
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
https://www.youtube.com/watch?v=nZNDgwDAYYI&t=780s
1. Image Maps
- HTML에서 이미지맵을 사용하면 이미지의 일부분만 링크를 걸 수 있습니다.
- 과거에는 많이 사용되었지만, 최근에는 많이 사용하지는 않습니다.
- 그래도 프런트엔드 개발자라면 알고 있는 것이 좋겠죠?
## 문법
<img src="이미지경로" alt="대체텍스트" usemap="#맵이름">
<map name="맵이름">
<area shape="도형유형" coords="링크좌표" alt="대체텍스트" href="링크경로">
</map>** 이때 <img> 태그의 usemap 속성의 맵이름과 <map> 태그의 name 속성의 값은 같아야 합니다.
## map태그의 shape유형
| 유형 | 설명 |
| rect | 직사각형 영역을 정의 |
| circle | 원형 영역을 정의 |
| poly | 다각형 영역을 정의 |
| default | 전체 영역을 정의 |
## 아래 예제들에서 쓸 이미지

2. rect(사각형) 유형의 이미지맵
- rect는 직사각형을 의미합니다.
## 문법
<area shape="rect" coords="좌측상단x축좌표,좌측상단y축좌표,우측하단x축좌표,우측하단y축좌표" alt="대체텍스트" href="링크경로>
## 선택하고 싶은 이미지 영역

## 좌표 추출


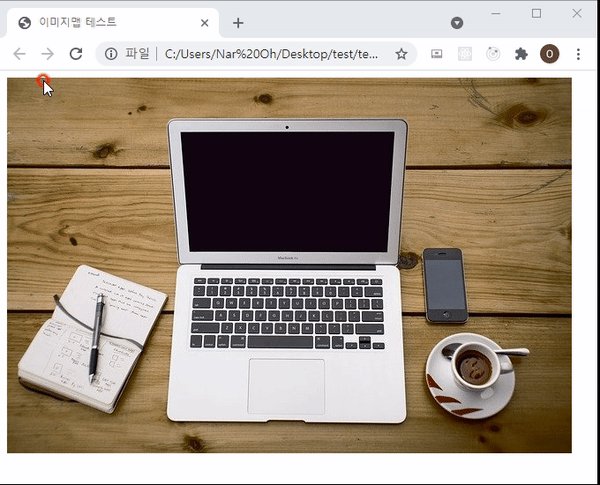
## 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>이미지맵 테스트</title>
</head>
<body>
<img src="laptop.jpg" alt="책상이미지" usemap="#photo">
<map name="photo">
<area shape="rect" coords="185,45,450,400" href="#" alt="노트북이미지">
</map>
</body>
</html>
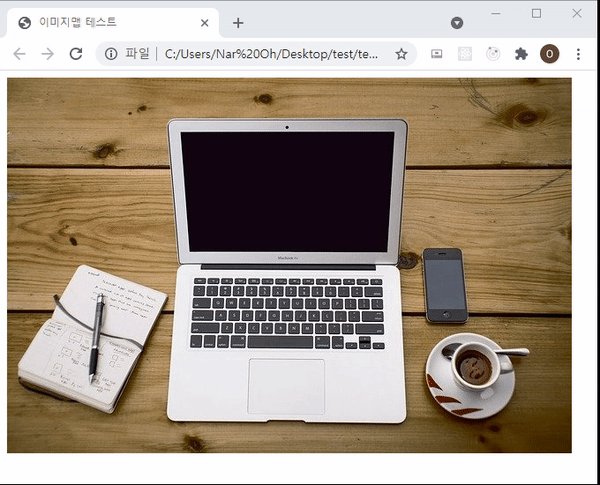
## 코드 결과

