728x90
반응형

** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
1. 초점이동이란?
- 키보드 접근성이란 스크린 리더 사용자가 키보드를 통해 웹 페이지의 정보에 접근하는 것을 의미한다.
- 특히, 초점이동이란 [tab]키를 누르면 좌측상단부터 초점받는 요소로 부터 이동되고, [shift] + [tab]키를 누르면 반대로 올라가는 것을 의미한다.
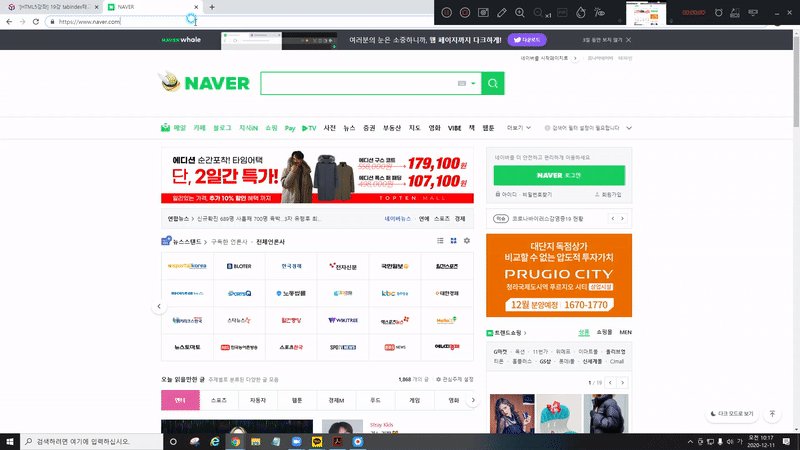
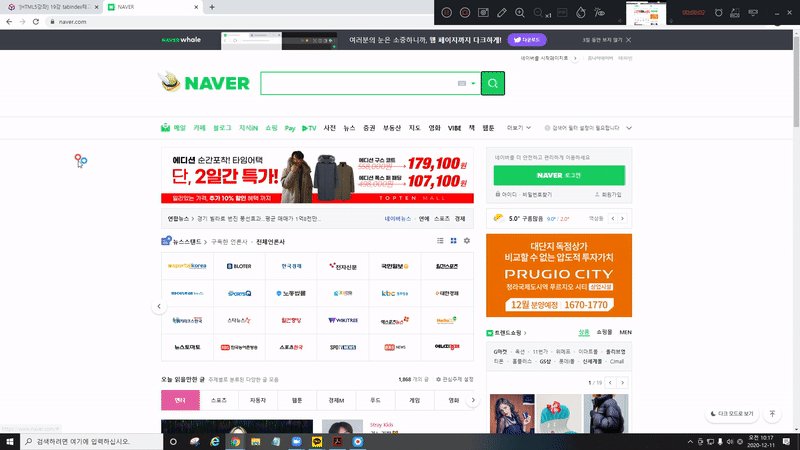
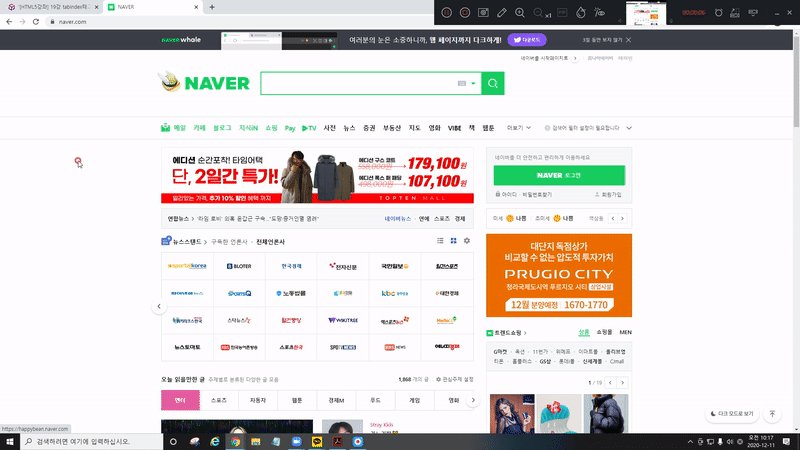
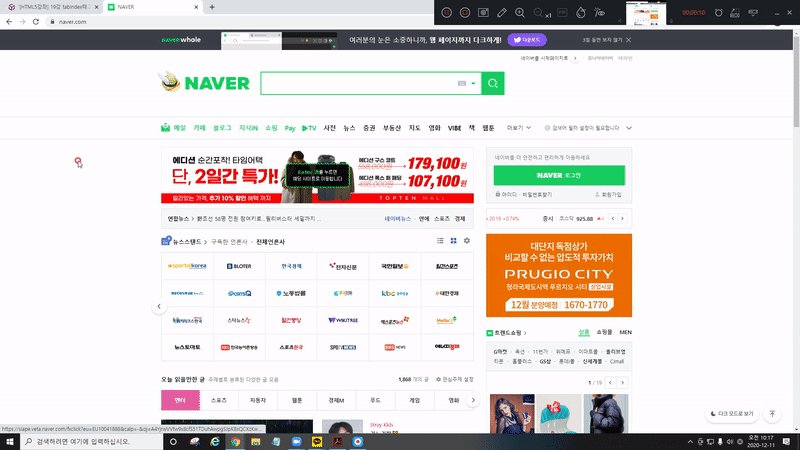
1) 네이버 사이트의 초점이동

- 위에 보면 까만 테두리가 초점의 이동을 보여줍니다. 과거에는 파란색으로 크롬에 체크해줬으나 요즘은 저런 검은색 테두리로 처리합니다.
