
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
0. 예제를 피그마 커뮤니티에서 복제하기
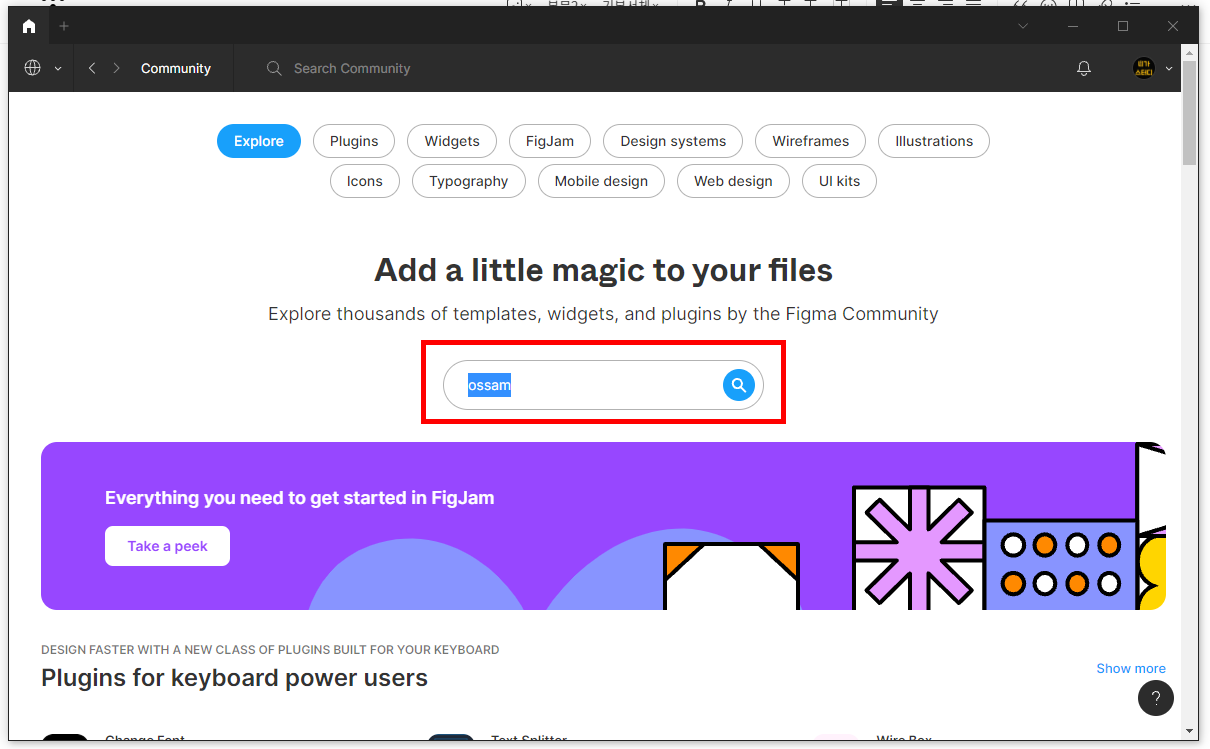
1) 피그마 앱에서 커뮤니티를 누릅니다.

2) 검색창에 [ossam]이라고 검색합니다.

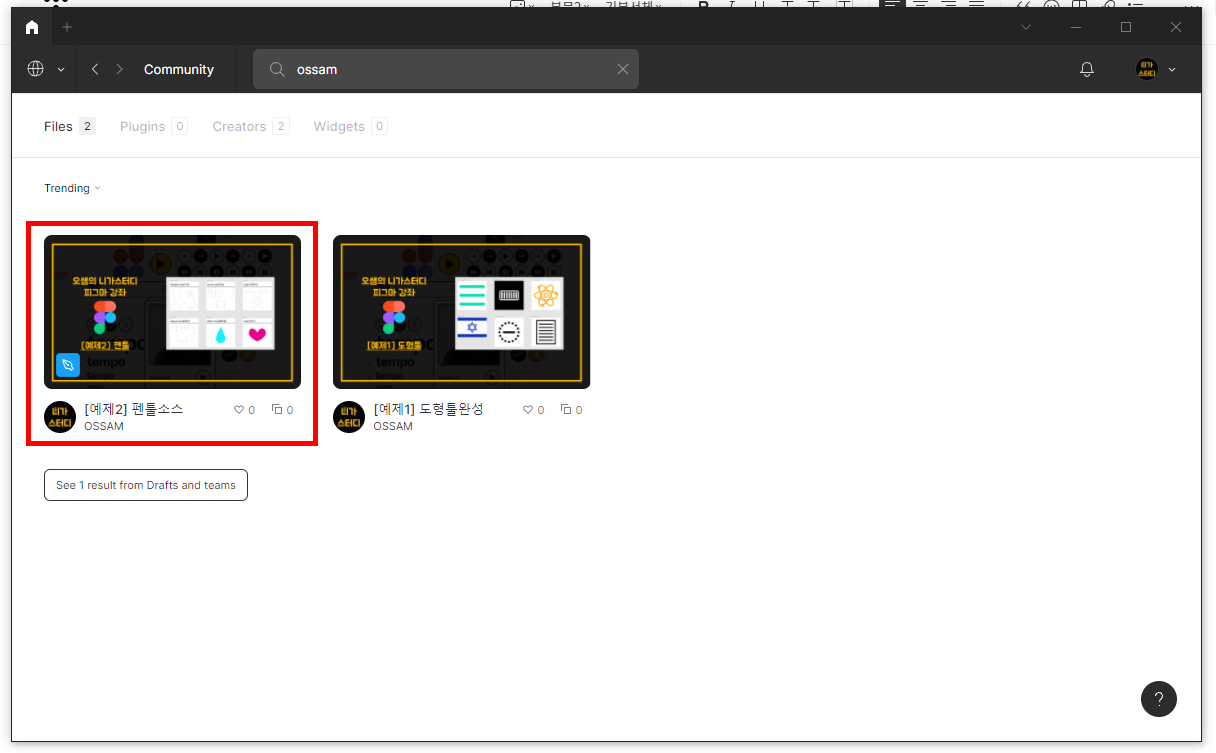
3) 펜툴예제를 더블클릭합니다.

