
** 영상으로 보실분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=2mO9BB53oI0
A. 텍스트툴 알아보기
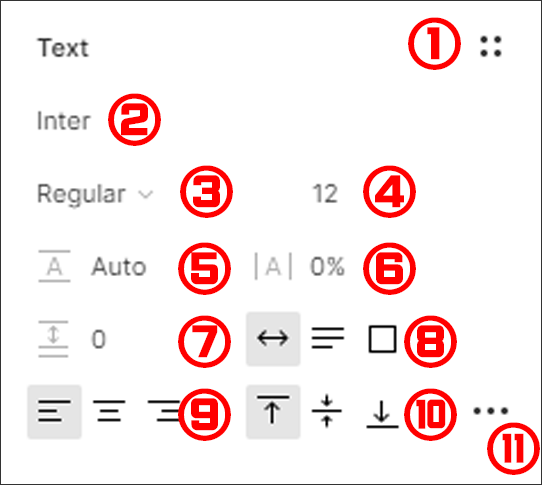
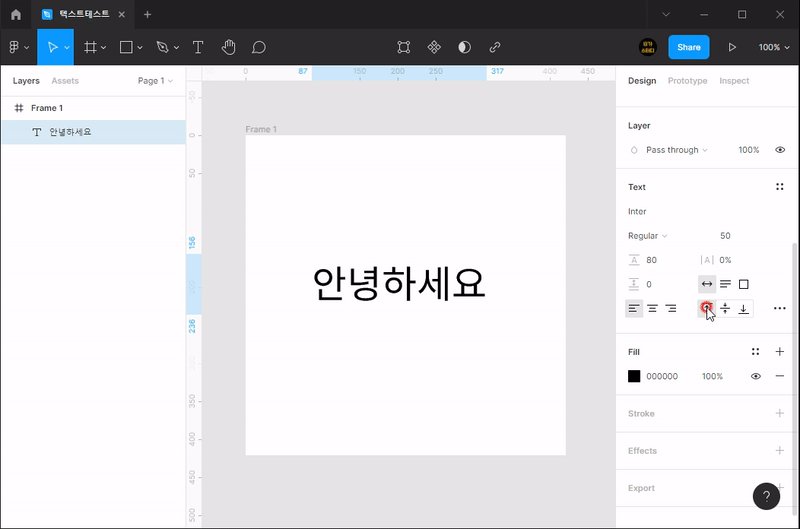
1. 텍스트툴 옵션

① style : 텍스트 스타일을 등록
② font-family : 글꼴을 지정
③ style : 글자 스타일(italic) 혹은 굵기 지정
④ font-size : 글자 크기 지정
⑤ line-height : 행간 지정
⑥ letter-spacing : 자간 지정
⑦ paragraph-spacing : 문단 간격 지정
⑧ 텍스트 영역 크기 조정
⑨ text-align : 가로 정렬
⑩ vertical-align : 세로 정렬
⑪ text-detail-setting : 텍스트 세부 설정
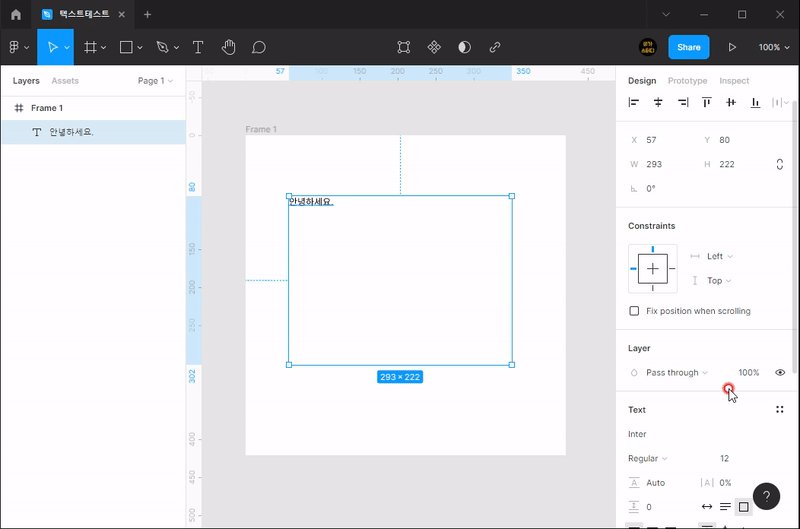
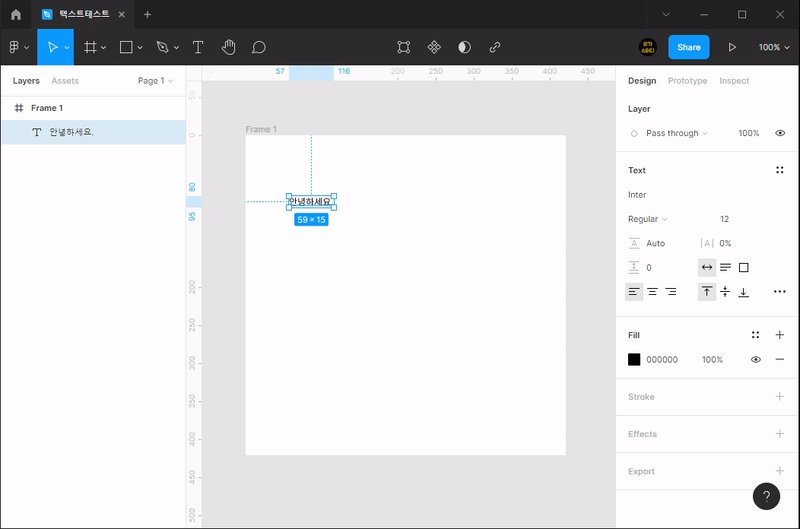
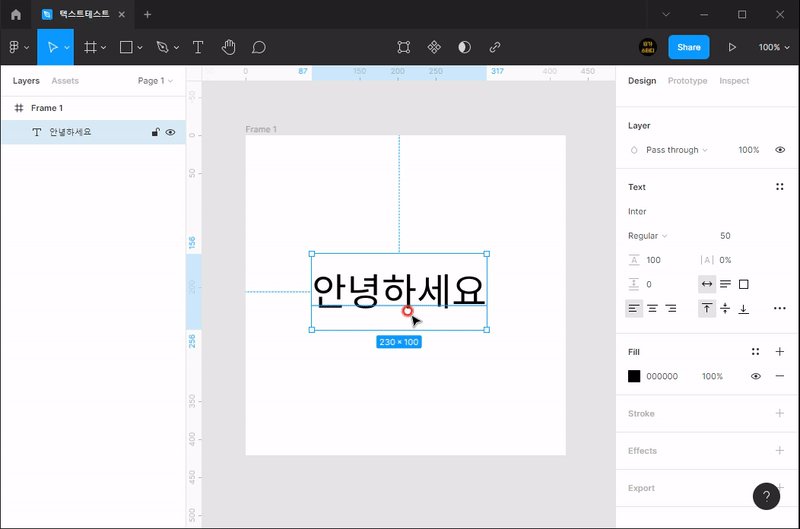
2. fixed size
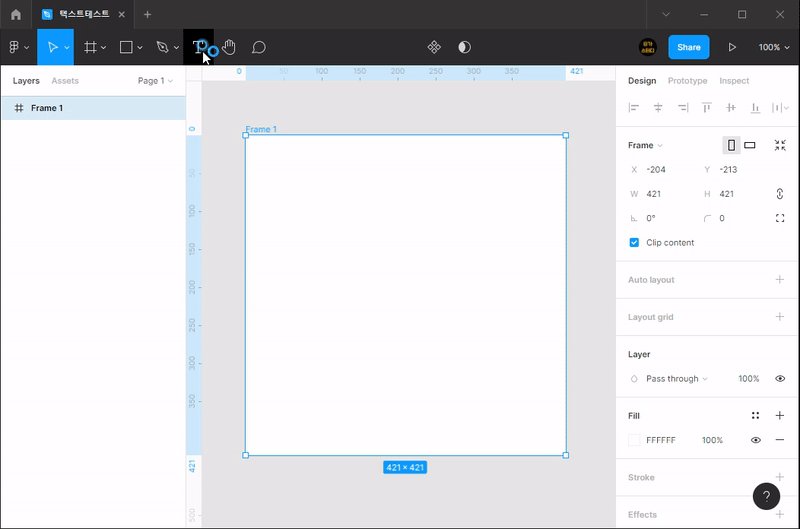
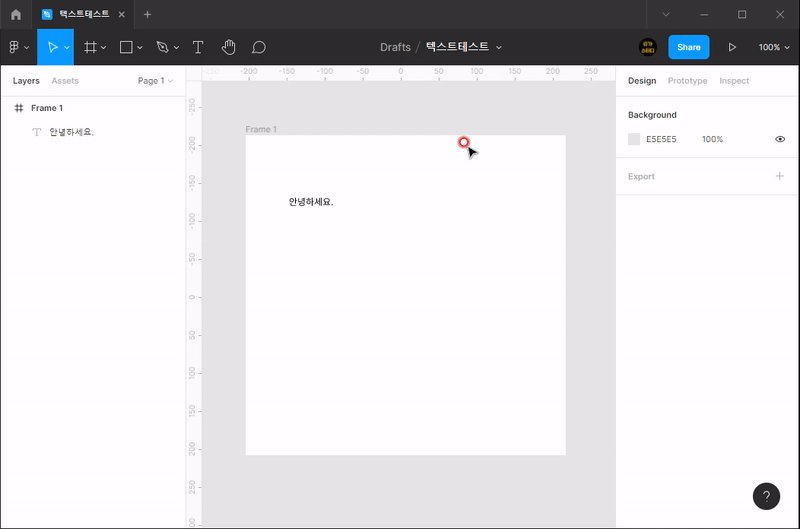
- 클릭해서 글자를 작성하면 글자를 작성한만큼 바운딩박스가 생깁니다.
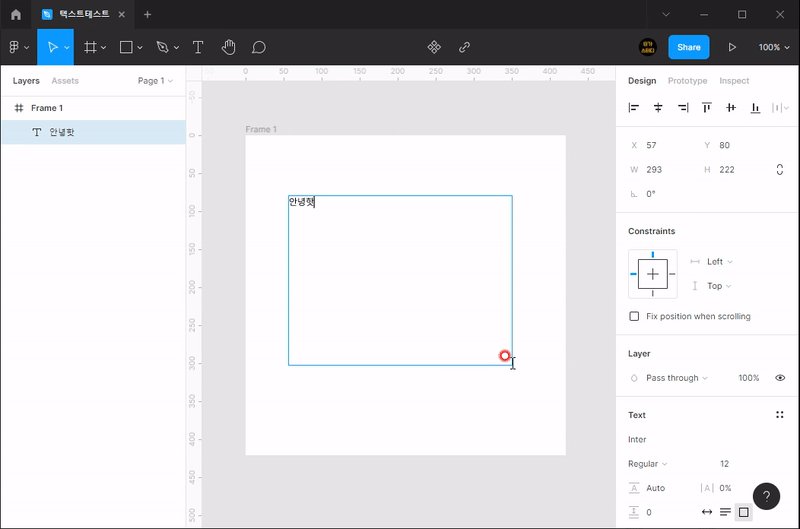
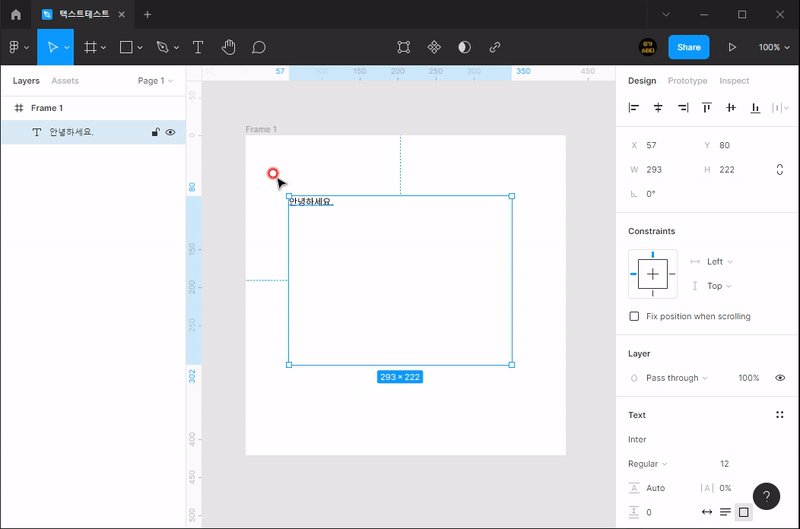
- 하지만 드래그해서 글자 작성을 하면 범위가 드래그한만큼 처리가 됩니다.
- 그러면 선택할 때 불편할 수 있습니다.
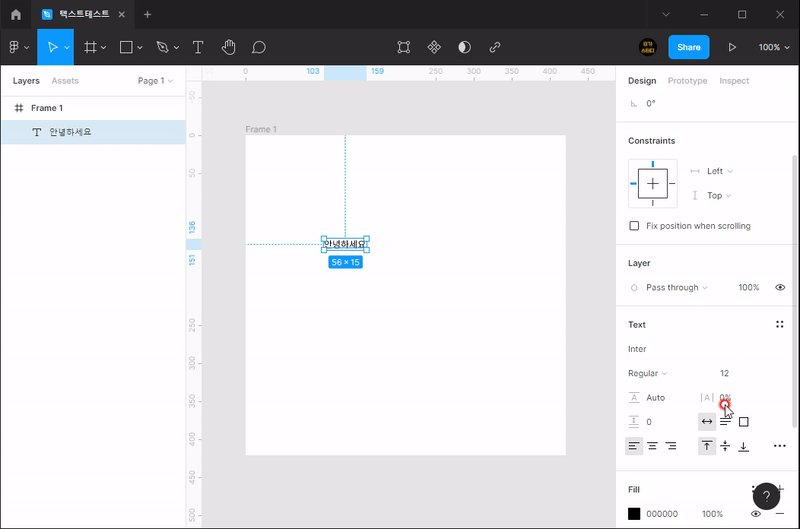
- 그래서 그 사이즈를 글자 크기에 맞게 줄이는 것이 fixed size입니다.

