
1. 요소에 자손 정렬 기본값
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>요소 가운데 정렬</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
div{
float: left;
width: 200px; height: 200px;
border: 3px solid #666; margin: 20px;
}
p{
width: 100px; height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="box01">텍스트한줄</div>
<div class="box02">
<img src="http://placehold.it/100x100" alt="">
</div>
<div class="box03">
<p>텍스트</p>
</div>
<div class="box04">
텍스트첫번째<br>텍스트두번째
</div>
</body>
</html>
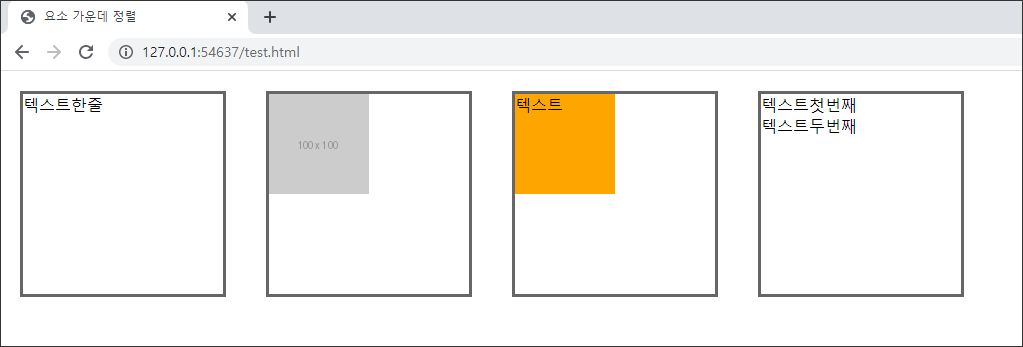
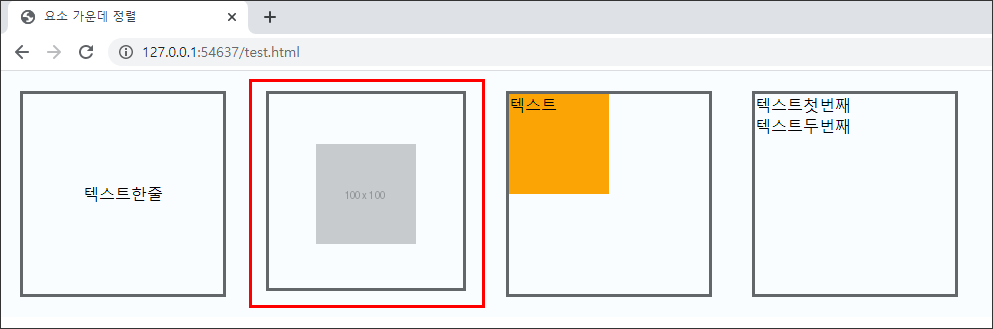
2) 코드 완성뷰

- 첫번째 박스는 텍스트 한줄만 처리
- 두번째 박스는 이미지 처리
- 세번째 박스는 블록요소(p) 처리
- 네번째 박스는 두줄 텍스트 처리
- 기본적으로 좌측상단에 정렬되어 있는 것을 확인할 수 있다.
2. 인라인 요소 혹은 텍스트 가로 세로 가운데 정렬
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>요소 가운데 정렬</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
div{
float: left;
width: 200px; height: 200px;
border: 3px solid #666; margin: 20px;
}
p{
width: 100px; height: 100px;
background-color: orange;
}
.box01{
text-align: center; line-height: 200px;
}
</style>
</head>
<body>
<div class="box01">텍스트한줄</div>
<div class="box02">
<img src="http://placehold.it/100x100" alt="">
</div>
<div class="box03">
<p>텍스트</p>
</div>
<div class="box04">
텍스트첫번째<br>텍스트두번째
</div>
</body>
</html>- .box01{ text-align: center; line-height: 200px; }
- 위의 코드를 CSS에 처리
- text-align은 인라인 요소에만 적용됨
- height와 line-height가 같으면 한줄텍스트는 세로 가운데 오게 처리할 수 있다.
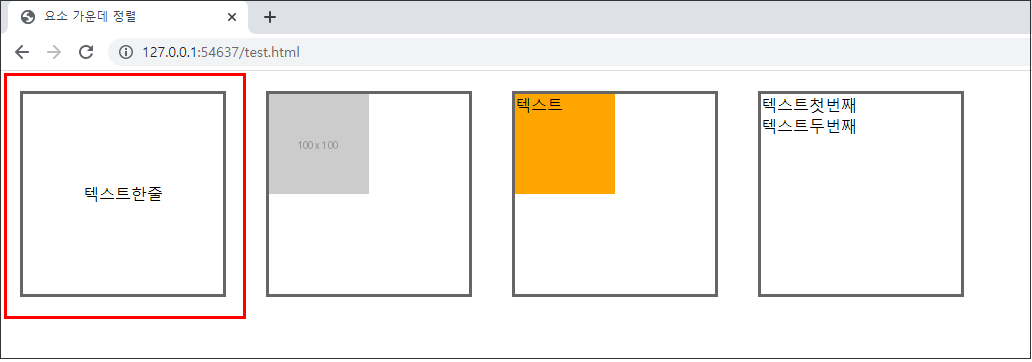
2) 코드 완성 뷰

