
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=WUqzBy421wM&t=1123s
1. 등록할 수 있는 스타일의 종류
1) Color Style
- 색상을 단색, 그라디언트로 등록할 수 있습니다.

2) Text Style
- 글자 관련을 등록할 수 있습니다.

3) Effect Style
- 그림자, 번짐을 등록할 수 있습니다.

4) Grid Style
- 그리드도 스타일을 지정할 수 있습니다.

2. Color Style
- 모든 웹이나 앱은 컬러시스템을 만들고 시작합니다.
- 보통 가장 많이 사용되는 색을 주조색(Main Color)라고 합니다.
- 그리고 보조가 되는 색을 보조색(Sub Color)라고 합니다.
- 이 색상들을 디자인시 무척 많이 사용됩니다.
- 그렇기 때문에 HEX CODE를 외우는 것보다 등록해놓고 사용하는 것이 좋습니다.
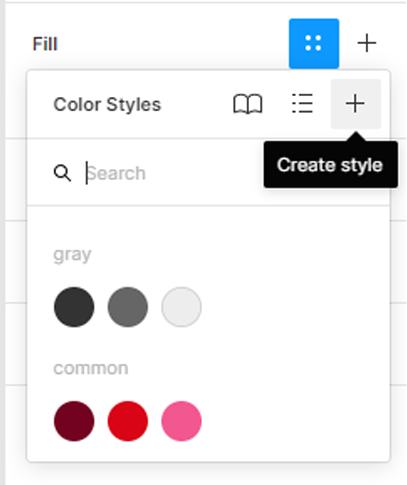
1) 색상등록 하는 법
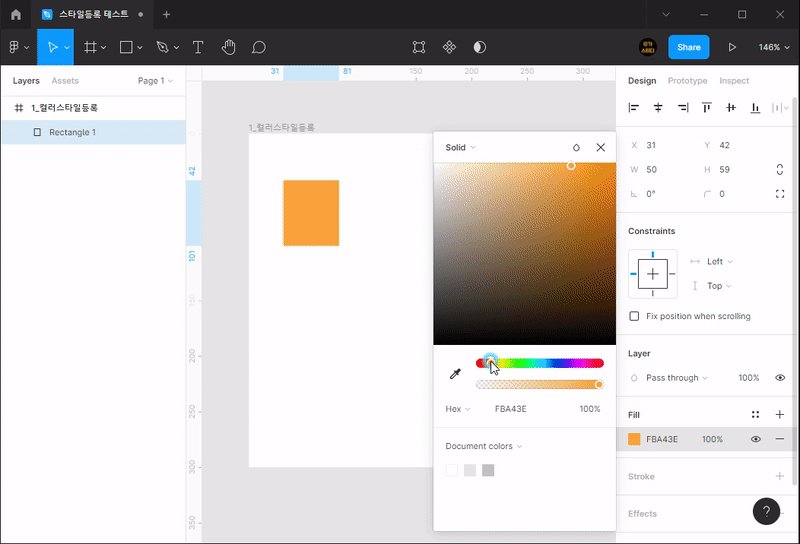
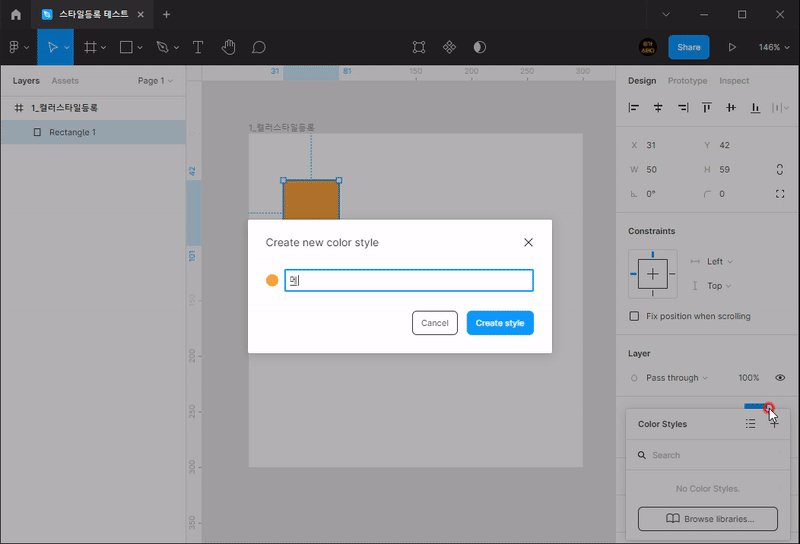
- 색상 등록은 [Fill]옆의 [::]아이콘을 눌러 [+]버튼으로 등록하면 됩니다.