2) 기본적으로 초점을 받는 태그
- HTML태그가 기본적으로 초점을 받는 것들이 있습니다.
- 그 태그들을 알아보도록 하겠습니다.
| 태그명 | 설명 |
| a | 클릭 시 페이지를 이동시켜주는 링크태그 |
| button | 버튼태그 |
| input | 사용자가 값을 입력할 수 있는 입력요소들 태그 |
| select | 여러 옵션의 값 중 한개를 선택하는 태그(multiple속성사용시 여러개도 선택가능) |
| textarea | 여러 줄 입력상자 |
## 초점이동 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>초점이동 테스트</title>
</head>
<body>
<a href="#">링크태그</a>
<h3>제목태그</h3>
<button>버튼태그</button>
<input type="text">
<p>문단태그</p>
<select>
<option>옵션1</option>
<option>옵션2</option>
</select>
<textarea cols="30" rows="5"></textarea>
</body>
</html>
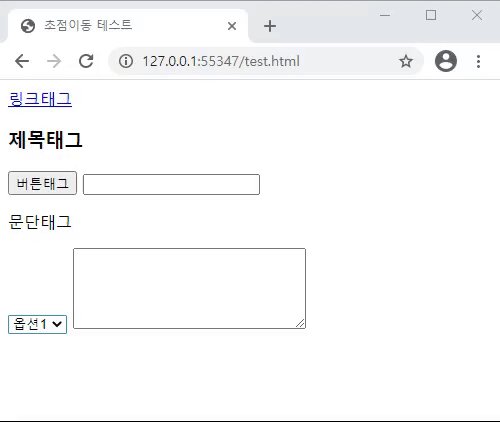
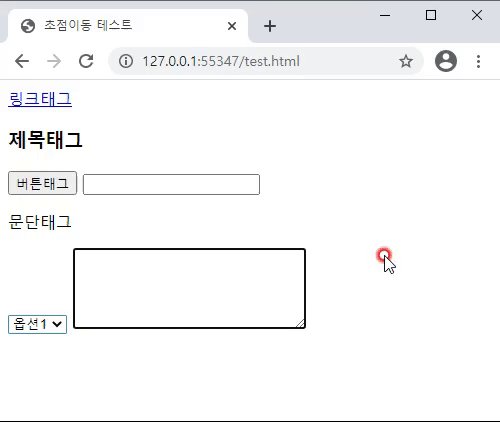
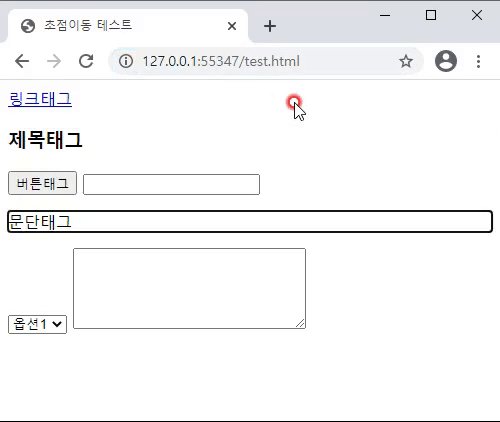
## 초점이동 결과

2. tabindex속성
- 요소의 탭순서를 지정하는 속성입니다.
1) tabindex 속성값
| 속성값 | 설명 |
| 양수 | 1부터의 숫자를 적어 탭의 순서를 지정합니다. 1이 제일 먼저 탭순서를 받습니다. 그다음 번호들은 순번대로 처리됩니다. 탭순서를 지정하게 되면 탭의 흐름이 엉킬 수 있으므로 사용하지 않는 것이 좋을 듯 합니다. |
| 0 | 초점을 받을 수 없는 h1, div 등과 같은 요소들도 탭으로 초점을 받을 수 있도록 처리됩니다. 마크업 순서대로 탭순서를 자연스럽게 받게 처리됩니다. |
| -1 | a, button, input, select, textarea와 같은 태그가 탭을 못받도록 처리합니다. 다른 음수를 작성해도 무방하지만 탭으로 초점을 못받는다는 것은 같으므로, 의미가 없습니다. |
## 탭순서 코드 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>초점이동 테스트</title>
</head>
<body>
<a href="#" tabindex="-1">링크태그</a>
<h3 tabindex="0">제목태그</h3>
<button tabindex="-1">버튼태그</button>
<input type="text" tabindex="-1">
<p tabindex="0">문단태그</p>
<select tabindex="-1">
<option>옵션1</option>
<option>옵션2</option>
</select>
<textarea cols="30" rows="5" tabindex="-1"></textarea>
</body>
</html>- 원래 초점을 받는 a, button, input, select, textarea태그에는 [tabindex=-1]로 처리했습니다.