- 첫번째 박스가 가로 세로 가운데 처리되는 것을 확인할 수 있다.
3. 이미지 요소를 부모 영역에서 가운데 정렬
1) box-sizing: border-box; 주기 전의 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>요소 가운데 정렬</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
div{
float: left;
width: 200px; height: 200px;
border: 3px solid #666; margin: 20px;
}
p{
width: 100px; height: 100px;
background-color: orange;
}
.box01{
text-align: center; line-height: 200px;
}
.box02{
text-align: center; padding-top: 50px;
}
</style>
</head>
<body>
<div class="box01">텍스트한줄</div>
<div class="box02">
<img src="http://placehold.it/100x100" alt="">
</div>
<div class="box03">
<p>텍스트</p>
</div>
<div class="box04">
텍스트첫번째<br>텍스트두번째
</div>
</body>
</html>- .box02{ text-align: center; padding-top: 50px; }
- 이미지도 인라인블록 요소이기 때문에 text-align: center;를 주면 가로 가운데 정렬
- 세로 가운데 오려면 .box02(부모요소)의 높이와 이미지 높이를 계산해서 padding-top으로 안쪽 여백 처리
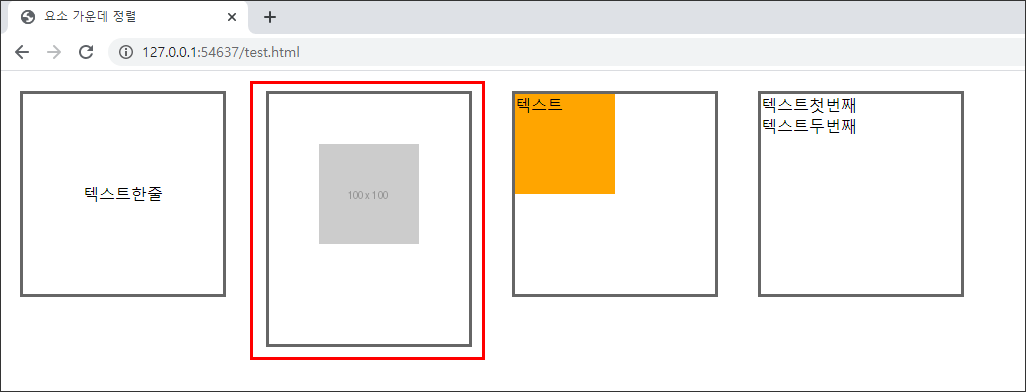
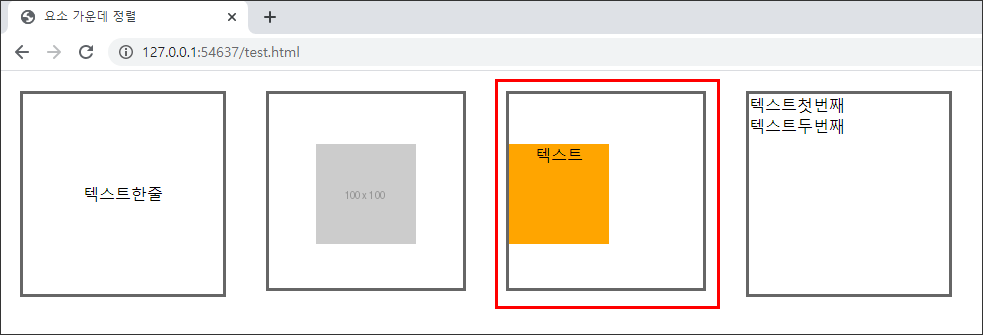
2) box-sizing: border-box; 주기 전의 코드 완성 뷰

