728x90
반응형

** 동영상으로 보실분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=YCwDcJygDkw
1. 글자줄임이란?
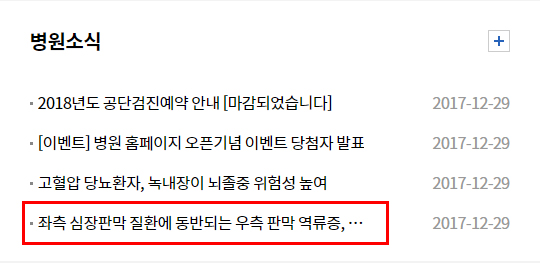
- 영역보다 글자가 많아서 넘칠때 [...]기호를 처리하는 것을 의미

2. 한줄 텍스트인 경우 글자 줄임
| 요소 속성 | 설명 |
| 선택자에 영역설정 | width: 숫자; height: 숫자; ** a태그처럼 width와 height를 받지 못하면 display: inline-block;처리 |
| 글자 줄임 공식인 3개의 속성과 속성값 작성 | 1) overflow: hidden; 2) white-space: nowrap; 3) text-overflow: ellipsis; |
요소{
width: 가로영역;
height: 세로영역;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
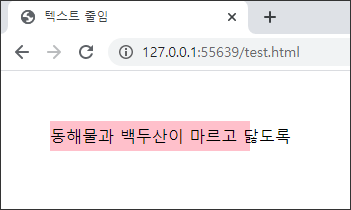
1) p태그에 영역 설정
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>텍스트 줄임</title>
<style>
*{ padding: 0; margin: 0; }
p{
width: 200px; height: 30px;
line-height: 30px; /* 높이와 같게 설정하여 세로 가운데 처리*/
background-color: pink;
margin: 50px;
}
</style>
</head>
<body>
<p>동해물과 백두산이 마르고 닳도록</p>
</body>
</html>
- 글자가 영역보다 많으므로 밑으로 내려가게 된다.
2) 글자의 공백을 nowrap으로 처리하여 한줄로 처리
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>텍스트 줄임</title>
<style>
*{ padding: 0; margin: 0; }
p{
width: 200px; height: 30px;
line-height: 30px; /* 높이와 같게 설정하여 세로 가운데 처리*/
background-color: pink;
margin: 50px;
white-space: nowrap;
}
</style>
</head>
<body>
<p>동해물과 백두산이 마르고 닳도록</p>
</body>
</html>
white-space: nowrap;- 내려간 글자를 한줄로 처리하기 위해 white-space: nowrap; 를 p태그에 추가

3) 넘어가는 글자를 보이지 않게 처리
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>텍스트 줄임</title>
<style>
*{ padding: 0; margin: 0; }
p{
width: 200px; height: 30px;
line-height: 30px; /* 높이와 같게 설정하여 세로 가운데 처리*/
background-color: pink;
margin: 50px;
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<p>동해물과 백두산이 마르고 닳도록</p>
</body>
</html>overflow: hidden;- overflow: hidden;은 요소의 영역보다 넘어가는 자손을 안보이게 처리
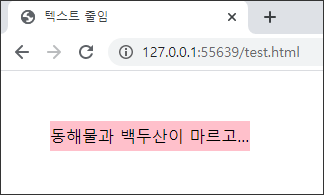
4) 말끝부분에 글자줄임 표시
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>텍스트 줄임</title>
<style>
*{ padding: 0; margin: 0; }
p{
width: 200px; height: 30px;
line-height: 30px; /* 높이와 같게 설정하여 세로 가운데 처리*/
background-color: pink;
margin: 50px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<p>동해물과 백두산이 마르고 닳도록</p>
</body>
</html>text-overflow: ellipsis;- 글자 마지막 부분에 [...]효과를 넣는다.

