
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=xMBY7fIPMfY
1. CSS2선택자
- xhtml1.0과 html5에 모두 사용가능한 선택자
| 선택자 | 정리 | |
| 전체선택자 | *{ 속성명: 속성값; } | |
| 태그선택자 | 태그명{ 속성명: 속성값; } | |
| 아이디 선택자 |
#아이디명{ 속성명: 속성값; } <태그명 id="아이디명“> |
|
| 클래스 선택자 |
.클래스명{ 속성명: 속성값; } <태그명 class="클래스명“> 태그명.클래스명{ 속성명: 속성값; } ex) h1.on{ color: red; } |
|
| 자손선택자 | A > B{ 속성명: 속성값; } A의 자손인 B를 선택 |
|
| 후손선택자 | A B{ 속성명: 속성값; } A의 후손(자손포함)인 B를 선택 |
|
| 동위선택자 | A + B | A 바로 뒤에 있는 B를 선택 |
| A ~ B | A뒤에 있는 모든 B를 선택 | |
| 속성선택자 | 태그명[속성명=속성값]{ 속성명: 속성값; } | |
| a태그 상태선택자 |
a:link | 링크걸린 컨텐츠의 CSS설정 |
| a:visited | 링크를 방문한 적 있는 컨텐츠의 CSS설정 | |
| a:hover | 링크걸린 컨텐츠에 마우스 올렸을 때의 CSS설정 | |
| a:active | 링크걸린 컨텐츠에 마우스로 활성화시켰을 때의 CSS 설정 |
|
| input태그 상태선택자 |
input:focus | input태그에 초점이 왔을 때의 CSS설정 |
| input:checked | input태그 중 radio나 checkbox에 체크되었을 때의 CSS설정 | |
| input:disabled | input태그 중 사용불가능한 속성을 받은 선택자의 CSS설정 | |
| input:enabled | input태그 중 사용가능한 선택자의 CSS설정 | |
2. 기본 선택자
- 전체선택자, 태그선택자, 아이디선택자, 클래스선택자
- 예전에 작업한 게시물에 있으므로 참고해서 다시 공부해보자
https://ossam5.tistory.com/36?category=898948
[CSS3강좌] 2강 CSS기본선택자
- 선택자 : CSS가 특정 요소를 선택해서 스타일을 변경하기 위해 사용 1. 기본 선택자의 종류 선택자 설명 예시 * 모든 태그를 선택 *{ color: red; } 태그명 해당 태그를 선택 h1{ color: red; } 아이디 태그
ossam5.tistory.com
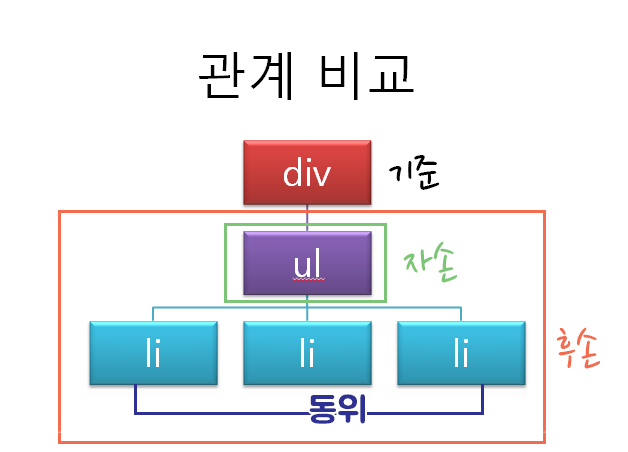
3. 가족관계선택자
- 요소의 관계를 부모, 자손, 후손, 동위로보고 선택하는 선택자
1) 선택자의 종류
| 선택자 | 설명 | 예시 |
| 자손 | A > B A의 자손인 B를 선택 |
div > ul > li (O) div > li (X) |
| 후손 | A B A의 후손인 B를 선택 |
div ul li (O) div li (O) *자손은 후손도 됨 |
| 동위 선택자1 |
A + B A의 바로 뒤에 있는 동위선택자 선택 |
제목태그1 제목태그2 제목태그2 |
| 동위 선택자2 |
A ~ B A의 뒤에 있는 모든 동위선택자 선택 |
제목태그1 제목태그2 제목태그2 |
2) 관계 확인