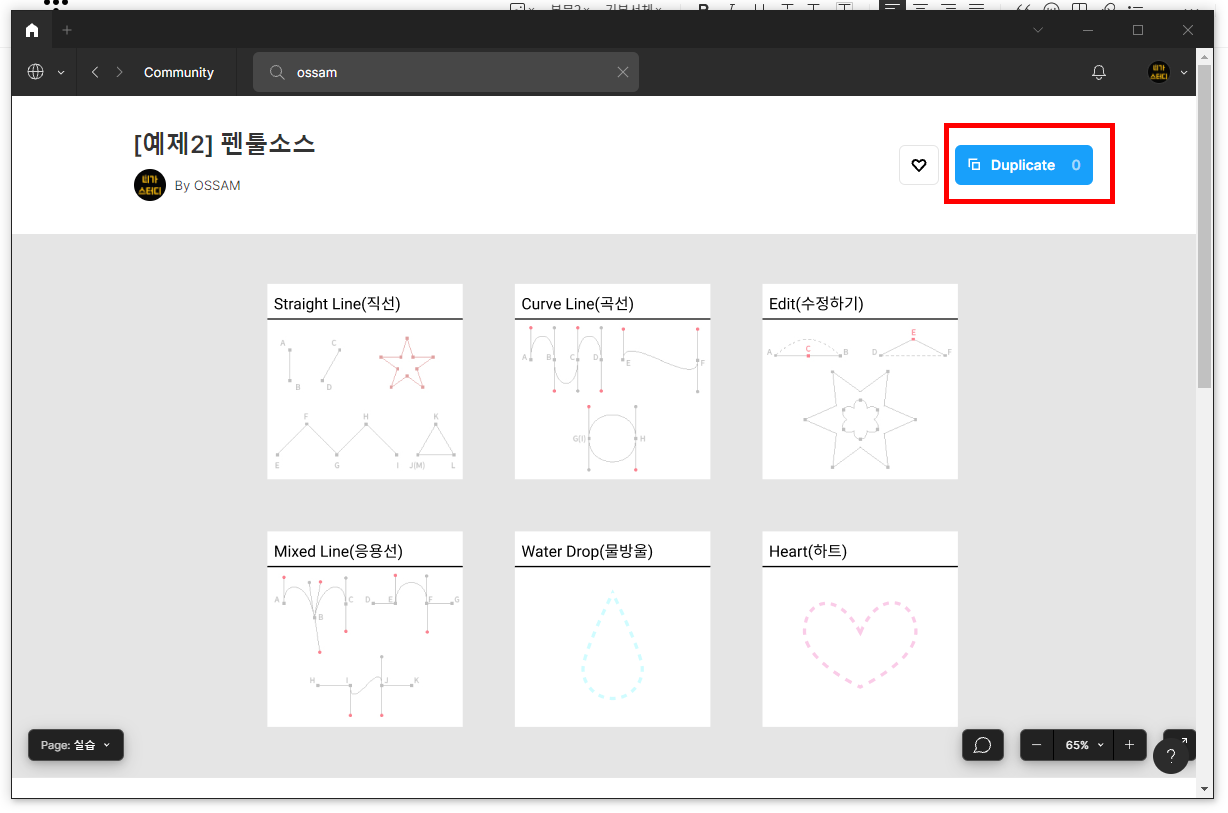
4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