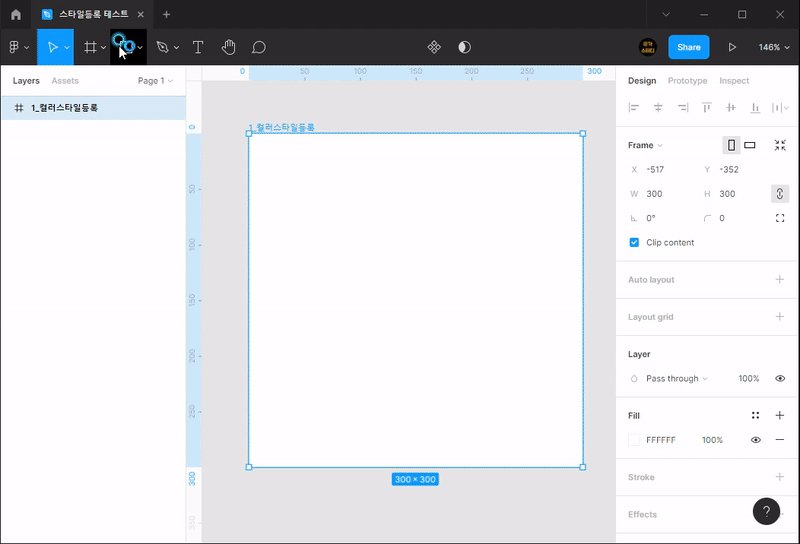
2) 등록하는 법 확인
- 도형을 먼저 그리고 색상을 바꿉니다.
- 그리고 나서 디자인 패널의 [Fill]옆의 [::]아이콘을 눌러 [+]버튼으로 등록하면 됩니다.

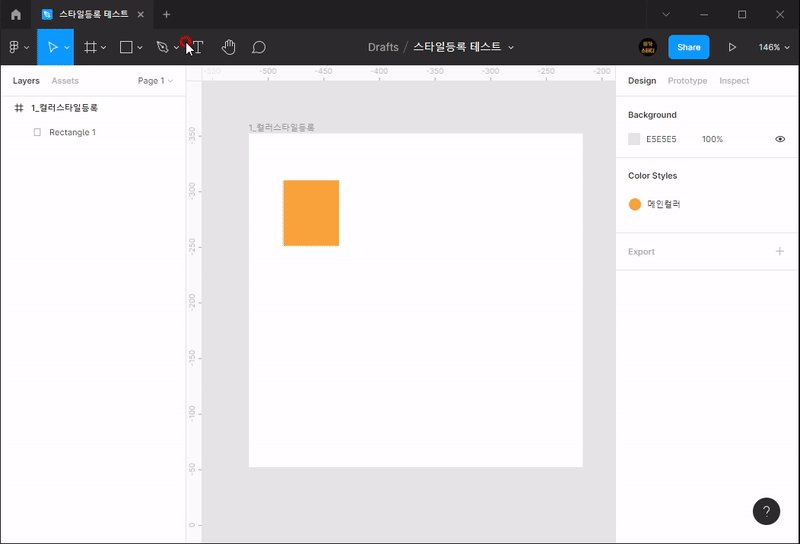
3) 다른 오브젝트에 적용하기
- 디자인패널의 [Fill]옆의 [::]아이콘을 눌러 등록되어 있는 색상을 적용합니다.

