
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=lgTPzAkYxuk
** 사용된 이미지
- 출처 : https://pixabay.com/
1. 기능 정리
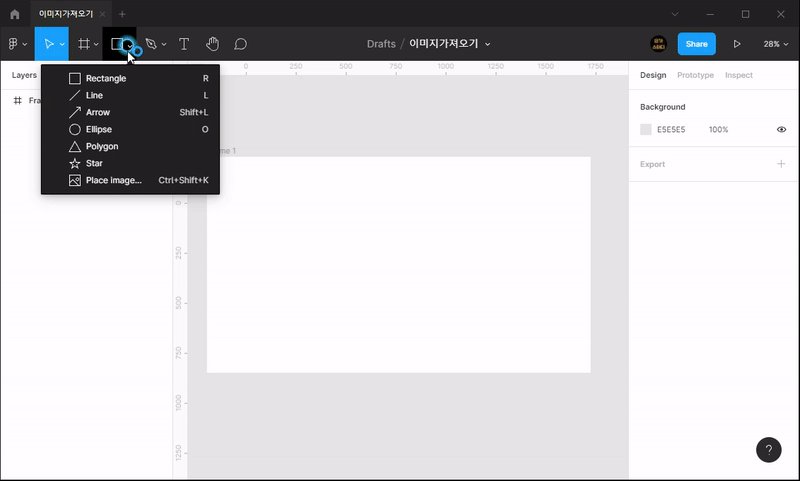
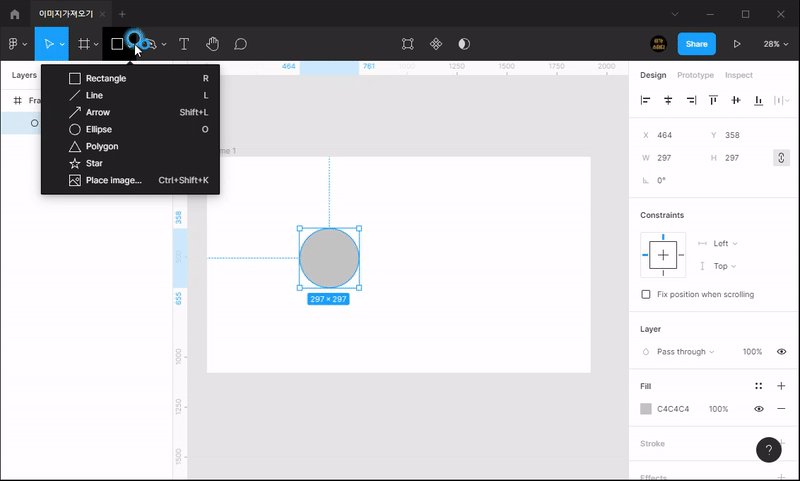
1) 툴을 이용한 이미지 가져오기


- 사각형툴을 꾹 눌러서 보면 맨 아래 [place image]를 눌러 클릭해주면 나옵니다.
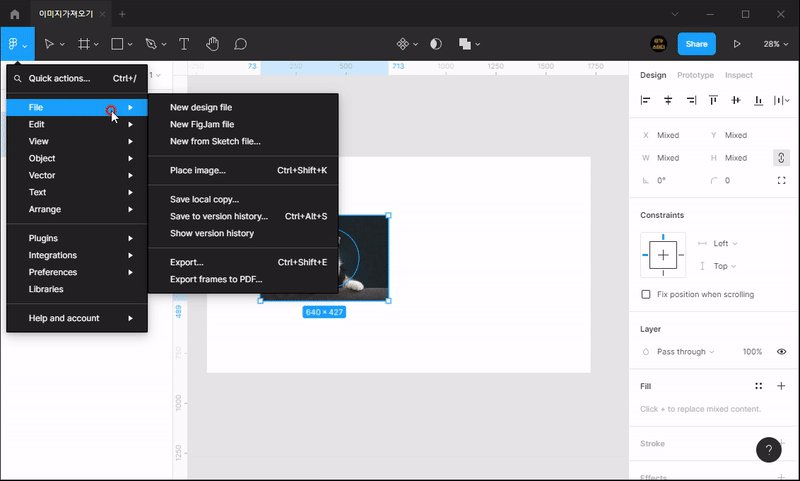
2) 메뉴를 통해 가져오기
- [피그마아이콘]-[file]메뉴-[place image]눌러서 가져옵니다.
- 단축키 : [Ctrl]+[Shift]+[k] 로 가져와도 됩니다.

