
** 영상으로 공부하고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=SMjXH6Qnd_o
1. table관련 속성을 CSS로 대체
| 속성 | 설명 | CSS대체속성 | 예시 | |
| border | table태그의 속성 : 테두리 지정 | border | table{ border : 1px solid red; } th{ border-top : 1px solid blue; } |
|
| width | table, tr, th, td태그의 속성 : 가로폭 지정 |
width | table{ width: 700px; } th{ width: 200px; } |
|
| height | table, tr, th, td태그의 속성 : 높이 지정 |
height | table{ height: 700px; } th{ height: 50px; } |
|
| cellpadding | table태그의 속성 : 칸들의 안쪽 여백 지정 |
padding | th{ padding: 10px; } td{ padding: 5px; } |
|
| cellspacing | table태그의 속성 : 칸들의 바깥쪽 여백 지정 |
border- spacing |
table{ border-spacing: 0px; } | |
| align | th, td의 속성 : 칸들 자손의 가로 정렬 |
text-align | th{ text-align: left; } td{ text-align: right; } |
|
| valign | th, td의 속성 : 칸들 자손의 세로 정렬 |
vertical-align | th{ vertical-align: top; } td{ vertical-align: bottom; } |
|
| border -collapse |
셀들이 위아래나 좌우로 선이 겹쳐 굵어 보이는 것을 변경 | |||
| seperate | 기본값. 위아래 모두 준 경우 2개의 굵기를 합쳐서 보여줌 | |||
| collapse | 위아래(좌우) 모두 준 경우 2개의 굵기를 반으로 나눠 보여줌 | |||
- 위의 태그 속성은 html5부터 웹표준이 아니라 사용하면 안된다.
2. border-spacing속성 처리
- border-spacing: 셀간의 간격 조정 속성
- 기본적으로 테이블 셀간에는 여백이 1px씩 들어가 있다.
1) border-spacing을 주기전 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 태그</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
table{
width: 200px; height: 100px; margin: 30px;
}
th{
width: 50%; height: 50%; background-color: lightblue;
}
td{
width: 50%; height: 50%; background-color: lightcoral;
}
</style>
</head>
<body>
<table>
<tr>
<th>제목칸</th><th>제목칸</th>
</tr>
<tr>
<td>일반칸</td><td>일반칸</td>
</tr>
</table>
</body>
</html>
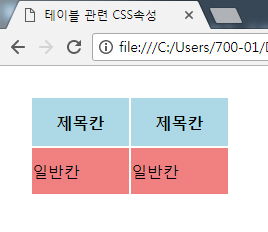
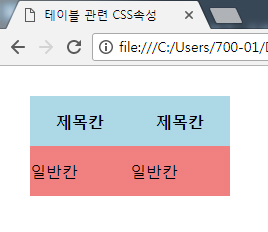
2) border-spacing을 주기전 코드 완성 뷰

- border-spacing을 주지 않으면 셀간의 여백이 자동으로 발생된다.
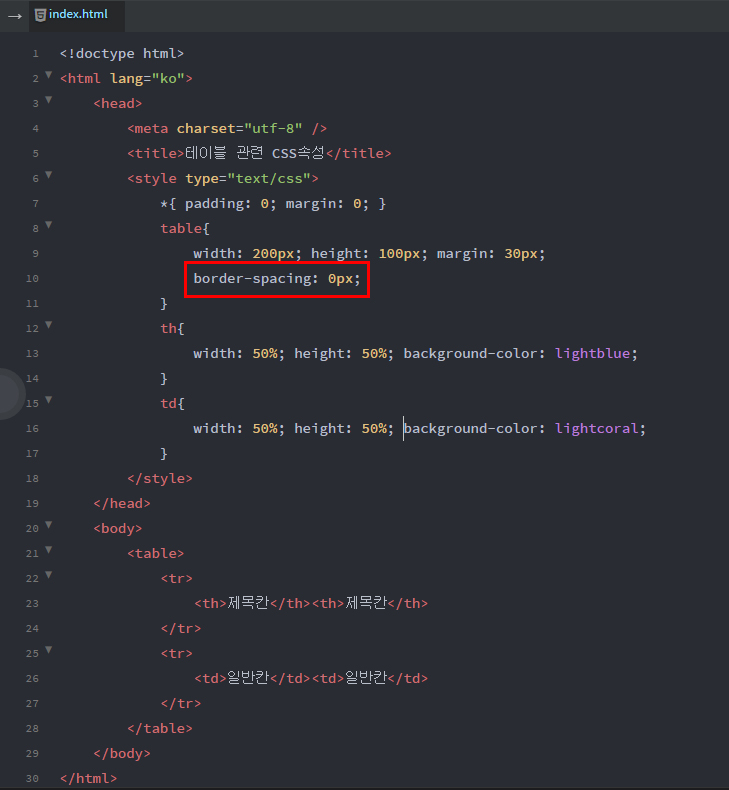
3) border-spacing: 0px; 를 주고 난 코드