1. 직선그리기
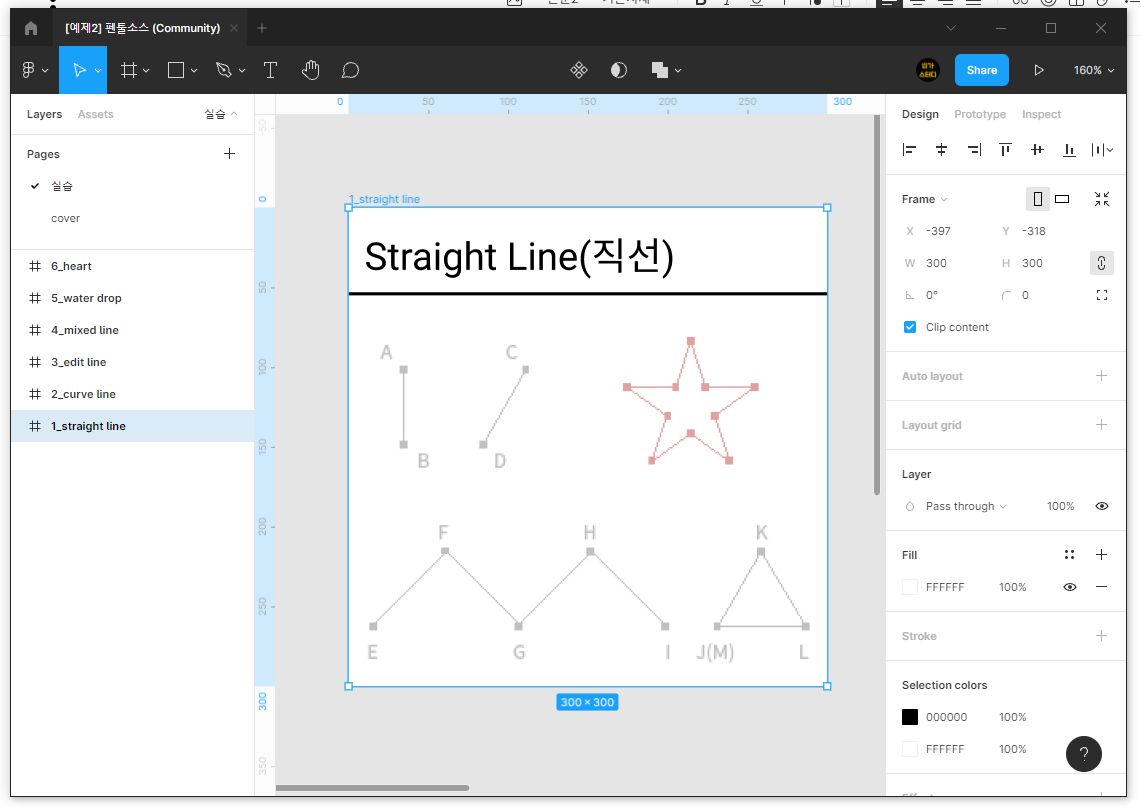
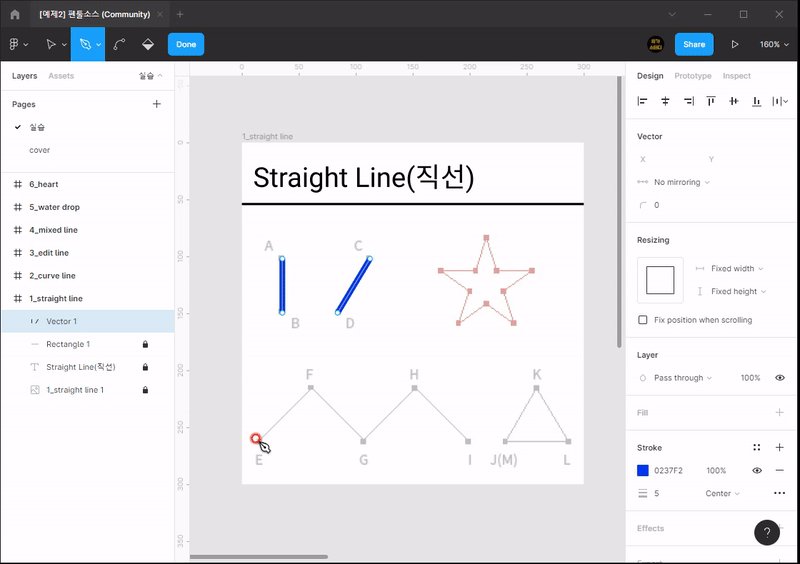
1) [실습]페이지의 [1_straight line]프레임을 크게 확대해주세요.
- [ctrl]누르고 마우스 휠로 크기 조절합니다.
- [ctrl]+[+] 혹은 [ctrl]+[-]누르면 확대축소됩니다.

2) [A-B]라인 그리기
- 직선을 그릴 때는 클릭클릭해주세요. 점을 찍어 점과 점사이를 선으로 연결합니다.
- 수직선, 수평선, 45도의 선을 그릴 때는 [Shift]키를 누르면 잘됩니다.
- 선이 면으로 완료되지 않았을 때 중간에 그만 그리고 싶으면 [ESC]키를 눌러 줍니다.
- 선색과 굵기를 변경하여 잘 보이게 해주세요.

