
** 영상으로 보실 분들은 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=dV93yNGxMuQ
** 키를 설명시 [Alt/option]이면 앞에는 윈도우용, 뒤에는 맥용 단축키입니다.
1. 사각형 도형으로 햄버거버튼 만들기
1) 사각형도형그리기

- 보통 사각형은 사각형툴을 눌러서 드래그 해서 그립니다.
- 정확한 사이즈로 그리고 싶다면 [Design]패널에서 [w]와 [h]수치를 변경하면 됩니다.
- 면색은 [Fill]에서 변경하며, 선색은 처음에는 없어서 [Stroke] 옆의 [+]버튼을 클릭해서 추가하여 그려줍니다.
- 포토샵이나 일러스트레이터처럼 [Alt/option]키를 누르면 가운데에서 사각형을 시작하고, [Shift]키를 누르면 정사각형을 그릴 수 있다고 보면 됩니다.
2) 햄버거버튼 그리기
a) Frame을 [300x300]으로 처리 후 이름을 [1_Hamburger Button]변경합니다.

b) 우선 사각형을 [260x30]으로 그리고 색상을 변경합니다.

c) 사각형을 [Alt/option]키를 눌러 복제합니다.

- 이건 [Alt]키를 누르고 드래그 했을 때의 화면입니다.
- 보통 기준이 되는 도형과의 간격까지 스마트 셀렉션 기능으로 잘 나옵니다.
- 복제하는 단축키는 하나 더 있는데 [Ctrl/Command] + [D]입니다.
하지만 이제 단축키는 제자리 위에 복사를 합니다.
d) [Alt]키로 한개 더 복제 후 스마트 셀렉션사용하여 간격 조정

- 도형을 한개 더 복제 후 전체를 드래그하여 선택하면 오브젝트 사이마다 분홍색의 선이 보입니다.
- 이때 그것을 당기면 도형간의 간격을 동일하게 조정 가능해집니다.
- 그리고 세개 오브젝트를 같이 선택하고 이동하면, Frame에 맞게 정렬이 잘 되는 것을 확인할 수 있습니다.
- 스마트 셀렉션은 전체 도형툴을 해보고 한번 정리해보도로 하겠습니다.
2. 모서리 둥근 사각형 도형으로 배터리 아이콘 만들기
1) 모서리 둥근 사각형도형그리기
a) 도형안의 위젯으로 모서리 둥글게 처리

- 사각형을 그리면 안쪽에 생기는 점(위젯)을 당기면 4방면 모두 둥글게 처리 가능합니다.
- 위젯을 누를때 [Alt/Option]키를 누르면 한 모서리(귀도리)만 둥글게 처리 가능합니다.
b) 디자인패널에서 변경하기

- [Design] 패널에서 호모양으로 생긴 아이콘을 누르면 한번에 모서리를 둥글게 처리합니다.
- 각각 바꾸고 싶다면 호모양아이콘 옆에 있는 4방면 아이콘을 누르면 모서리를 각각 둥글게 처리 합니다.


2) 배터리 아이콘 그리기
a) Frame을 [300x300]으로 처리 후 배경색 검정색처리, 이름을 [2_Battery Icon]변경합니다.

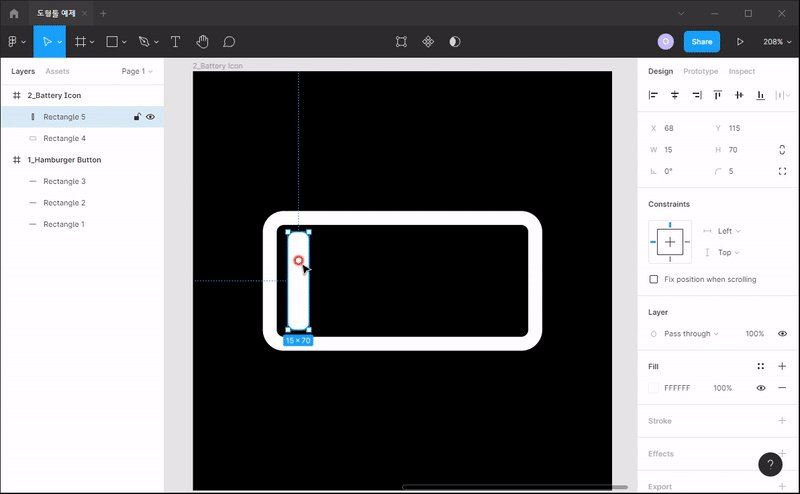
b) 사각형을 [200x100]으로 그리고 모서리 둥글기를 15, [Fill]없앰, [Stroke]를 10처리합니다.