3) 자손후손 예시 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>가족관계 선택</title>
<style>
.sns{ float: left; }
.top_nav{ float: right; }
li{ list-style: none; float: left; margin-right: 20px; }
/* 자손선택자 : 요소 > 요소 */
.sns > li > a{ color: gray; } /* 잘못된 선택 */
.sns > ul > li > a{ color: gray; } /* 잘된 선택 */
/* 후손선택자 : 요소 요소 */
.top_nav a{ color: orange; }
.top_nav ul{ background-color: antiquewhite; overflow: hidden; }
</style>
</head>
<body>
<div class="sns">
<ul>
<li><a href="#">트위터</a></li>
<li><a href="#">페이스북</a></li>
<li><a href="#">인스타그램</a></li>
</ul>
</div>
<div class="top_nav">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
</div>
</body>
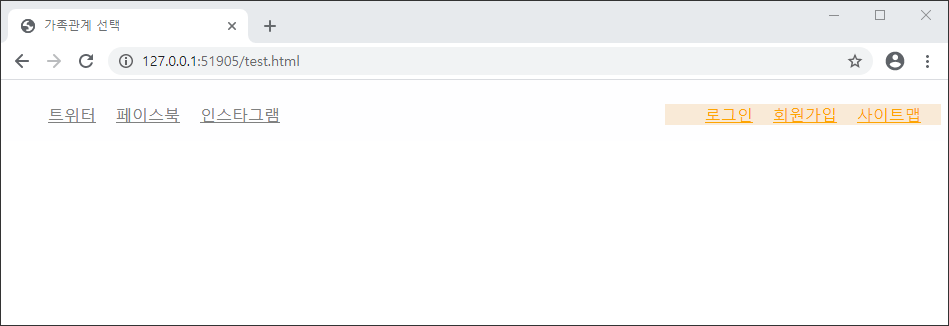
</html>- .sns는 자손 방식을 선택하여 >를 넣어 표시
- .top_nav는 후손 방식을 선택하여 띄어쓰기(공백)으로 선택
- li태그는 반드시 ul이나 ol태그의 자손이므로 div의 자손이 될 수 없다.
4) 자손후손 코드 완성 뷰

5) 동위선택 예시 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>가족관계 선택</title>
<style>
h1 + h2{ color: red; }
h1 ~ h2{ text-decoration: underline; }
</style>
</head>
<body>
<h1>제목태그1</h1>
<h2>제목태그2</h2>
<h2>제목태그2</h2>
<h2>제목태그2</h2>
<h2>제목태그2</h2>
<h2>제목태그2</h2>
</body>
</html>- 동위선택자1 : 요소 + 요소 - 바로 뒤의 동위선택자만 선택
- 동위선택자2 : 요소 ~ 요소 - 뒤의 모든 동위선택자만 선택
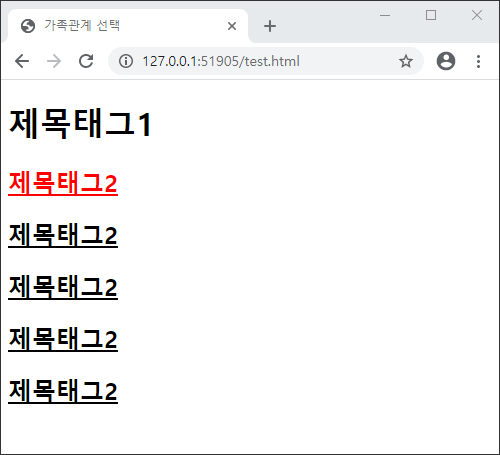
6) 동위선택 코드 완성 뷰

