
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=nSEGVclLins
1. 캔버스 컬러 변경
- 캔버스는 여러 Frame을 설정해 놓을 수 있는 전체적은 인터페이스의 작업 영역입니다.
- 기본값으로 [#E5E5E5]로 설정되어 있는데, 기본값이 좋기는 하나 변경이 가능합니다.
- 아무런 오브젝트도 잡지 않은 상태에서 [Design]패널에 갑니다.

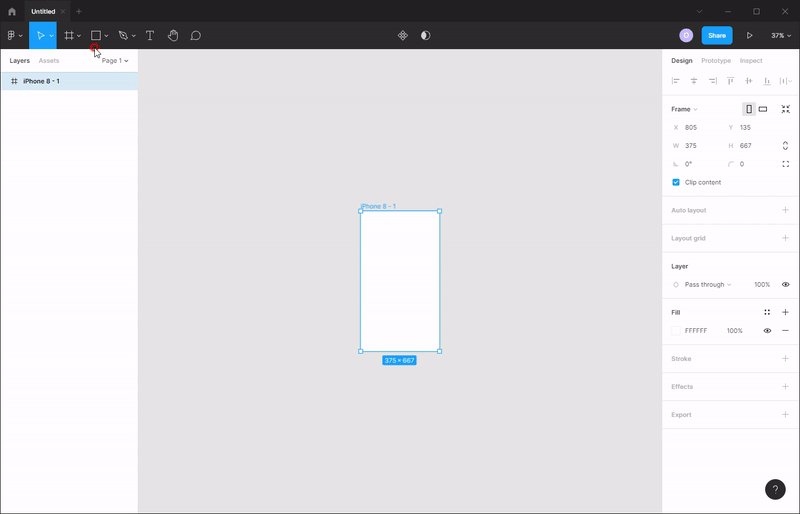
2. Frame 설정
- Frame은 포토샵의 Background, 일러스트레이터/XD의 아트보드와 같다고 생각하면 됩니다.
- Frame 제작은 Frame툴을 이용하면 됩니다.
1) Frame 생성하기

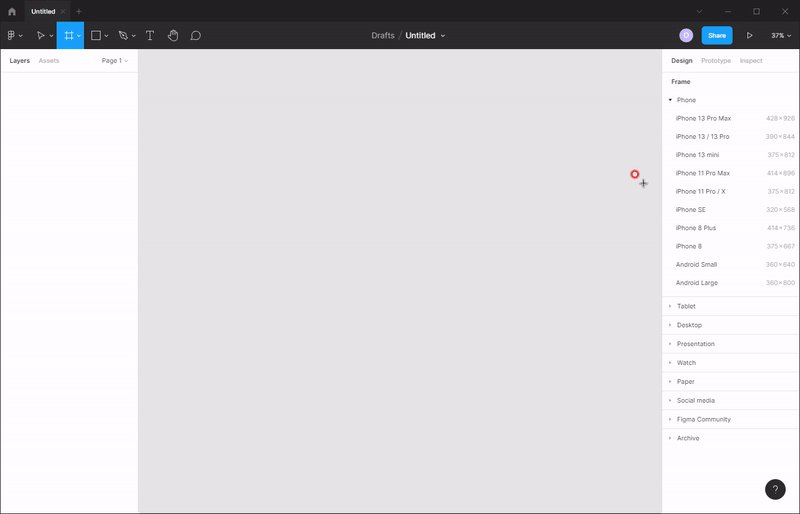
2) 기본 제공 Frame사이즈 보기



- 예시 사이즈를 제공해서 선택이 가능하지만 생성 후 [Design]패널에서 언제든지 변경가능합니다.

3) Frame의 디자인 변경
- 다른 프로그램들과는 달리 Frame에 모서리둥글기나 색상 변경이 가능합니다.
- [Design] 패널의 옵션을 통해서 변경하면 됩니다.