3) [C-D]라인 그리기
- 현재 C-D라인은 45도는 아니기 때문에 클릭클릭으로 완성해줍니다.
- 끝낼때는 역시 [ESC]키를 눌러 완료합니다.

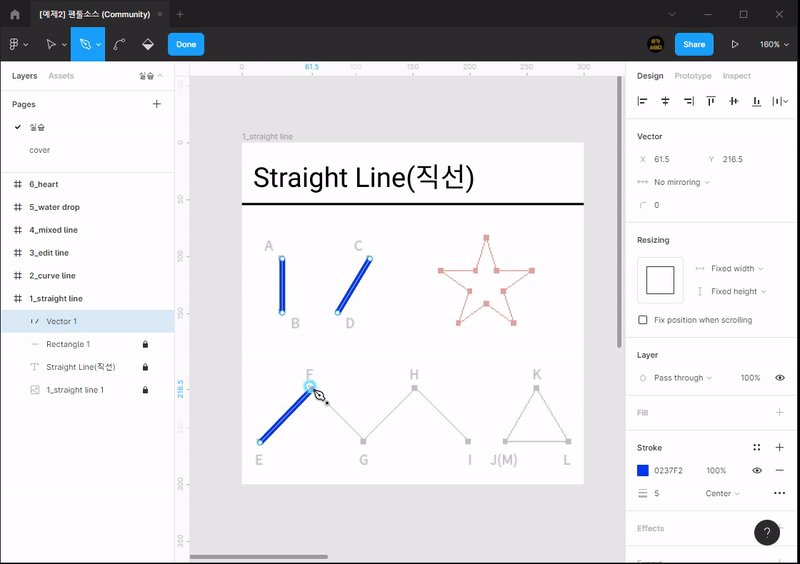
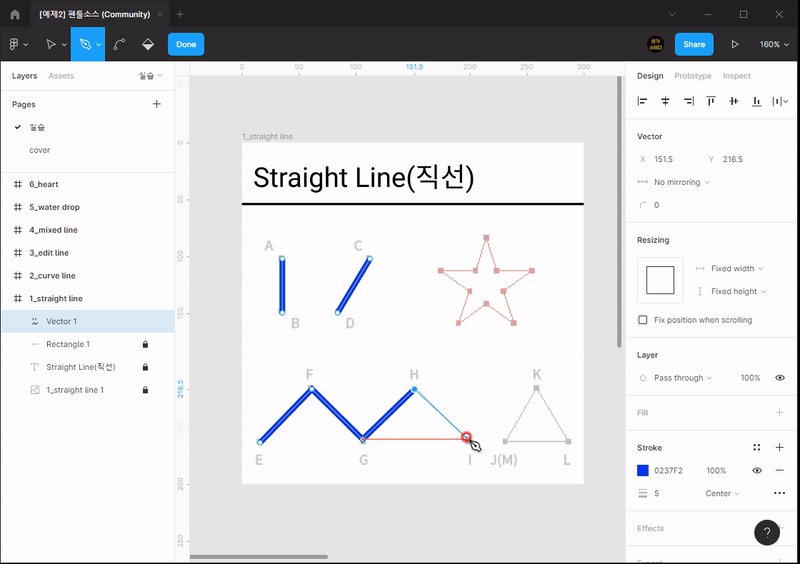
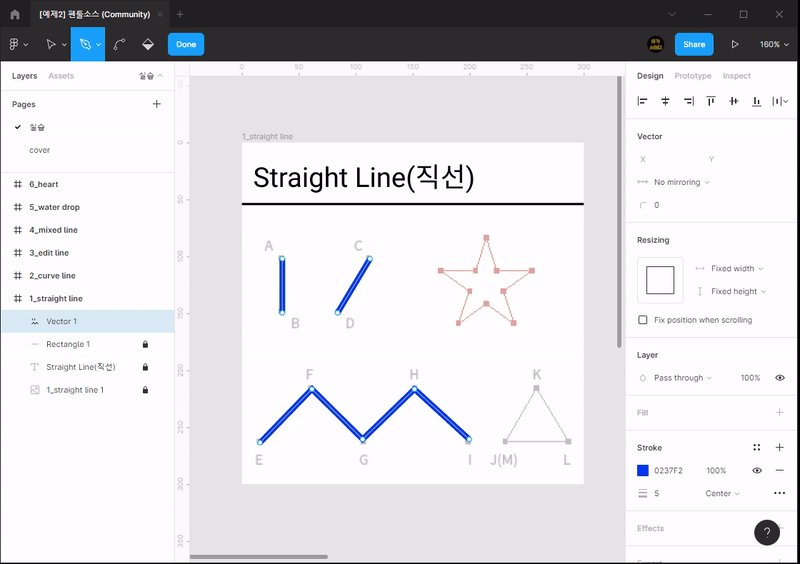
4) [E-I]라인 그리기
- 역시 그냥 클릭클릭으로 그려줍니다.
- 끝낼때는 역시 [ESC]키를 눌러 완료합니다.

