
** 유튜브로 보실분은 아래 주소를 클릭해주세요.
1. SEO(검색엔진최적화)란?
- SEO는 Search Engine Optimazation의 약자로, 구글과 같은 검색엔진에 친화적인 사이트를 구축하는 것을 말합니다.
- 검색엔진최적화작업을 하면 광고가 아닌 자연 검색 결과를 통해 트래픽의 양과 질을 극대화할 수 있습니다.
- 물론 광고를 통해 검색 시 상단에 뜨게 할 수 있습니다.
- 하지만 광고로 형성된 상단의 검색결과보다 자연 검색결과로 이루어진 첫 번째 사이트가 대부분의 클릭률을 가지고 간다고 합니다.

- 위의 이미지를 구글에서 코딩학원을 검색한 결과입니다.
- 중간에 스폰서와 동영상부분은 좀 잘랐습니다.
- 스폰서를 2개만 뒀는데, 저것이 광고에 돈을 써서 처리한 것이죠.
- 일반 사용자는 광고되어 있는 것은 잘 클릭하지 않는다고 합니다.
- 그래서 광고를 내리다가 보이는 첫 번째 자연검색의 결과를 클릭한다고 합니다.
- 저는 마케팅 파트는 아니여서 검색엔진 관련은 여기까지만 설명하고, 기술적인 이야기를 해보겠습니다.
2. 검색엔진 알고리즘
- 검색엔진이 선호하는 사이트를 만들려면 검색엔진이 어떤 원리로 동작하는지 알아야 합니다.
- 그러면서 알아야할 용어들도 같이 보도록 하겠습니다.
1) 구글 검색엔진 프로세스
- 가장 많은 검색을 담당하는 구글로 설명하겠습니다.
- 크롤링(Crawling)을 처리합니다.
구글 봇이 웹페이지의 콘텐츠를 복사해서 모든 정보를 수집하고, 수집한 정보를 검색엔진으로 가져옵니다. - 인덱싱(Indexing)을 처리합니다.
구글 봇이 가져온 정보를 주제별로 색인해서 데이터를 보관합니다. - 랭킹(Ranking)을 부여합니다.
색인된 컨텐츠를 검색의도에 맞춰서 순위를 부여한 다음 사용자가 해당 키워드로 검색했을 때 랭킹 순서대로 결과를 제공합니다.
2) 검색엔진 관련 용어
- 그럼 여기에서 알아야 할 몇 가지 용어를 정리하겠습니다.
- 크롤링(Crawling) : 웹사이트에서 데이터를 추출하는 행위를 의미합니다.
- 크롤러(crawler) : 크롤링해서 색인을 생성하는 소프트웨어입니다.
- 인덱싱(Indexing) : 모든 웹페이지 정보를 주제별로 색인에 저장하는 것을 말합니다.
- 구글 봇(Google Bot) : 구글에서 만든 크롤러
3. 검색엔진 최적화를 통해 상위노출하는 방법
- 그럼 검색엔진 최적화를 하는 기술적인 방법을 알아보겠습니다.
1) HTTPS를 사용해라!
- 구글은 http:// 보다 https://를 더 선호합니다.
- 보안적인 측면에서도 https://를 사용해야 합니다.
- 인증기간에서 발급하는 SSL 인증서를 구입해서 사이트 프로토콜을 https://로 변경해 줍니다.
2) URL 최적화
- 서브 도메인보다는 서브폴더 형식을 사용해야 합니다.
- 서브 도메인 예시
ex) https://blog.ossam.kr 혹은 https://map.ossam.kr
- 서브폴더 형식 예시
ex) https://ossam.kr/blog 혹은 https://ossam.kr/map
- 원래 ossam.kr이라는 사이트가 있다는 가정하에 서브도메인과 서브폴더 형식을 설명했습니다.
3) 사이트맵과 robots.txt 처리
- 사이트맵이란 웹사이트 내의 모든 페이지들을 나열한 파일입니다. 책으로 비유하자면 목차와 같은 것입니다.
- robots.txt는 사이트맵 위치, 접근 가능한 파일과 그렇지 않은 파일들의 정보를 알려주는 중요한 역할을 하는 파일입니다.
- 루트디렉터리에 처리를 해줍니다.
4) head태그에 기술적 처리
- title태그를 꼭 작성해야 합니다. 검색엔진은 타이틀 태그에 적용된 내용을 검색결과에 표시합니다.
- meta태그를 통해 description, keyword, robots 등을 처리합니다. 이건 아래에서 더 디테일하게 보겠습니다.
