
** 영상으로 보고 싶다면 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=6u1bYDdJmHM
1. 구글 웹폰트란?
- 폰트는 원래 사용자의 컴퓨터에 설치되어 있어야 인식
- 그것을 보완하기 위해 구글 서버에 있는 폰트를 가져와 어디서든 같은 폰트를 보이게 처리
- 주소 : https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
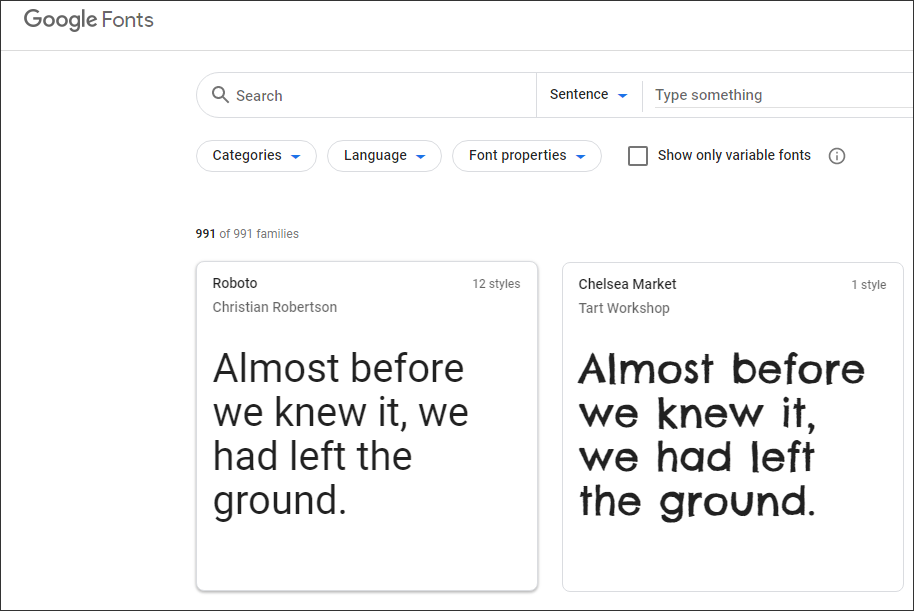
1) 주소에 들어가서 사용할 폰트 선택하기

