
- PC나 안드로이드에서 비디오태그를 볼때는 자동재생처리시 인라인으로 볼수 있지만, IOS인 아이폰이나 아이패드에서 보면 전체화면으로 처리됩니다.
- 이번 강좌에서는 그것을 막는 속성인 [playsinline]속성을 사용해보도록 하겠습니다.
1. 아이폰에서의 비디오 재생
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>동영상 자동재생 테스트</title>
</head>
<body>
<video src="Dubrovnik.mp4" width="300" controls muted autoplay loop></video>
</body>
</html>- 자동재생을 하려면 음소거(muted)와 자동재생(autoplay)를 같이 작성해야 합니다.
- 무한반복(loop)는 7초밖에 안되는 영상을 테스트하기 위해 작성했습니다.
- 컨트롤러(controls)를 통해 재생하도록 하겠습니다.
- pixabay에서 무료 영상을 다운로드받았습니다. 같이 테스트 해보세요.
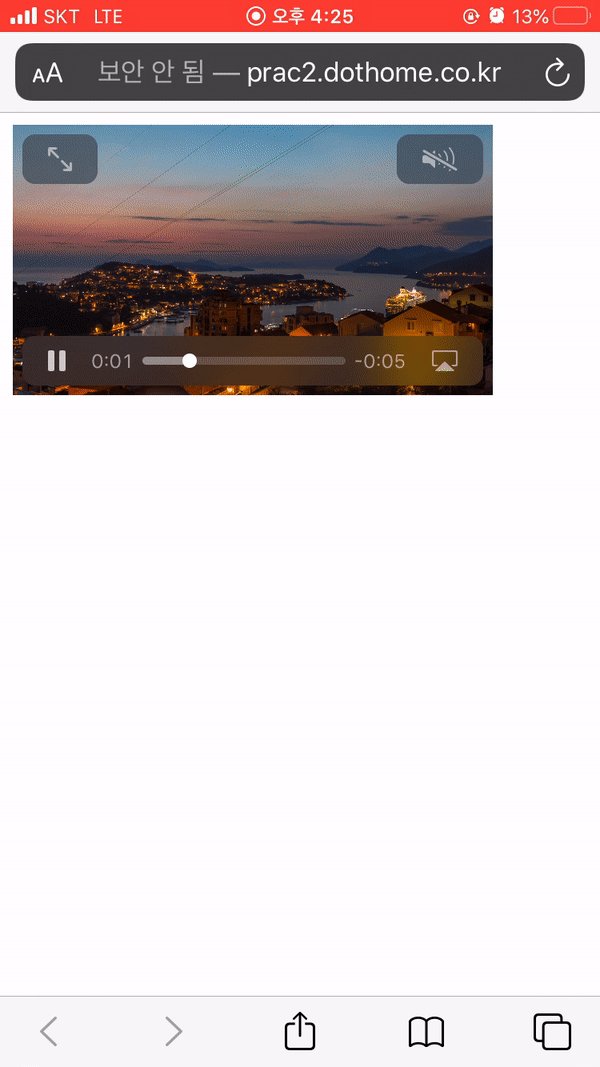
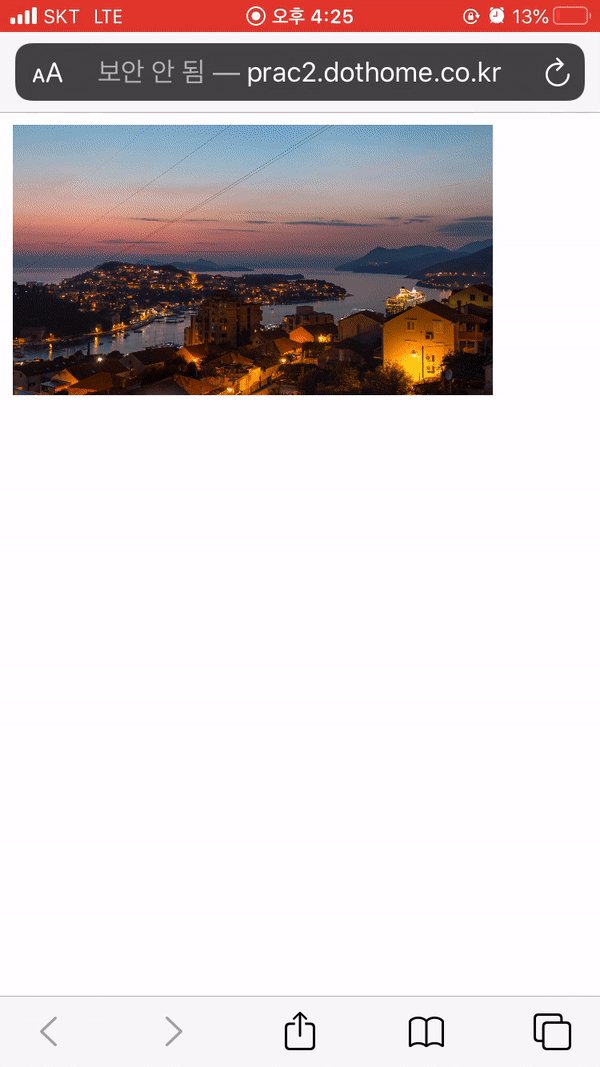
## iOS인 아이폰에서 테스트

- 영상에서 play버튼을 누르면 영상이 풀화면으로 전체모드 되는 것 보이시죠?
