
** 영상으로 보실분은 아래 주소를 클릭해주세요.
1. 기능 정리
- pathfinder란 도형끼리 합치거나 빼거나, 교집합시키거나 제외시키는 기능을 의미합니다.
- Figma에서는 2개 이상의 도형을 선택하면 패스파인더 기능을 사용할 수 있습니다.
- 그리고 원래의 도형을 기억하고 있어 그룹해제([Ctrl]+[Shift]+[g])를 누르면 원래 상태로 돌아옵니다.

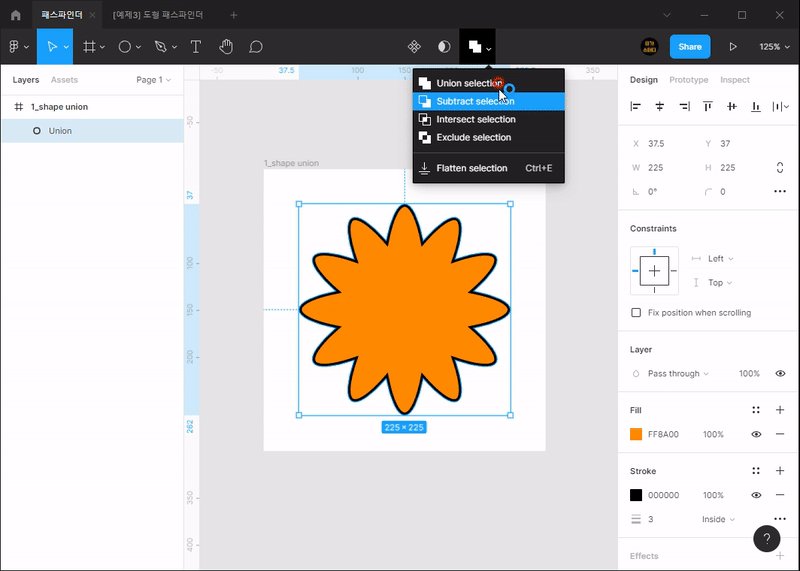
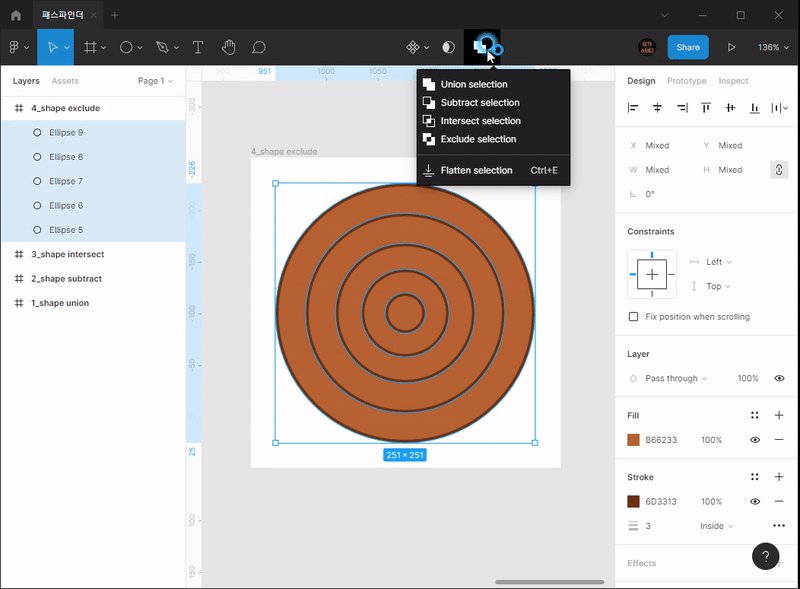
1) Union Selection : 도형들을 하나로 합칩니다.
2) Subtract Selection : 맨 아래 있는 도형만 남기고 위에 있는 도형을 뺍니다.
3) Intersect Selection : 도형들의 교집합만 남기고 뺍니다.
4) Exclude Selection : 홀수로 겹친 부분은 남기고 짝수로 겹친 부분은 뺍니다.
5) Flatten Selection : 그룹화가 아닌 정말 하나의 벡터로 변경합니다.
2. 도형 합치기
1) frame을 새로 그려 [300x300]사이즈로 처리 후 [1_shape union]로 이름 변경

2) 타원 그리기 - [52x225]
- 일단 타원을 그립니다.
- 면색은 오렌지 컬러, 선색은 검정에 3으로 주도록 하겠습니다.

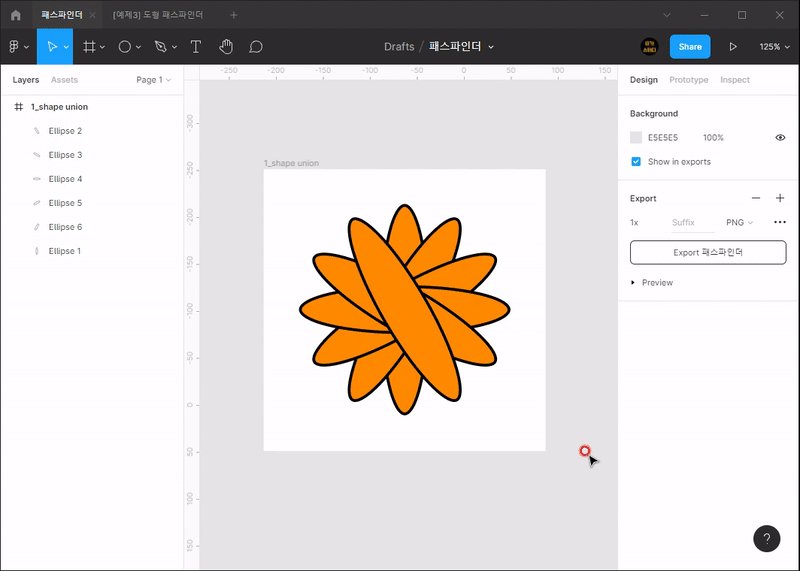
3) 원을 6개 복사해서 회전 처리
- 원을 한개씩 복사([ctrl/command]+[d])해서 30도씩 회전합니다.
- 복제한 것을 또 복제하면 이상하게 처리되므로 원본을 계속 복사해서 60도, 90도 이런식을 처리하세요.