3) 피그마앱이면 [내컴퓨터 탐색기]에서 드래그해도 가능

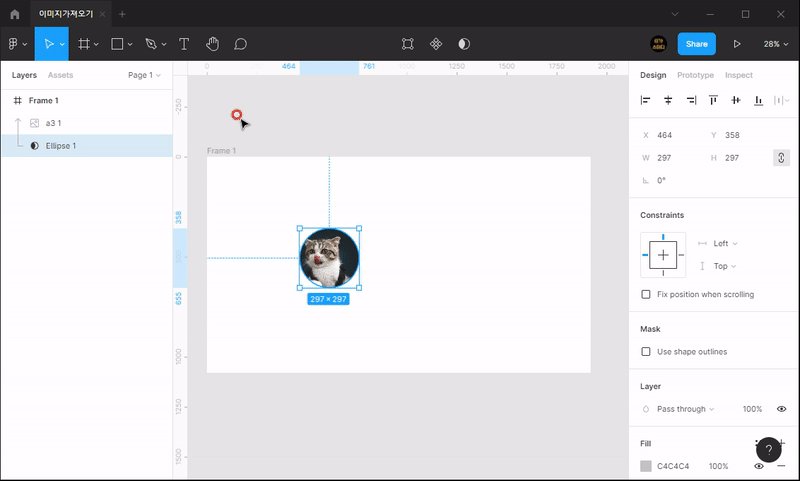
2. 마스크기능(Use as mask)
1) 마우스 오른쪽 대화상자 통해서 처리
- 마스크 영역은 화면 뒷쪽에 그리고, 보여질 오브젝트는 화면 앞쪽에 그리면 됩니다.
- 단축키는 [Ctrl]+[Alt]+[m]입니다.

2) 메뉴에서 처리
- [object]메뉴-[use as mask]로 처리합니다.

3) 마스크 아이콘 처리

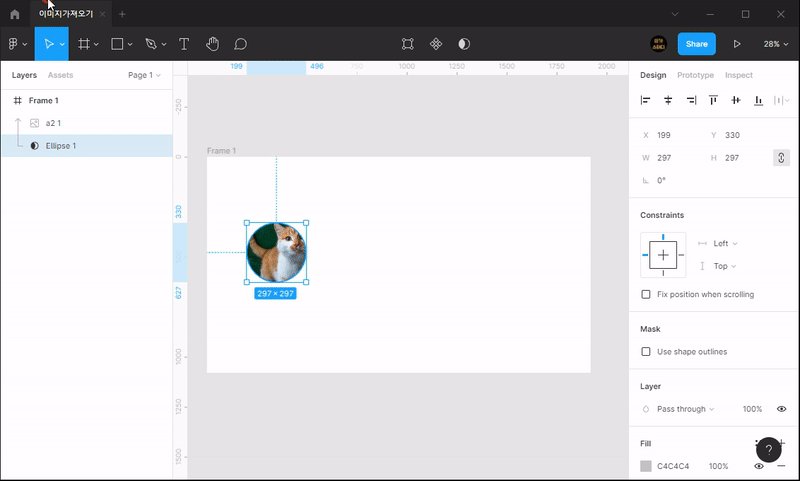
4) 도형 위에 바로 클릭

- 가져올때 도형에 바로 클릭하면 마스크가 바로 처리됩니다.
- 하지만 내컴퓨터 탐색기에서 드래그하면 XD처럼 되지는 않습니다.
5) 여러 도형에 여러 사진 넣기
- [place image]사용 시 여러 이미지를 가져오면 가져올 때 개수만큼 번호가 뜹니다.
- 해당 도형에 클릭하면 한개씩 들어가게 할 수 있습니다.

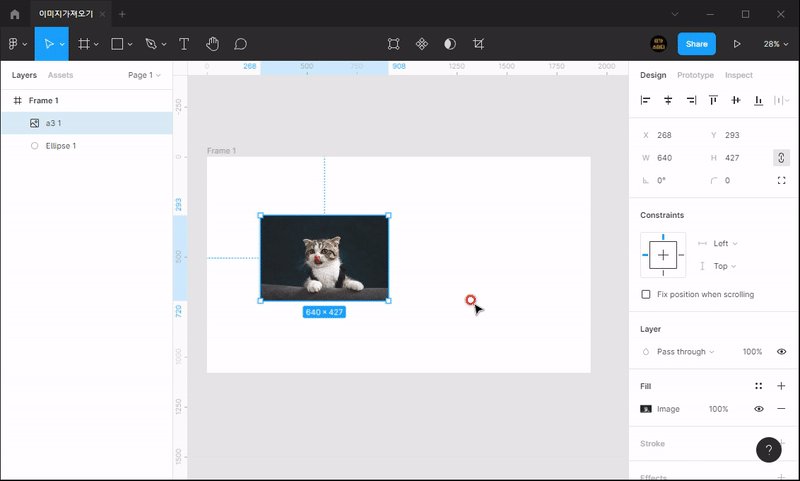
6) 도형에서 색변경 카테고리에서 이미지로 변경

3. 이미지 외 요소 마스크처리/마스크 해제
- 이미지 외에도 오브젝트들을 마스크 처리할 수 있습니다.
- 위에서 본것과 같이 마스크영역이 아래쪽, 보여지고 싶은 것이 위쪽에 있으면 됩니다.
1) 글자를 원안에 마스크처리하기