5) [J-M] 삼각형 그리기
- 벡터는 점과 점사이를 선으로 완성하며, 선과 선이 모여 면으로 완성됩니다.
- 그래서 패스도 면으로 완성되면 자동으로 완료됩니다.
- M포인트찍으면 완료됩니다. 그럼 [ESC]키를 누르지 않아도 됩니다.
- L-M라인은 수평선이므로 [Shift]키를 눌러서 처리해주세요.

** 별모양은 여러분이 직접 해보세요. 공부는 누가? 니가!
2. 곡선그리기
1) [실습]페이지의 [2_curve line]프레임을 중점으로 크게 확대해주세요.

- 곡선은 점에서 꾹 눌러 당기면 방향선과 방향점이라는 것이 나옵니다.
- 위 그림에서 보면 알파벳 옆의 네모난 점을 실제점입니다.
- 동그란점은 방향점으로 다음 선이 나오는 방향으로 당기는 것이 보통입니다.
2) [A-D]라인 그리기
- 점에서 꾹 눌러 방향선을 당기는데, 보통 다음선이 나오는 방향으로 당기면 됩니다.
- 그래서 동그란 점 중 분홍색쪽으로 당기면 됩니다. 다 당기면 그때 마우스 왼쪽을 뗍니다.
- 방향선을 당길때도 수직, 수평이면 [Shift]를 누르면 잘 당겨집니다.
- 역시 면으로 완성되는 것이 아니므로 D점까지 찍으면 [ESC]키를 누릅니다.

3) [E-F]라인 그리기
- 이 라인은 두점다 분홍색점이 위에 있습니다. 두 방향선 모두 위쪽으로 당기기 때문에 자연스러운 곡선이 아닌 S자 곡선으로 처리됩니다. 그 이유는 둘다 위로 가려 해서 그렇습니다.
- 수직, 수평으로 방향선을 당길때는 [Shift]키를 누르면 됩니다.
- 역시 선이 면으로 완료되는 것이 아니므로 [ESC]키를 눌러 줍니다.

4) [G-I] 원 그리기
- G => H => I 로 돌아와서 면으로 완료해주면 됩니다.
- I점에서는 그냥 클릭하면 일러스트와는 다르게 반대쪽 방향선이 없어 정확한 원이 되지 않습니다.
- 꾹 눌러 다시 방향선을 당기면 마무리가 됩니다.
- 완료되어 [ESC]키를 누르지 않아도 됩니다.

3. 선 수정하기
1) [실습]페이지의 [3_edit line]프레임을 중점으로 크게 확대해주세요.

2) 펜툴 수정툴 보기

- 선을 수정시에 위와 같은 툴로 변경이 됩니다.
- 왼쪽부터 보면 선택툴의 단축키는 [v]입니다.
- 펜툴의 단축키는 [p]입니다.
- 세번째는 방향선점을 컨트롤하는 것으로 [각]이라고 부를게요. 단축키는 [ctrl/command]입니다.
(실제로는 각이 아닌 밴드툴이라 부르는데 간단히 각이라고 전 부를게요.)
- 네번째는 페인트버킷툴인데 패스 내부에 면색을 채울때 사용합니다.
(일단은 사용하지는 않을게요!)
- 다섯번째 [done]버튼을 누르면 펜툴 수정이 완료되고 원래 툴로 돌아가게 됩니다.
3) [A-B] 라인을 C점추가하여 변경하기
- 이번에는 직선 가운데 점을 추가하여 곡선으로 변경해보겠습니다.
- [A-B]까지는 직선이라 클릭클릭으로 완료합니다. 이때 [Shift]키를 눌러 수평선으로 잘 처리합니다.
- [C]점에 점추가를 하시면 됩니다.
- [v]를 눌러 선택툴로 바꿔 점을 선택 후 위로 이동합니다.
- [C]점에서 [Ctrl/Command]를 누르고 꾹 당기면 방향선이 나와서 곡선이 됩니다.
- 방향선을 당길때도 [Shift]키를 눌러 수평으로 처리해주세요.

4) [D-F] 라인을 E점 빼서 변경하기
- 이번에는 D -> E -> F로 점을 찍은 직선을 그리고 E점을 빼보도록 하겠습니다.
- 이때 뺄때는 그냥 가능하진 않고 [Alt/Option]키를 눌러야 뺄 수 있습니다.

5) 별모양 만들어보기
- 이번에는 별에 있는 모든 모서리에 점을 찍는 것이 아닌 점표시가 되어 있는 곳에만 클릭하고 변경하는 작업을 해보겠습니다.
- 점추가 후 다음 점 추가할 때 그냥 하면 선이 연결되서 매번 [ESC]키를 눌러야하는 단점이 있습니다.