- 위에 보이는 아이콘을 누르면 됩니다.

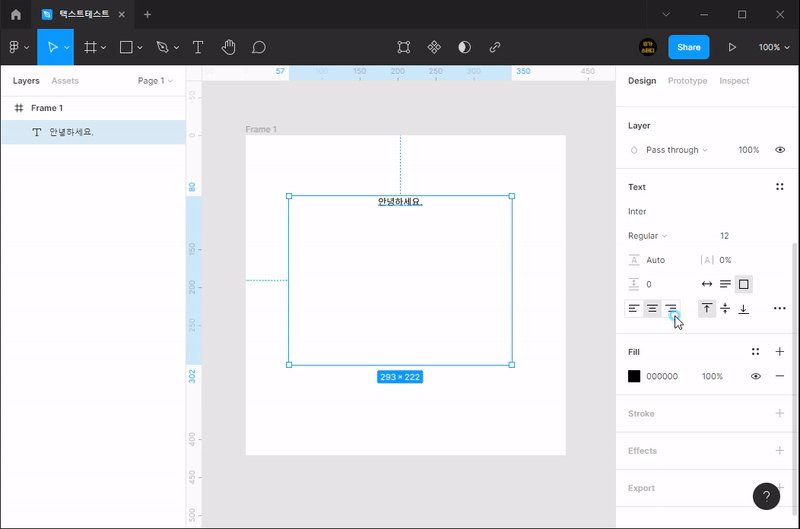
3. vertical-align
- 다른 그래픽 프로그램과 다른 점은 글자를 영역에서 세로 정렬한다는 점입니다.
- 가로 정렬은 어디든 다 가능했지만 세로 정렬이 추가되었다는 점이 좋습니다.

4. line-height
- 보통 포토샵은 줄간격을 맞추면 영역의 상단에 맞춰 처리가 됩니다.
- 하지만 웹퍼블리싱할 때 줄간격은 중간에서 처리가 됩니다.
- 피그마는 코딩에 맞춰 가운데에서 퍼진다는 것이 디자이너와 퍼블리셔가 협업할 때 좋은 점입니다.