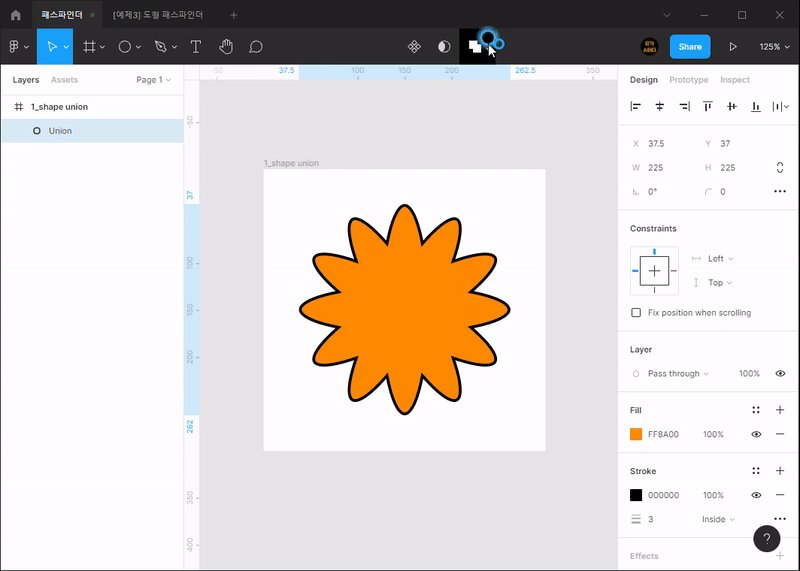
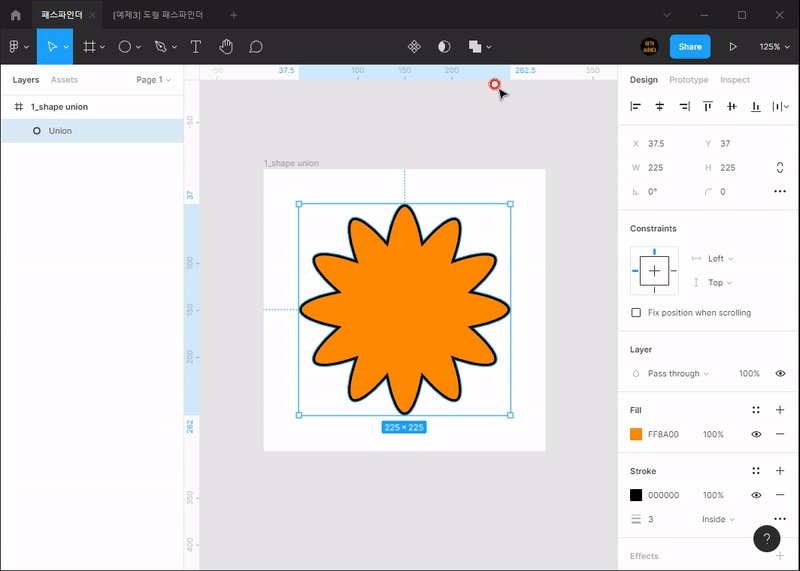
4) 하나로 합치기
- 6개를 전부 잡고 [union selection]으로 합쳐보겠습니다.

5) 그룹해제
- 현재 상태는 그룹을 묶여 있는 상태로 언제든지 변형이나 해제가 가능합니다.
- 그룹을 해제하는 단축키는 [Ctrl/Command] + [Shift] + [g]입니다.

6) Flatten Selection
- 그룹형태가 아닌 하나로 만들고 싶을 수도 있겠죠?
- 그럴 때는 [Flatten Selection]을 눌러 줍니다.
- 그럼 레이어 패널 쪽에서 더이상의 삼각형 아이콘은 보이지 않습니다.

3. 도형 빼기
1) frame을 새로 그려 [300x300]사이즈로 처리 후 [2_shape subtract]로 이름 변경

2) 원형 도형 두개 그리기
- 위쪽에 올라오는 원형도형은 아래쪽보다 조금 작게 그립니다.
- 그리고 나서 패스파인더의 [Subtract selection]을 눌러 줍니다.

4. 도형 교집합 처리
1) frame을 새로 그려 [300x300]사이즈로 처리 후 [3_shape intersect]로 이름 변경

2) 원형 도형 두개 그리기
- 쌀모양을 그릴거라 원형 도형을 두개 그립니다.
- 그 후에 [intersect selection]으로 교집합 처리합니다.