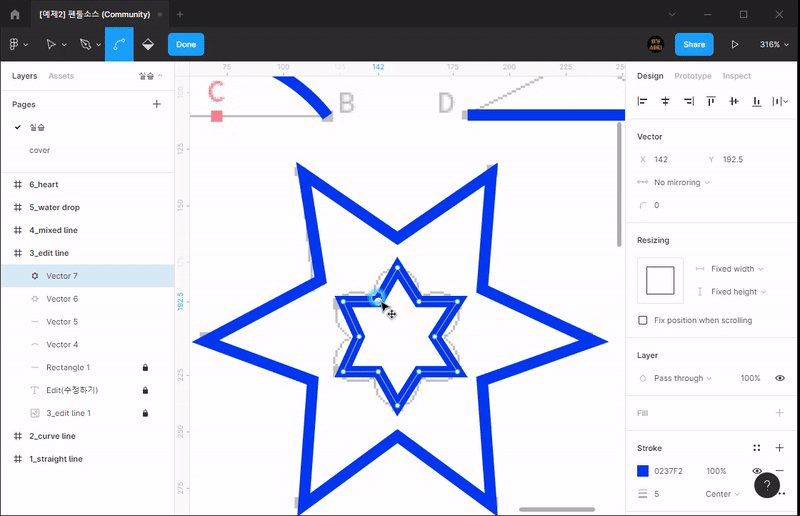
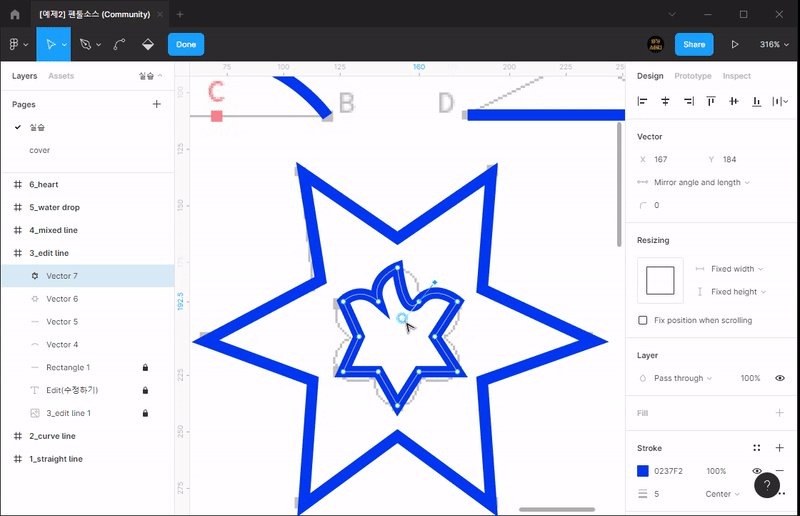
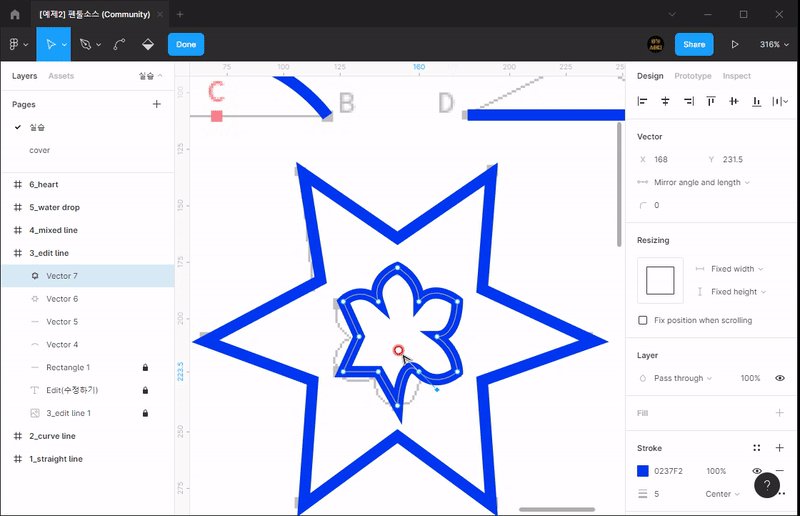
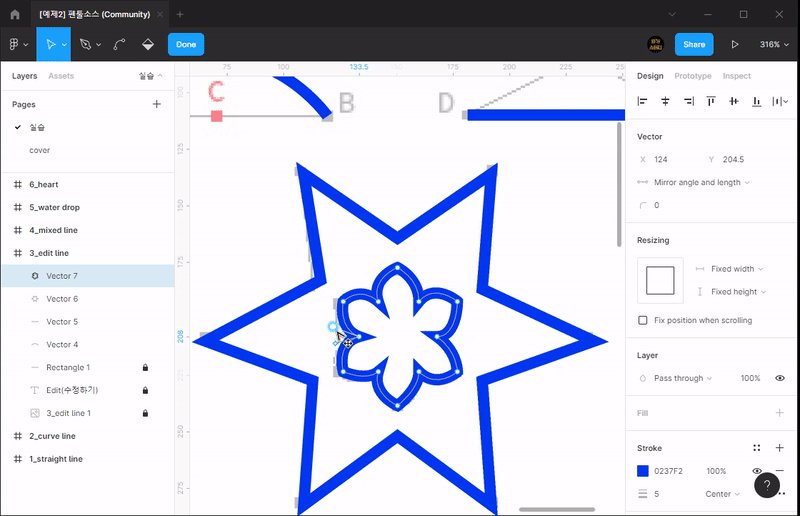
6) 꽃모양 만들어보기
- 이번에는 곡선도 제작해야하기 때문에 [Ctrl]키를 눌러서 잘 사용하면 됩니다.
a) 별처럼 먼저 만들기