- h1 + h2{ color: red; }는 바로 뒤에 있는 동생요소만 선택
- h1 ~ h2{ text-decoration: underline; }는 뒤에 있는 모든 동생요소 선택
4. a태그의 상태선택자
- a태그에 상태에 따라 다르게 적용할 수 있는 선택자
| 선택자 | 설명 |
| a:link | 링크걸린 요소를 선택 |
| a:visited | 경로를 방문한 적이 있는 요소를 선택 |
| a:hover | 링크걸린 요소에 마우스 올렸을 때를 선택 |
| a:active | 링크걸린 요소를 꾹 누르고 있을 때를 선택 |
| 4가지 한번에처리 |
위 4개의 상태를 동일하게 처리하고 싶을 땐 a{ 속성명: 속성값; } |
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>a태그의 상태선택자</title>
<style>
a:link{ color: pink; text-decoration: none; }
a:visited{ color: aqua; text-decoration: none; }
a:hover{ color: red; text-decoration: underline; }
a:active{ color: green; text-decoration: underline; }
</style>
</head>
<body>
<h1><a href="#">링크텍스트</a></h1>
</body>
</html>
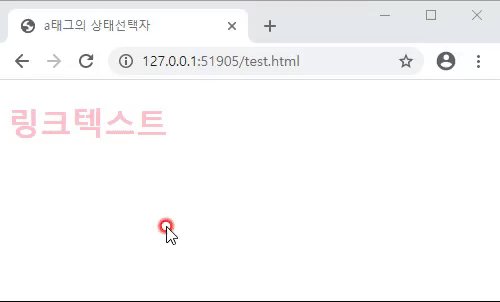
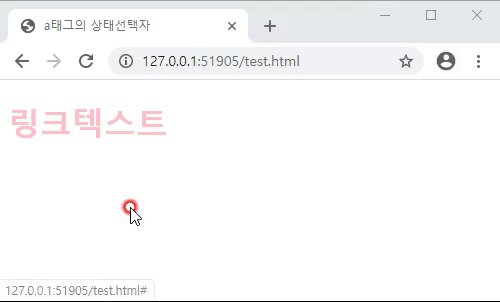
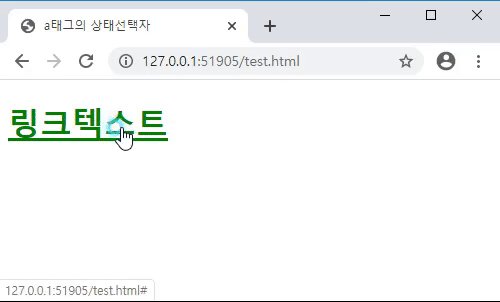
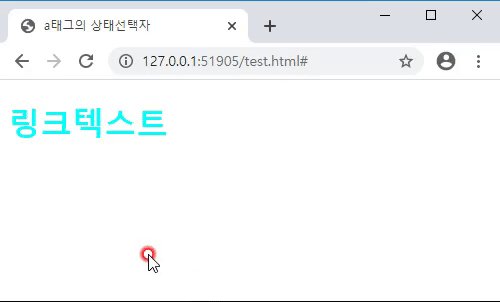
2) 코드 완성 뷰