- padding-top을 주면 요소의 영역이 증가된다.
3) box-sizing: border-box; 준 후의 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>요소 가운데 정렬</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
div{
float: left;
width: 200px; height: 200px;
border: 3px solid #666; margin: 20px;
}
p{
width: 100px; height: 100px;
background-color: orange;
}
.box01{
text-align: center; line-height: 200px;
}
.box02{
text-align: center; padding-top: 50px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box01">텍스트한줄</div>
<div class="box02">
<img src="http://placehold.it/100x100" alt="">
</div>
<div class="box03">
<p>텍스트</p>
</div>
<div class="box04">
텍스트첫번째<br>텍스트두번째
</div>
</body>
</html>- .box02{ text-align: center; padding-top: 50px; box-sizing: border-box; }
를 추가한다.
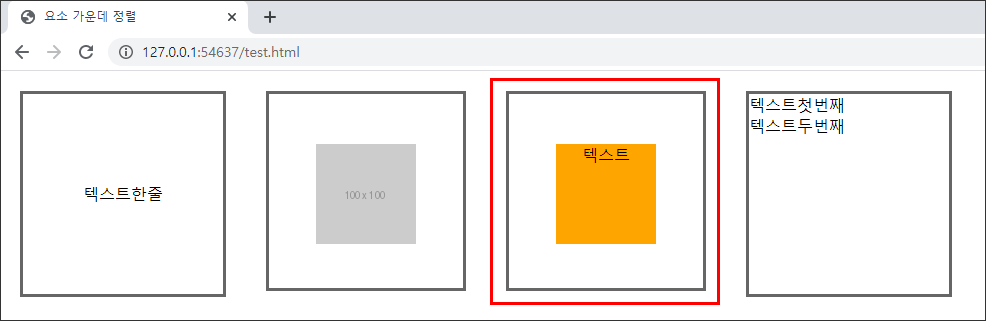
4) box-sizing: border-box; 준 후의 코드 완성뷰

- box-sizing: border-box;를 주면 padding-top으로 준 수치가 height안으로 인사이드 처리된다.
4. 블록 요소를 부모 영역에서 가운데 정렬
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>요소 가운데 정렬</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
div{
float: left;
width: 200px; height: 200px;
border: 3px solid #666; margin: 20px;
}
p{
width: 100px; height: 100px;
background-color: orange;
}
.box01{
text-align: center; line-height: 200px;
}
.box02{
text-align: center; padding-top: 50px;
box-sizing: border-box;
}
.box03{
text-align: center; padding-top: 50px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box01">텍스트한줄</div>
<div class="box02">
<img src="http://placehold.it/100x100" alt="">
</div>
<div class="box03">
<p>텍스트</p>
</div>
<div class="box04">
텍스트첫번째<br>텍스트두번째
</div>
</body>
</html>- .box03{ text-align: center; padding-top: 50px; box-sizing: border-box; } 에 추가한다.
2) 1)의 코드 완성뷰

