
** 동영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
1. DOM(document object model)이란?
- html문서의 모든 요소를 의미합니다.
- 자바스크립트는 HTML DOM을 사용하여 모든 요소에 접근할 수 있습니다.

1) 자바스크립트가 할 수 있는 DOM의 동적기능
- 자바스크립트는 페이지의 모든 HTML를 변경할 수 있습니다.
- 자바스크립트는 페이지의 모든 HTML태그 속성을 변경할 수 있습니다.
- 자바스크립트는 페이지의 모든 CSS 스타일을 변경할 수 있습니다.
- 자바스크립트는 기존 HTML 요소 및 속성을 제거할 수 있습니다.
- 자바스크립트는 새로운 HTML요소 및 속성을 추가할 수 있습니다.
- 자바스크립트는 모든 기존 HTML이벤트에 반응할 수 있습니다.
2) HTML DOM
- 객체로서의 HTML요소
- 모든 HTML 요소의 속성(properties)
- 모든 HTML 요소에 접근할 수 있는 메서드(Method)
- 모든 HTML에 대한 이벤트
2. 문서객체 선택메서드
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
1) 문서객체 선택 메서드의 종류
| 메서드 종류 | 설명 |
| getElementById('아이디명') | 문서객체인 태그의 id값으로 문서객체를 선택함 |
| getElementsByTagName('태그명') | 문서객체인 태그명으로 문서객체를 선택함. 태그는 한개만 쓰지 않기 때문 복수인 배열로 선택함. |
| getElementsByClassName('클래스명') | 문서객체인 태그의 class값으로 문서객체를 선택함. 클래스명도 역시 한개만 쓰지 않기 때문에 복수인 배열로 선택함 |
| querySelector('CSS선택자') | CSS선택자로 문서객체를 직접적으로 선택함, 여러 요소가 한번에 선택될때는 일치되는 첫번째 요소를 반환 |
| querySelectorAll('CSS선택자') | CSS선택자로 문서객체를 직접적으로 선택함. 요소가 여러 개일 수 있으므로 배열로 선택 |
2) getElementById()
## 문법
document.getElementById('아이디명');
- 문서객체를 선택해보겠습니다. 대신 문서객체가 선택되었는지를 알아야 하므로 스타일 변경을 통해 알아보도록 하겠습니다.
## 문서객체 스타일 변경 속성
문서객체선택.style.스타일속성명 = 값;
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS DOM</title>
</head>
<body>
<h1 id="text01">제목태그</h1>
<h1 id="text02">제목태그</h1>
<h1 id="text03">제목태그</h1>
<script>
//문서객체 선택
var text01 = document.getElementById('text01');
var text02 = document.getElementById('text02');
var text03 = document.getElementById('text03');
//문서객체스타일 변경
text01.style.color = 'red';
text02.style.color = 'green';
text03.style.color = 'blue';
</script>
</body>
</html>
## 코드 결과