B. 스마트셀렉션 기능보기
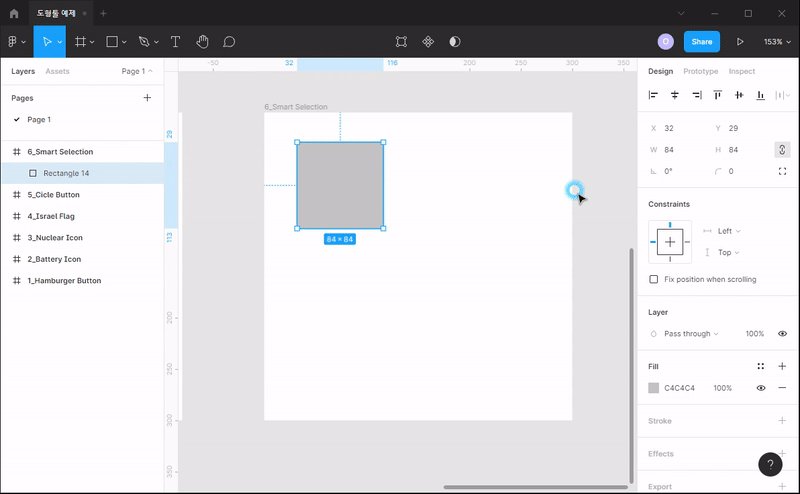
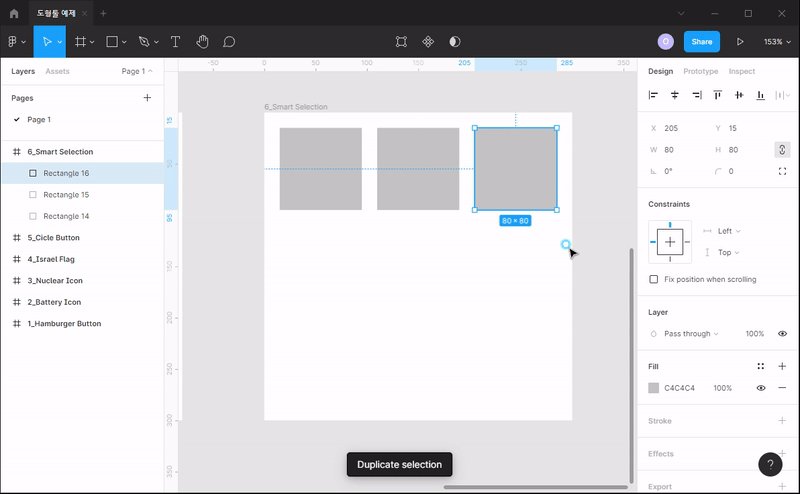
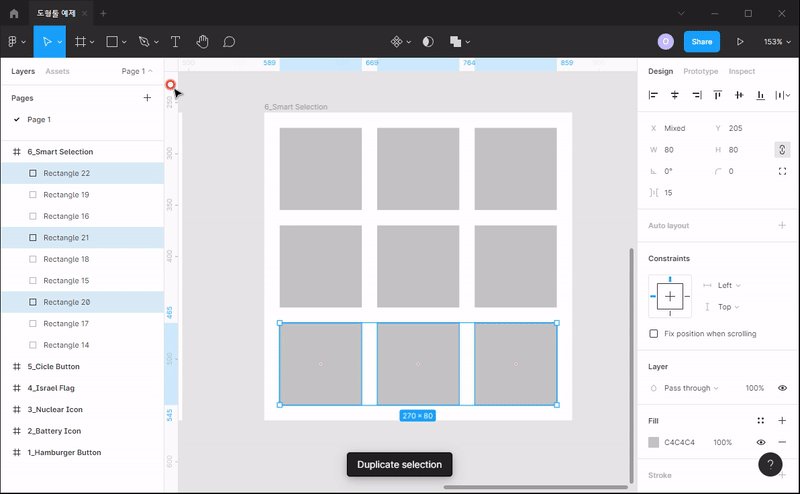
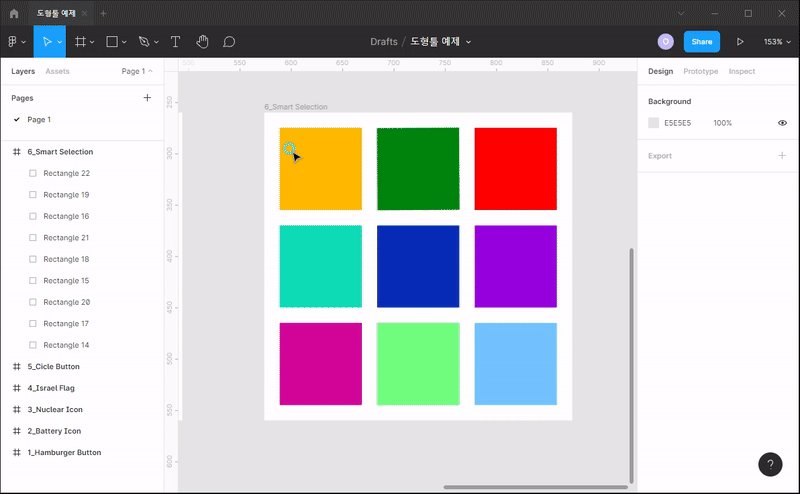
1. 9개의 사각형그리기
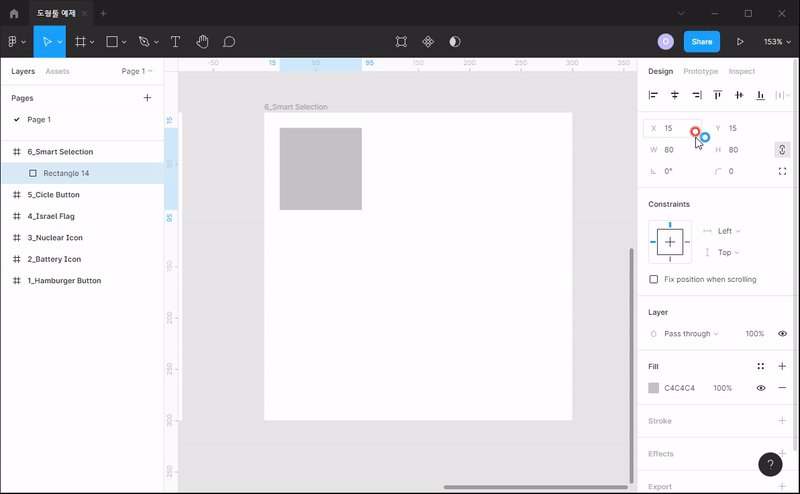
- [80x80]짜리 사각형을 그리고 15px만큼 [Alt/option]누르면서 복제합니다.
- 그리고 나서 [Ctrl/command]+[D]를 누르면 옆으로 그래도 복제됩니다.
- y축도 마찬가지로 처리해줍니다.

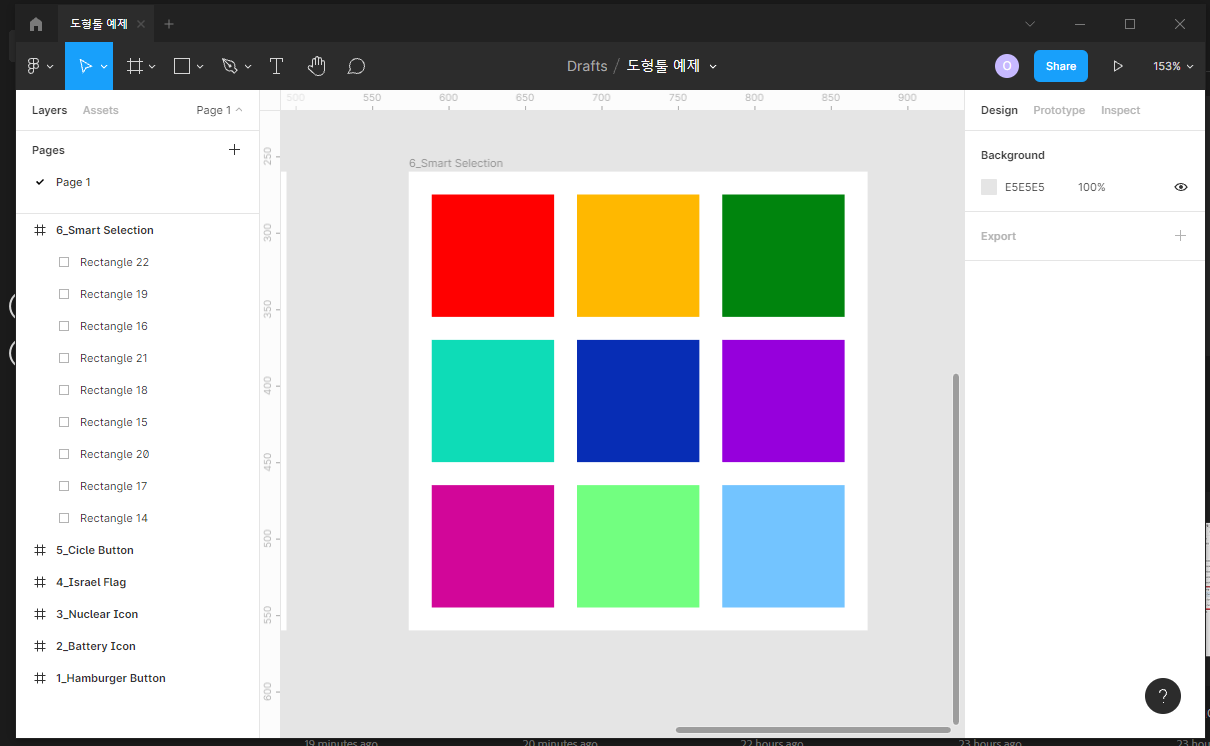
2. 9개의 색상을 전부 변경해주세요.

