
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=dafSZio9HZo
1. transition속성 정리
| 속성 | 정리 |
| transition | 선택자가 변화되는 것을 시간의 흐름을 줘서 변화시키는 속성 아래 속성들을 한번에 처리하는 속기법 |
| transition-delay | 변화되는 시간을 지연시키는 속성 transition-delay: 1s; => 1초지연 |
| transition-duration | 변화되는 시간을 작성하는 속성 transition-duration: 1s; => 초단위 |
| transtion-property | 변화되는 CSS를 구분하여 따로 처리 |
| transition-timing-function | 변화되는 시간에 ease(가속감속)처리 |
2. transition-duration
transition-duration: 0.5s;- 변화가 일어나는 시간을 지정하는 속성
- 단위는 s(초)
1) 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - 변화, 변형, 애니메이션</title>
<style>
.total{
width: 500px; padding: 20px;
border: 5px solid black;
}
.total > div{
/* out상태에서 가로폭이 10px */
width: 10px; height: 50px;
margin-bottom: 10px;
background-color: coral;
transition-duration: 0.5s; /* css변화시 0.5초 걸려서 변화 */
}
.total:hover > div{
/* .total에 마우스를 오버하면 자손인 div의 폭이 500px로 증가 */
width: 500px;
}
</style>
</head>
<body>
<div class="total">
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
</div>
</body>
</html>- total이 안에 자손으로 5개의 요소를 감싸고 있음
- 자손은 box01~box05로 클래스를 배정
- 원래 자손은 요소들은 가로 크기를 10px
- 부모인 total에 마우스를 올리면 자손 요소들이 500px로 넓어지게 처리
- 자손 요소들에 transition-duration: 0.5s; 을 줘서 가로 크기가 변화는 것에 시간차를 둠
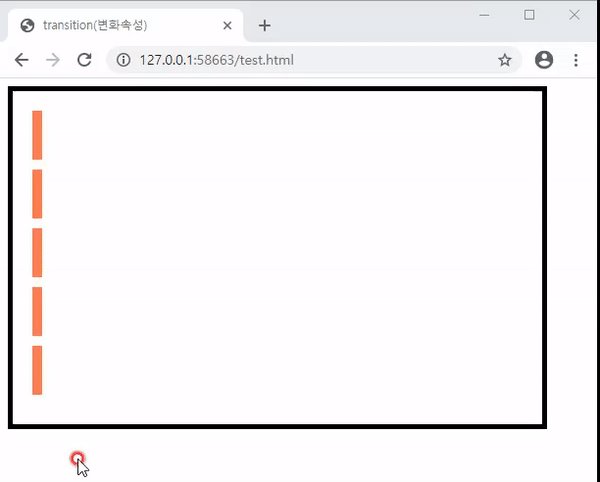
2) 코드 완성뷰

- 마우스를 올리면 자손들이 자연스럽게 커지는 것을 확인할 수 있다.
- 500px되는 시점이 0.5초
3. transition-delay속성
- transition효과를 지연시키는 속성
- 단위는 s(초)
transition-delay: 0.2s;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>transition(변화속성)</title>
<style>
.total{
width: 500px; padding: 20px;
border: 5px solid black;
}
.total > div{
width: 10px; height: 50px;
margin-bottom: 10px;
background-color: coral;
transition-duration: 0.5s;
}
.total:hover > div{
width: 500px;
}
.total > .box01{ transition-delay: 0s; }
.total > .box02{ transition-delay: 0.2s; }
.total > .box03{ transition-delay: 0.4s; }
.total > .box04{ transition-delay: 0.6s; }
.total > .box05{ transition-delay: 0.8s; }
</style>
</head>
<body>
<div class="total">
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
</div>
</body>
</html>
- 위의 예제에서 transition-delay파트만 추가해서 처리
.total > .box01{ transition-delay: 0s; }
.total > .box02{ transition-delay: 0.2s; }
.total > .box03{ transition-delay: 0.4s; }
.total > .box04{ transition-delay: 0.6s; }
.total > .box05{ transition-delay: 0.8s; }- 각각의 자손 박스에 transition-delay시간을 각각 처리하여 변화를 지연시킴
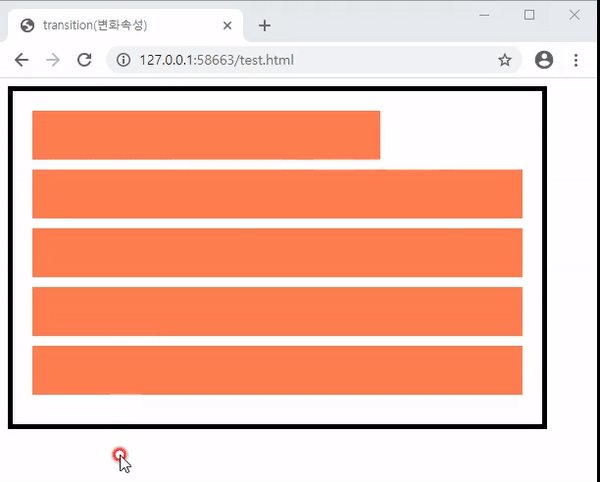
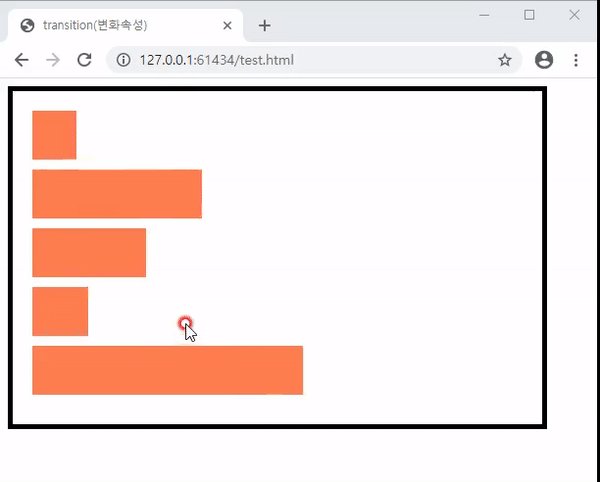
2) 코드 완성 뷰

