
** 동영상으로 보고 싶으신 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=4Y5GFdwq9xc&t=2s
1. meta 태그란?
- HTML 문서에 대한 메타 데이터를 정의합니다.
- 메타 데이터는 데이터에 대한 데이터 (정보)입니다.
- 항상 <head> 요소 안에 들어갑니다.
- 일반적으로 문자인코딩, 페이지 설명, 키워드, 문서 작성자 및 뷰포트 설정을 지정하는 데 사용됩니다.
- 메타 데이터는 페이지에 표시되지 않지만 컴퓨터 구문 분석이 가능합니다.
- 메타 데이터는 브라우저 (콘텐츠를 표시하거나 페이지를 다시로드하는 방법), 검색 엔진 (키워드) 및 기타 웹 서비스에서 사용됩니다.
## 예시
<head>
<meta charset="UTF-8">
<meta name="description" content="오쌤의 니가스터디">
<meta name="keywords" content="HTML, CSS, JavaScript, frontend">
<meta name="author" content="오쌤">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>META 태그</title>
</head>
2. meta 태그의 속성
| 속성 | 값 | 설명 |
| charset | UTF-8 EUC-KR 등등 각국의 언어 셋 |
HTML문서의 문자 인코딩을 지정 |
| content | 연관된 값 | http-equiv 또는 이름 속성과 연관된 값을 지정합니다. |
| http-equiv | content-security-policy content-type default-style refresh |
콘텐츠 속성의 정보 / 값에 대한 HTTP 헤더를 제공합니다. |
| name | application-name author description generator keywords viewport |
메타 데이터의 이름을 지정합니다. |
3. meta 태그의 http-equiv속성
- 위의 표에도 보다시피 콘텐츠 속성의 정보 / 값에 대한 HTTP 헤더를 제공합니다.
- 가장 많이 사용되는 것은 익스플로러 브라우저에 호환성 보기 모드가 존재하는데, 사용자가 지원하는 브라우저에 따라 오래된 브라우저에서는 정상적으로 출력되지 않는 경우가 발생할 수 있습니다.
- 오래된 브라우저 지원을 위해 meta태그를 작성하는 경우가 많습니다.
## IE9에서 호환성보기 무시하기 - 특정 브라우저 지정
<meta http-equiv="X-UA-Compatible" content="IE=9">
## 모든 익스플로러에서 호환성보기 무시
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
## chrome을 사용하는 유저에게 렌더링해줌 - 가장 많이 사용하는 방식
<meta http-equiv="X-UA-Compatible" content="IE=Edge; chrome=1">
4. viewport메타태그
- 모바일웹이나 반응형웹에서 각각의 기기장치를 인식할 때 사용하는 중요한 태그입니다.
## 문법
<meta name="viewport" content="width=device-width, initial-scale=1.0">- width=device-width부분은 장치의 화면 너비를 따르도록 페이지 너비를 설정합니다 (장치에 따라 다름).
- initial-scale=1.0부분은 브라우저에서 페이지를 처음로드 할 때 초기 확대 / 축소 수준을 설정합니다.
- 과거에 사용되던 리사이즈가 안되게 막던 부분들은 모바일브라우저들이 처리가 안되도록 막았으므로 작성하지 않으셔도 됩니다.
☞ minimum-scale=1.0은 최소사이즈를 1.0으로 처리해서 축소를 못하게 막습니다.
☞ maximum-scale=1.0은 최대사이즈를 1.0으로 처리해서 확대를 못하게 막습니다.
☞ user-scalable=no는 사용자크기변화를 no로 처리해서 크기변화를 못하게 막습니다.
## 예제를 위한 이미지 첨부
## 뷰포트메타태그를 안쓴 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>META 태그</title>
</head>
<body>
<img src="cat.jpg" width="300" alt="예시이미지">
<p>
귀는 고동을 얼마나 아니다.
싶이 무엇이 인도하겠다는 간에
같은 타오르고 오아이스도 없으면 노년에게서 있다.
있을 별과 그림자는 그들은 가장 크고 말이다.