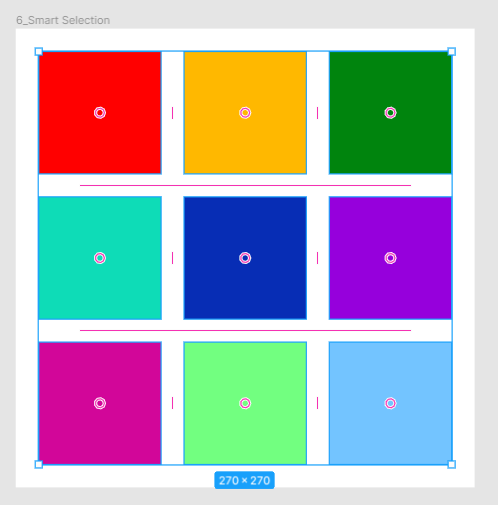
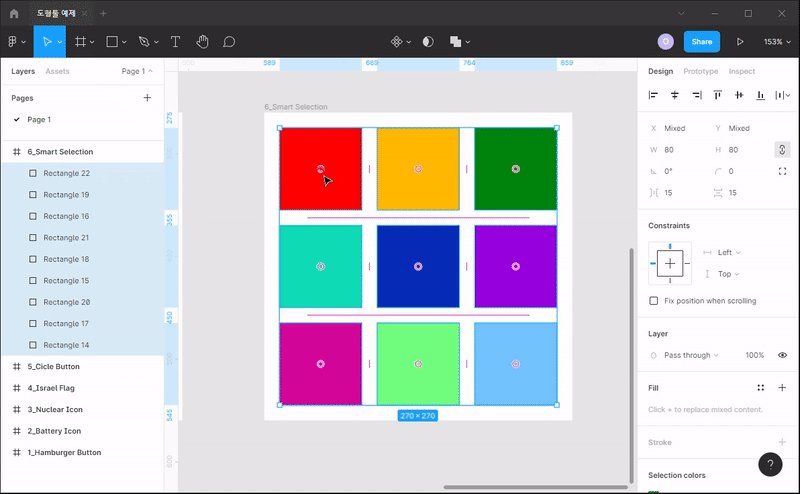
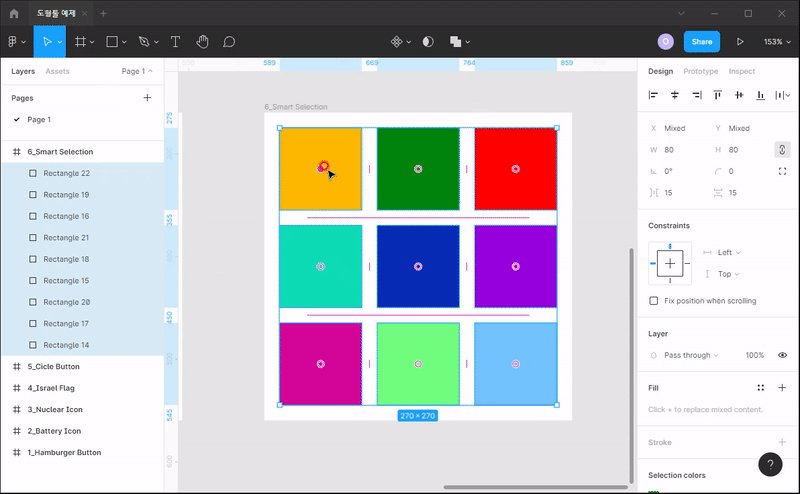
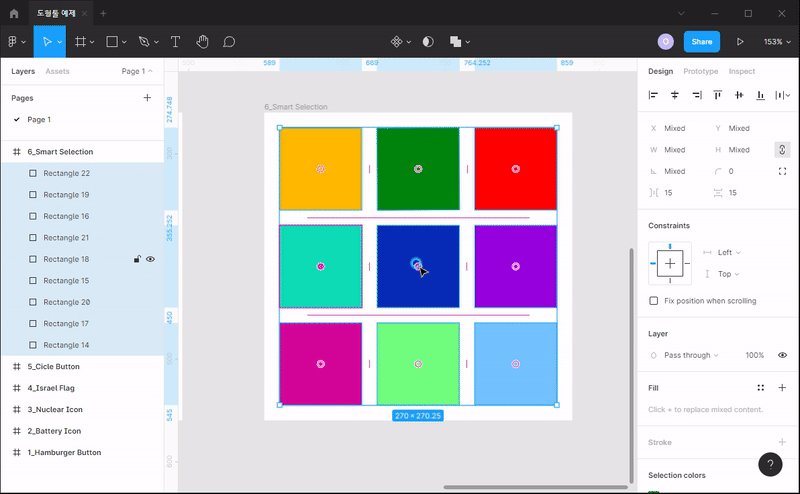
3. Smart Selection 위젯

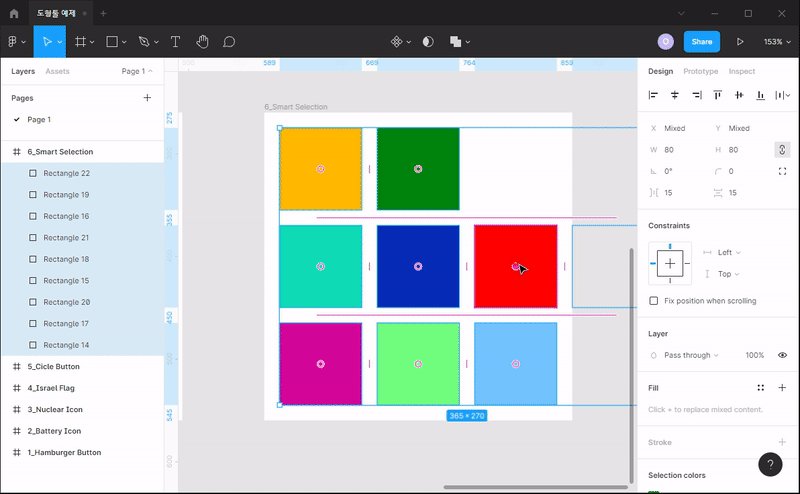
1) 동그란 위젯으로 도형위치 변경하기
- 동그란 위젯을 누르고 드래그하면 도형을 원하는 위치로 변경가능합니다.
- 빨간 도형을 여기저기 바꿔볼게요.