3. circle(원형) 유형의 이미지맵
- circle은 원형을 의미합니다.
## 문법
<area shape="circle" coords="원중심x좌표,원중심y좌표,원의반지름" alt="대체텍스트" href="링크경로>
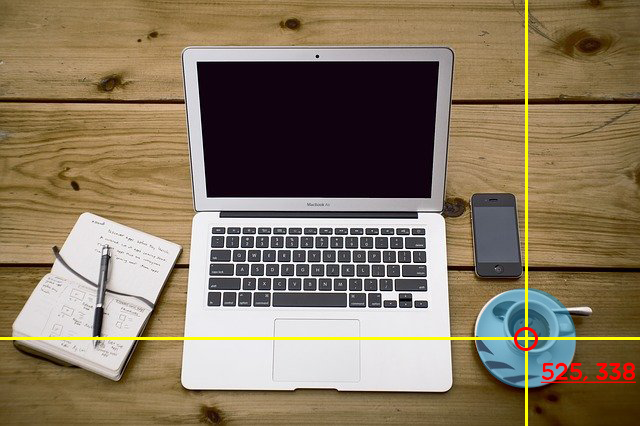
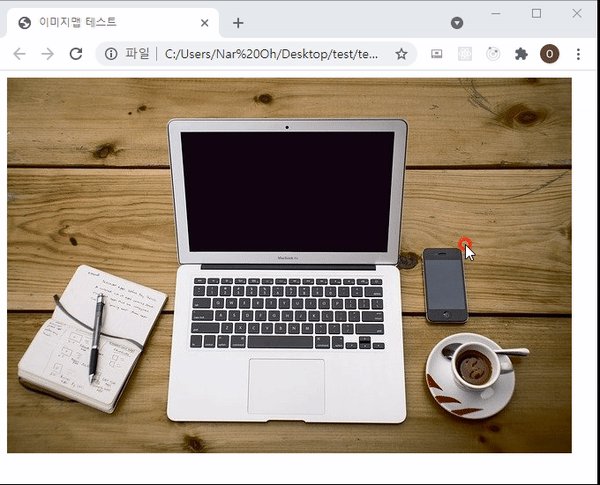
## 선택하고 싶은 이미지 영역

## 좌표 추출


## 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>이미지맵 테스트</title>
</head>
<body>
<img src="laptop.jpg" alt="책상이미지" usemap="#photo">
<map name="photo">
<area shape="circle" coords="525,338,48" href="#" alt="커피이미지">
</map>
</body>
</html>
## 코드 결과

4. poly(다각형) 유형의 이미지맵
- poly는 다각형을 의미합니다.
## 문법
<area shape="poly" coords="a점의x축,a점의y축,b점의x축,b점의y축,..." alt="대체텍스트" href="링크경로>- 두개를 쓰는 것이 아니라 한 점 한 점 모두 쉼표를 통해서 사용합니다.
- 이때 시작점에서 시계방향으로 순서대로 작성해야 합니다.
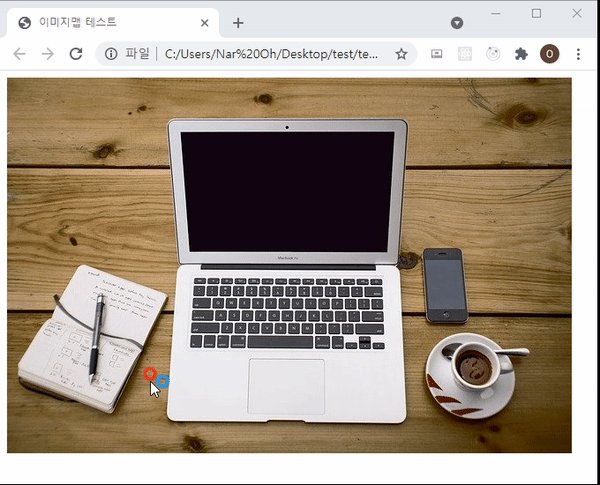
## 선택하고 싶은 이미지 영역

## 좌표 추출

## 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>이미지맵 테스트</title>
</head>
<body>
<img src="laptop.jpg" alt="책상이미지" usemap="#photo">
<map name="photo">
<area shape="poly" coords="7,338,84,210,182,247,115,380" href="#" alt="노트이미지">
</map>
</body>
</html>
## 코드 결과