- h3과 p태그는 [tabindex=0]으로 처리했습니다.
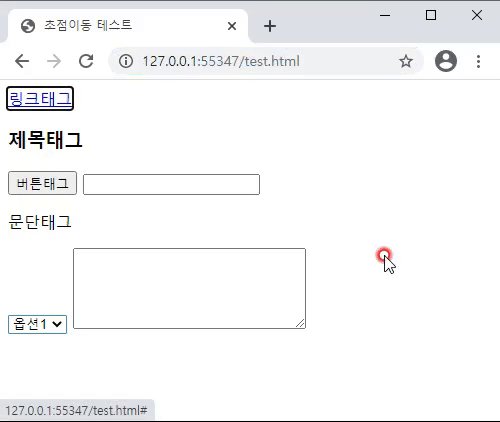
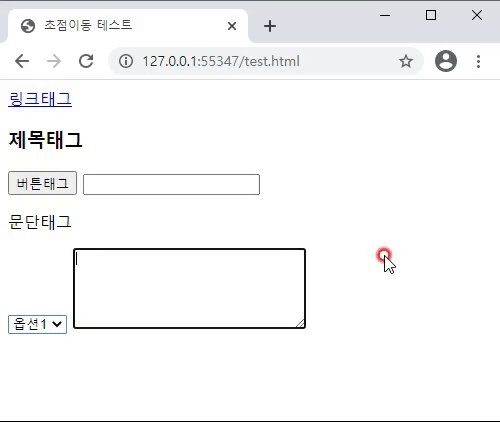
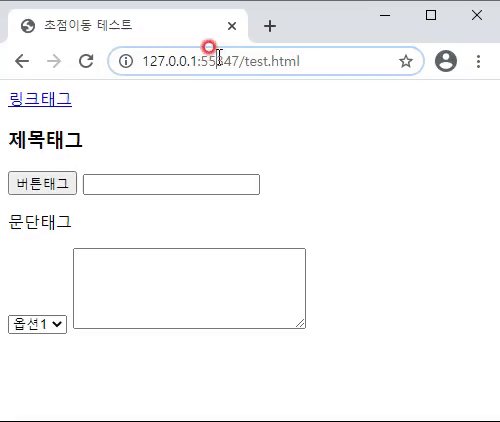
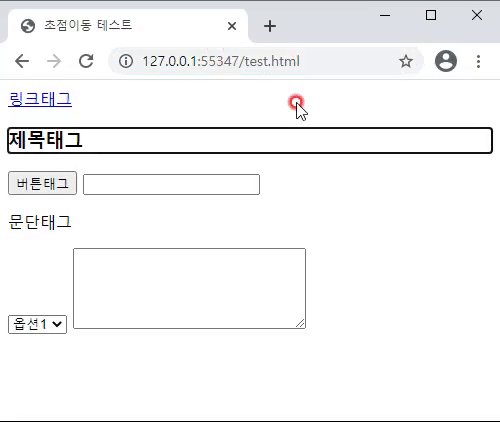
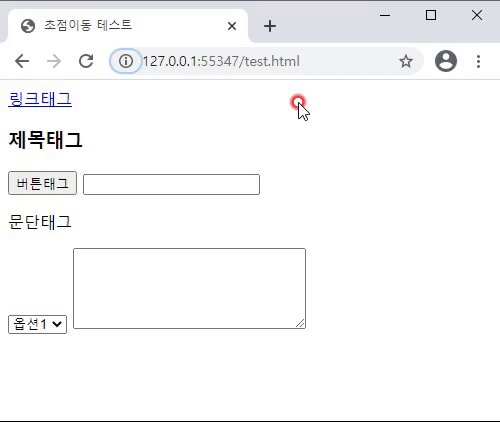
## 탭순서 변경 결과

- a, button, input, select, textarea태그에는 초점이 가지 않고, h3과 p태그에 초점이 잘 가는 것 보이시죠?
728x90
반응형
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML5] 21강 a태그의 download속성 (0) | 2021.06.15 |
|---|---|
| [HTML5] 20강 playsinline - iOS비디오정책 (0) | 2021.02.12 |
| [HTML기초문법] 18강 a태그의 링크의 종류 - 오쌤의 니가스터디 (0) | 2020.11.02 |
| [HTML기초문법] 17강 meta태그와 viewport - 오쌤의 니가스터디 (2) | 2020.10.26 |
| [HTML기초문법] 16강 SVG태그의 effect와 gradient - 오쌤의 니가스터디 (0) | 2020.10.23 |