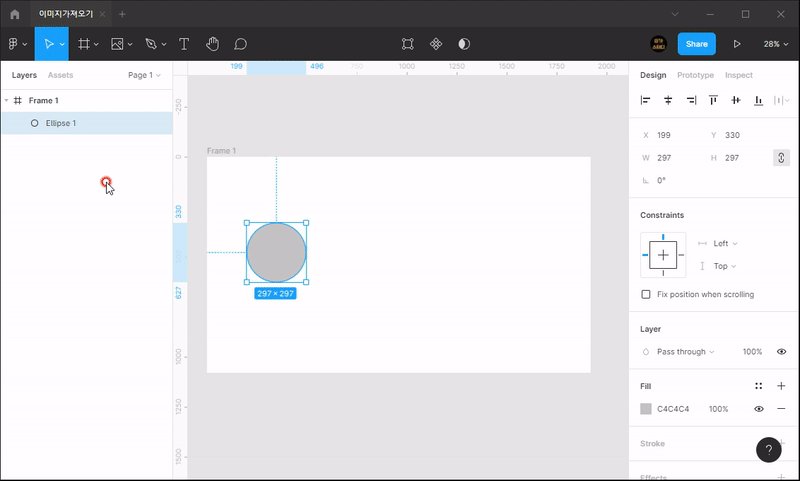
- 일단 원형 도형을 그립니다. 이것이 마스크영역이 됩니다.
- 그위에 텍스트로 [MASK]라고 쓰고 올려 놓습니다.
- 두 오브젝트 모두 선택 후 타이틀 파트에 있는데 마스크아이콘(Use as Mask)을 클릭합니다.
- 단축키는 [Ctrl]+[Alt]+[m]입니다.
- 그럼 원안에 글자가 들어가고 원부분만 보이는 것이 확인됩니다.
2) 마스크해제
- 이파트가 좀 헷갈리기는 하는데, 레이어패널가서 마스크영역인 도형을 선택합니다.
- 그리고 나서 마우스 오른쪽 [Use as Mask]를 눌러주면 해제가 됩니다.
- 전체를 잡고 [Use as Mask]를 하면 프레임에 마스크가 되버리니 유의 해야 합니다.

4. 마스크 이미지 처리기능
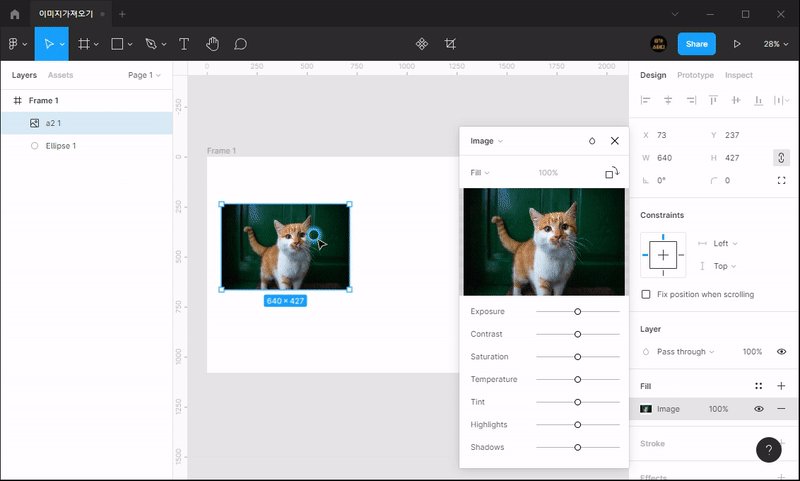
1) fill
- 도형에 빈틈이 없게 꽉 채우게 처리합니다.

2) fit
- 이미지 중 큰쪽에 맞춰서 빈틈이 발생할 수 있습니다.

3) crop
- 이미지 사이즈를 사용자가 조절해서 잘라서 사용가능하게 처리해줍니다.

4) tile
- 패턴이미지 같은 것을 반복할 때 좋게 사용할 수 있습니다.

'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 12강 Auto Layout과 Constraints - 오쌤의 니가스터디 (10) | 2022.03.10 |
|---|---|
| [Figma] 11강 컴포넌트 - 오쌤의니가스터디 (0) | 2022.03.08 |
| [Figma] 9강 스타일등록와 스타일복사 - 오쌤의니가스터디 (0) | 2022.02.23 |
| [Figma] 8강 그라디언트 - 오쌤의 니가스터디 (2) | 2022.02.22 |
| [Figma] 7강 도형 패스파인더 - 오쌤의 니가스터디 (2) | 2022.02.20 |