3. Guide 설정
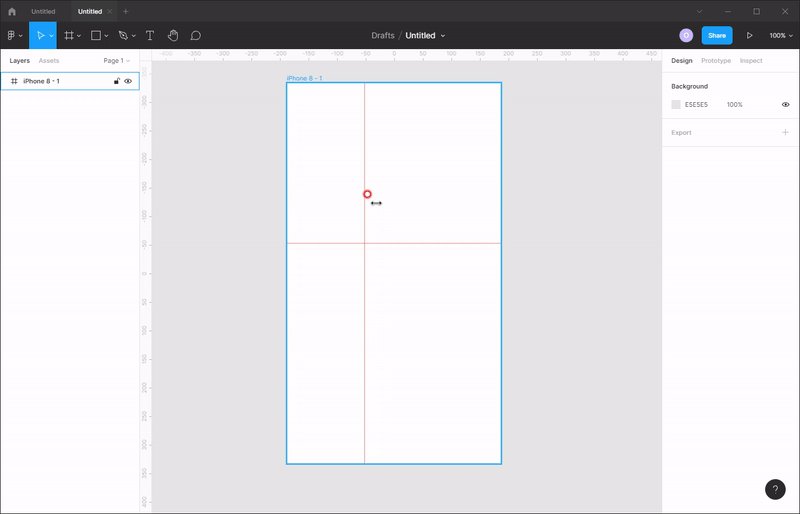
1) Guide꺼내기
- 피그마의 가이드 역시 [눈금자]에서 꺼냅니다.
- 눈금자의 단축키는 [Shift]+[R]이지만, Adobe제품들과 단축키가 다르므로 찾아서 하는 방법도 있습니다.
- [Ctrl]+[/] 혹은 [command]+[/]를 눌러 [ruler]를 검색하는 방법도 있습니다.

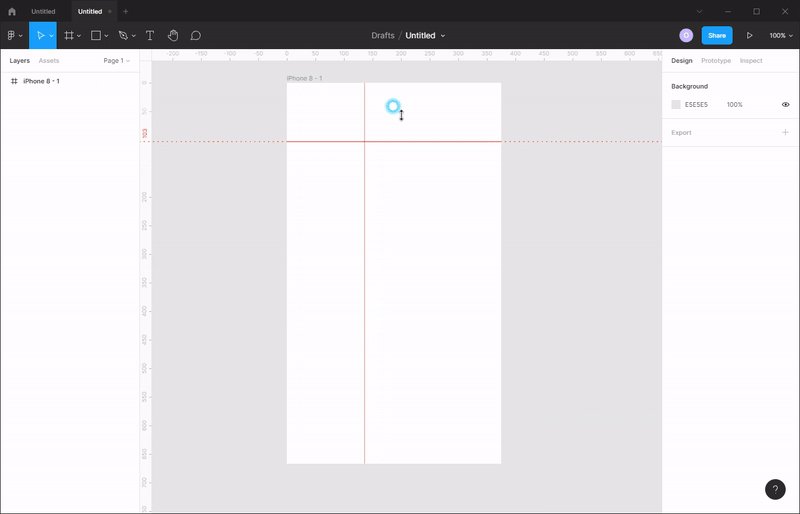
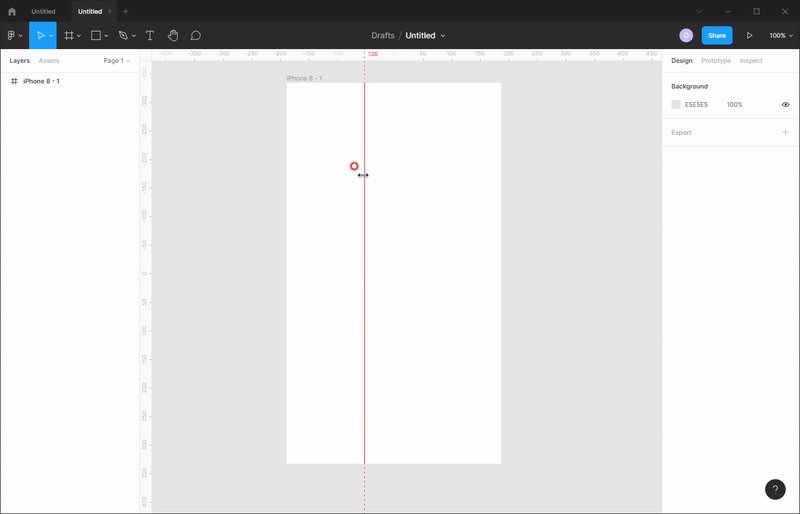
2) Guide 제거
- 포토샵이나 일러스트레이터처럼 가이드를 눈금자있는 곳까지 끌면 됩니다.

- 가이드를 클릭하면 빨간선에서 파란선이 되는데 그 때 [Delete]키를 눌러도 됩니다.

3) 오브젝트와 Guide 관계
- 피그마는 오브젝트를 선택하고 가이드를 움직이면 그에 맞는 숫자 처리가 나옵니다.