5. 도형 제외 처리
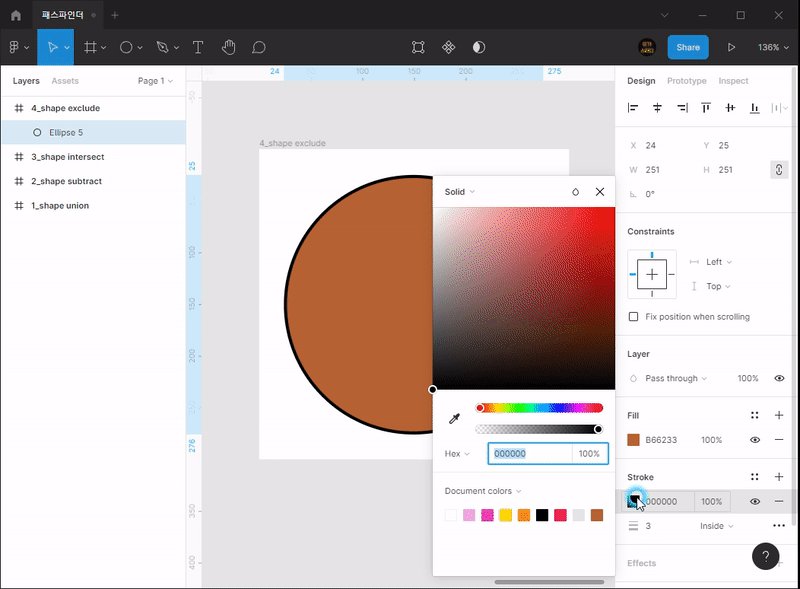
1) frame을 새로 그려 [300x300]사이즈로 처리 후 [4_shape exclude]로 이름 변경

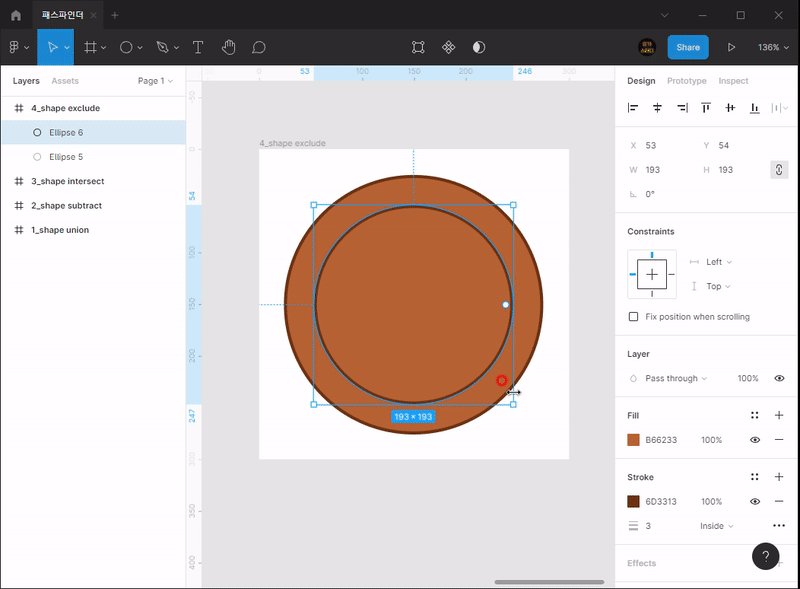
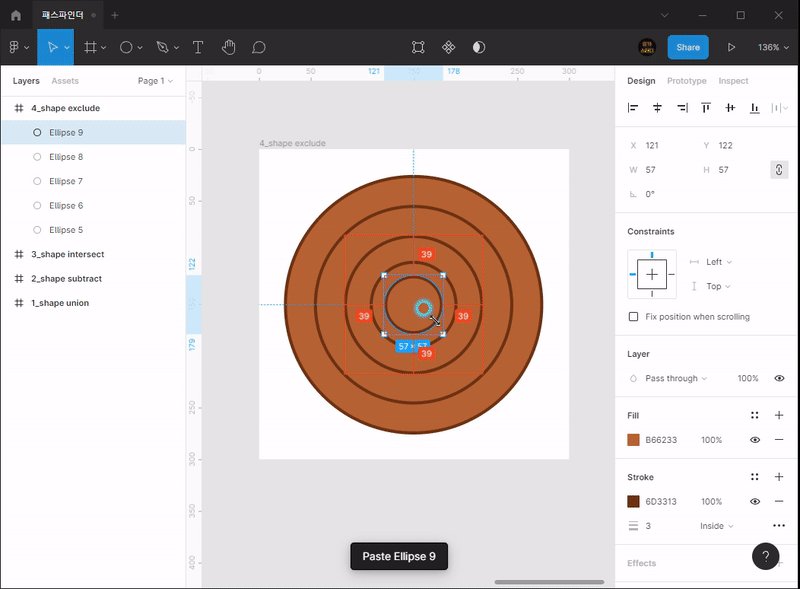
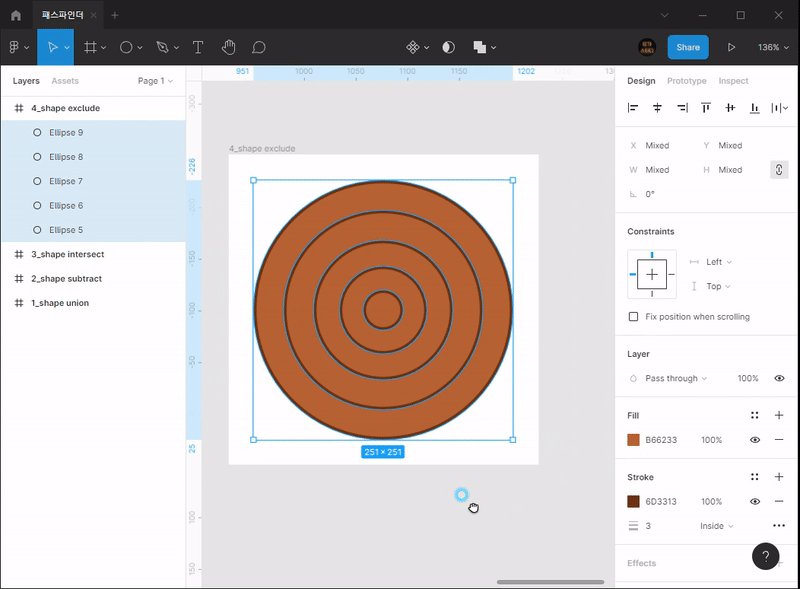
2) 원을 겹쳐서 5개 그리기
- 5개는 전부 사이즈를 다르게 처리해서 그립니다.
- 도형 복제는 [Ctrl/Command]+[D]로 하면 위치가 좀 다르게 되므로 [Ctrl/Command]+[c], [Ctrl/Command]+[v]로 하겠습니다.