- p태그는 블록요소여서 가운데 정렬이 되지 않는다.
- 그래서 글자는 text-align을 상속받아 p태그 요소 내부에서는 가운데 정렬 된다.
3) 블록요소 자체에 margin: 0 auto; 추가
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>요소 가운데 정렬</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
div{
float: left;
width: 200px; height: 200px;
border: 3px solid #666; margin: 20px;
}
p{
width: 100px; height: 100px;
background-color: orange;
margin: 0 auto;
}
.box01{
text-align: center; line-height: 200px;
}
.box02{
text-align: center; padding-top: 50px;
box-sizing: border-box;
}
.box03{
text-align: center; padding-top: 50px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box01">텍스트한줄</div>
<div class="box02">
<img src="http://placehold.it/100x100" alt="">
</div>
<div class="box03">
<p>텍스트</p>
</div>
<div class="box04">
텍스트첫번째<br>텍스트두번째
</div>
</body>
</html>
- p{ margin: 0 auto; }를 추가
- p태그 자체에 margin: 0 auto;를 주면 부모 영역에서 가운데 정렬 된다.
4) 3)의 코드 완성 뷰

- p태그 요소가 가운데 정렬되어 있는 것을 확인할 수 있다.
5. 두줄텍스트 이상을 부모 영역에서 가운데 정렬
- 두줄 텍스트나 혹은 컨텐츠를 부모의 세로 가운데 놓고 싶을 때
요소 자체를 테이블 셀로 변경하는 방법이 있다.
- display: table-cell;
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>요소 가운데 정렬</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
div{
float: left;
width: 200px; height: 200px;
border: 3px solid #666; margin: 20px;
}
p{
width: 100px; height: 100px;
background-color: orange;
margin: 0 auto;
}
.box01{
text-align: center; line-height: 200px;
}
.box02{
text-align: center; padding-top: 50px;
box-sizing: border-box;
}
.box03{
text-align: center; padding-top: 50px;
box-sizing: border-box;
}
.box04{
display: table-cell;
text-align: center; vertical-align: middle;
float: none;
}
</style>
</head>
<body>
<div class="box01">텍스트한줄</div>
<div class="box02">
<img src="http://placehold.it/100x100" alt="">
</div>
<div class="box03">
<p>텍스트</p>
</div>
<div class="box04">
텍스트첫번째<br>텍스트두번째
</div>
</body>
</html>- .box04{ display: table-cell; text-align: center; vertical-align: middle; }
그럼 요소가 th, td처럼 인식되서 vertical-align이 적용된다.
- 하지만 float받은 요소는 셀이 될 수 없으므로 float: none; 처리 하였다.
** 혹시 float를 꼭 받아야 한다면 내부에 div를 한개 더 묶어 그 요소에 display: table-cell;로 처리하면 된다.
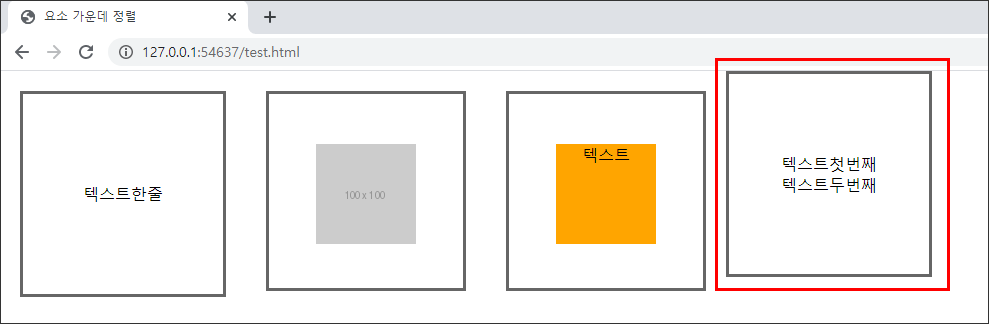
2) 코드 완성 뷰

- 글자들이 세로 가운데 와 있는 것을 확인할 수 있다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 17강 CSS2선택자 (0) | 2020.05.19 |
|---|---|
| [CSS3강좌] 16강 폼관련 CSS선택자와 속성 + textarea태그 크롬 크기 변경 (0) | 2020.05.19 |
| [CSS3강좌] 14강 테이블 태그 관련 CSS속성 (0) | 2020.05.18 |
| [CSS3강좌] 13강 위치속성(position) (0) | 2020.05.06 |
| [CSS3강좌] 12강 float와 clear속성 (0) | 2020.04.29 |