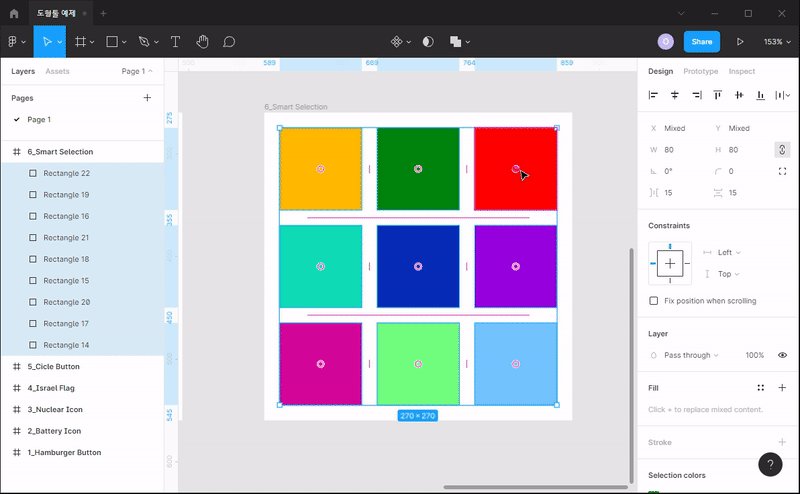
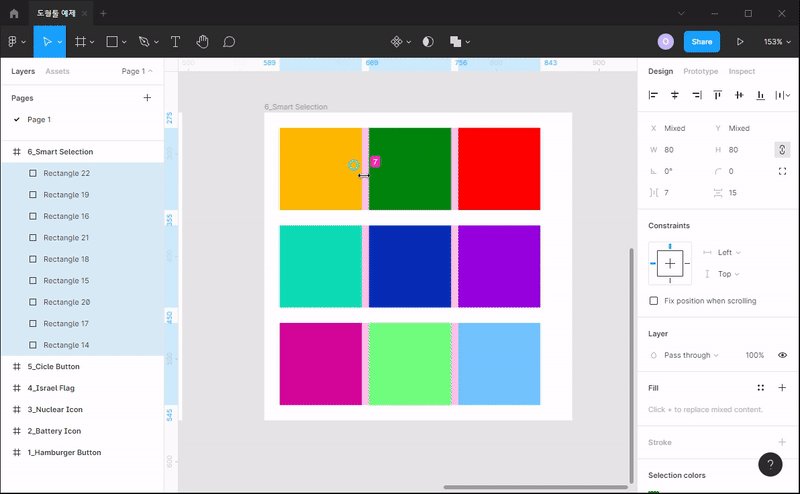
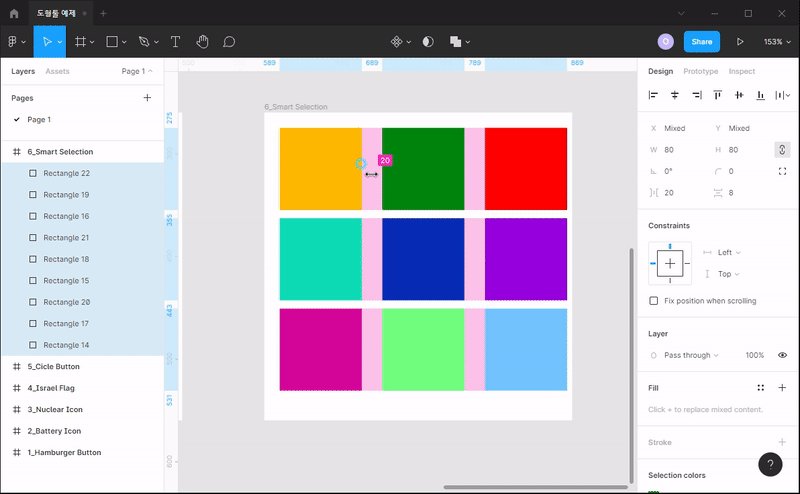
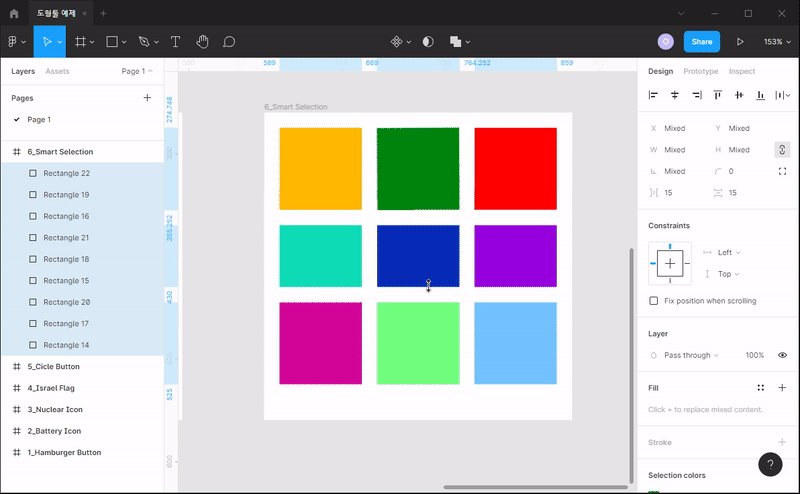
2) 선 위젯을 통해 간격 조정하기
- 도형을 그리다보면 간격이 잘 맞지 않을 수 있습니다. 이때 스마트 셀렉션을 사용하면 편하게 간격을 바꿉니다.

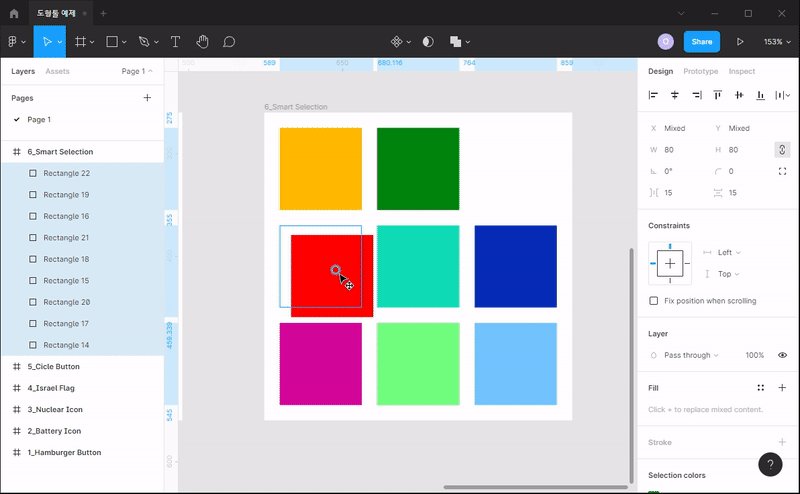
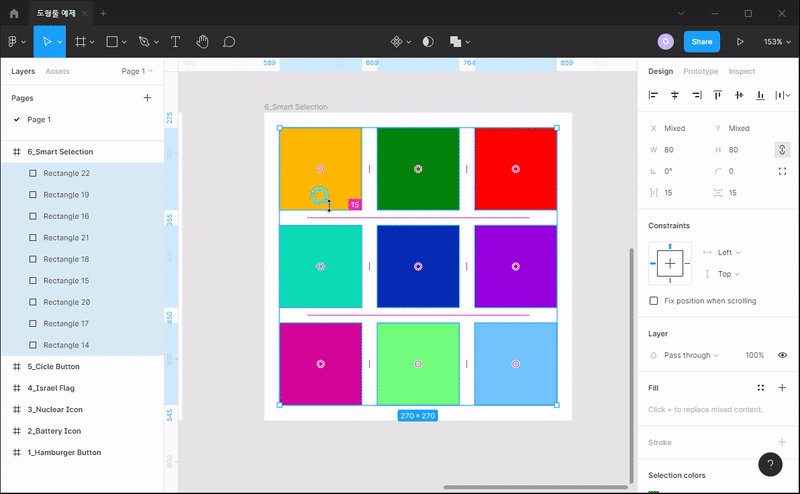
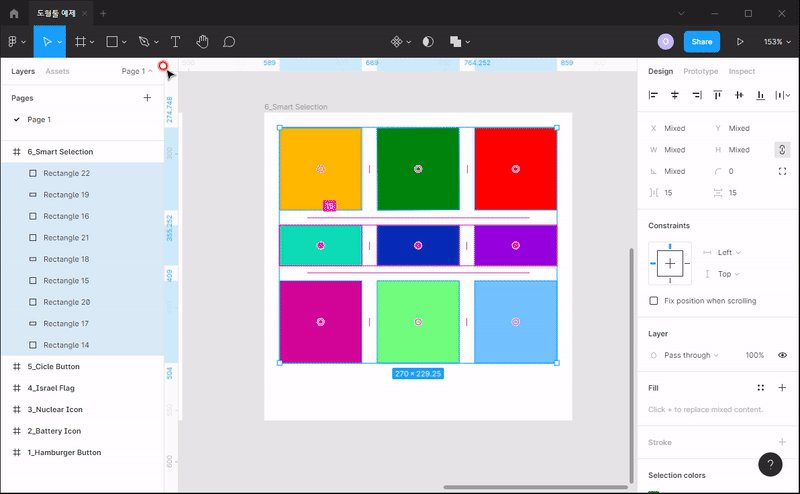
3) 특정 오브젝트 리사이징 처리
- 전체가 선택되어 있는 상태에서 [shift]를 누르고 원형위젯을 선택하면 선택한 것만 리사이징 가능합니다.