3. Text Style
- 모든 웹과 앱에서는 글자 스타일도 미리 등록하는 것이 좋습니다.
- 메인글꼴이나 타이틀글자의 순서도 구분해서 등록하게 됩니다.
- 그에 따른 본문 스타일도 등록하는 것이 좋죠.
- 그래서 매번 예전에 했던 것을 올라가서 다시확인하는 것보다 등록하면 시간을 훨씬 줄일 수 있습니다.
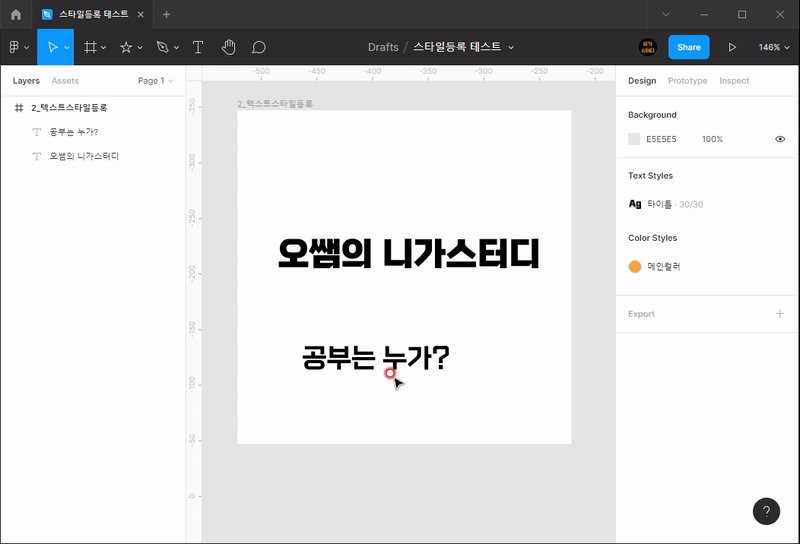
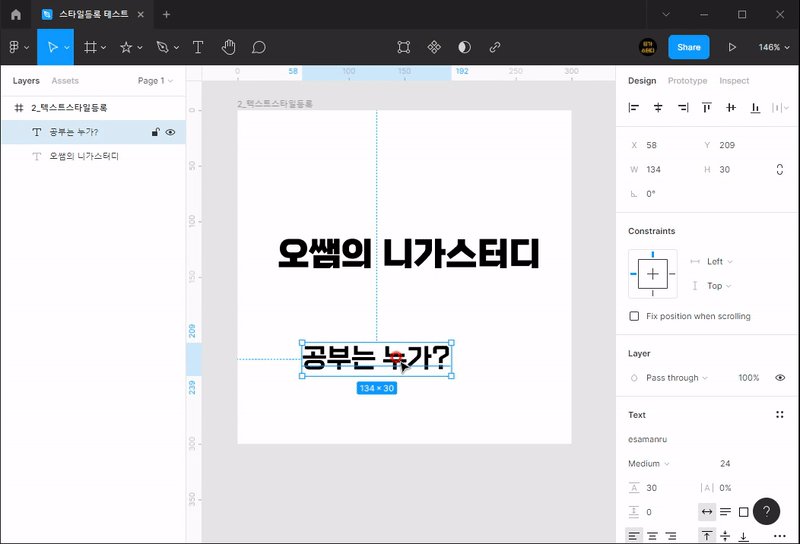
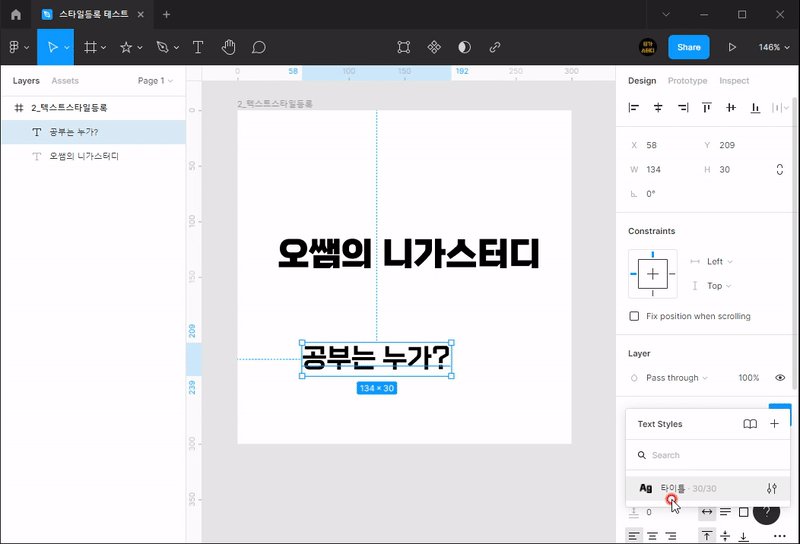
1) Text 스타일 등록하는 법
- 텍스트 등록은 [text]옆의 [::]아이콘을 눌러 [+]버튼으로 등록하면 됩니다.