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 태그</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
table{
width: 200px; height: 100px; margin: 30px;
border-spacing: 0;
}
th{
width: 50%; height: 50%; background-color: lightblue;
}
td{
width: 50%; height: 50%; background-color: lightcoral;
}
</style>
</head>
<body>
<table>
<tr>
<th>제목칸</th><th>제목칸</th>
</tr>
<tr>
<td>일반칸</td><td>일반칸</td>
</tr>
</table>
</body>
</html>
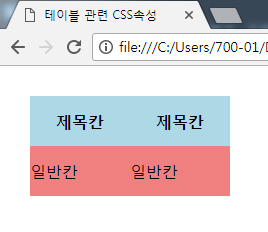
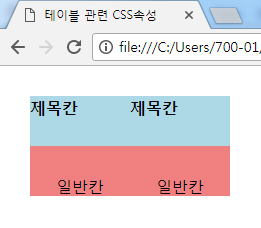
4) border-spacing: 0px; 를 주고 난 코드 완성뷰

- 여백들이 사라져 있는 것을 확인할 수 있다.
3. text-align과 vertical-align속성
- text-align은 선택된 요소의 자손이 인라인관련 요소일때 가로 정렬하는 속성
- vertical-align은 다른 태그들은 적용되지 않고 셀(th,td)태그에서만 자손 요소를 세로 정렬하는 속성
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 태그</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
table{
width: 200px; height: 100px; margin: 30px;
border-spacing: 0;
}
th{
width: 50%; height: 50%; background-color: lightblue;
text-align: left; vertical-align: top;
}
td{
width: 50%; height: 50%; background-color: lightcoral;
text-align: center; vertical-align: bottom;
}
</style>
</head>
<body>
<table>
<tr>
<th>제목칸</th><th>제목칸</th>
</tr>
<tr>
<td>일반칸</td><td>일반칸</td>
</tr>
</table>
</body>
</html>
2) 코드 완성 뷰


4. 선겹칩 허용 : border-collapse
- border-collapse는 선겹침 허용속성으로 셀간의 테두리가 겹칠때 적용하는 속성
- 기본값은 seperate로 셀간의 테두리를 겹쳐도 각각 적용
- collapse는 셀간의 테두리가 겹칠시 1/2로 표시하여 적용
1) border-collapse 주기전 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 태그</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
table{
width: 200px; height: 100px; margin: 30px;
border-spacing: 0;
}
th{
width: 50%; height: 50%; background-color: lightblue;
text-align: left; vertical-align: top;
border: 1px solid black;
}
td{
width: 50%; height: 50%; background-color: lightcoral;
text-align: center; vertical-align: bottom;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>제목칸</th><th>제목칸</th>
</tr>
<tr>
<td>일반칸</td><td>일반칸</td>
</tr>
</table>
</body>
</html>
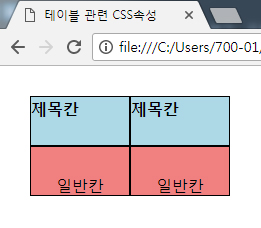
2) border-collapse 주기전 코드 완성뷰

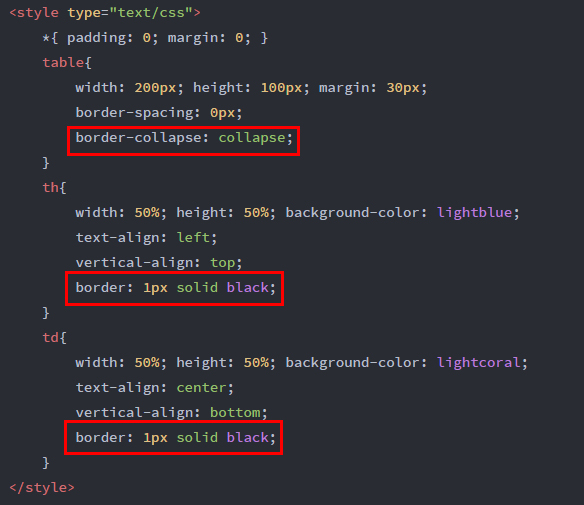
3) border-collapse 준 후의 코드

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>테이블 태그</title>
<style type="text/css">
*{ padding: 0; margin: 0; }
table{
width: 200px; height: 100px; margin: 30px;
border-spacing: 0;
border-collapse: collapse;
}
th{
width: 50%; height: 50%; background-color: lightblue;
text-align: left; vertical-align: top;
border: 1px solid black;
}
td{
width: 50%; height: 50%; background-color: lightcoral;
text-align: center; vertical-align: bottom;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>제목칸</th><th>제목칸</th>
</tr>
<tr>
<td>일반칸</td><td>일반칸</td>
</tr>
</table>
</body>
</html>
4) border-collapse 준 후의 코드 완성 뷰

'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 16강 폼관련 CSS선택자와 속성 + textarea태그 크롬 크기 변경 (0) | 2020.05.19 |
|---|---|
| [CSS3강좌] 15강 블록요소의 자손을 가로 세로 가운데 정렬하기 (0) | 2020.05.18 |
| [CSS3강좌] 13강 위치속성(position) (0) | 2020.05.06 |
| [CSS3강좌] 12강 float와 clear속성 (0) | 2020.04.29 |
| [CSS3강좌] 11강 여백속성(padding과 margin) (0) | 2020.04.29 |