- 여기에서는 Roboto를 클릭
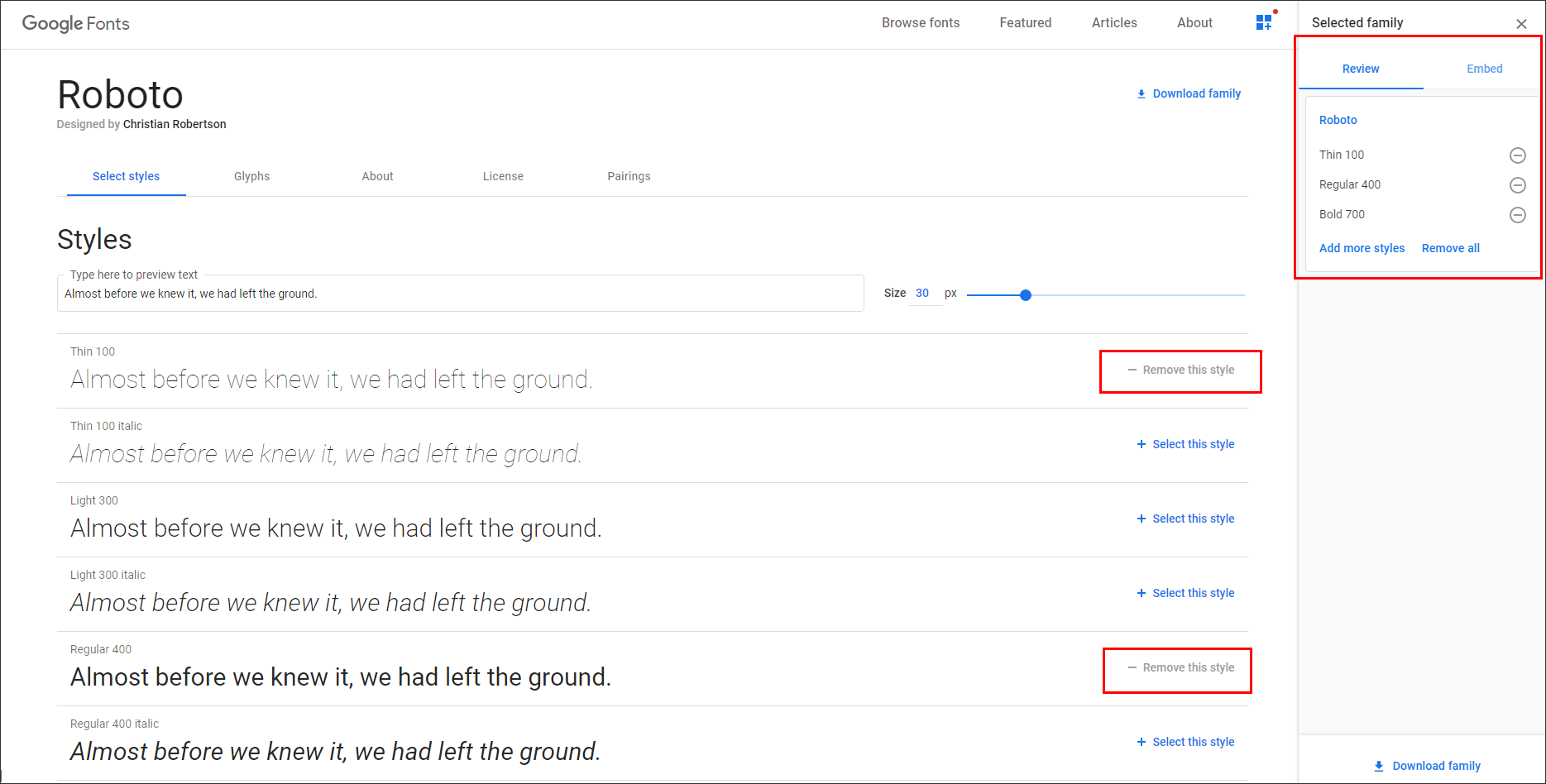
2) 원하는 스타일을 설정

- 원하는 굵기를 담으면 오른쪽에 선택된 것이 보임
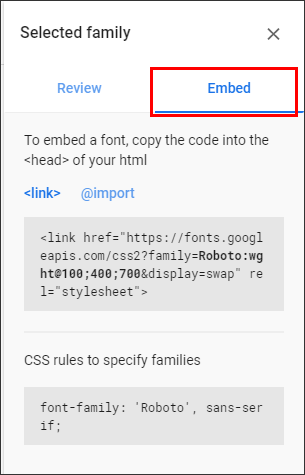
3) 사용할 HTML로 끌어올 [Embed]방식 선택

- [Embed]쪽을 클릭
- 방식
| 종류 | 설명 | 코드 예시 |
| STANDARD 방식 |
<link />태그로 css로 가져옴 | <link href="https://fonts.googleapis.com/css?family=Spectral+SC" rel="stylesheet"> |
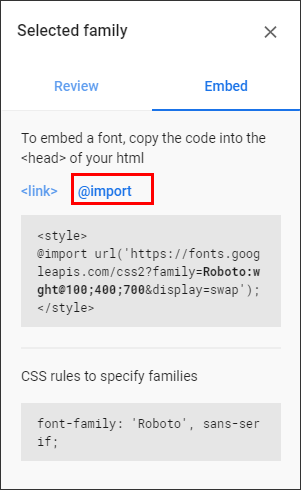
| @import 방식 |
css문서에 @import규칙으로 가져옴 | <style> @import url('https://fonts.googleapis.com/css?family=Spectral+SC'); </style> |
- Standard방식을 사용하면 <link>태그를 많이 사용해야할수도 있어서 보통 @import방식으로 사용

4) HTML에 적용
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>구글웹폰트</title>
<style>
*{ font-family: "궁서"; }
/* CSS로 폰트CSS불러오기 */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;400;700&display=swap');
/* 적용할 선택 요소에 제공되는 font-family 적용 */
h1:first-child{ font-family: 'Roboto', sans-serif; }
</style>
</head>
<body>
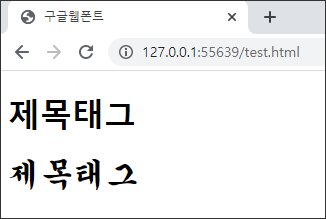
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>
- CSS로 폰트CSS를 불러올 수 있도록 코드를 붙여넣는다.
- 적용할 요소에 제공되는 font-family를 적용한다.