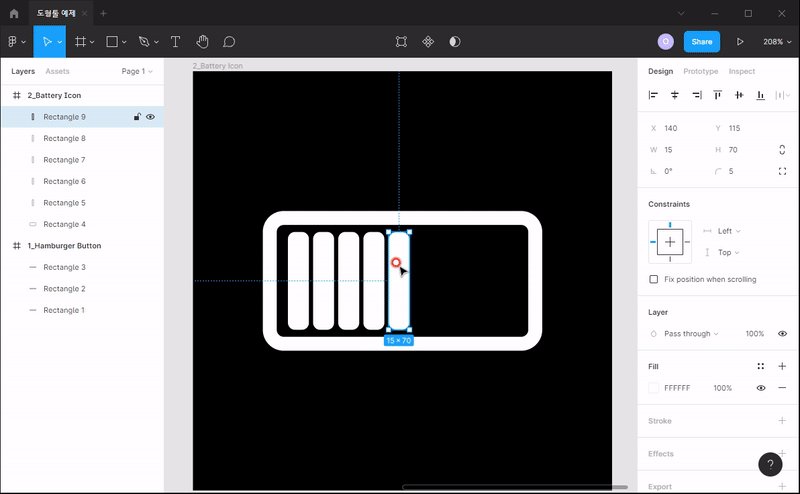
c) [15x70]사각형에 모서리 둥글기 5, 면색은 흰색, 선색 없앱니다.

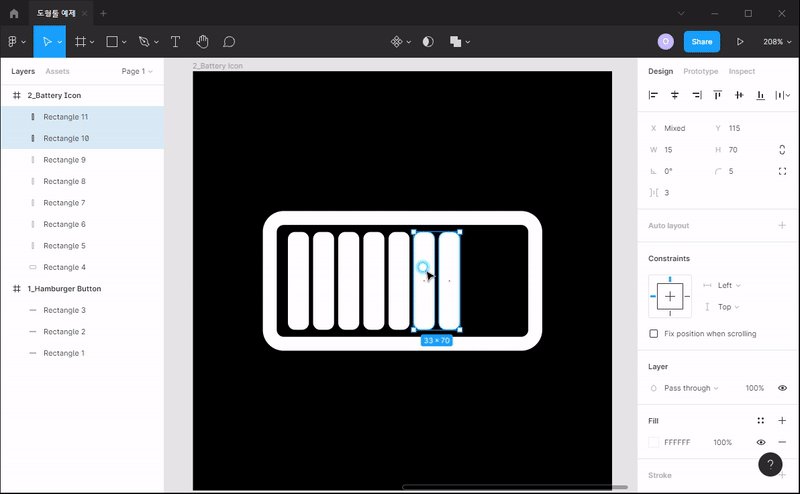
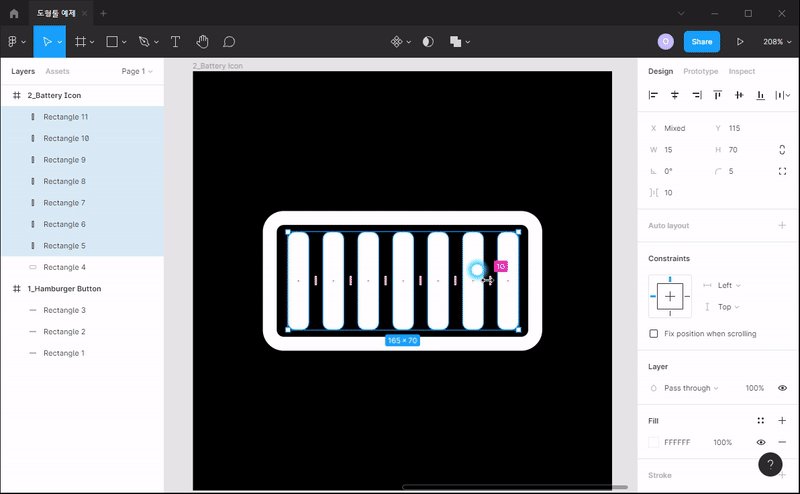
d) [Alt/Option]키를 눌러 7개로 복제하고, 전부 선택해서 스마트셀렉션으로 간격 조정합니다.