4. Smart Selection을 이용한 노트그리기
1) 노트먼저 그리기
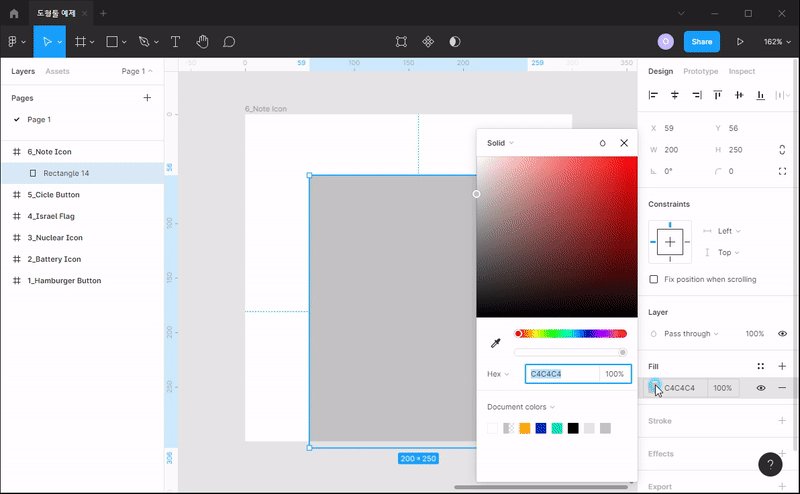
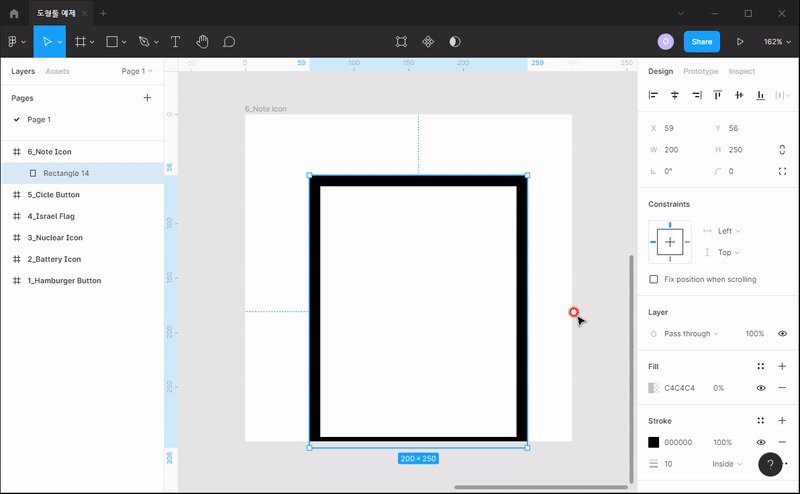
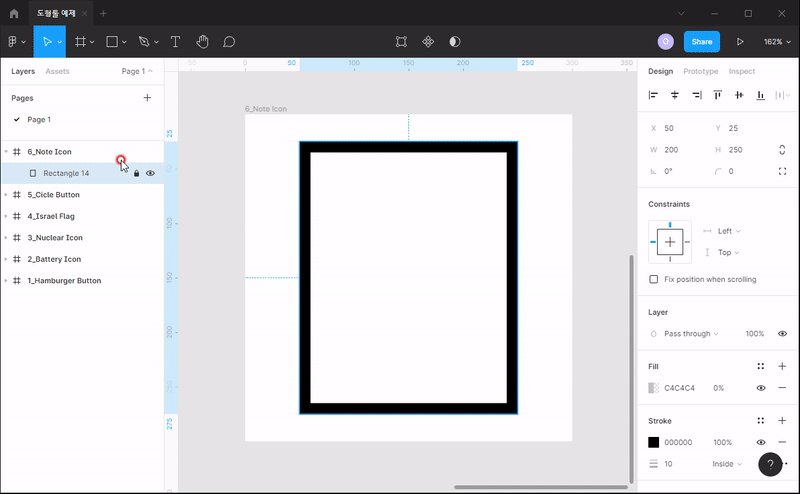
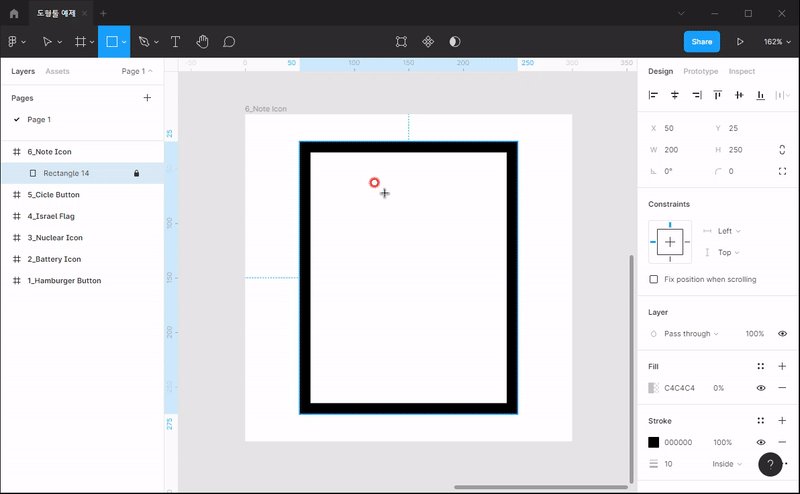
- [200x250]사각형을 그리고 면색 없애고, 선색을 검정색 10px로 처리하고 가운데 놓습니다.
- 그리고 그 사각형은 잠궈주세요.

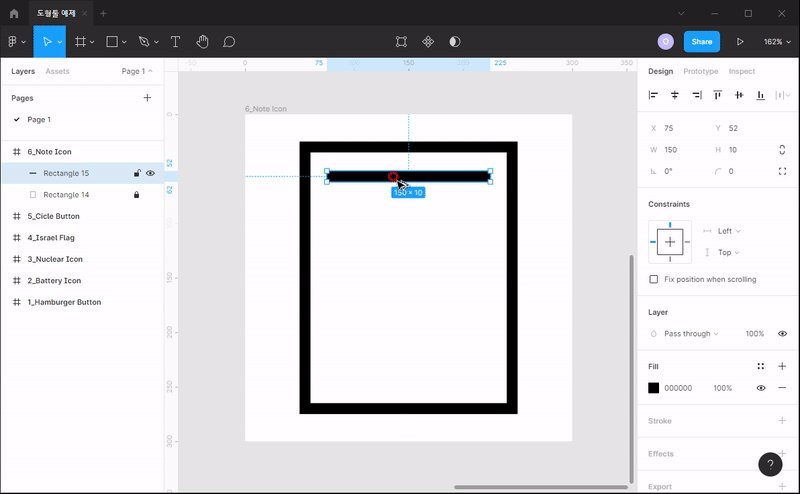
2) 라인 그리기
- [150x10]짜리 사각형 그리고 면색을 검정색으로 변경합니다.
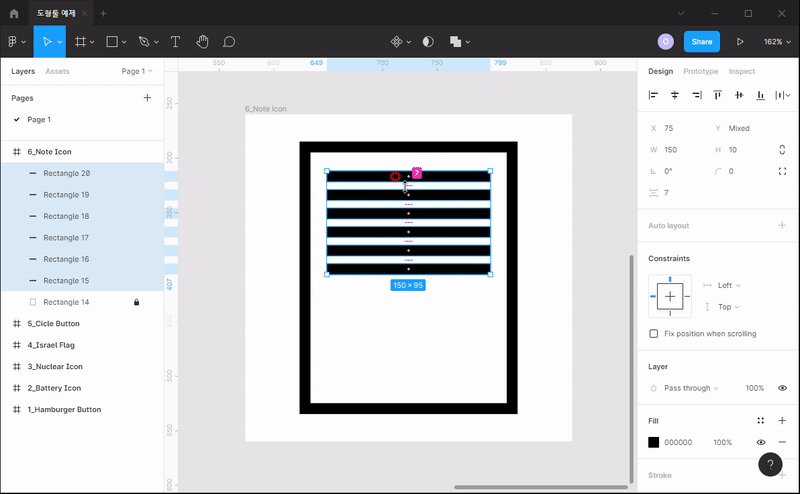
- [Alt/Option]키눌러 복제 후 [Ctrl/Command]+[d]눌러서 6개로 만듭니다.
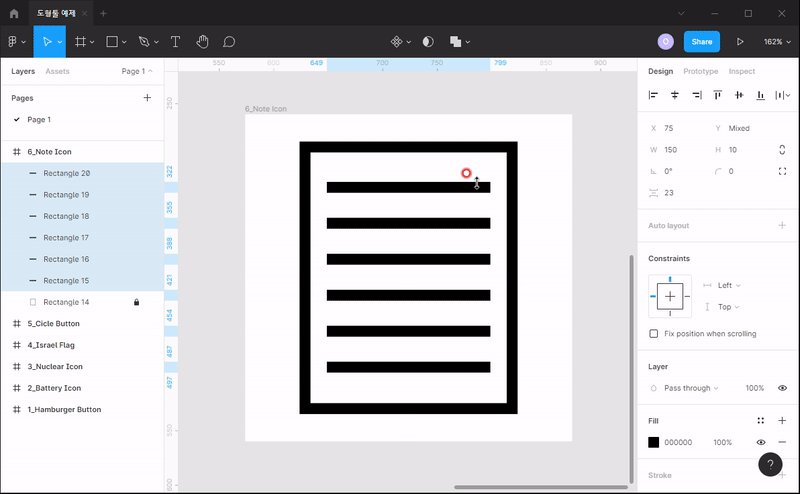
- 이때 간격이 맞지 않을테니 스마트셀렉션의 선위젯으로 조정합니다.