4. Grid 설정
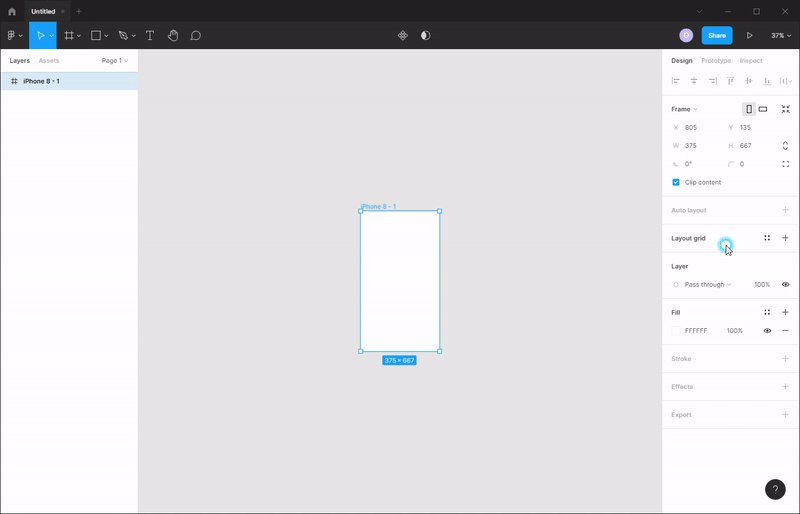
1) Grid 추가하기
- Frame을 선택시 나오는 Design패널에서 그리드를 추가할 수 있습니다.

- Frame을 선택한 상태에서 [Design]패널의 [Layout grid]에서 [+]버튼을 누르면 추가됩니다.

2) Grid의 종류 지정

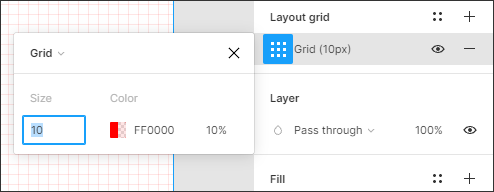
a) grid 유형
- 실제 모눈종이처럼 생긴 그리드로 레이아웃 배치를 위해 사용

b) columns 유형
- 가로를 기준으로 나누는 컬럼 그리드 처리

- [count]는 컬럼 개수로 그리드 열 컬럼을 몇개 지정할지 숫자를 적습니다.
- [color]는 보이는 컬럼 그리드의 색상과 투명도를 지정합니다.
- [Type]은 [stretch]일때는 가로 폭을 자동으로 해서 알아서 처리되는데 width를 바꿀때 정렬하는 방식을 지정합니다.
- [width]는 한 컬럼당 폭을 몇개로 지정할지 지정합니다.
- [margin]은 전체 프레임과 컬럼간의 좌우 여백을 의미합니다.
- [gutter]는 컬럼과 컬럼과의 여백을 의미합니다.
c) rows 유형

3) PC웹에 맞는 그리드 시스템 - 12column그리드 만들기
★ Grid Calculator : 웹 컨텐츠의 컬럼을 계산하기 쉽게 해주는 사이트

** 숫자 계산이 맞지 않을 시 빨간색으로 표시해줘서 오류를 표시함

★ PC웹에 맞는 12컬럼 그리드 시스템
- PC최적해상도 : 1920px
- 웹컨텐츠사이즈 : 1180px
- Gutter(열간의 여백) : 20px
- Margin(컨텐츠사이즈 양쪽 여백) : 370px

- 예시 삼성화재 사이트 : https://www.samsungfire.com/
- 삼성화재 그리드 예시

- 위는 삼성화재 사이트에 맞는 그리드 예시 일뿐 사이즈나 여백들은 사이트마다 다름
★ Figma로 여러 2,3,4,5,6,12컬럼 제작

- 피그마의 장점은 그리드를 여러개 만들 수 있다는 점입니다.
- 제작시 컬럼수만 [count]에서 지정하고, [margin]을 370으로 처리해서 6개를 만들어주세요.
- [Layout grid] 옆의 [+]아이콘 누르면 보이는 것과 같이 계속 추가가 가능합니다.

'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 6강 피그마 펜툴 - 오쌤의 니가스터디 (0) | 2022.02.20 |
|---|---|
| [Figma] 5강 스마트셀렉션(Smart Selection)과 텍스트툴 (0) | 2022.02.19 |
| [Figma] 4강 다각형 도형툴과 선툴 - 오쌤의니가스터디 (0) | 2022.02.19 |
| [Figma] 3강 사각형 도형툴과 원형 도형툴 - 오쌤의니가스터디 (6) | 2022.02.19 |
| [Figma] 1강 피그마설치 및 인터페이스 - 오쌤의 니가스터디 (0) | 2022.01.19 |