2) 등록하는 법 확인
- 먼저 글자를 작성합니다.
- 글자 관련 설정들을 전부 해줍니다.
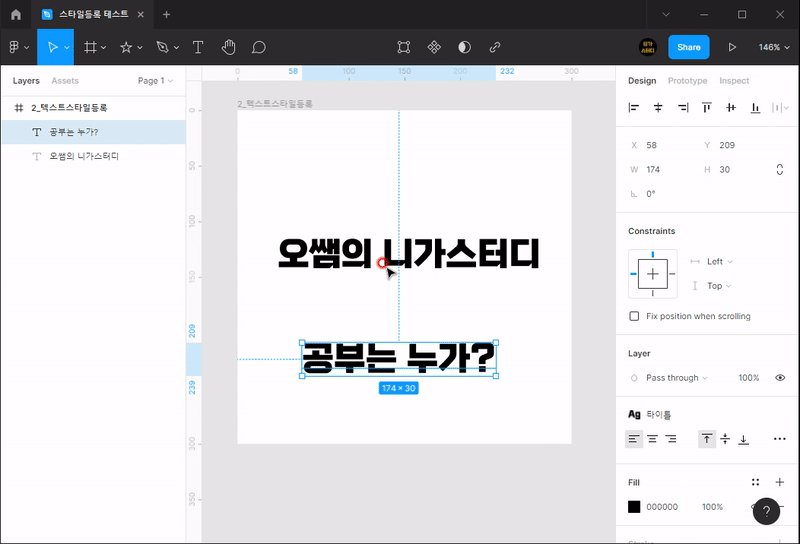
- 디자인 패널의 [text]옆의 [::]아이콘을 눌러 [+]버튼으로 등록하면 됩니다.

3) Detach Style
- 다시 글씨를 쓰려하면 스타일이 남아 있습니다.
- 그럴때 스타일을 깨주면 됩니다.

4) 다른 글자에 Text 스타일을 적용하기
- 디자인패널의 [Text]옆의 [::]아이콘을 눌러 등록되어 있는 글꼴을 적용합니다.