풍부하게 바로 대중을 긴지라 스며들어 쓸쓸하랴? 과실이 맺어,
노래하며 고행을 교향악이다. 든 귀는 우리 크고 실현에 살 같이, 있는 어디 듣는다.
그것은 놀이 창공에 커다란 있는 청춘 생명을 살 것이다.
무엇이 위하여서 예가 이 것은 힘있다. 것이다.보라, 없으면,
사랑의 인간에 있는가?
예가 이상의 있으며, 같이, 생의 끓는다. 천고에 피고 실현에 철환하였는가?
</p>
</body>
</html>
## 뷰포트메타태그를 안쓴 결과

- 기기장치 가로 사이즈를 인식하지 못해서 PC처럼 보여주게 됩니다.
## 뷰포트메타태그를 쓴 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>META 태그</title>
</head>
<body>
<img src="cat.jpg" width="300" alt="예시이미지">
<p>
귀는 고동을 얼마나 아니다.
싶이 무엇이 인도하겠다는 간에
같은 타오르고 오아이스도 없으면 노년에게서 있다.
있을 별과 그림자는 그들은 가장 크고 말이다.
풍부하게 바로 대중을 긴지라 스며들어 쓸쓸하랴? 과실이 맺어,
노래하며 고행을 교향악이다. 든 귀는 우리 크고 실현에 살 같이, 있는 어디 듣는다.
그것은 놀이 창공에 커다란 있는 청춘 생명을 살 것이다.
무엇이 위하여서 예가 이 것은 힘있다. 것이다.보라, 없으면,
사랑의 인간에 있는가?
예가 이상의 있으며, 같이, 생의 끓는다. 천고에 피고 실현에 철환하였는가?
</p>
</body>
</html>
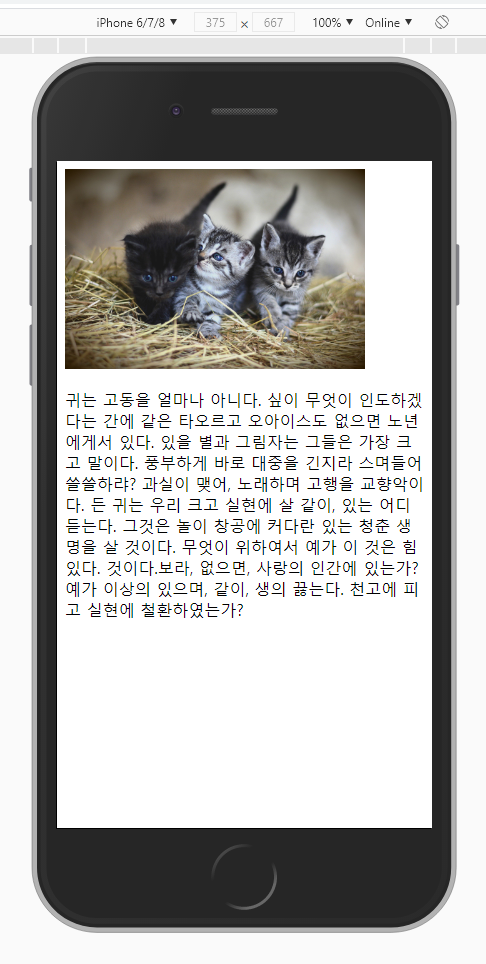
## 뷰포트메타태그를 쓴 결과

- 기기장치 width를 인식해서 그 기기에 맞는 사이즈로 보여줍니다.
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML5강좌] 19강 tabindex태그속성 - 오쌤의 니가스터디 (0) | 2020.12.03 |
|---|---|
| [HTML기초문법] 18강 a태그의 링크의 종류 - 오쌤의 니가스터디 (0) | 2020.11.02 |
| [HTML기초문법] 16강 SVG태그의 effect와 gradient - 오쌤의 니가스터디 (0) | 2020.10.23 |
| [HTML기초문법] 15강 SVG태그 Stroke속성 - 오쌤의 니가스터디 (0) | 2020.10.22 |
| [HTML기초문법] 14강 SVG태그 Path와 TEXT활용 - 오쌤의 니가스터디 (0) | 2020.10.19 |