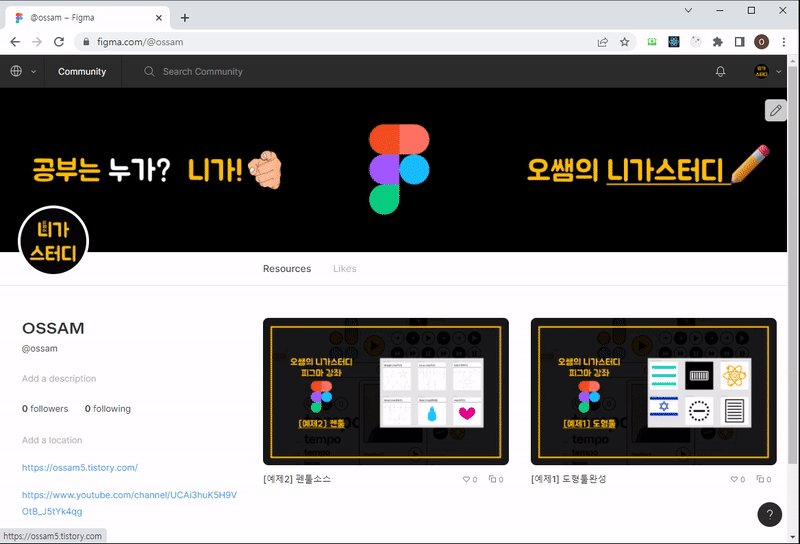
** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
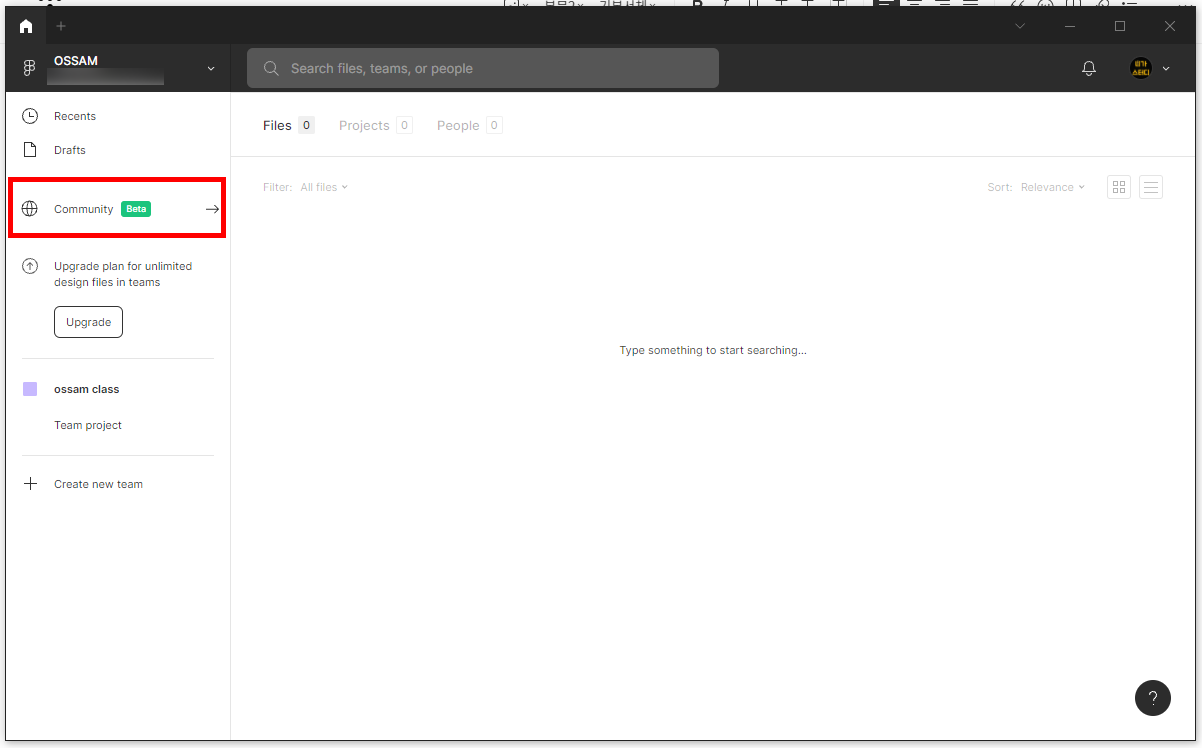
1) 피그마 앱에서 커뮤니티를 누릅니다.

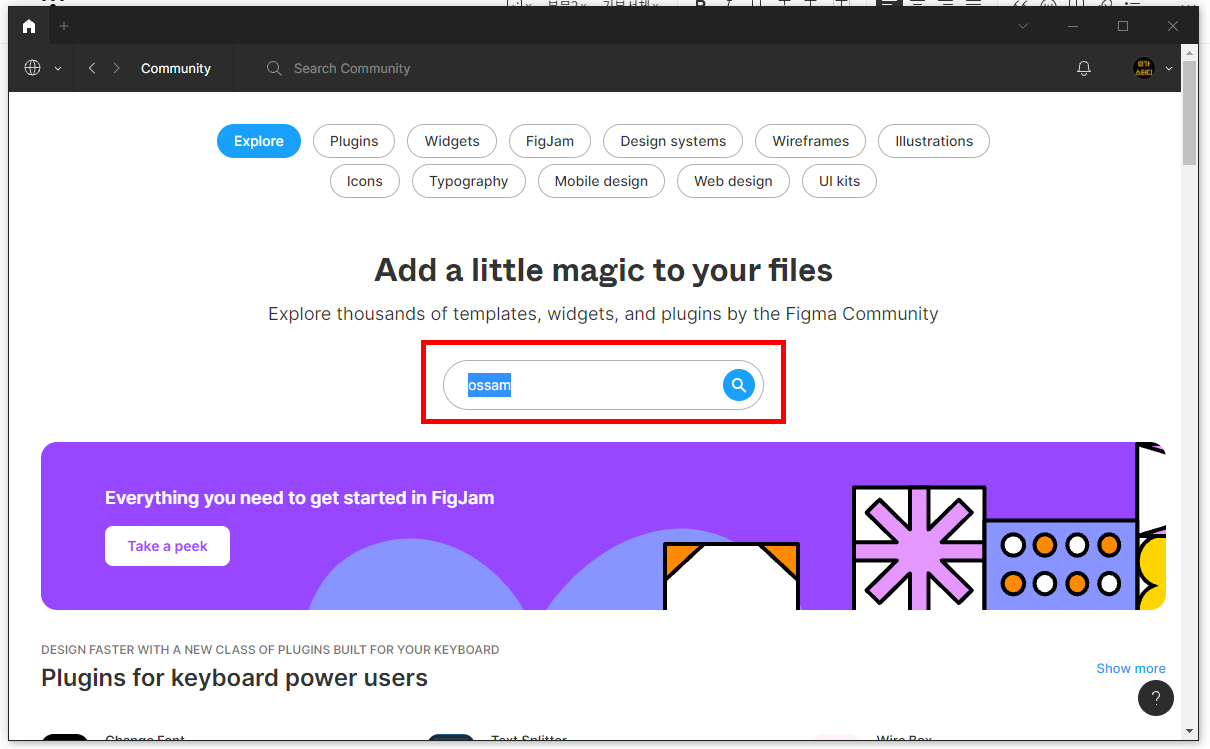
2) 검색창에 [ossam]이라고 검색합니다.