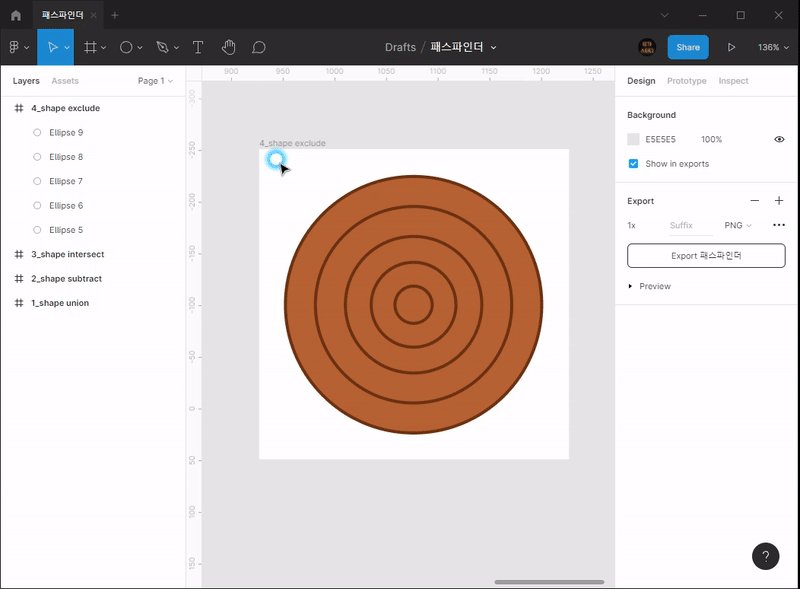
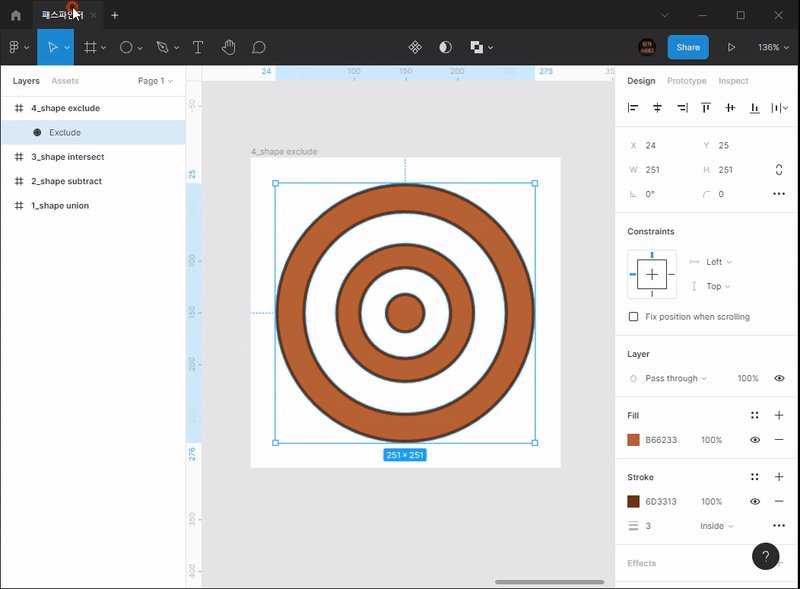
3) [Exclude selection]으로 제외하기
- 홀수로 겹친 부분은 남기고, 짝수로 겹친 부분은 빼는 기능입니다.

