
1. URL을 이용한 하이퍼링크
## 문법
<a href="URL"></a>
1) 절대 경로
- 파일의 탐색 경로가 파일 시스템의 루트로부터 시작해 명시된 파일의 경로 이름
- /images/common/xxx.jpg
- 외부 페이지 경로 : https://tistory.com
TISTORY
나를 표현하는 블로그를 만들어보세요.
www.tistory.com
## 문법
<a href="URL"></a>
<a href="https://tistory.com">티스토리 바로가기</a>
2) 상대 경로
- 파일 시스템에서 현재 작업 디렉토리부터 찾아갈 파일에 이르는 경로
- 현재 작업 파일이 무엇이냐에 따라 상대적으로 바뀌는 경로
- ./현재폴더의 파일선택
- ../상위폴더의 파일선택
- 하위폴더명/하위폴더의 파일선택
- 자세한 경로 공부 : ossam5.tistory.com/31?category=897196
[HTML기초문법] 3강 a(앵커)태그와 하이퍼링크
1. 태그의 속성문법 1) 정의 : 태그가 갖은 특징을 기술한 것이 속성 <태그명 속성명="속성값"> 2. a(앵커)태그 1) 하이퍼링크(Hyper Link) - 링크가 걸린 컨텐츠를 클릭하면 다른 문서(html페이지)로 이동
ossam5.tistory.com
## 문법
<a href="URL"></a>
<a href="../index.html">로고</a>
2. 기능을 위한 링크
1) 이메일 연결
- 해당 링크를 클릭하면 아웃룩 혹은 이메일을 작업할 수 있는 프로그램을 열도록 처리한다.
## 문법
<a href="mailto:메일주소">Contact US</a>
## 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크의 종류</title>
</head>
<body>
<h3><a href="mailto:test@gmail.com">Contact US</a></h3>
</body>
</html>
## PC테스트 결과