b) 각(bend tool)을 이용하여 곡선처리하기
- 곡선을 처리할때는 [Ctrl/Command]를 쓰지만, 반대편을 따로 움직일 때는 [Alt/Option]를 써서 사용합니다.

4. 응용선 그리기
- 이번에는 직선과 곡선이 혼합되어 있는 예제들을 해보겠습니다.
- 방향선을 중간에 바꾸는 것은 [Alt/Option]키를 사용합니다.
1) [실습]페이지의 [4_mixed line]프레임을 중점으로 크게 확대해주세요.

2) [A-C] 라인 그리기
- [A-B]는 곡선인데 [B-C]로 가는 방향이 위쪽이라고 해서 위로 올리면 S자곡선이 되기 때문에 안됩니다.
- 그래서 [A-B]를 먼저 맞추고 반대 방향선을 위로 올리는 변경작업을 해주면 됩니다.
- 역시 끝낼때는 선으로 끝나기 때문에 [ESC]를 눌러 줍니다.

3) [D-G] 라인 그리기
- [D-E]는 직선이라 클릭클릭해주면 됩니다.
- [E-F]에서 한쪽만 방향선을 당기면 저정도 곡선이 나올수 없어서 E에서 한쪽만 방향선을 당기기 위해 다시 당겨 미리 위쪽으로 당겨놓습니다.
- [F-G]는 또 직선이어야 해서 방향선이 있으면 안되서 F에서 다시 클릭해서 반대쪽 방향선만 남기고 제거합니다.

4) [H-K] 라인 그리기
- 이것도 3번과 마찬가지로 직선 그린 후 곡선을 처리하면됩니다.
- 역시 해당점에서 다시 당기면 한쪽 방향선만 당길 수 있습니다.
- I와 J모두 아래쪽으로 당기면 S자곡선으로 처리할 수 있습니다.

5. 물방울 그리기
1) [실습]페이지의 [5_water drop]프레임을 중점으로 크게 확대해주세요.

2) 물방울 모양 그리기
- 원형도형을 먼저 그린 후에 선택툴로 더블클릭하면 펜툴관련 확장툴들이 뜹니다.
- 그럼 위쪽 점의 방향선을 없애 뾰족하게 만듭니다.
- 그리고 나서 윗점을 위로 올리면 완성됩니다.

6. 하트 그리기
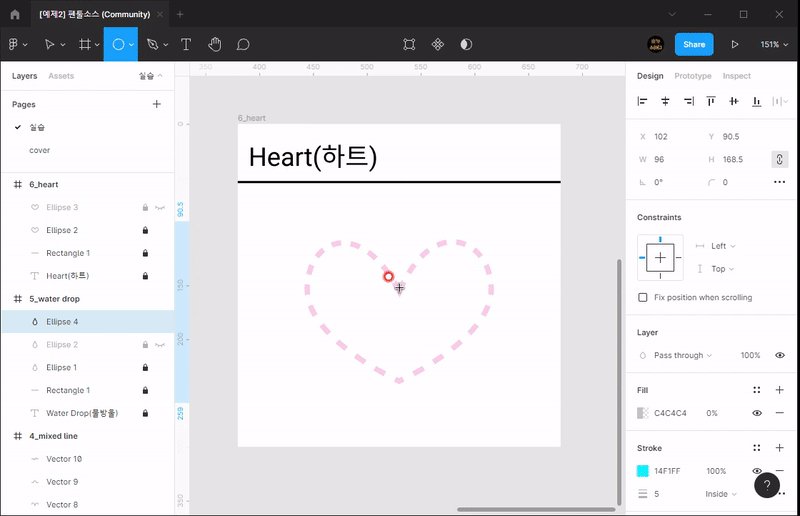
1) [실습]페이지의 [6_heart]프레임을 중점으로 크게 확대해주세요.