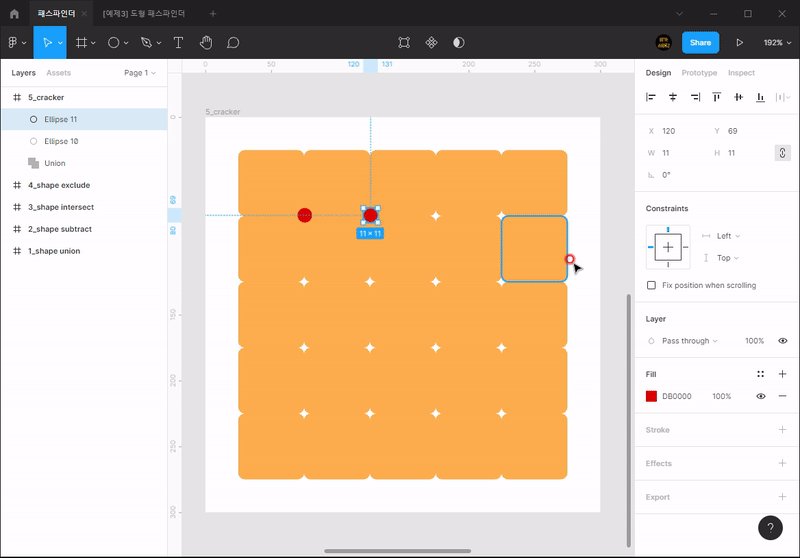
6. 에이스 크래커 만들기
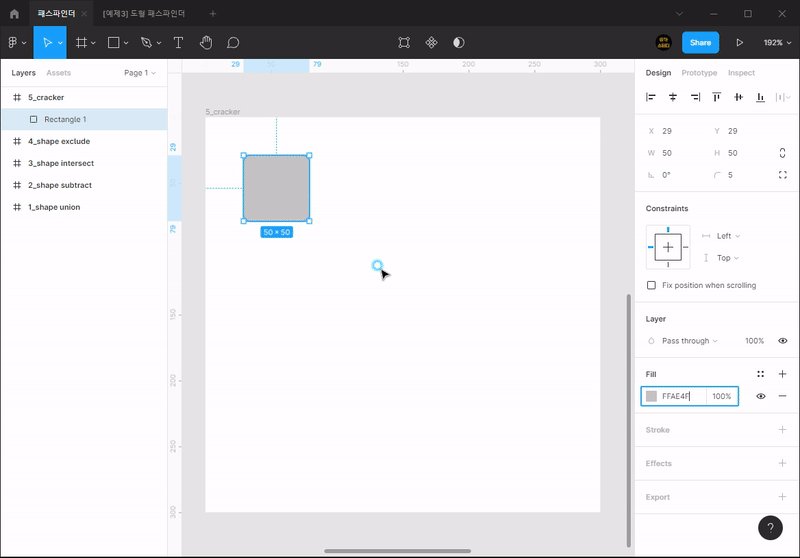
1) frame을 새로 그려 [300x300]사이즈로 처리 후 [5_cracker]로 이름 변경

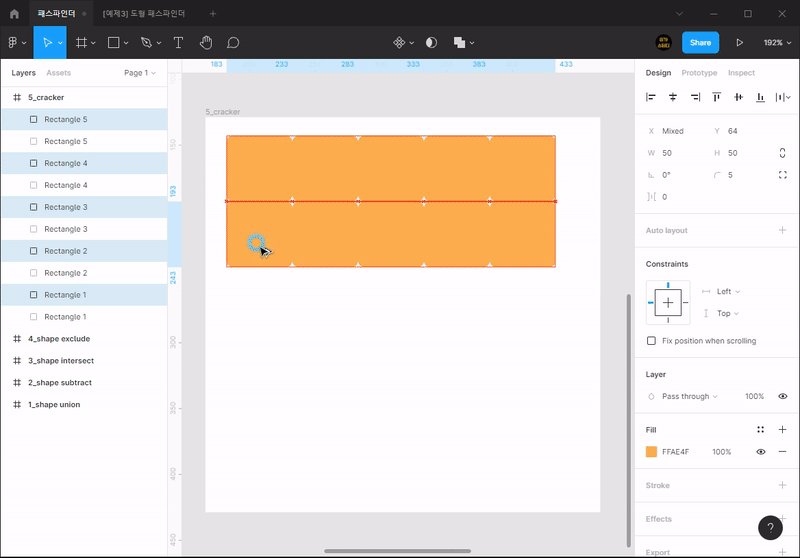
2) 모서리 둥근 사각형 25개 만들어서 합치기
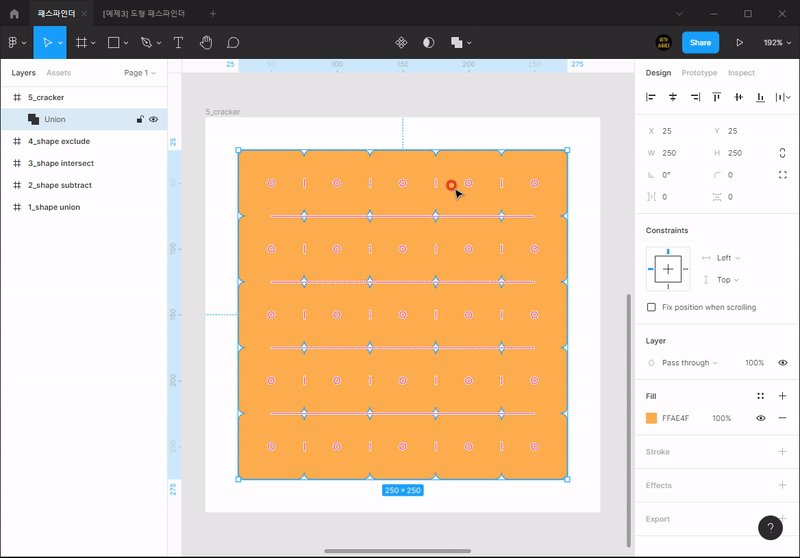
- [50x50]사각형에 모서리 둥글기 5처리한 후 25개 복제해서 합칩니다.