- 첫번째 요소에 Roboto글꼴이 적용된 것을 확인할 수 있다.
2. @font-face란?
- 웹폰트 지원업체에서 지원하지 않는 폰트를 서버에 올려 사용자들이 인식하게 해주는 규칙
- 유료폰트인 경우 서버에 올려 배포하게 되는 것이므로 사용에 주의한다.
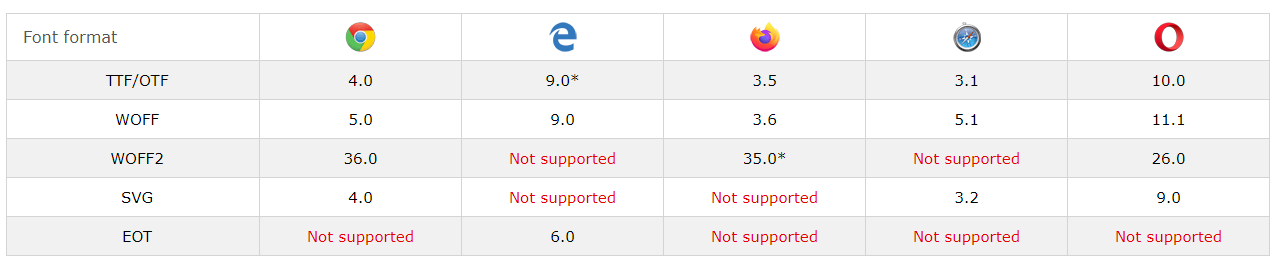
1) 폰트의 확장자

- 보통 [WOFF]확장자를 사용하면 대부분의 브라우저에서 인식이 가능
2) @font-face문법
@font-face{
font-family : '폰트 이름 지정';
src: '폰트 경로';
font-weight: '폰트 두께 지정';
font-style: '폰트 스타일 지정';
}- font-weight나 font-style은 생략할 수 있다.
3) HTML에 코드로 적용
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>웹폰트</title>
<style>
*{ font-family: "궁서"; }
@font-face {
font-family:NotoSans;
font-weight:bold;
src:local(※), url(fonts/NotoSansKR-Medium.woff) format('woff');
}
/* @font-face에서 지정한 이름 적용 */
h1:first-child{ font-family: NotoSans; }
</style>
</head>
<body>
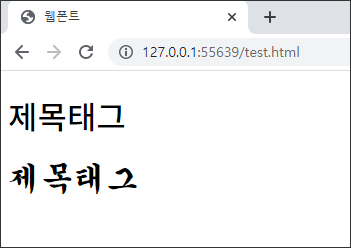
<h1>제목태그</h1>
<h1>제목태그</h1>
</body>
</html>

- 위에 태그가 NotoSans글꼴로 적용
src:local(※), url(fonts/NotoSansKR-Medium.woff) format('woff');- local(※) 값은 외부 폰트를 참조하기 이전에 시스템에 설치된 폰트를 우선 참조할 수 있도록 만들어 준다. 그러나 이코드에서는 IE6~IE8이 local() 값을 처리하지 못하는 특징을 이용하여 woff 글꼴을 추가로 요청하지 않도록 해준다.
- format(‘woff’) 값을 명시적으로 작성하면 이 형식을 지원하는 브라우저만 폰트를 내려받게 되어 있다. 값은 따옴표 안에 있어야 하며 작성하지 않는 경우 지원 여부에 무관하게 모든 형식의 폰트를 내려받는것이 명세이다. 폰트를 지원하지 않으면서도 내려받는 상황을 예방하기 위해 이 형식을 지원하는 경우에만 외부 폰트를 내려받도록 명시적으로 코드를 작성한 것이다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 22강 transform(변형)속성 - 2D변형 - OSSAM강좌 (0) | 2020.05.27 |
|---|---|
| [CSS3강좌] 21강 transition(변화)속성 - OSSAM강좌 (0) | 2020.05.26 |
| [CSS3강좌] 19강 CSS 텍스트줄임 (0) | 2020.05.22 |
| [CSS3강좌] 18강 CSS3선택자 (0) | 2020.05.19 |
| [CSS3강좌] 17강 CSS2선택자 (0) | 2020.05.19 |