- 그래서 웹에서 관리가 편하지 않았습니다.
2. playsinline
## 문법
<video src="영상경로" playsinline></video>
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>동영상 자동재생 테스트</title>
</head>
<body>
<video src="Dubrovnik.mp4" width="300" controls muted autoplay loop playsinline></video>
</body>
</html>- video태그에 [playsinline]을 추가했습니다.
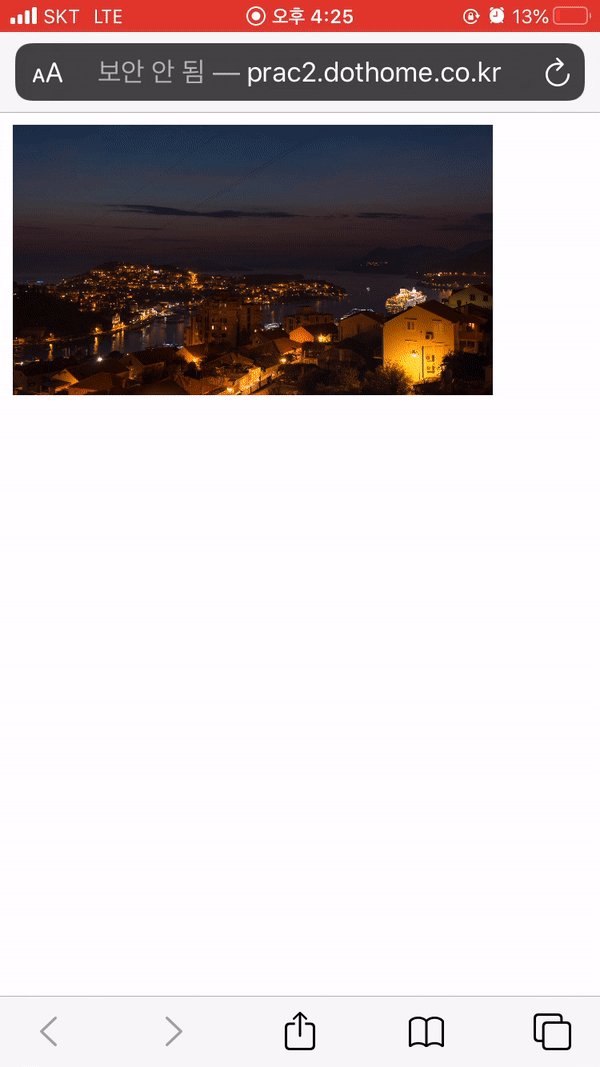
## 결과

- 영상도 바로 재생되고 전체화면으로 처리안되는 것을 확인할 수 있습니다.
## iOS 비디오 정책
- 아이폰에서 <video playsinline> 요소는 이제 인라인으로 재생할 수 있으며, 재생이 시작될 때 자동으로 전체화면 모드로 들어가지 않습니다.
- <video> 요소에 playsinline 속성이 없이 iPhone에서 재생하려면 전체 화면 모드가 계속 필요합니다.
- 핀치 제스처로 전체 화면을 종료하면, <video> 요소는 playsinline 없이 인라인으로 계속 재생됩니다.
- <playsinline 속성에 대한 참고 사항: 이 속성은 HTML 명세에 최근에 추가되었으며, WebKit은 기존의 webkit-playsinline 속성의 prefix를 제거하여 이 새로운 속성을 채택했습니다.
## 과거에는 사용된 문법
<video src="영상경로" webkit-playsinline></video>- 블로그들을 찾다보면 예전 자료인 경우가 있어서 앞에 webkit- 접두사가 붙는 경우가 있습니다.
- 하지만 이제는 접두사를 붙이면 처리되지 않습니다. 반드시 제거하고 사용하세요.
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML5] 22강 이미지맵(Image Map) - 오쌤의 니가스터디 (7) | 2021.08.24 |
|---|---|
| [HTML5] 21강 a태그의 download속성 (0) | 2021.06.15 |
| [HTML5강좌] 19강 tabindex태그속성 - 오쌤의 니가스터디 (0) | 2020.12.03 |
| [HTML기초문법] 18강 a태그의 링크의 종류 - 오쌤의 니가스터디 (0) | 2020.11.02 |
| [HTML기초문법] 17강 meta태그와 viewport - 오쌤의 니가스터디 (2) | 2020.10.26 |