- link태그에 canonical을 사용합니다. 이것도 아래에서 더 디테일하게 보겠습니다.
5) 이미지 alt속성 처리
- 웹사이트에서 이미지가 로딩 안되었을 때 표시해 주는 텍스트가 alt속성에 적힌 텍스트입니다.
- 구글봇은 이미지를 alt태그에 기재된 텍스트를 통해 이해합니다.
- 이미지 역시 알맞게 alt를 써줘야 이미지가 검색이 됩니다.
- 하지만 너무 길게 사용하거나 비워두면 검색에 효율적이지 못합니다.
** 더 많은 내용이 있겠지만 기술적인 측면만 설명하겠습니다.
4. 검색엔진 최적화를 위한 메타(meta) 태그작성
- 그럼 위에서 설명했던 최적화 방법 중 메타태그를 작성하는 법을 보도록 하겠습니다.
- 메타 태그란 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 태그입니다.
- 콘텐츠를 담는 태그는 아니라서 자손을 담지 못하는 유형으로 닫는 태그가 없습니다.
- 브라우저나 검색 로봇에게 해당 페이지의 정보를 알려주는 역할을 담당하는 메타데이터 태그라고 보면 됩니다.
- 이전 강좌에서 뷰포트 메타태그를 작성할 때 사용한 적이 있습니다.
- 뷰포트 메타태그는 브라우저에서 기기 뷰포트에 대한 정보를 받기 위해 사용합니다.
- 이번에는 검색엔진 최적화를 위한 메타태그들만 보도록 하겠습니다.
1) meta태그 작성법
- meta 태그는 head태그 내에 작성하면 됩니다.
## meta 속성
<meta name="" content="">
- 여기서 name은 어떤 정보에 관련된 것인지 작성하는 속성입니다.
- content속성은 해당 name에 맞는 컨텐츠를 작성해 주면 됩니다.
2) SEO를 위해 사용되는 메타태그
- meta 태그의 종류는 다양하지만 이번에는 SEO, 즉 검색엔진최적화를 위한 것만 보겠습니다.
## meta 태그 name속성값의 종류
| 속성값 | 설명 |
| title | 현재 페이지의 제목을 작성합니다. 보통 title태그로도 사용해서 작성하지 않아도 괜찮습니다. 최대 40글자내로 적는 것이 좋다고 합니다. |
| description | 사이트에 대한 요약글을 작성합니다. 요약글을 160자(영문기준) 이내로 적는 것이 좋다고 합니다. 검색엔진에 영향은 없으나, 검색 시 보이므로 잘 작성하는 것이 좋습니다. |
| robots | 크롤링을 통해 로봇 색인 허용 검색 여부를 지정합니다. 검색 허용 : index, follow 검색 미허용 : noindex, nofollow |
| charset | 언어 인코딩 방식을 설정합니다. 크롤링시 언어를 확인해야 하는 부분입니다. |
| viewport | 기기 정보를 확인하기 위해 사용합니다. 구글 검색엔진 최적화는 모바일 중심으로 색인을 생성합니다. 구글의 모바일 친화성 테스트 도구를 통해 사이트의 모바일 친화성 여부를 확인할 수 있습니다. |
3) SEO관련 메타태그 코드 작성하기
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- 인코딩관련 -->
<meta charset="UTF-8">
<!-- 뷰포트메타태그 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SEO관련 테스트</title>
<!--웹페이지에 대한 설명 작성-->
<meta name="description" content="오쌤의 니가스터디에서 SEO관련 강의를 합니다.">
<!--키워드 정의-->
<meta name="keyword" content="오쌤의 니가스터디, SEO, 크롤링">
<!--크롤링 봇 색인 허용-->
<meta name="robots" content="index, follow">
</head>
<body>
<h1>SEO관련 테스트</h1>
</body>
</html>- 이런 식으로 작성하면 됩니다.
- 검색이 안되게 하려면 앞에 no를 붙여줍니다.
<meta name="robots" content="noindex, nofollow">
4) link태그에 canonical을 사용
- canonical은 특정 웹페이지의 대표 url주소를 검색엔진에게 알려주는 역할로 상위 노출을 시키는데 중요한 역할을 합니다.
- 애플 공식 사이트의 canonical을 코드를 보겠습니다.

- 검색엔진에 대한 최적화를 아는 기업은 모두 작성합니다.
5. 소셜 오픈 그래프(Open Graph)
- 브라우저나 검색 로봇에게 해당 페이지의 정보를 알려주는 메타태그입니다.
