728x90
반응형

** 자세한 영상은 유튜브로 보세요!
https://www.youtube.com/watch?v=QEuh9S43WM0
** 프로토타입의 기능정리는 아래 주소에 있으니 확인해보세요.
https://ossam5.tistory.com/298
[Figma] 14강 Prototype - 네이버 로그인창 - 오쌤의 니가스터디
** 동영상으로 공부하고 싶은 분은 아래 주소를 클릭해주세요. https://youtu.be/CTZ3B3shKxM 1. 프로토타입(Prototype) 기능 정리 - 프로토타입은 일차원적인 요소에 이벤트를 이용해 효과나 애니메이션을
ossam5.tistory.com
1. fade Image
- 웹에서 많이 사용되는 메인이미지 스타일 중 페이드 효과를 해보도록 하겠습니다.

** 사용될 이미지를 다운받아주세요.
2. Slide Image

반응형
** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
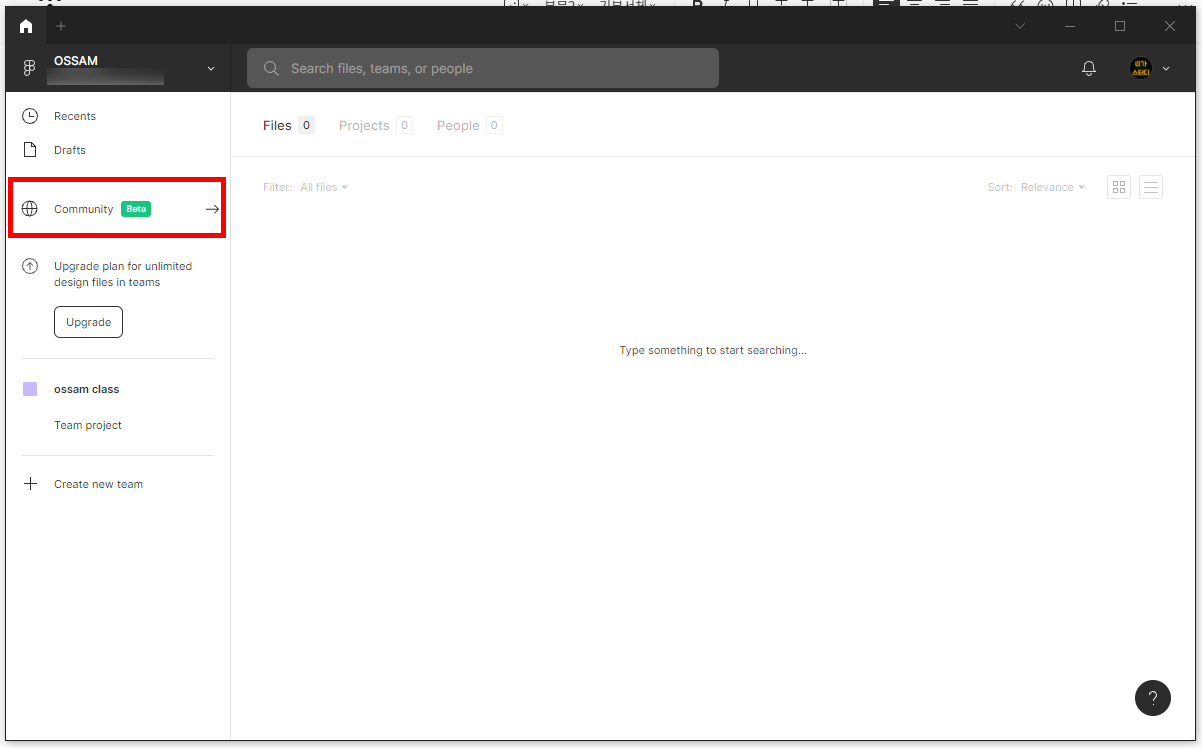
1) 피그마 앱에서 커뮤니티를 누릅니다.

2) 검색창에 [ossam]이라고 검색합니다.

3) [예제8] slide image를 더블클릭합니다.

4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.
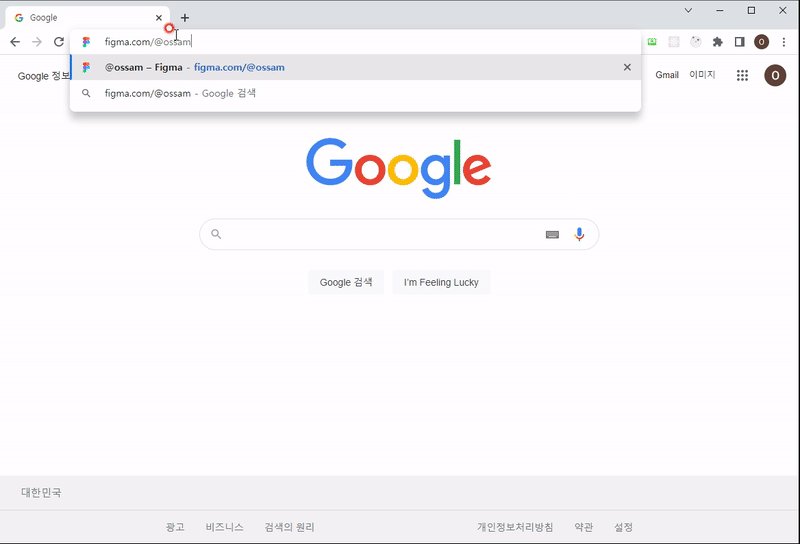
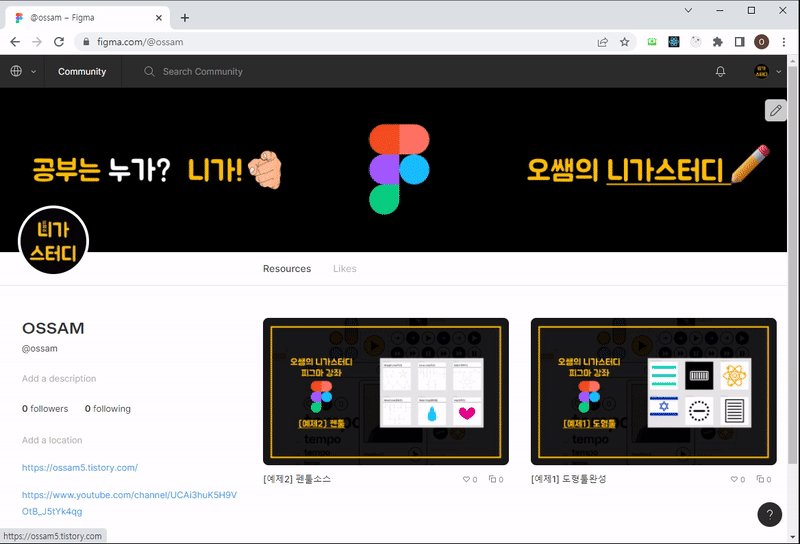
** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

728x90
반응형
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 17강 prototype - HOVER이미지 - 오쌤의 니가스터디 (5) | 2022.06.10 |
|---|---|
| [Figma] 16강 prototype - 모바일패널 오버레이 - 오쌤의 니가스터디 (0) | 2022.06.04 |
| [Figma] 14강 Prototype - 네이버 로그인창 - 오쌤의 니가스터디 (7) | 2022.05.09 |
| [Figma] 13강 Variants - 토글버튼, hover효과 - 오쌤의 니가스터디 (0) | 2022.03.14 |
| [Figma] 12강 Auto Layout과 Constraints - 오쌤의 니가스터디 (10) | 2022.03.10 |



