
** 영상으로 보실 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=5bBDqTTpFE4
1. 회원가입 및 설치
1) 피그마 사이트
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
- 일단 사이트에 접속해서 회원가입을 해주세요.

2) 브라우저 VS 데스크탑 앱
- 피그마는 웹기반 프로그램이기 때문에 설치없이 브라우저에서도 사용가능합니다.
크롬, 사파리, 파이어폭스, 엣지 등 다 지원가능합니다.
- 하지만 내컴퓨터의 폰트를 공유할 때 등 불편한 점이 몇가지 있기 때문에 데스크탑 앱을 설치하는 것을 권장합니다.



3) 피그마 Figma Mirror 앱
- 모바일환경에서 디자인한 화면이나 프로토타입을 확인할 수 있습니다.
- 안드로이드와 iOS 앱 모두 지원합니다.

2. 인터페이스 확인
1) 새파일 만들기

- [New design file]을 누르거나, 단축키([Ctrl]+[n])을 누르면 됩니다.
2) 인터페이스 - 화면 전체

| 명칭 | 설명 |
| ① 메뉴모음 | 클릭하면 메뉴바가 나옵니다. |
| ② 툴 영역 | 기본적인 툴들을 제공합니다. |
| ③ 타이틀 영역 | 기본적으로는 타이틀을 작성하는 영역으로 되어 있고, 오브젝트생성시 오브젝트기능(편집,컴포넌트,마스크)툴로 변경됩니다. |
| ④ 공유/화면비율 | 공유설정 및 화면확대 비율을 지정합니다. |
| ⑤ 왼쪽 사이드바 | 레이어패널/에셋패널로 나뉘어 있습니다. |
| ⑦ 오른쪽 사이트바 | 디자인패널/프로토타입패널/inspect패널로 나뉘어 있습니다. |
3) 인터페이스 - 상단메뉴 아이콘(피그마아이콘)

** 단축키를 누르면 빠른실행(Quick Action)이 실행됩니다.
** 윈도우 : [Ctrl]+[/]
** 맥 : [Command]+[/]

4) 인터페이스 - 툴 영역 - Move와 Scale

- Move(v) : 오브젝트들을 선택하는 툴
- Scale(k) : 오브젝트의 크기를 변경할 수 있는 툴
5) 인터페이스 - 툴 영역 - Frame와 Slice

- Frame(f) : 포토샵이나 일러스트레이터 혹은 XD의 아트보드와 같은 툴입니다.
- Slice(s) : 저장하고자 하는 부분을 슬라이스 처리하는 툴입니다.
6) 인터페이스 - 툴 영역 - 도형관련툴

- 사각형 도형부터 원형 도형, 선, 다각형, 별까지 기본적인 도형을 불러들일 수 있습니다.
- 이미지를 불러오는 툴도 있으나, 단축키([Ctrl]+[Shift]+[K])를 외우면 더 작업을 빨리 할 수 있습니다.
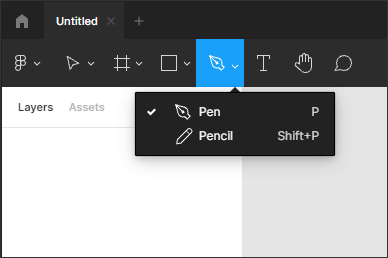
7) 인터페이스 - 툴 영역 - Pen가 Pencil

- 일러스트레이터에서처럼 펜툴 사용가능합니다.
- 펜슬(연필)툴은 마우스가 가는데로 선을 그릴 수 있는 툴입니다.
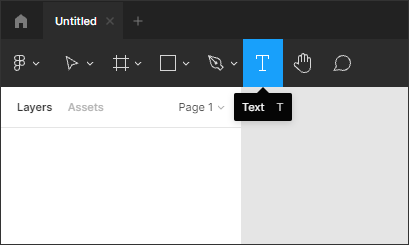
8) 인터페이스 - 툴 영역 - Text

- 텍스트를 작성하는 툴입니다.
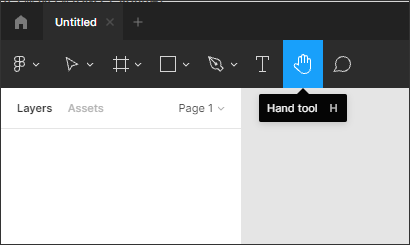
9) 인터페이스 - 툴 영역 - Hand

- 워크스페이스 전체의 화면 이동을 하는 툴입니다.
10) 인터페이스 - 툴 영역 - Comment

- 디자인의 일부에 코멘트를 달 수 있는 툴입니다.
- 여러명이서 서로 댓글을 달면서도 사용이 가능합니다.
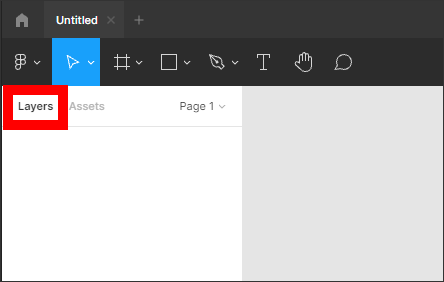
10) 인터페이스 - 패널 - Layers

- 포토샵의 레이어패널과 같습니다.
- 레이어 조절을 통해 수정, 편집, 삭제 등을 유용하게 사용할 수 있습니다.
11) 인터페이스 - 패널 - Assets

- 컴포넌트로 만든 오브젝트들을 관리하는 패널입니다.
12) 인터페이스 - 패널 - Design

- 툴로 만든 오브젝트에 대한 추가 옵션들을 변경할 수 있는 패널입니다.
13) 인터페이스 - 패널 - Prototype

- frame이나 오브젝트들을 모션이나 프로토타입을 설정하는 툴입니다.
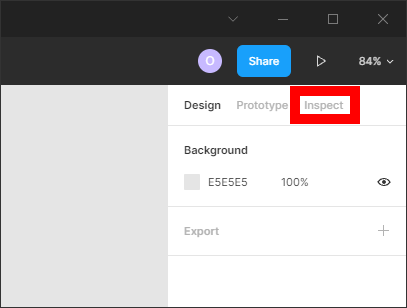
14) 인터페이스 - 패널 - Inspect

- 웹/앱관련으로 개발자를 위한 코드를 지원합니다.
'디자인프로그램 > (구)Figma' 카테고리의 다른 글
| [Figma] 6강 피그마 펜툴 - 오쌤의 니가스터디 (0) | 2022.02.20 |
|---|---|
| [Figma] 5강 스마트셀렉션(Smart Selection)과 텍스트툴 (0) | 2022.02.19 |
| [Figma] 4강 다각형 도형툴과 선툴 - 오쌤의니가스터디 (0) | 2022.02.19 |
| [Figma] 3강 사각형 도형툴과 원형 도형툴 - 오쌤의니가스터디 (6) | 2022.02.19 |
| [Figma] 2강 Frame/Guide/Grid 설정 - 오쌤의 니가스터디 (0) | 2022.02.08 |