- 마우스를 올리긴 전에 핑크색
- 마우스를 올리면 빨간색 + 밑줄
- 마우스를 누르면 초록색 + 밑줄
- 클릭한 이후 아쿠아 색
5. 속성 선택자
1) 선택자의 종류
| 선택자 | 설명 |
| 태그명[속성명=속성값] | 태그의 속성명과 속성값이 같은 경우 선택 ex) input[type=text] |
| 태그명[속성명^=속성값] | 속성값으로 시작하는 단어 찾아 적용 ^=조리 : "조리"로 시작하는 단어 찾아 적용 |
| 태그명[속성명$=속성값] | 속성값으로 끝나는 단어 찾아 적용 $=기능사 : "기능사"로 끝나는 단어 찾아 적용 |
| 태그명[속성명*=속성값] | 속성값이 포함되는 단어 찾아 적용 *=중식 : "중식"이 포함된 단어 찾아 적용 |
2) 속성 선택자 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>폼 양식 태그</title>
<style type="text/css">
input[type=text]{ border: 1px solid red; }
input[type=password]{ border: 1px solid blue; }
</style>
</head>
<body>
<form action="#">
<input type="text">
<input type="password">
</form>
</body>
</html>
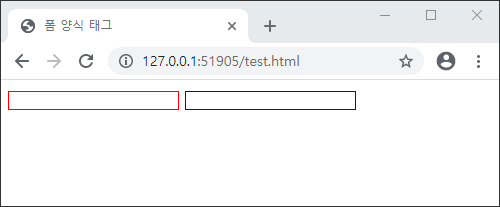
3) 속성 선택자 코드 완성뷰

- <input type="text">는 테두리가 빨간색으로 처리
- <input type="password">는 테두리가 파란색으로 처리되는 것을 확인할 수 있다.
4) 속성일부문자열 선택자 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>a태그의 상태선택자</title>
<style>
img[src$=gif]{ border: 3px solid red; }
img[src$=jpg]{ border: 3px solid green; }
img[src$=png]{ border: 3px solid blue; }
</style>
</head>
<body>
<div>
<img src="cat.gif" alt="gif이미지" />
<img src="cat.jpg" alt="jpg이미지" />
<img src="cat.png" alt="png이미지" />
</div>
</body>
</html>
4) 속성일부문자열 선택자 코드
- 소스준비

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>a태그의 상태선택자</title>
<style>
img[src$=gif]{ border: 3px solid red; }
img[src$=jpg]{ border: 3px solid green; }
img[src$=png]{ border: 3px solid blue; }
</style>
</head>
<body>
<div>
<img src="shape.gif" alt="gif이미지" />
<img src="shape.jpg" alt="jpg이미지" />
<img src="shape.png" alt="png이미지" />
</div>
</body>
</html>
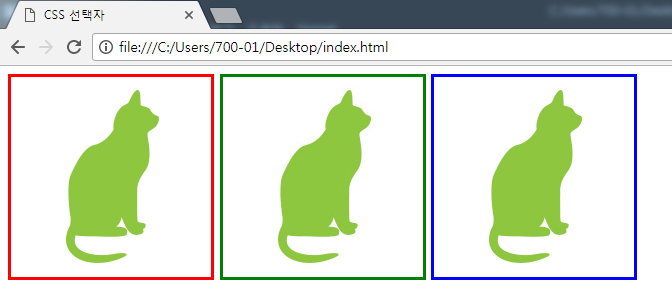
5) 속성일부문자열 선택자 코드 완성뷰

7. input태그의 상태선택자
- 예전 강좌에서 자세한 내용을 확인해보자
[CSS3강좌] 16강 폼관련 CSS선택자와 속성
1. CSS 속성선택자 - 꼭 input태그를 위해서 나온 것은 아니지만 input태그에 활용하기 좋은 선택자 - 다른 태그에 사용해도 괜찮다. 1) 문법 요소[태그속성명=태그속성값]{ CSS속성명: CSS속성값; } 2) 예
ossam5.tistory.com
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 19강 CSS 텍스트줄임 (0) | 2020.05.22 |
|---|---|
| [CSS3강좌] 18강 CSS3선택자 (0) | 2020.05.19 |
| [CSS3강좌] 16강 폼관련 CSS선택자와 속성 + textarea태그 크롬 크기 변경 (0) | 2020.05.19 |
| [CSS3강좌] 15강 블록요소의 자손을 가로 세로 가운데 정렬하기 (0) | 2020.05.18 |
| [CSS3강좌] 14강 테이블 태그 관련 CSS속성 (0) | 2020.05.18 |



