728x90
반응형

** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=j5uzdunXv44
1. 속성정리
| 속성명 | 설명 | |
| float | 선택자를 띄우는 속성 | |
| left | 선택자를 부모 영역의 왼쪽으로 띄움 | |
| right | 선택자를 부모 영역의 오른쪽으로 띄움 | |
| none | float되지 못하게 처리(기본값) | |
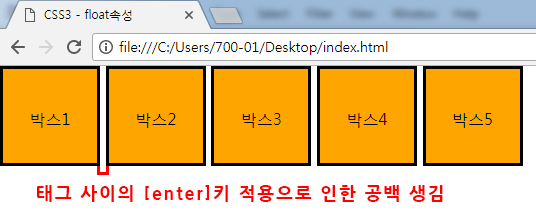
| ** 실제로 사용될때는 block요소를 가진 태그들을 왼쪽이나 오른쪽으로 나열시킬때 사용 ** display: inline-block;을 사용하는 경우는 태그 사이에 여백이 생겨 사용하지 않음 |
||
| clear | 선택자의 동위(형제)선택자 중 float를 속성을 받아 따라 올라가는 것을 막는 속성 | |
| left | 동위(형제)선택자가 float:left;를 받았을 때 따라올라가지 못하게 처리 | |
| right | 동위(형제)선택자가 float:right;를 받았을 때 따라올라가지 못하게 처리 | |
| both | 동위(형제)선택자가 float값을 left, right 중 무엇을 받았든 양쪽 모두 따라올라가지 못하게 처리 | |
2. 기본 float예제
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
.box{
width: 400px; padding: 20px;
overflow: hidden;
border: 5px solid #666666;
}
.box img{ float: left; margin-right: 20px; }
</style>
</head>
<body>
<div class="box">
<h2>관련제품</h2>
<img src="starbucks.jpg" width="150" alt="커피이미지">
<h3>녹차 머핀</h3>
<p>
[제주지역 한정푸드] 녹차가루로 만든 머핀 안에 크림치즈와 통팥을 넣은 녹차 머핀입니다.
</p>
</div>
</body>
</html>
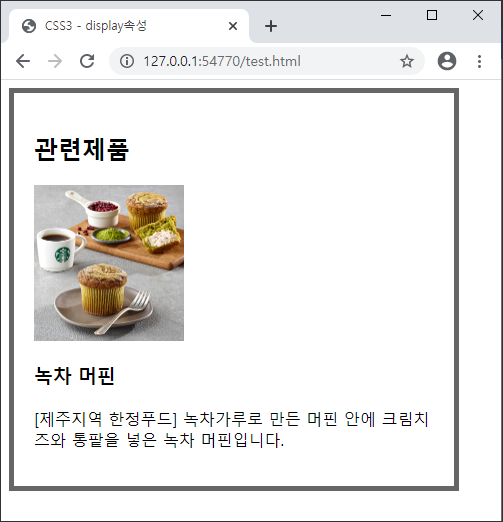
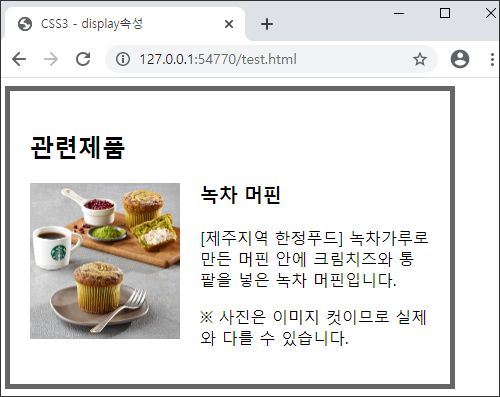
2) float적용전 완성뷰

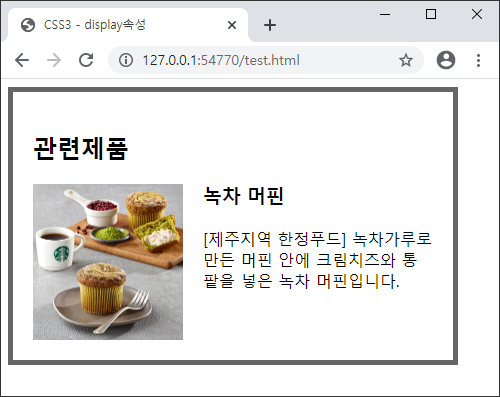
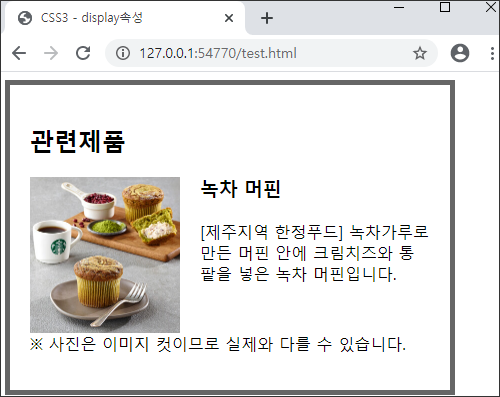
3) float적용 후 완성뷰