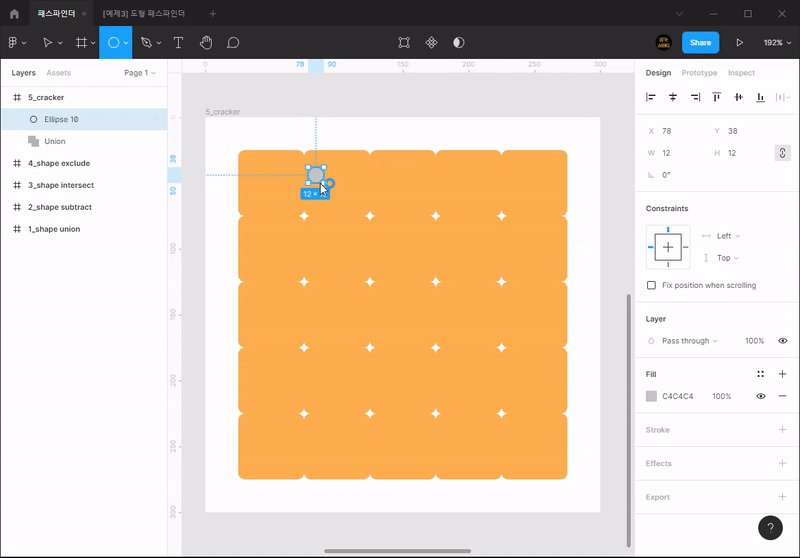
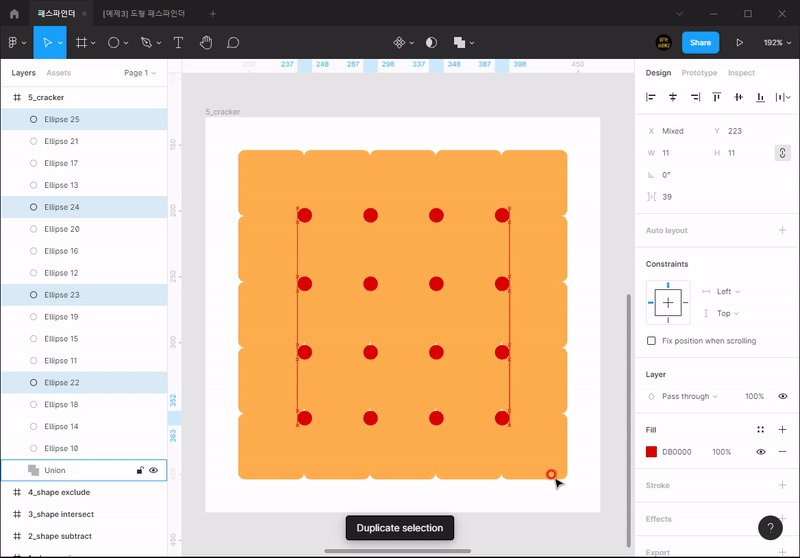
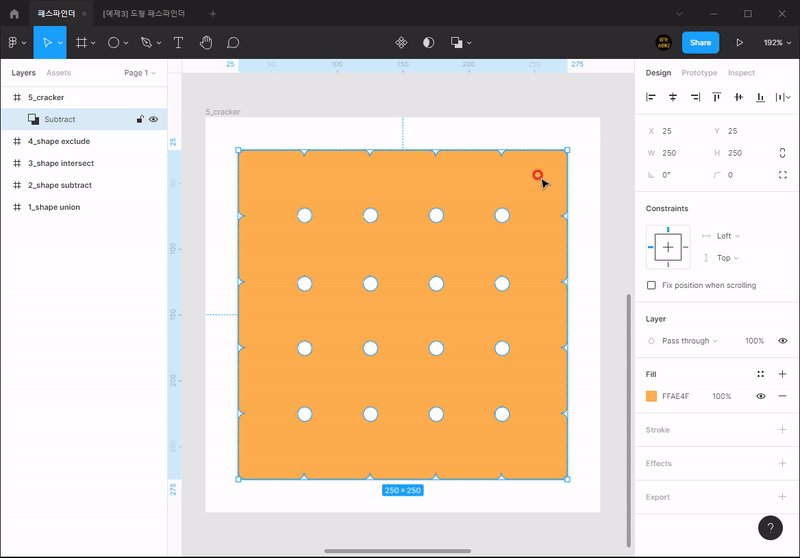
3) 원형 도형을 16개 그려서 빼기
- 과자 가운데 접점이 둥글게 빠지는 것이 좋기 때문에 원형 도형을 그려 빼줍니다.

4) 그림자 제작하기
- 크래커를 하나더 위로 복제해서 아래있는 것의 색을 좀더 어둡게 처리합니다.

