728x90
반응형

** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
1. data-* Attribute - 사용자 정의 속성
- 원래 HTML에서 태그에 제공되는 속성은 지정되어 있는 것만 사용할 수 있었습니다.
- 그러다 보니 개발자들이 불편하다고 의견이 나오기 시작했죠.
- 그래서 W3C는 개발자들이 사용자 정의 속성을 만들 수 있게 처리합니다.
- 개발자가 임의적으로 속성을 만들어서 사용할 수 있게 하는 것입니다.
- 하지만 기존 속성과 겹치면 안 되겠죠? 그렇기 때문에 앞에 [ data-영문 ]로 접두사를 반드시 붙여야 합니다.
## 문법
<태그명 data-영문="값">- [ data-* ] 속성은 전역 속성이며, 모든 HTML 요소에 사용할 수 있습니다.
- 속성이름에는 대문자가 포함되서는 안 되며, 접두사 [ data- ] 다음에는 적어도 한글자 이상 작성해야 합니다.
** 코드를 위해 이미지를 제공하겠습니다!
- 출처 : https://icon-icons.com/
Free Icons PNG, ICO, ICNS and SVG
icon-icons.com
## 코드 보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML data-속성</title>
<style>
img{ width: 150px; }
img[data-animal-type="birds"]{ border: 5px solid red; }
img[data-animal-type="mammal"]{ border: 5px solid green; }
img[data-animal-type="fish"]{ border: 5px solid blue; }
</style>
</head>
<body>
<img src="a01.png" alt="동물이미지01" data-animal-type="birds">
<img src="a02.png" alt="동물이미지02" data-animal-type="mammal">
<img src="a03.png" alt="동물이미지03" data-animal-type="birds">
<img src="a04.png" alt="동물이미지04" data-animal-type="birds">
<img src="a05.png" alt="동물이미지05" data-animal-type="mammal">
<img src="a06.png" alt="동물이미지06" data-animal-type="fish">
<img src="a07.png" alt="동물이미지07" data-animal-type="mammal">
<img src="a08.png" alt="동물이미지08" data-animal-type="mammal">
<img src="a09.png" alt="동물이미지09" data-animal-type="fish">
</body>
</html>- <img> 태그에 [ data-animal-type ]이라는 사용자 정의 속성을 설정하고 각각의 값을 처리했습니다.
- 보통 JS쪽 개발자들이 사용자 정의 속성을 많이 사용합니다. 하지만 이해를 위해 CSS로 예시를 들도록 할게요.
- CSS에서 속성 선택자로 각각의 동물 타입값을 지정해서 테두리를 각각 처리했습니다.
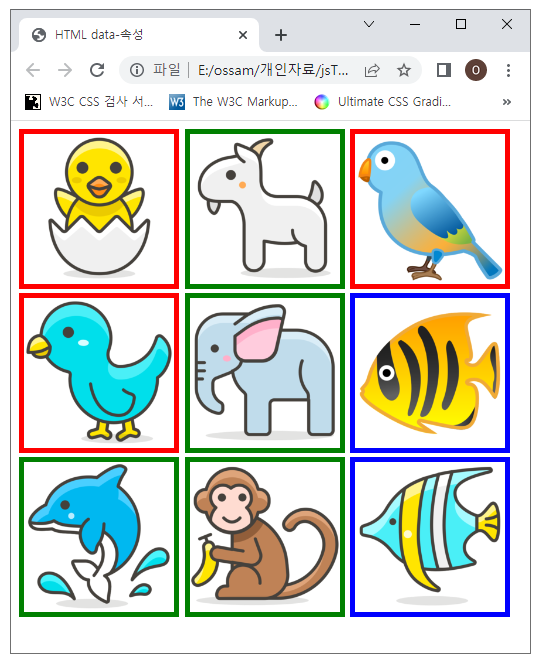
## 결과 보기

- 그럼 조류에는 다 빨간색이, 포유류에는 녹색이, 어류에는 파란색이 잘 들어갑니다.
728x90
반응형
'웹언어 > HTML5' 카테고리의 다른 글
| [7/5] HTMLCSS파일공유 (0) | 2024.07.05 |
|---|---|
| [HTML5] 24강 SEO(검색엔진최적화)관련 meta태그 (0) | 2024.05.31 |
| [HTML5] 22강 이미지맵(Image Map) - 오쌤의 니가스터디 (7) | 2021.08.24 |
| [HTML5] 21강 a태그의 download속성 (0) | 2021.06.15 |
| [HTML5] 20강 playsinline - iOS비디오정책 (0) | 2021.02.12 |