- delay를 준 시간만큼 순차적으로 변화되는 것을 확인할 수 있다.
4. transition-property
- 변화의 시간차를 둘 속성을 정하는 속성
- 속성명은 여러 개를 지정해도 된다.
transition-property: 속성명, 속성명;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>transition(변화속성)</title>
<style>
.total{
width: 500px; padding: 20px;
border: 5px solid black;
}
.total > div{
width: 10px; height: 50px;
margin-bottom: 10px;
background-color: coral;
transition-property: width, background-color;
transition-duration: 1s, 0.3s;
}
.total:hover > div{
width: 500px; /* 크기도 변화 */
background-color: lightblue; /* 배경색도 변화 */
}
</style>
</head>
<body>
<div class="total">
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
</div>
</body>
</html>- 위의 코드는 total이라는 전체 박스에 마우스를 올리면 자손요소가 크기도 width: 500px;
배경색도 background-color: lightblue;로 변경되도록 설정했다.
transition-property: width, background-color;
transition-duration: 1s, 0.3s;- 특히 위의 코드는 가로폭(width)와 배경색(background-color)를 시간차를 둬서 변화를 주겠다는 의미
- 가로폭은 1초동안 크기가 변경되고, 배경색은 0.3초로 빠르게 변경되는 것을 확인할 수 있다.
2) 코드 완성뷰

- 색상을 빠르게 변하고, 가로 폭은 천천히 변경되는 것을 확인할 수 있다.
5. transition-timing-function
- 변화의 움직임에 ease(가속, 감속)효과를 주는 속성
1) transition-timing-function 값의 종류
| 값 | 설명 |
| ease | 기본값, 느리게 시작한 다음 빠른게 전환한 다음 천천히 종료(바이킹느낌) |
| linear | 처음부터 끝까지 같은 속도로 전환 |
| ease-in | 가속, 느린 시작으로 빠른 끝 - 느린 느낌을 받을 수 있다. |
| ease-out | 감속, 빠른 시작으로 느린 끝 - 빠른 느낌을 받을 수 있다. |
| ease-in-out | 느린 시작과 느린 끝으로 전환효과 지정 |
| cubic-bezier(n,n,n,n) | 3차 베지어 함수에서 자신의 값을 임의적으로 정함 |
2) cubic-bezier를 쉽게 구현할 수 있는 사이트
주소 : https://cubic-bezier.com/
cubic-bezier.com
cubic-bezier.com