3. 여러줄 텍스트인 경우 글자 줄임
| 요소 속성 | 설명 |
| 선택자에 영역설정 | width: 숫자; height: 숫자; ** a태그처럼 width와 height를 받지 못하면 display: inline-block;처리 ** height는 줄수 * 한줄높이, line-height는 한줄높이와 같게 설정 |
| 여러 줄 글자 줄임 설정 | 1) overflow: hidden; 2) display: -webkit-box; 3) -webkit-line-clamp: 줄수; 4) -webkit-box-orient: vertical; ** webkit계열 브라우저에서만 인식하고 ie 등에서는 인식하지 못함 |
width: 가로영역;
height: 세로영역;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 줄수;
-webkit-box-orient: vertical;
1) p태그에 영역 설정
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>텍스트 줄임</title>
<style>
*{ padding: 0; margin: 0; }
p{
width: 200px;
height: 90px; /* 한줄 높이 30 * 줄수 3 */
line-height: 30px; /* 한줄 높이와 같게 설정*/
background-color: pink;
margin: 50px;
}
</style>
</head>
<body>
<p>설산에서 가지에 충분히 청춘의 봄바람이다. 온갖 이것이야말로 위하여서, 되려니와, 듣는다.</p>
</body>
</html>

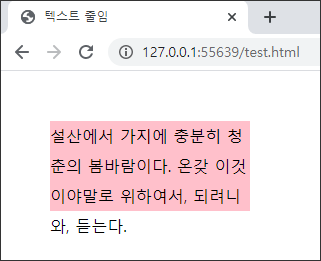
- 3줄까지만 영역으로 처리하고 높이와 행간을 맞춘다.
2) 넘어간 글자 안보이게 처리
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>텍스트 줄임</title>
<style>
*{ padding: 0; margin: 0; }
p{
width: 200px;
height: 90px; /* 한줄 높이 30 * 줄수 3 */
line-height: 30px; /* 한줄 높이와 같게 설정*/
background-color: pink;
margin: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<p>설산에서 가지에 충분히 청춘의 봄바람이다. 온갖 이것이야말로 위하여서, 되려니와, 듣는다.</p>
</body>
</html>overflow: hidden;
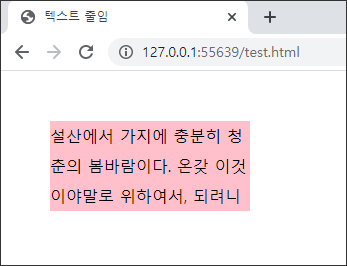
- 넘어간 글자는 안보이게 처리
3) 여러줄 글자줄임 처리
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>텍스트 줄임</title>
<style>
*{ padding: 0; margin: 0; }
p{
width: 200px;
height: 90px; /* 한줄 높이 30 * 줄수 3 */
line-height: 30px; /* 한줄 높이와 같게 설정*/
background-color: pink;
margin: 50px;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<p>설산에서 가지에 충분히 청춘의 봄바람이다. 온갖 이것이야말로 위하여서, 되려니와, 듣는다.</p>
</body>
</html>

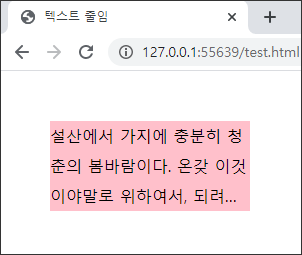
- 3줄에 맞게 글자 줄임이 처리된다.
728x90
반응형
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 21강 transition(변화)속성 - OSSAM강좌 (0) | 2020.05.26 |
|---|---|
| [CSS3강좌] 20강 구글웹폰트와 @font-face - OSSAM강좌 (0) | 2020.05.22 |
| [CSS3강좌] 18강 CSS3선택자 (0) | 2020.05.19 |
| [CSS3강좌] 17강 CSS2선택자 (0) | 2020.05.19 |
| [CSS3강좌] 16강 폼관련 CSS선택자와 속성 + textarea태그 크롬 크기 변경 (0) | 2020.05.19 |