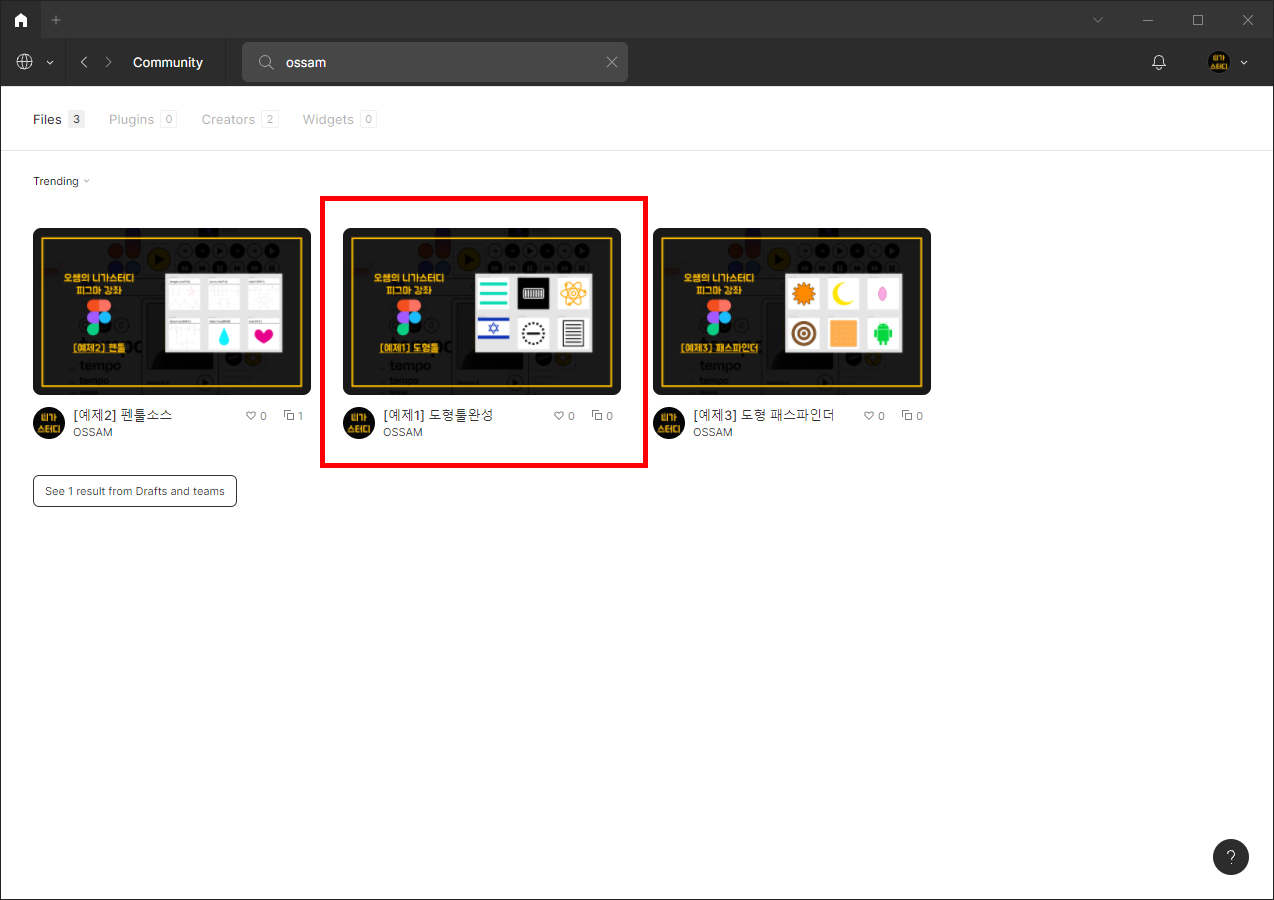
3) 도형툴완성을 더블클릭합니다.

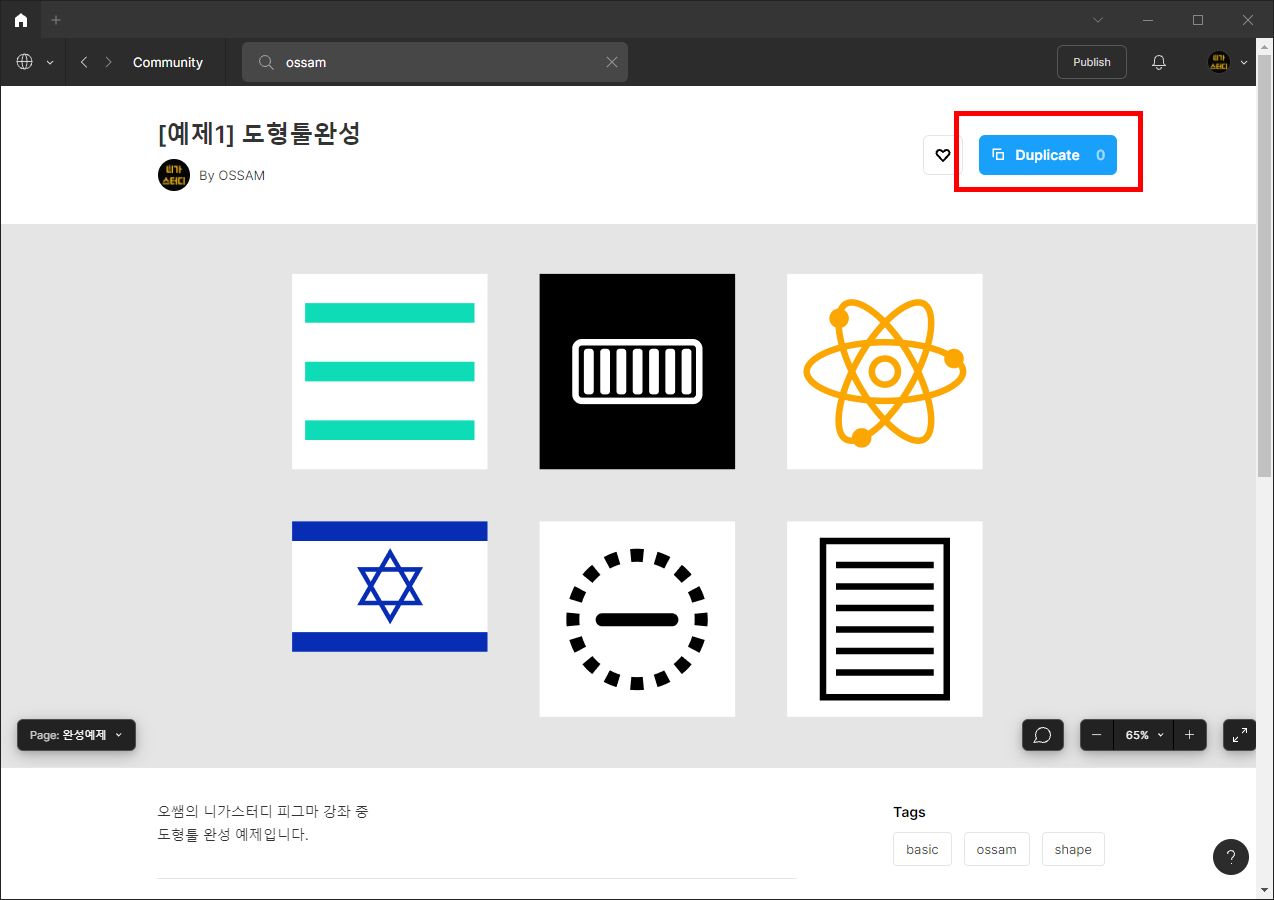
4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

검색이 잘되는 것을 확인할 수 있습니다.
'디자인프로그램 > Figma' 카테고리의 다른 글
| [Figma] 7강 도형 패스파인더 - 오쌤의 니가스터디 (2) | 2022.02.20 |
|---|---|
| [Figma] 6강 피그마 펜툴 - 오쌤의 니가스터디 (0) | 2022.02.20 |
| [Figma] 4강 다각형 도형툴과 선툴 - 오쌤의니가스터디 (0) | 2022.02.19 |
| [Figma] 3강 사각형 도형툴과 원형 도형툴 - 오쌤의니가스터디 (6) | 2022.02.19 |
| [Figma] 2강 Frame/Guide/Grid 설정 - 오쌤의 니가스터디 (0) | 2022.02.08 |