- 옆의 그래프를 조절하여 생성된 값을 [copy]버튼으로 복제해서 코드에 붙여넣어 사용할 수 있다.
3) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>transition(변화속성)</title>
<style>
.total{
width: 500px; padding: 20px;
border: 5px solid black;
}
.total > div{
width: 10px; height: 50px;
margin-bottom: 10px;
background-color: coral;
/* 공통적으로 변화되는 시간이 1초로 처리 */
transition-duration: 1s;
}
.total:hover > div{
width: 500px; /* 변화는 크기만 설정 */
}
.total > .box01{ transition-timing-function: ease-in; }
.total > .box02{ transition-timing-function: ease-out; }
.total > .box03{ transition-timing-function: linear; }
.total > .box04{ transition-timing-function: ease-in-out; }
.total > .box05{ transition-timing-function: cubic-bezier(.34,1.72,.73,-1.36); }
</style>
</head>
<body>
<div class="total">
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
</div>
</body>
</html>- total에 마우스 올리면 자손들의 가로 width: 500px;로 커짐
.total > .box01{ transition-timing-function: ease-in; }
.total > .box02{ transition-timing-function: ease-out; }
.total > .box03{ transition-timing-function: linear; }
.total > .box04{ transition-timing-function: ease-in-out; }
.total > .box05{ transition-timing-function: cubic-bezier(.34,1.72,.73,-1.36); }- 각각의 자손들의 움직임 속도를 다르게 처리
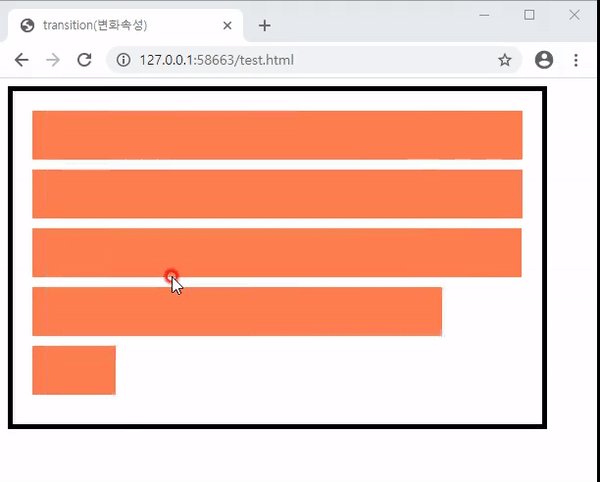
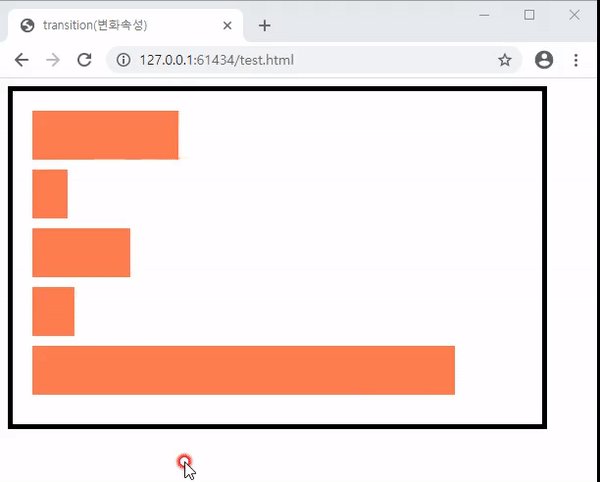
4) 코드 완성 뷰

- 각각의 오렌지박스들이 속도가 다른 것을 확인할 수 있다.
6. transition 속기법
- transition관련 속성들을 한번에 작성하는 것을 속기법이라고 한다.
transition: 속성 시간 속도 지연시간;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>transition(변화속성)</title>
<style>
div{
width: 100px; height: 100px;
background-color: orange;
margin-bottom: 20px;
}
.box01{
transition: width 0.3s ease-in;
}
.box02{ transition: 0.2s ease-out; }
.box03{ transition: 0.3s; }
.box01:hover{ width: 200px; }
.box02:hover{ background-color: azure; }
.box03:hover{ border-radius: 50px; }
.box04:hover{ border: 5px solid black; }
.box05:hover{ margin-top: 100px; }
</style>
</head>
<body>
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
<div class="box04"></div>
<div class="box05"></div>
</body>
</html>
- 각각 박스에 전부 다른 효과를 처리
- box01에는 가로 크기 변경
- box02에는 배경색 변경
- box03에는 모서리 둥글기 변경
- box04에는 테두리 변경
- box05에는 마진탑을 변경
.box01{ transition: width 0.3s ease-in; }
.box02{ transition: 0.2s ease-out; }
.box03{ transition: 0.3s; }- 위에 처럼 속성들을 전부 사용해도 되고, 부분적으로 사용해도 된다.
2) 코드 완성 뷰

- 효과를 안준 아래 2개에는 시간차없이 바로 바뀌는 것을 볼 수 있다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 23강 transform(변형속성) - 3D변형 - OSSAM강좌 (0) | 2020.05.28 |
|---|---|
| [CSS3강좌] 22강 transform(변형)속성 - 2D변형 - OSSAM강좌 (0) | 2020.05.27 |
| [CSS3강좌] 20강 구글웹폰트와 @font-face - OSSAM강좌 (0) | 2020.05.22 |
| [CSS3강좌] 19강 CSS 텍스트줄임 (0) | 2020.05.22 |
| [CSS3강좌] 18강 CSS3선택자 (0) | 2020.05.19 |