- 표기 방법은 페이스북의 오픈 그래프 프로토콜을 사용하는 것입니다.
- 메타 태그의 property속성에 og라는 것으로 처리를 해줍니다.
1) 오픈 그래프를 안 쓴 경우
- 어떤 경우에 사용하는지 소셜 오픈 그래프를 안쓴 코드 먼저 보겠습니다.
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SEO관련 테스트</title>
</head>
<body>
<h1>SEO관련 테스트</h1>
</body>
</html>- 인코딩 관련 메타태그를 제외한 나머지는 전부 작성하지 않았습니다.
## 티스토리 블로그에 붙인 화면

- 주소를 붙이고 엔터를 치면 아래 나오는 것이 소셜 그래프입니다.
- 소셜 오픈그래프를 쓰진 않았지만 title태그는 작성했기 때문에 제목은 나옵니다.
- 하지만 설명, 이미지 등은 나오지 않죠?
## 카카오톡에서 주소 붙인 화면

- 네이버 주소도 붙여 보고, 방금 쓴 코드를 쓴 주소도 붙여봤습니다.
- 어떤가요? 네이버는 이미지, 타이틀, 설명, 주소가 잘 나오죠?
- 하지만 아래는 제목, 주소만 나옵니다.
- 네이버처럼 만들려고 소셜 오픈그래프를 사용합니다.
2) 오픈 그래프 코드
- 그럼 오픈 그래프 코드를 확인해 보겠습니다.
## 대표적인 오픈 그래프 코드
<meta property="og:url" content="표시할 주소 작성" />
<meta property="og:type" content="페이지 타입 작성" />
<meta property="og:title" content="페이지 타이틀" />
<meta property="og:description" content="페이지 내용 요약" />
<meta property="og:image" content="표시할 이미지 경로" />
## 테스트할 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<!-- 인코딩관련 -->
<meta charset="UTF-8">
<!-- 뷰포트메타태그 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SEO관련 테스트</title>
<!--웹페이지에 대한 설명 작성-->
<meta name="description" content="오쌤의 니가스터디에서 SEO관련 강의를 합니다.">
<!--키워드 정의-->
<meta name="keyword" content="오쌤의 니가스터디, SEO, 크롤링">
<!--크롤링 봇 색인 허용-->
<meta name="robots" content="index, follow">
<!-- 소셜 오픈 그래프 코드 -->
<meta property="og:url" content="http://ossamstudy.dothome.co.kr" />
<meta property="og:type" content="website" />
<meta property="og:title" content="오쌤의 니가스터디 테스트 사이트" />
<meta property="og:description" content="현재 SEO관련 강좌를 진행중에 있습니다." />
<meta property="og:image" content="seo.png" />
</head>
<body>
<h1>SEO관련 테스트</h1>
</body>
</html>
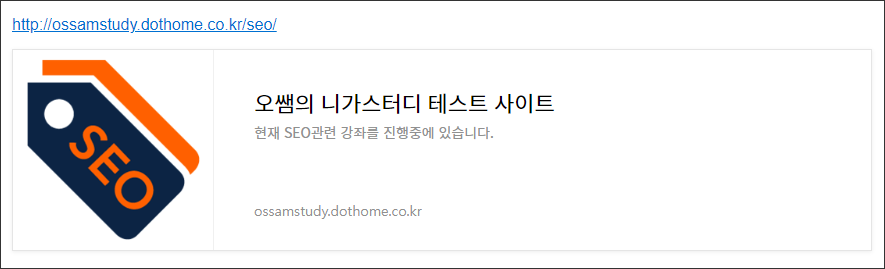
## 블로그에 표시되는 화면

- 브라우저 캐시가 1시간 유지돼서 바로 테스트가 안 돼서 seo폴더를 만들어서 처리했습니다.
- 이번에는 이미지, 타이틀, 설명, 주소 전부 잘 들어가죠?