2) 하트 모양 그리기
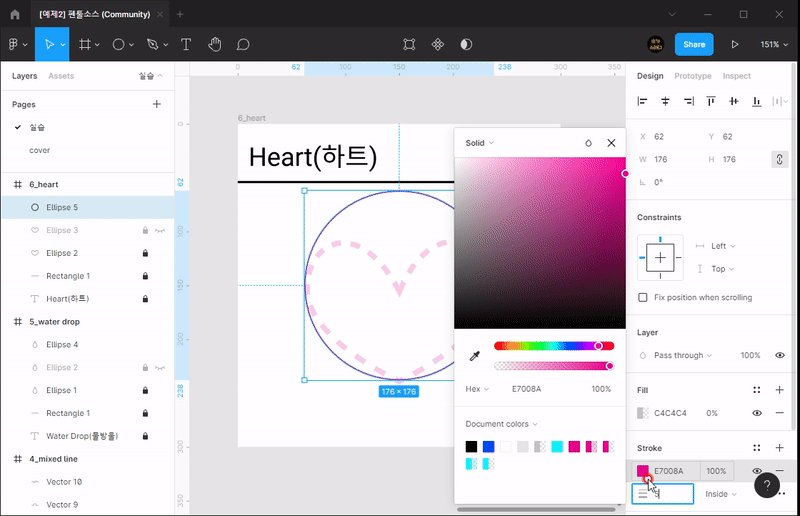
- 역시 원형 도형을 그린 후 선택툴로 더블클릭해서 펜툴 확장툴로 갑니다.
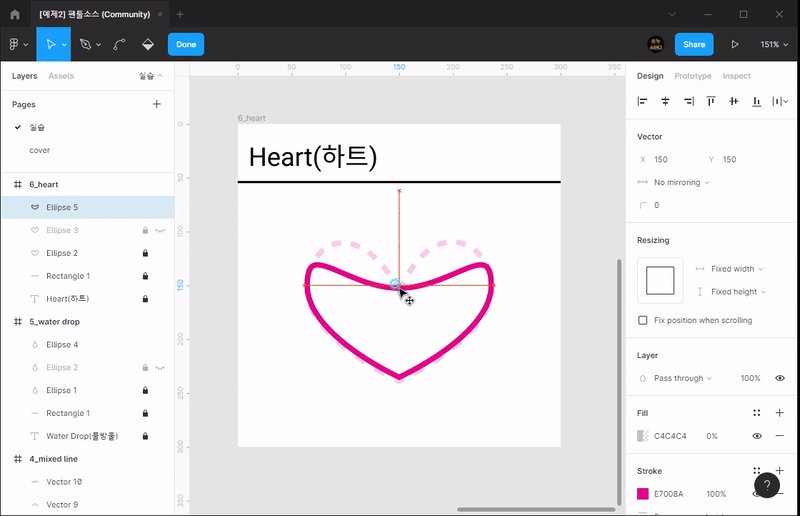
- 아래 부분의 방향선을 없애서 뾰족하게 만듭니다.
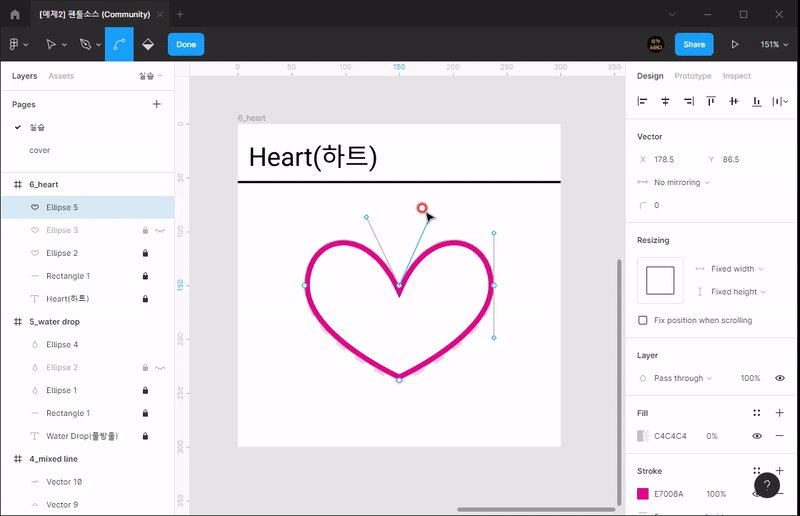
- 위쪽 점을 가운데로 내린 후 방향선을 만들어서 모양을 변경합니다.

'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 8강 그라디언트 - 오쌤의 니가스터디 (2) | 2022.02.22 |
|---|---|
| [Figma] 7강 도형 패스파인더 - 오쌤의 니가스터디 (2) | 2022.02.20 |
| [Figma] 5강 스마트셀렉션(Smart Selection)과 텍스트툴 (0) | 2022.02.19 |
| [Figma] 4강 다각형 도형툴과 선툴 - 오쌤의니가스터디 (0) | 2022.02.19 |
| [Figma] 3강 사각형 도형툴과 원형 도형툴 - 오쌤의니가스터디 (6) | 2022.02.19 |