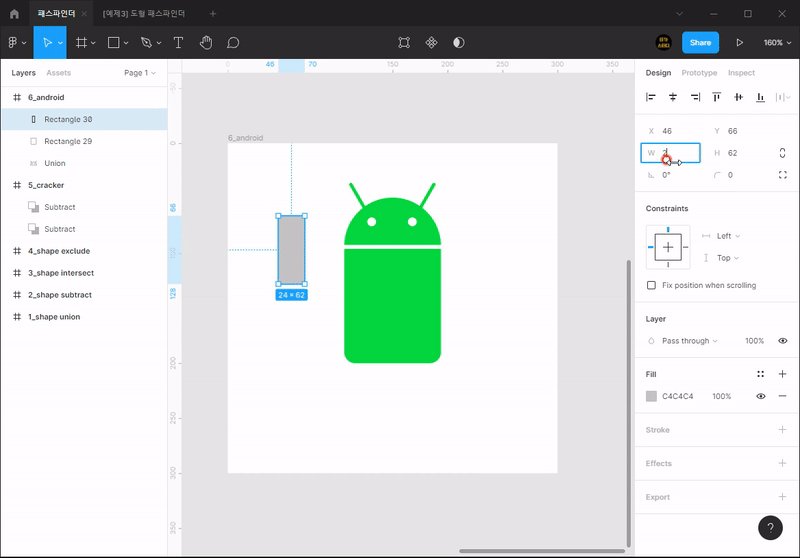
7. 안드로이드 아이콘 만들기
1) frame을 새로 그려 [300x300]사이즈로 처리 후 [6_android]로 이름 변경

2) 얼굴 파트 만들기
- 반원으로 만들고, 눈을 뺍니다.

3) 더듬이 합치기
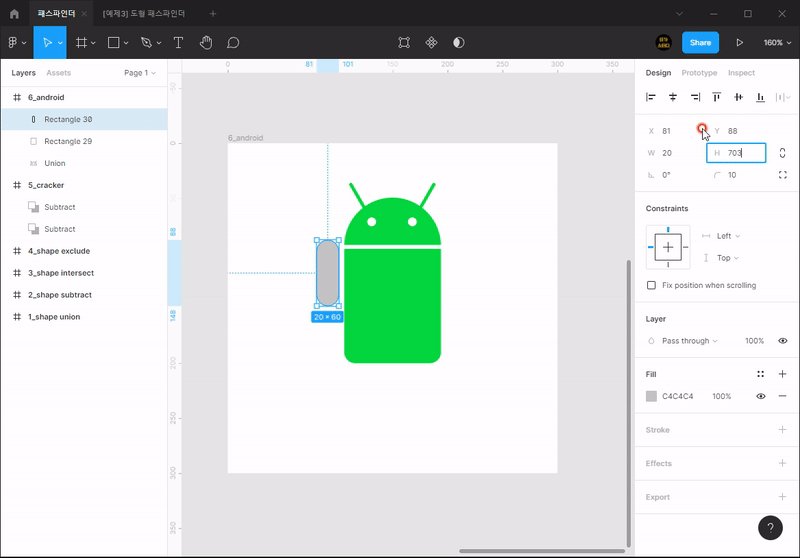
- 긴 모서리 둥근 사각형을 2개 만들어 합칩니다.

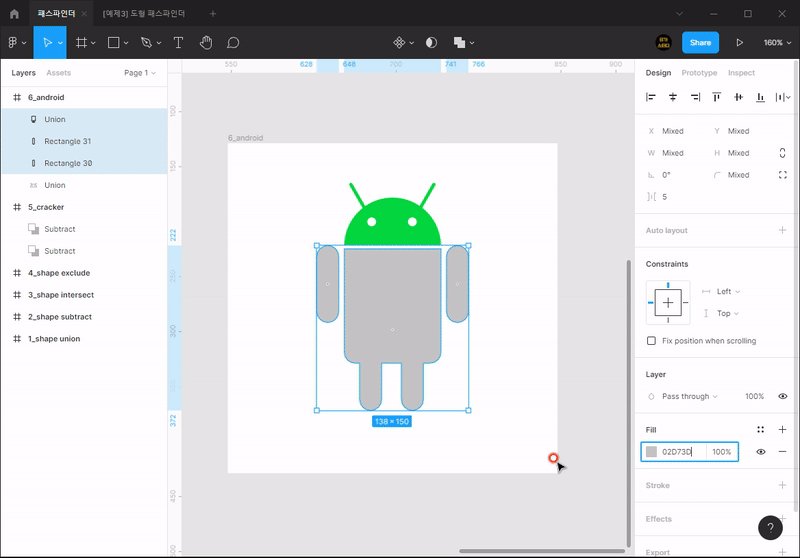
4) 몸통 만들기

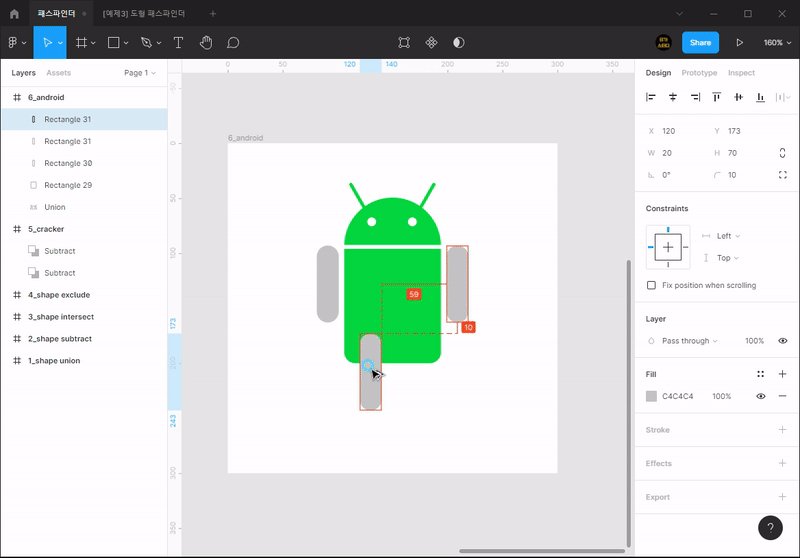
5) 다리와 팔 만들기
- 모서리 둥근 사각형을 4개를 만들어 다리는 몸통과 합칩니다.