5. 여러 개 이미지맵 처리
- 여러 개의 링크를 하나의 이미지에 설정 가능합니다.
## 테스트 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>이미지맵 테스트</title>
</head>
<body>
<img src="laptop.jpg" alt="책상이미지" usemap="#photo">
<map name="photo">
<area shape="rect" coords="185,45,450,400" href="#" alt="노트북이미지">
<area shape="circle" coords="525,338,48" href="#" alt="커피이미지">
<area shape="poly" coords="7,338,84,210,182,247,115,380" href="#" alt="노트이미지">
</map>
</body>
</html>
## 코드 결과

6. 이미지맵을 쉽게 처리해주는 사이트
## Free Online Image Map Generator
Free Online Image Map Generator
Easy free online html image map generator. Select an image, click to create your areas and generate html your output!
www.image-map.net
- 위에처럼 코드를 일일이 찾으려면 굉장히 어렵습니다.
- 저 같은 경우는 포토샵에서 좌표값을 알아냈습니다.
- 하지만 위의 사이트를 보면 쉽게 찾을 수 있습니다.
## 사용법

- 위에서 보는 것처럼 사진은 PC에서 불러온 후에 도형 유형을 설정하고 범위를 마우스로 컨트롤하면 코드를 알아서 잡아줍니다.
- 위 사이트를 이용하면 좀 더 쉽게 이미지맵을 생성할 수 있습니다.
============================================================================================
* 티스토리블로그에 테스트

- 위 예제는 노트북, 커피, 노트에 이미지 맵이 들어간 상태라 클릭하면 엘지전자, 스타벅스, 오피스디포 사이트가 나오니다.
- 티스토리에서 이미지 맵을 쓰고 싶다면 코드로 제작해야 합니다.
- 코딩을 잘 모르시는 분을 못쓸 방법이긴 하네요.
- 일단 이미지는 블로그에서 직접 올리면 불가능하기 때문에 다른 포스트에 올린 후 비공개해주세요,
- 그리고 그 글에서 이미지에 마우스를 올리면 이미지 주소 복사가 나옵니다.
- 그 주소를 복사해서 메모장에 붙여주세요.

- 그리고 나서 새로운 게시글을 팝니다.
- 글쓰기 모드에서 [기본모드]가 아닌 [HTML]로 변경합니다.

- 그럼 코딩모드로 변경이 되는데 그 코드에 태그를 작성합니다.
<img src="https://blog.kakaocdn.net/dn/SnX0V/btrc6RcF5xn/EcIKyM1COzTQHeDXyn88h1/img.jpg" alt="책상이미지" usemap="#photo">
<map name="photo">
<area shape="rect" coords="185,45,450,400" href="https://www.lge.co.kr/" target="_blank" alt="노트북이미지">
<area shape="circle" coords="525,338,48" href="https://www.starbucks.co.kr/index.do" target="_blank" alt="커피이미지">
<area shape="poly" coords="7,338,84,210,182,247,115,380" href="https://www.officedepot.co.kr/" target="_blank" alt="노트이미지">
</map>
- 이 코드는 제가 맨위에 붙인 코드이고 미리 img태그와 map태그를 적용시킨 상태에서 처리하면 됩니다.
- 이 코드는 어디에 나오는 것이 아니라 개발자가 직접 위에서 배운 내용으로 코딩을 해본 후 적용하면 됩니다.

- 이런 식으로 원하는 곳에 붙이면 됩니다.
- 이때 새로운 곳에 하도록 taget="_blank"를 붙이면 되겠습니다.
'웹언어 > HTML5' 카테고리의 다른 글
| [HTML5] 24강 SEO(검색엔진최적화)관련 meta태그 (0) | 2024.05.31 |
|---|---|
| [HTML5] 23강 data-* 사용자 정의 속성 - 오쌤의 니가스터디 (3) | 2022.11.16 |
| [HTML5] 21강 a태그의 download속성 (0) | 2021.06.15 |
| [HTML5] 20강 playsinline - iOS비디오정책 (0) | 2021.02.12 |
| [HTML5강좌] 19강 tabindex태그속성 - 오쌤의 니가스터디 (0) | 2020.12.03 |