- Contact US를 클릭하자 메일을 보내는 프로그램으로 연결되는 것을 확인할수 있습니다.
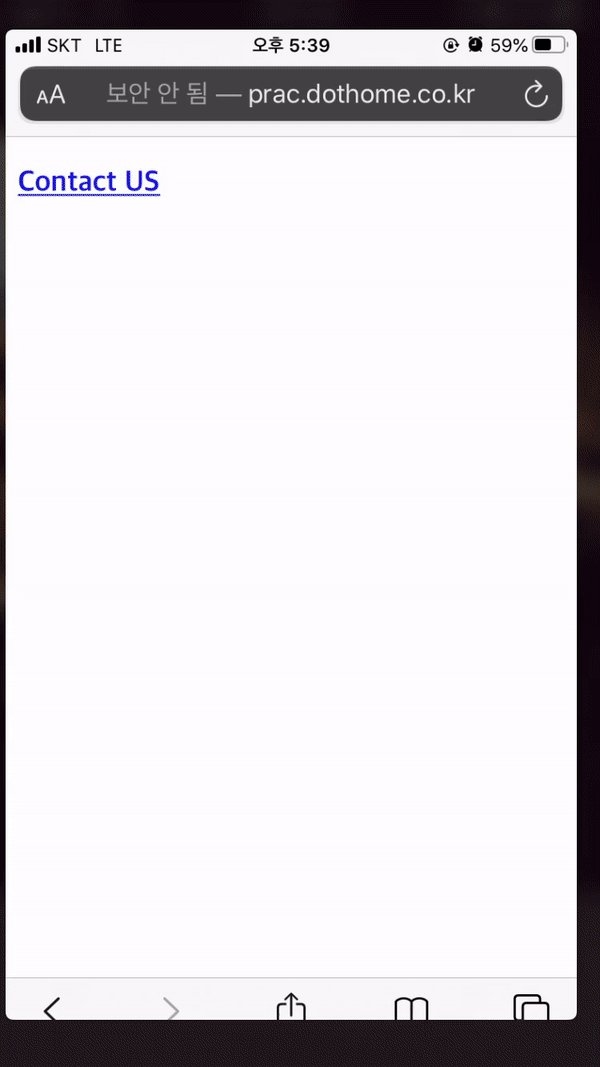
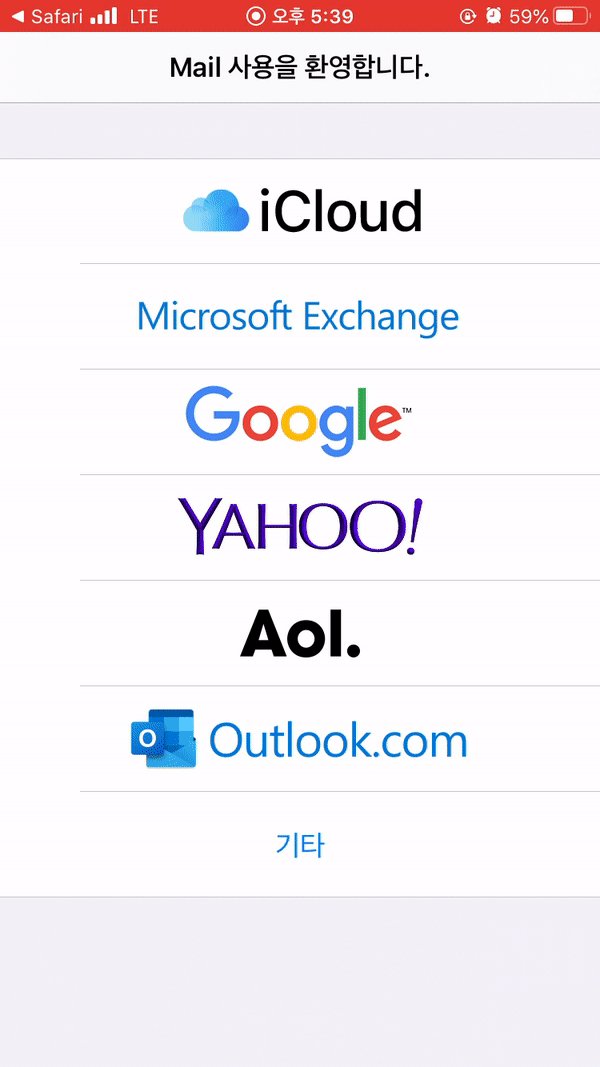
## 모바일 테스트 결과

- 아이폰으로 테스트한 결과입니다.
2) 전화 연결
- HTML태그로 전화 연결을 하는 방법입니다.
- 모바일에서 해당 링크를 클릭시 전화 연결을 할 수 있습니다.
## 문법
<a href="tel:전화번호">고객센터</a>
## 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크의 종류</title>
</head>
<body>
<h3><a href="tel:1588-1588">고객센터</a></h3>
</body>
</html>
## 모바일 테스트 결과

- 고객센터 글자를 터치하면 아래 통화연결이 뜹니다.
- 그 팝업을 클릭하면 바로 전화를 걸 수 있습니다.
- 테스트는 아이폰입니다.
3) 문자 연결
- 컨텐츠를 클릭 시 문자를 바로 보내는 링크도 있습니다.
## 문법
<a href="SMS:휴대폰번호">문자보내기</a>- 번호 사이에 반드시 [-]가운데 줄 처리해줘야 합니다.
## 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크의 종류</title>
</head>
<body>
<h3><a href="SMS:010-0000-0000">문자보내기</a></h3>
</body>
</html>
## 모바일 테스트 결과