3) getElementsTagName()
## 문법
document.getElementsTagName('태그명');- 메서드 자체부터 벌써 복수인 s가 붙는 것 보이시죠?
- 태그명으로 선택시 복수로 배열로 선택이 됩니다.
## 잘못된 문서객체 선택 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS DOM</title>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<script>
//문서객체 선택
var h1 = document.getElementsByTagName('h1');
//문서객체스타일 변경
h1.style.color = 'red';
</script>
</body>
</html>
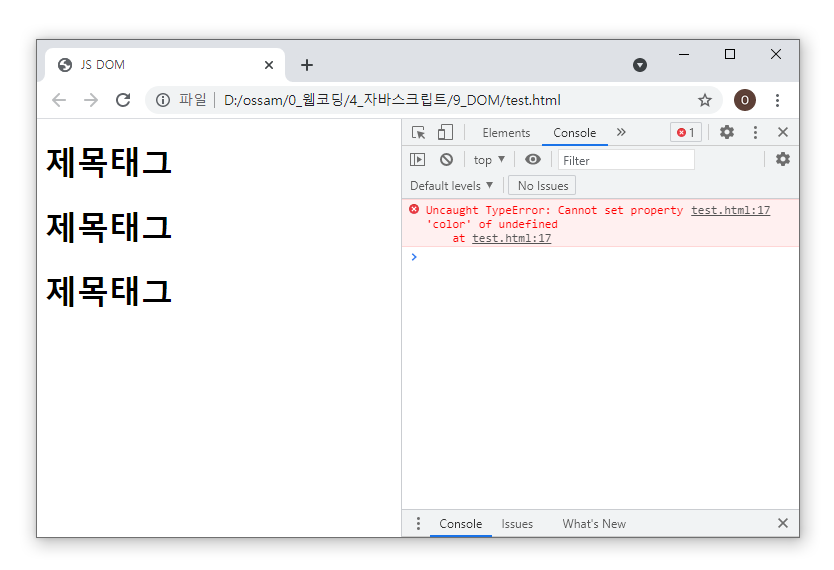
## 잘못된 문서객체 선택 코드 결과

- 색이 적용안된 것 보이시죠?
- 크롬개발자모드(F12)를 눌러보면 틀렸다고 나오는 것을 볼 수 있습니다.
- 태그명으로 선택시 복수인 배열로 선택되기 때문에 배열호출방식으로 선택해줘야 합니다.
## 잘된 문서객체 선택 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS DOM</title>
</head>
<body>
<h1>제목태그</h1>
<h1>제목태그</h1>
<h1>제목태그</h1>
<script>
//문서객체 선택
var h1 = document.getElementsByTagName('h1');
//문서객체스타일 변경
h1[0].style.color = 'red';
h1[1].style.color = 'green';
h1[2].style.color = 'blue';
</script>
</body>
</html>- 원래 배열을 각각 호출시 배열명[인덱스번호]로 작성합니다.
- 그 방법으로 문서객체를 각각 호출 한 것입니다.
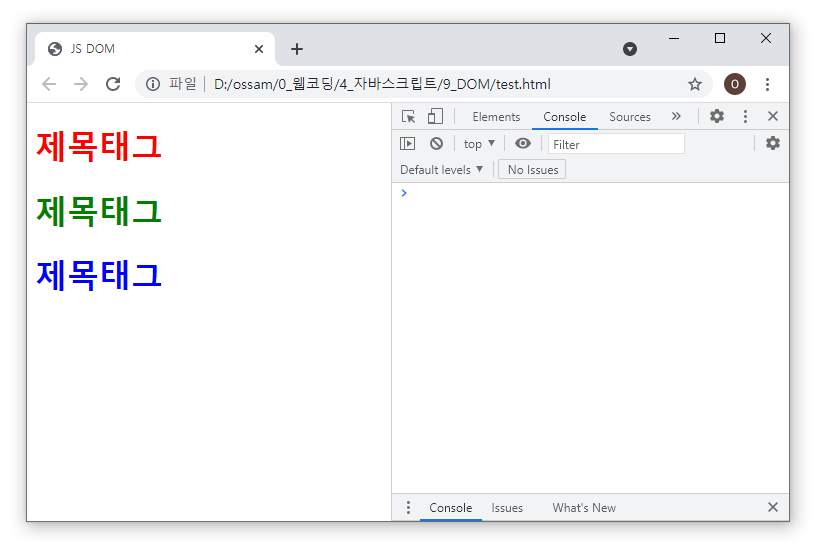
## 잘된 문서객체 선택 코드 결과