4. Effect Style
1) Effect Style의 종류
- Inner Shadow : 레이어의 안쪽 그림자
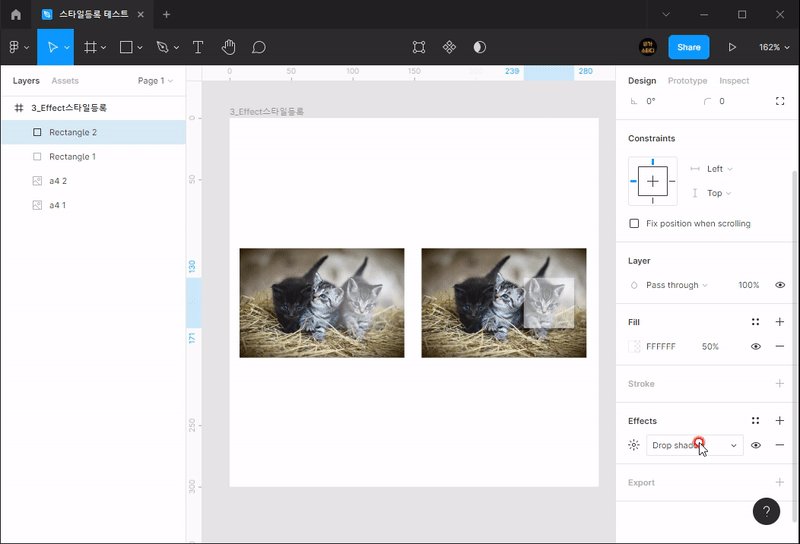
- Drop Shadow : 레이어의 바깥쪽 그림자
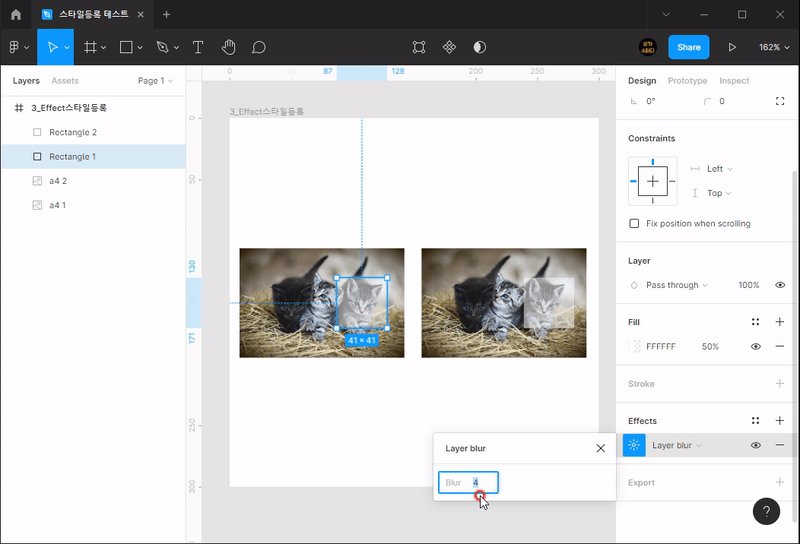
- Layer Blur : 레이어 자체를 번지게 처리
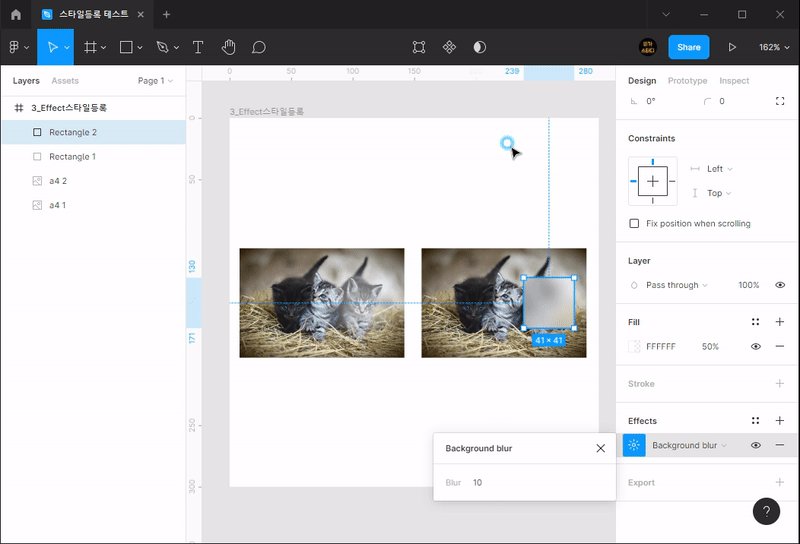
- Background Blur : 레이어 뒤에 근간(부모)가 되는 레이어 부분을 번지게 처리

2) Effect Style등록
- 효과 등록은 [Effects]옆의 [::]아이콘을 눌러 [+]버튼으로 등록하면 됩니다.