1. 원형 도형으로 원자력 아이콘 만들기
1) 원형도형그리기

- 원형도형은 사각형도형을 꾹 눌러 변경해서 그립니다.
- 드래그하면 임의적인 사이즈로 제작할 수 있습니다.
- 두번째 그린 원형도형은 [Shift]키를 눌러 그린 것인데, 정원으로 나오는 것이 확인됩니다.
- 세번째 그린 원형도형은 [Alt/option]키를 눌러 그려, 중심에 퍼지는 원을 그릴 수 있습니다.
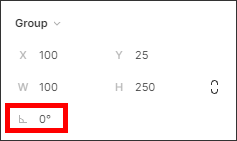
- [Design]패널에서 [W]와 [H]를 변경하면 원하는 사이즈로 그릴 수 있습니다.
- [Fill]은 면색을 추가하며, [Stroke]는 [+]버튼을 눌러 추가해서 선을 그릴 수 있습니다.
2) 원자력 아이콘 그리기
a) Frame을 [300x300]으로 처리 후 배경색 흰색처리, 이름을 [3_Nuclear Icon]변경합니다.

b) 원형 도형 [100x250]그리고, 면색없애고 선색은 오렌지 컬러로 굵기 10지정합니다.

c) 원형 도형 [30x30] 그리고, 면색만 같은 오렌지 컬러로 처리하고 두개를 그룹묶습니다.

d) [Ctrl/command]+[d]를 눌러 복제 후 [120도], 또 복제 후 [240도]처리합니다.


e) 원형 도형을 [50x50], 면색X, 선색 오렌지 10으로 그려, 가운데 처리합니다.

f) 전체를 그룹([ctrl/command]+[g]로 묶고 [30도]로 회전 처리합니다.

