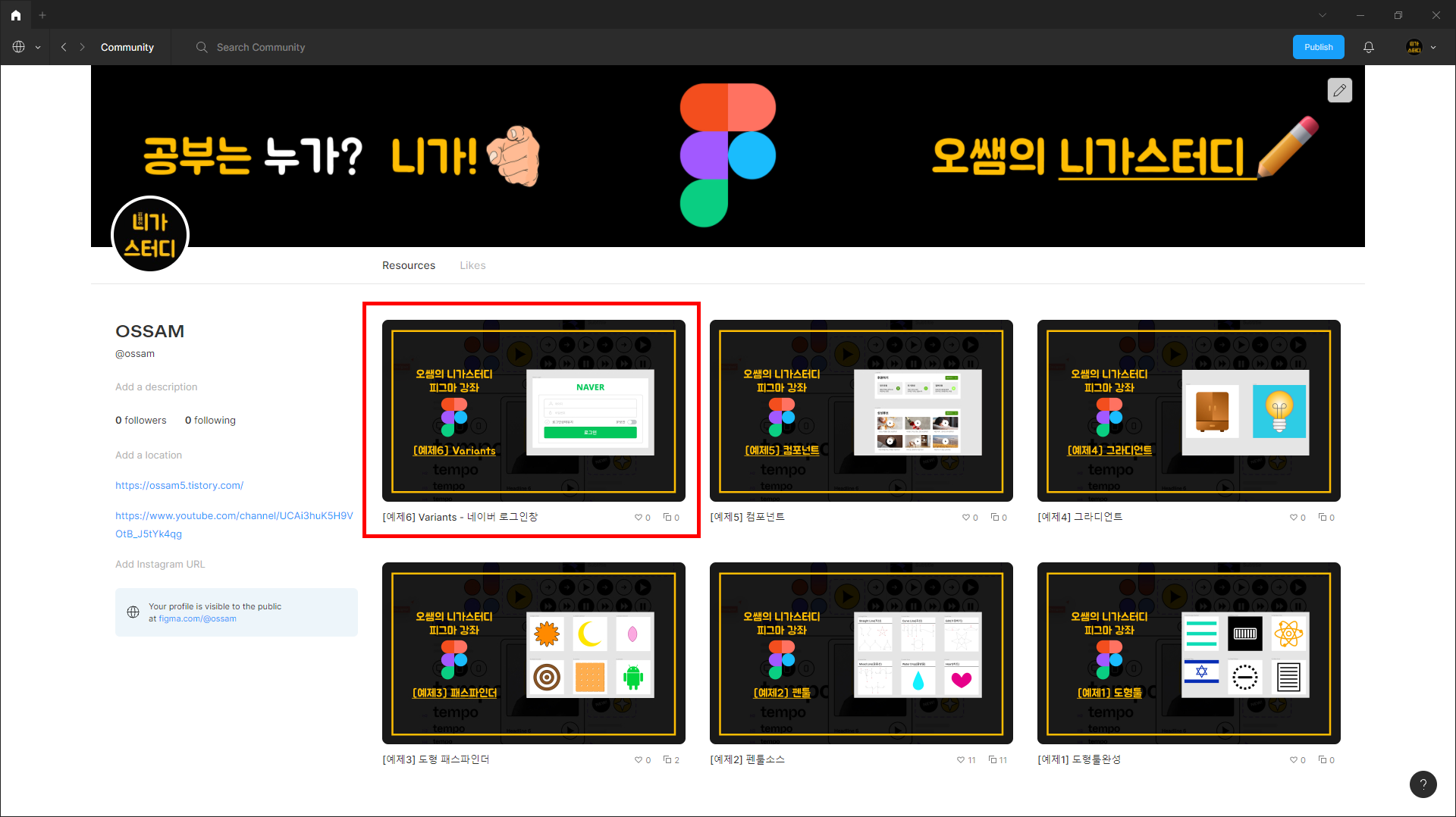
1) 피그마 앱에서 커뮤니티를 누릅니다.

2) 검색창에 [ossam]이라고 검색합니다.

3) [예제6] 컴포넌트를 더블클릭합니다.

4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

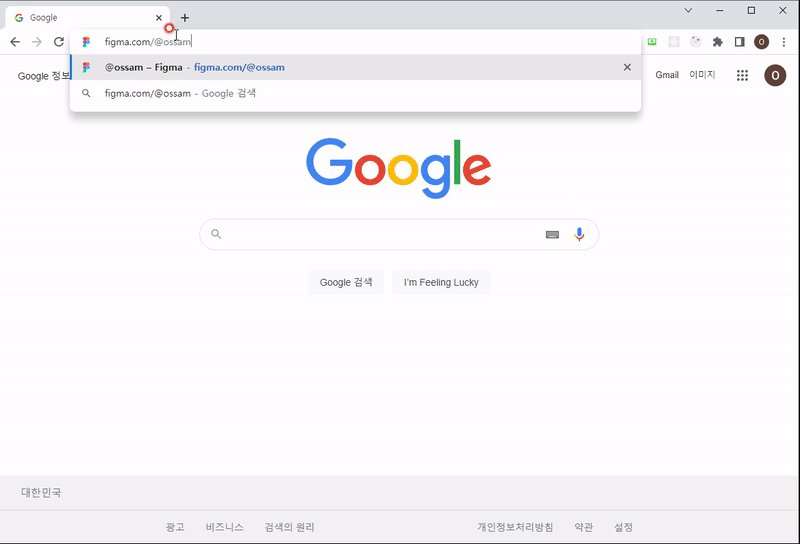
** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

검색이 잘되는 것을 확인할 수 있습니다.
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 15강 Prototype - Slide Images - 오쌤의 니가스터디 (0) | 2022.05.09 |
|---|---|
| [Figma] 14강 Prototype - 네이버 로그인창 - 오쌤의 니가스터디 (7) | 2022.05.09 |
| [Figma] 12강 Auto Layout과 Constraints - 오쌤의 니가스터디 (10) | 2022.03.10 |
| [Figma] 11강 컴포넌트 - 오쌤의니가스터디 (0) | 2022.03.08 |
| [Figma] 10강 이미지 가져오기와 마스크 - 오쌤의니가스터디 (0) | 2022.02.25 |