- 문자보내기 글자를 터치하면 새로운 메세지를 작성할 수 있도록 변경됩니다.
- 테스트는 아이폰입니다.
3. 임시링크
<a href="#">임시링크</a>- 아직 페이지가 지정되어 있지 않을 때 작성하는 임시적인 링크입니다.
- 페이지경로가 생성되면 변경하는 것이 좋습니다.
4. 북마크(Book Mark = Name Anchor)
1) 같은 페이지 내부의 북마크 기능
- 같은 페이지의 특정 위치를 찾아가는 기능입니다.
## 문법
<태그요소 id="아이디명"></태그요소>
<a href="#아이디명">찾아가기</a>- id속성으로 작성해야 하는 이유는 유일한 식별자로 해당 html에 한번만 작성되기 때문입니다.
## 사용될 이미지 첨부 - 출처 : pixabay.com/ko/
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>링크의 종류</title>
<style>
div{
width: 700px; padding: 20px;
border: 3px solid black; margin-bottom: 20px;
}
div img{ width: 100%; }
aside{
position: fixed;
right: 0; top: 45%;
}
</style>
</head>
<body>
<aside>
<ul>
<li><a href="#img01">이미지01</a></li>
<li><a href="#img02">이미지02</a></li>
<li><a href="#img03">이미지03</a></li>
<li><a href="#img04">이미지04</a></li>
<li><a href="#img05">이미지05</a></li>
</ul>
</aside>
<div id="img01">
<h3>이미지01</h3>
<img src="img01.jpg" alt="">
</div>
<div id="img02">
<h3>이미지02</h3>
<img src="img02.jpg" alt="">
</div>
<div id="img03">
<h3>이미지03</h3>
<img src="img03.jpg" alt="">
</div>
<div id="img04">
<h3>이미지04</h3>
<img src="img04.jpg" alt="">
</div>
<div id="img05">
<h3>이미지05</h3>
<img src="img05.jpg" alt="">
</div>
</body>
</html>- aside는 따라다닐 메뉴리스트들을 작성하였습니다.
- div는 각각의 구역을 설정하고 id속성을 통해 북마크해두었습니다.
- a태그의 href속성값으로 #뒤에 북마크로 해둔 id속성값을 작성하였습니다.
## 결과

- 오른쪽에 있는 링크들을 누르면 해당 박스들을 찾아가는 것을 확인하실 수 있습니다.
2) 다른 페이지의 북마크 기능
- 다른 페이지의 특정위치를 찾아갈수 있습니다.
## 문법
<a href="파일명.확장자#아이디명">외부페이지</a>
## test.html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>링크의 종류</title>
<style>
div{
width: 700px; padding: 20px;
border: 3px solid black; margin-bottom: 20px;
}
div img{ width: 100%; }
aside{
position: fixed;
right: 0; top: 45%;
}
</style>
</head>
<body>
<aside>
<ul>
<li><a href="#img01">이미지01</a></li>
<li><a href="#img02">이미지02</a></li>
<li><a href="#img03">이미지03</a></li>
<li><a href="#img04">이미지04</a></li>
<li><a href="#img05">이미지05</a></li>
</ul>
</aside>
<div id="img01">
<h3>이미지01</h3>
<img src="img01.jpg" alt="">
</div>
<div id="img02">
<h3>이미지02</h3>
<img src="img02.jpg" alt="">
</div>
<div id="img03">
<h3>이미지03</h3>
<img src="img03.jpg" alt="">
</div>
<div id="img04">
<h3>이미지04</h3>
<img src="img04.jpg" alt="">
</div>
<div id="img05">
<h3>이미지05</h3>
<img src="img05.jpg" alt="">
</div>
</body>
</html>
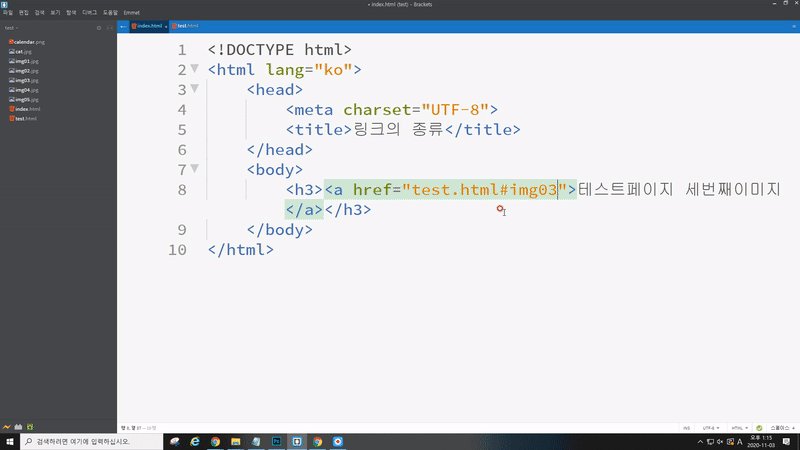
## index.html코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>링크의 종류</title>
</head>
<body>
<h3><a href="test.html#img03">테스트페이지 세번째이미지</a></h3>
</body>
</html>
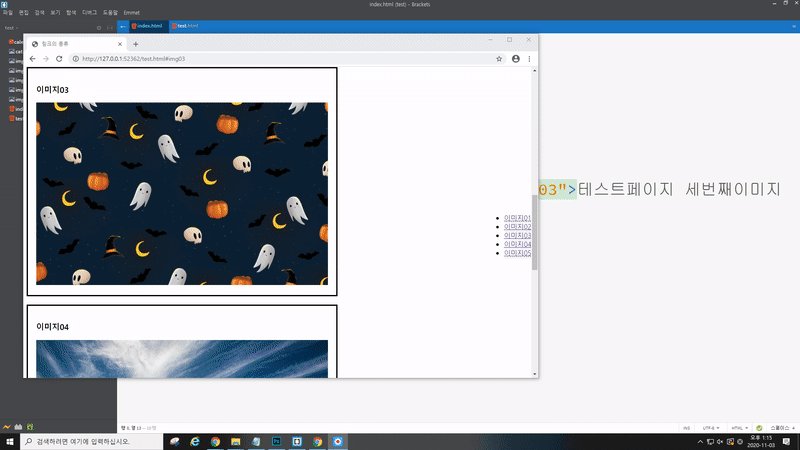
## 결과