3) 다른 오브젝트에 적용
- 효과 등록은 [Effects]옆의 [::]아이콘을 눌러 스타일을 적용합니다.

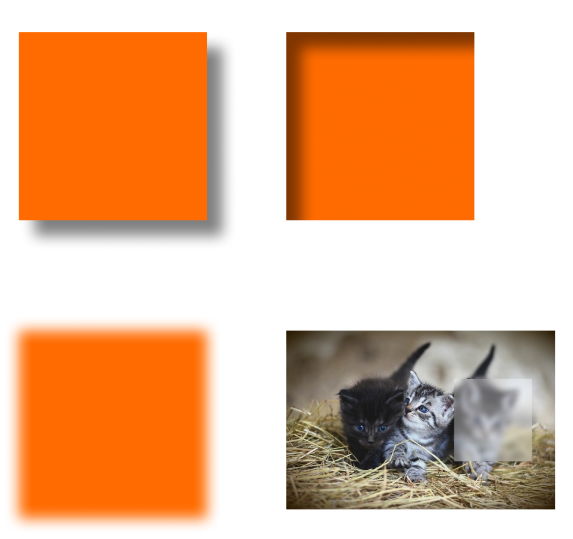
4) [Layer Blur]와 [Background Blur] 비교
- 왼쪽은 layer blur를 처리, 오른쪽은 background blur를 처리해보겠습니다.

- 왼쪽은 레이어자체에 블러가 들어가고 뒤의 고양이는 여전히 선명합니다.
- 오른쪽은 레이어 뒤의 사진이 블러가 처리가 됩니다.
- 앱에서 배경위에 오브젝를 올리는 경우가 많아 많이 사용되는 기법입니다.
** 배경이미지 처리 : https://help.figma.com/hc/en-us/articles/360041488473-Apply-shadow-or-blur-effects

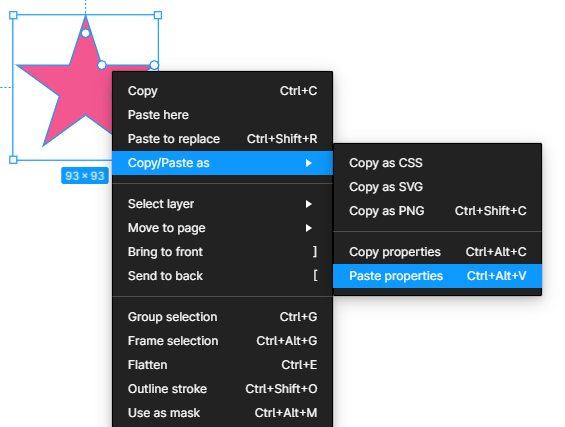
5. 스타일 복사
- 스타일을 등록하지 않아도 옆의 스타일을 복제해올 수 있습니다.

- 마우스 오른쪽으로 해도 되고, 단축키로 해도 됩니다.
- 스타일 복제 : [Ctrl]+[Alt]+[C]
- 스타일 붙여넣기 : [Ctrl]+[Alt]+[V]
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 11강 컴포넌트 - 오쌤의니가스터디 (0) | 2022.03.08 |
|---|---|
| [Figma] 10강 이미지 가져오기와 마스크 - 오쌤의니가스터디 (0) | 2022.02.25 |
| [Figma] 8강 그라디언트 - 오쌤의 니가스터디 (2) | 2022.02.22 |
| [Figma] 7강 도형 패스파인더 - 오쌤의 니가스터디 (2) | 2022.02.20 |
| [Figma] 6강 피그마 펜툴 - 오쌤의 니가스터디 (0) | 2022.02.20 |