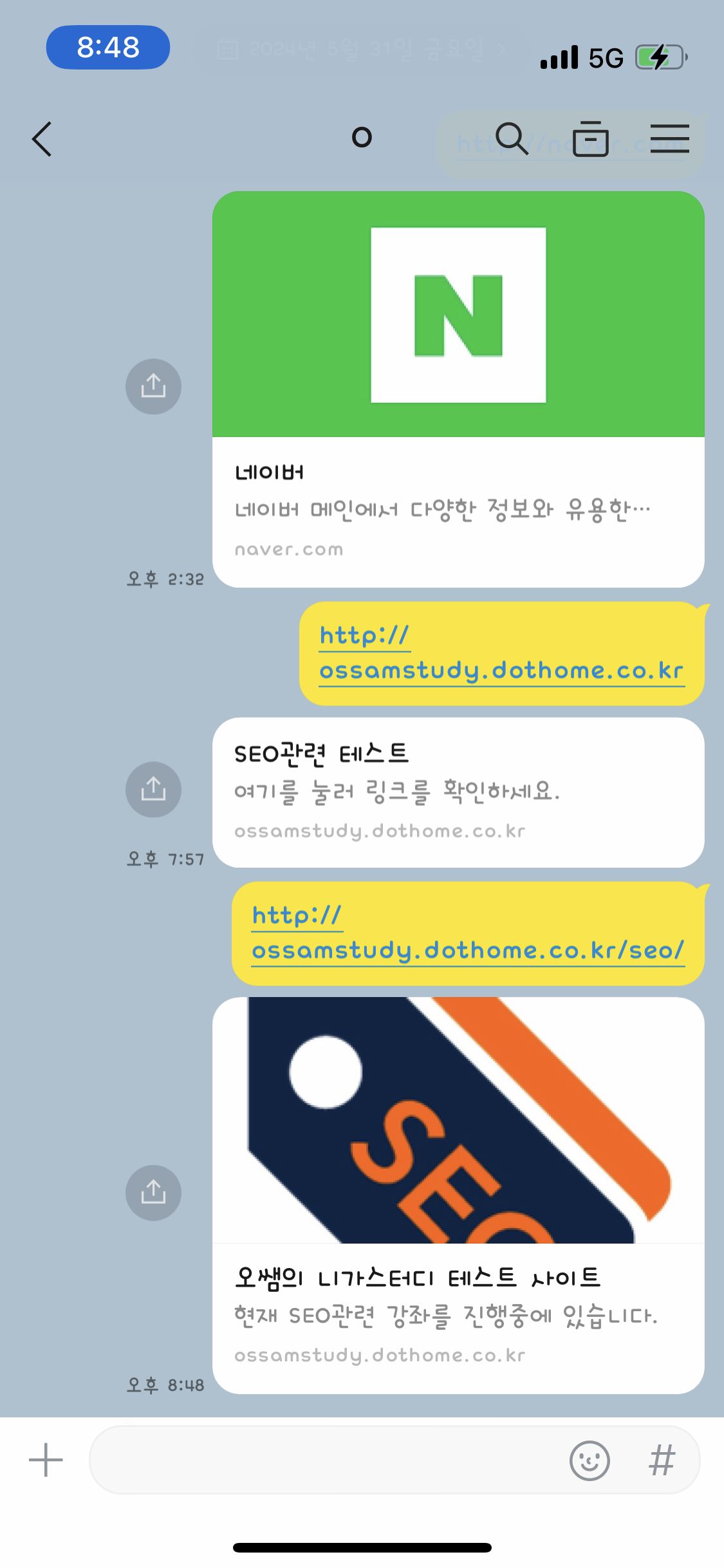
## 카카오톡에 표시되는 화면

- 카카오톡에도 잘 표시가 되는 것이 확인됩니다.
3) 트위터 카드(twitter cards)
- 페이스북, 네이버 블로그, 카카오톡 등 대다수의 서비스에서는 오픈그래프 프로토콜만 써도 미리 보기가 가능합니다.
- 하지만 트위터는 이에 더하여 자체적인 메타데이터 표기법을 가지고 있습니다.
- x로 현재 바뀌었지만, x사이트도 트위터카드로 사용하고 있습니다.
## 트위터 카드 문법
<meta name="twitter:card" content="페이지 유형" />
<meta name="twitter:title" content="페이지 제목" />
<meta name="twitter:description" content="페이지 요약설명" />
<meta name="twitter:url" content="페이지 대표 주소" />
<meta name="twitter:image" content="페이지 대표 이미지" />
'웹언어 > HTML5' 카테고리의 다른 글
| [7/5] HTMLCSS파일공유 (0) | 2024.07.05 |
|---|---|
| [HTML5] 23강 data-* 사용자 정의 속성 - 오쌤의 니가스터디 (3) | 2022.11.16 |
| [HTML5] 22강 이미지맵(Image Map) - 오쌤의 니가스터디 (7) | 2021.08.24 |
| [HTML5] 21강 a태그의 download속성 (0) | 2021.06.15 |
| [HTML5] 20강 playsinline - iOS비디오정책 (0) | 2021.02.12 |