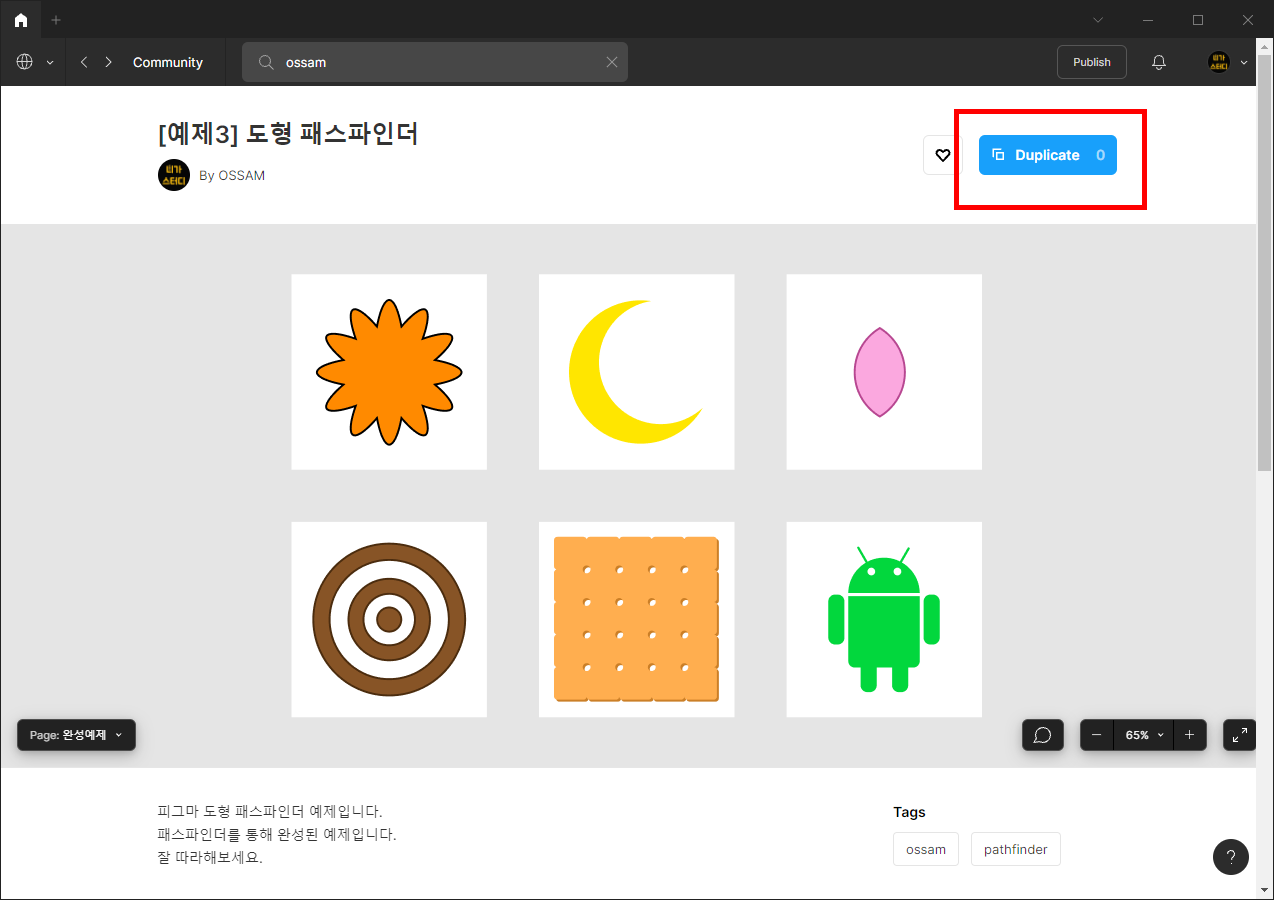
** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
1) 피그마 앱에서 커뮤니티를 누릅니다.

2) 검색창에 [ossam]이라고 검색합니다.

3) 도형패스파인더를 더블클릭합니다.

4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 9강 스타일등록와 스타일복사 - 오쌤의니가스터디 (0) | 2022.02.23 |
|---|---|
| [Figma] 8강 그라디언트 - 오쌤의 니가스터디 (2) | 2022.02.22 |
| [Figma] 6강 피그마 펜툴 - 오쌤의 니가스터디 (0) | 2022.02.20 |
| [Figma] 5강 스마트셀렉션(Smart Selection)과 텍스트툴 (0) | 2022.02.19 |
| [Figma] 4강 다각형 도형툴과 선툴 - 오쌤의니가스터디 (0) | 2022.02.19 |