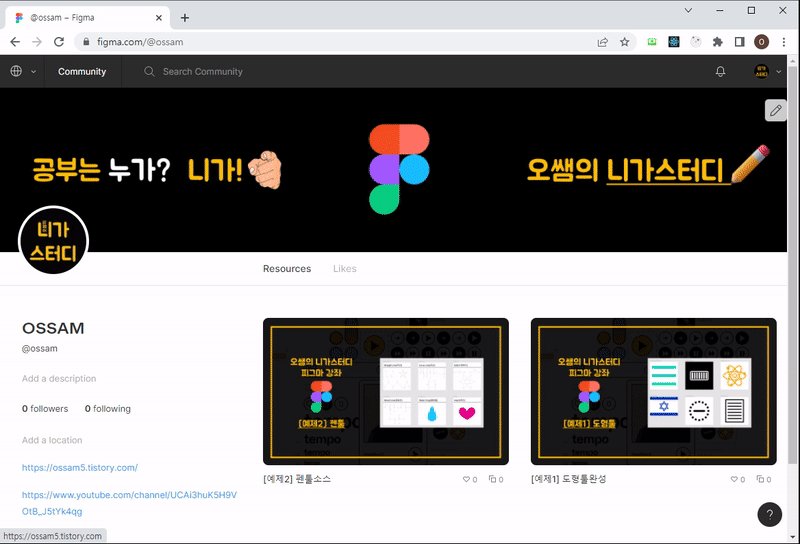
** 완성파일은 [피그마 커뮤니티]에서 찾아보세요.
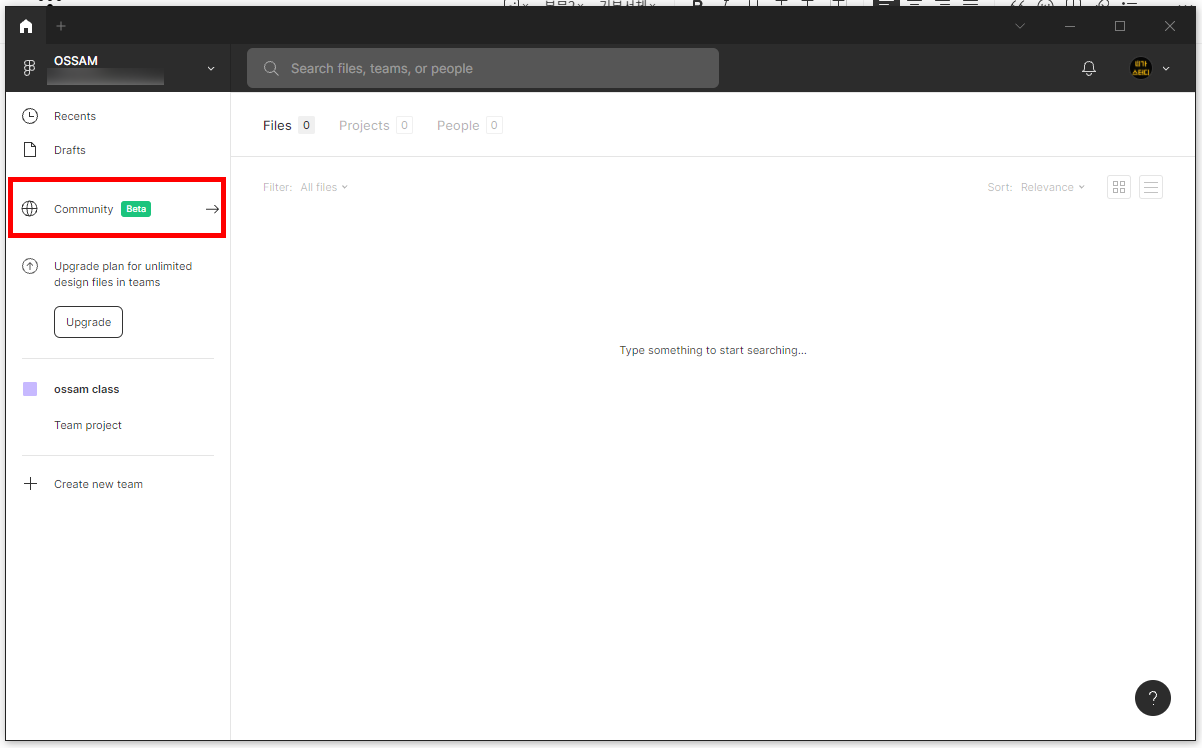
1) 피그마 앱에서 커뮤니티를 누릅니다.

