
1. SVG 태그란?
- SVG태그는 Scalable Vector Graphics의 약자로 벡터 기반 그래픽을 XML 형식으로 정의하는 것을 의미합니다.
- SVG태그는 SVG그래픽을 담기 위한 요소입니다.
- SVG태그 내부에 담을 수 있는 것은 원, 사각형, 다각형, 라인, path 등이 있습니다.
- SVG태그는 파일의 모든 요소와 모든 속성에 애니메이션을 적용할 수 있습니다.
## SVG태그
<svg width="가로영역" height="세로영역">
SVG그래픽
...
</svg>
- svg는 컨테이너로 묶음을 의미합니다. 내부에 그래픽을 담기 위한 그릇과 같은 태그입니다.
2. <path /> 태그
- <path /> 태그는 일러스트레이터처럼 패스(선과 면)을 이용한 태그입니다.
- 속성 중 d라는 속성에 다양한 패스 데이터를 사용할 수 있습니다.
1) 패스 데이터(path data)
| 데이터 종류 | 설명 |
| M | 이동좌표 |
| L | 선길이 |
| H | 수평선 |
| V | 수직선 |
| C | 곡선 |
| S | 부드러운 곡선 |
| Q | 2차 베지어 곡선 |
| T | 부드러운 2차 베지어 곡선 |
| A | 타원형 호 |
| Z | 가까운 경로 |
2) 예시 1 - 패스를 이용한 삼각형
- 아래 예제는 좌표(150,0)에서 시작해서 (75,200)위치까지 선이 있고, 그 다음 (255,200)까지 선이 있고 가까운 경로(Z)로 경로를 닫는 것을 정의한 것입니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg width="400" height="210" >
<path d="M150 0 L75 200 L225 200 Z" />
</svg>
</body>
</html>
## 결과

## 좌표 확인

3) 예시 2 - 패스를 이용한 곡선
- 베지어 곡선은 무제한으로 크기를 조정할 수 있는 부드러운 곡선을 모델링하는데 사용됩니다.
- 일반적으로는 두개의 끝점과 하나 또는 두개의 제어점을 선택합니다.
- 하나의 제어 지점을 갖는 베지어 곡선을 이차 베지어 곡선이라고 합니다.
- 두개의 제어 지점을 갖는 베지어 곡선을 큐빅 베지어 곡선(입방향 3차원 곡선)이라고 합니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg width="400" height="400" >
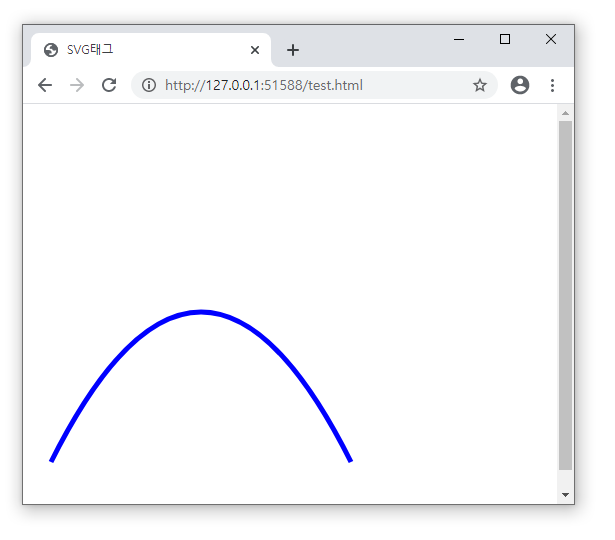
<path d="M 20 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />
</svg>
</body>
</html>- M은 점의 시작 좌표로 (20,350)에서 시작하는 것입니다.
- Q는 2차 베이지 곡선을 그리겠다는 의미로 현재 점에서 x축으로 150px이동, y축으로 -300인 곳에 1차 제어점이 있다는 뜻입니다.
- 또, 시작좌표에서 X축이 300px이동, y축이 0인 곳에 끝점이 있다고 작성한 것입니다.
## 결과

## 좌표 원리

- A가 시작점, C가 끝점, B가 제어점입니다.
- 실제적으로는 곡선까지 SVG로 작업하는 것은 매우 어렵습니다.
- 그래서 일러스트레이터에서 곡선이나 면을 그린 후에 SVG파일로 변환하는 것을 추천합니다.
2. <text /> 태그
- <text />태그는 텍스트를 정의하는데 사용됩니다.
- 텍스트를 벡터 방식으로 작성한다고 생각하시면 편합니다.
1) 예제1 - 기본텍스트 입력
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg width="200" height="30" >
<text x="0" y="15" fill="red">I love OSSAM!</text>
</svg>
</body>
</html>- 기본적으로 <text />태그에 자손으로 글자를 작성합니다.
- x속성은 x좌표, y속성은 y좌표입니다.
- 글자색은 면색 즉 fill로 처리해줘야 합니다.
## 결과

2) 예제2 - 텍스트 회전
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg width="200" height="60" >
<text x="0" y="15" fill="red" transform="rotate(30 20,40)">I love OSSAM!</text>
</svg>
</body>
</html>
## 결과

3) 예제3 - 하위 그룹 처리
- <tspan>태그를 사용하여 여러 하위그룹으로 정렬할 수 있습니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg width="200" height="90" >
<text x="10" y="20" style="fill:red;">Several lines:
<tspan x="10" y="45">First line.</tspan>
<tspan x="10" y="70">Second line.</tspan>
</text>
</svg>
</body>
</html>
## 결과

'웹언어 > HTML5' 카테고리의 다른 글
| [HTML기초문법] 16강 SVG태그의 effect와 gradient - 오쌤의 니가스터디 (0) | 2020.10.23 |
|---|---|
| [HTML기초문법] 15강 SVG태그 Stroke속성 - 오쌤의 니가스터디 (0) | 2020.10.22 |
| [HTML기초문법] 13강 SVG태그 및 이미지 활용 - OSSAM강좌 (2) | 2020.08.30 |
| [HTML기초문법] 12강 시멘틱구조태그 - OSSAM강좌 (0) | 2020.08.27 |
| [HTML기초문법] 11강 파비콘과 아이콘연결 (0) | 2020.05.19 |