이미지 출처 : https://www.starbucks.co.kr/menu/food_view.do?product_cd=9300000001538
3. block요소를 가로 나열1 - display의 inline-block
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
*{ padding: 0; margin: 0; }
div{
width: 100px; height: 100px;
text-align: center; line-height: 100px;
background-color: orange;
border: 3px solid black; box-sizing: border-box;
display: inline-block;
}
</style>
</head>
<body>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</body>
</html>
2) 코드 완성뷰

4. block요소를 가로 나열2 - float의 left
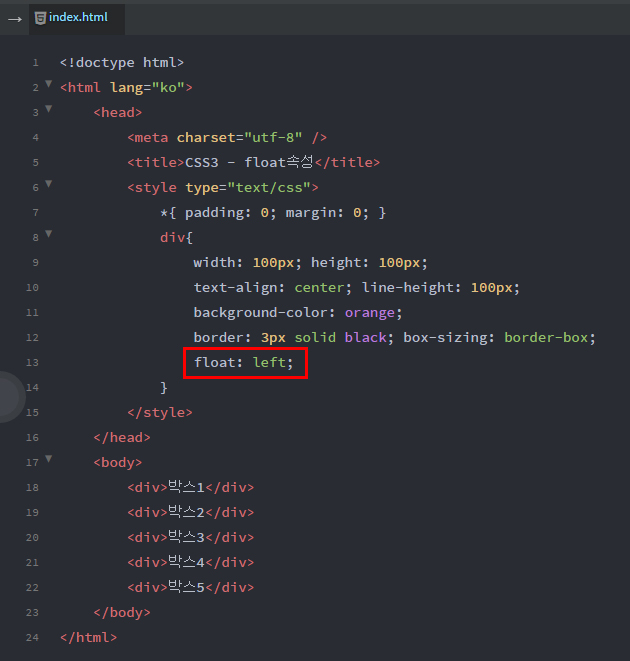
1) 코드 뷰

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
*{ padding: 0; margin: 0; }
div{
width: 100px; height: 100px;
text-align: center; line-height: 100px;
background-color: orange;
border: 3px solid black; box-sizing: border-box;
float: left;
}
</style>
</head>
<body>
<div>박스1</div>
<div>박스2</div>
<div>박스3</div>
<div>박스4</div>
<div>박스5</div>
</body>
</html>
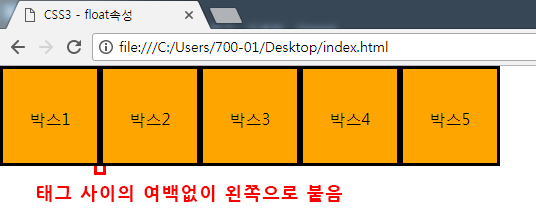
2) 코드 완성뷰

5. clear 속성
1) 코드 뷰
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 - display속성</title>
<style>
.box{
width: 400px; padding: 20px;
overflow: hidden;
border: 5px solid #666666;
}
.box img{ float: left; margin-right: 20px; }
.box .text02{ clear: both; }
</style>
</head>
<body>
<div class="box">
<h2>관련제품</h2>
<img src="starbucks.jpg" width="150" alt="커피이미지">
<h3>녹차 머핀</h3>
<p class="text01">
[제주지역 한정푸드] 녹차가루로 만든 머핀 안에 크림치즈와 통팥을 넣은 녹차 머핀입니다.
</p>
<p class="text02">
※ 사진은 이미지 컷이므로 실제와 다를 수 있습니다.
</p>
</div>
</body>
</html>
2) clear 적용 전 코드 완성뷰

3) clear 적용 후 코드 완성뷰

728x90
반응형
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 14강 테이블 태그 관련 CSS속성 (0) | 2020.05.18 |
|---|---|
| [CSS3강좌] 13강 위치속성(position) (0) | 2020.05.06 |
| [CSS3강좌] 11강 여백속성(padding과 margin) (0) | 2020.04.29 |
| [CSS3강좌] 10강 요소(Element)와 display속성 (0) | 2020.04.28 |
| [CSS3강좌] 9강 CSS 영역(width/height/overflow)속성 (0) | 2020.04.27 |