- href값을 [test.html]이라고만 적으면 해당페이지의 맨위로 이동됩니다.
- href값에 [test.html#img03]이라고 적으로 해당페이지의 세번째이미지로 이동되는 것을 확인할 수 있습니다.
5. 빈링크
- 버튼적 기능만 하는 링크는 페이지 이동이 있을 이유가 없습니다.
- 하지만 임시링크인 #만 걸어놓으면 클릭시 맨위로 페이지가 이동됩니다.
- 그래서 해당 html에는 없는 아이디명을 작성하는 빈링크를 작성해주면 찾을 북마크가 없으므로 이동되지 않습니다.
## 임시링크로 처리한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>링크의 종류</title>
</head>
<body>
<img src="img01.jpg" alt="">
<img src="img02.jpg" alt="">
<a href="#">이전버튼</a>
<a href="#">다음버튼</a>
</body>
</html>
## 임시링크로 처리한 결과

- 이전버튼과 다음버튼 글자를 누르면 페이지의 맨위로 이동되는 것이 확인됩니다.
## 빈링크로 처리한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>링크의 종류</title>
</head>
<body>
<img src="img01.jpg" alt="">
<img src="img02.jpg" alt="">
<a href="#prev">이전버튼</a>
<a href="#next">다음버튼</a>
</body>
</html>
## 빈링크로 처리한 결과

- 이전버튼과 다음버튼을 클릭해도 위로 올라가지 않는 것이 확인됩니다.
- 제이쿼리나 자바스크립트로 버튼으로 만드는 경우 위로 올라가면 안되므로 이방법을 사용해줍니다.
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML5] 20강 playsinline - iOS비디오정책 (0) | 2021.02.12 |
|---|---|
| [HTML5강좌] 19강 tabindex태그속성 - 오쌤의 니가스터디 (0) | 2020.12.03 |
| [HTML기초문법] 17강 meta태그와 viewport - 오쌤의 니가스터디 (2) | 2020.10.26 |
| [HTML기초문법] 16강 SVG태그의 effect와 gradient - 오쌤의 니가스터디 (0) | 2020.10.23 |
| [HTML기초문법] 15강 SVG태그 Stroke속성 - 오쌤의 니가스터디 (0) | 2020.10.22 |