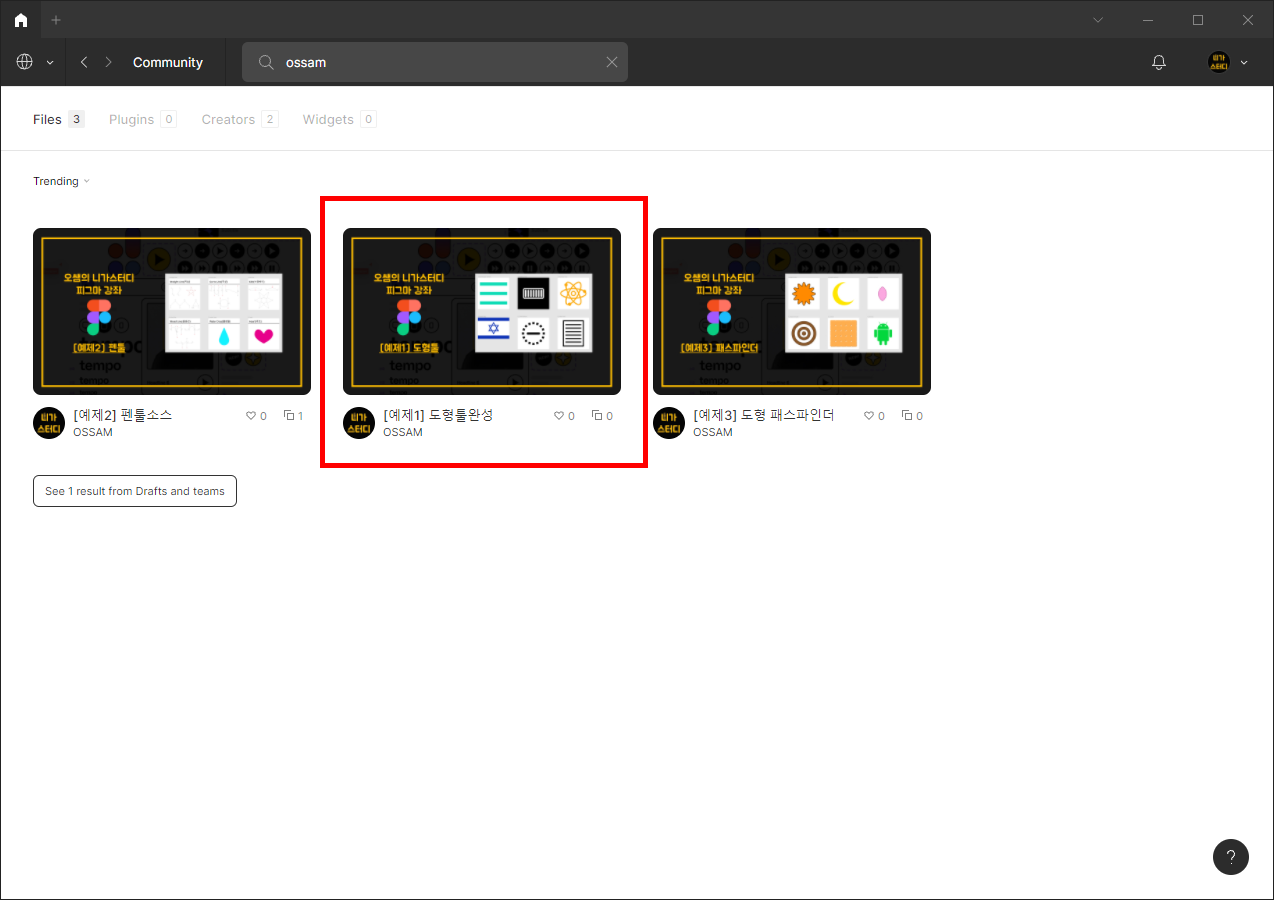
2) 검색창에 [ossam]이라고 검색합니다.

3) 도형툴완성을 더블클릭합니다.

4) [duplicate]버튼을 눌러 개인 작업창으로 복제해옵니다.

** 피그마웹에서 찾는 법
- [figma.com/@ossam]을 검색하면 찾을 수 있습니다.

'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 6강 피그마 펜툴 - 오쌤의 니가스터디 (0) | 2022.02.20 |
|---|---|
| [Figma] 5강 스마트셀렉션(Smart Selection)과 텍스트툴 (0) | 2022.02.19 |
| [Figma] 4강 다각형 도형툴과 선툴 - 오쌤의니가스터디 (0) | 2022.02.19 |
| [Figma] 2강 Frame/Guide/Grid 설정 - 오쌤의 니가스터디 (0) | 2022.02.08 |
| [Figma] 1강 피그마설치 및 인터페이스 - 오쌤의 니가스터디 (0) | 2022.01.19 |