- 에러도 없고 색상이 각각 적용되는 것을 확인할 수 있습니다.
4) getElementsClassName()
## 문법
document.getElementsClassName('클래스명');- 메서드 자체부터 벌써 복수인 s가 붙는 것 보이시죠?
- 태그명으로 선택시 복수로 배열로 선택이 됩니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS DOM</title>
</head>
<body>
<h1 class="text">제목태그</h1>
<h1 class="text">제목태그</h1>
<h1 class="text">제목태그</h1>
<script>
var text = document.getElementsByClassName('text');
text[0].style.color = 'red';
text[1].style.color = 'green';
text[2].style.color = 'blue';
</script>
</body>
</html>- getElementsTagName()처럼 배열로 선택하시면 됩니다.
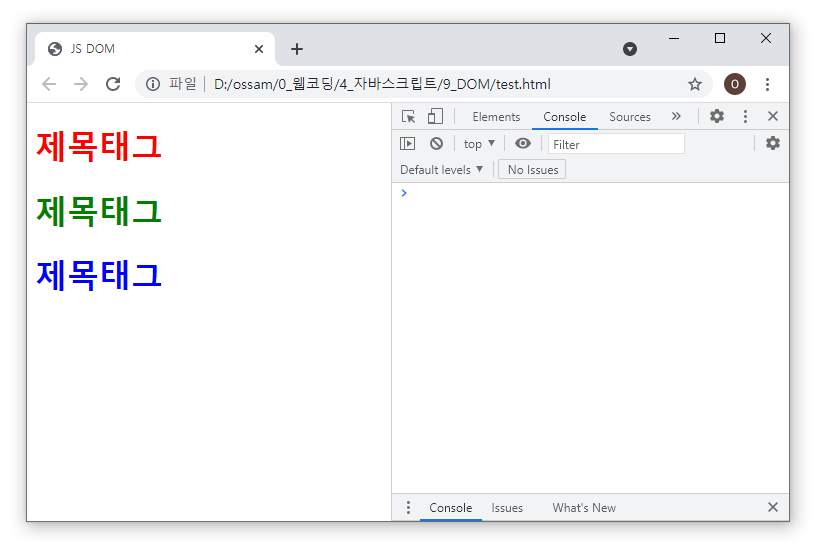
## 코드 결과

- 역시 각각 색상이 잘 들어가는 것을 확인할 수 있습니다.
5) quarySelector()
## 문법
document.querySelector('css선택자');- css선택자처럼 선택하는 방식입니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 class="text">제목태그</h1>
<h1 class="text">제목태그</h1>
<h1 class="text">제목태그</h1>
<script>
var text = document.querySelector('.text');
text.style.color = 'red';
</script>
</body>
</html>
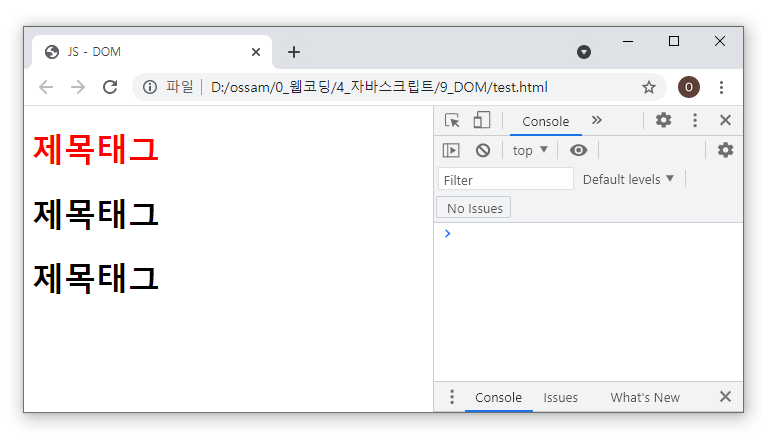
## 코드 결과

- 하지만 여러 개가 있다면 첫번째 요소 한개만 선택하게 됩니다.
6) quarySelectorAll()
## 문법
document.querySelectorAll('css선택자');- css선택자처럼 선택하는 방식입니다.
- 여러 문서객체인 경우 전부 선택하는 방식입니다.
- 하지만 역시 배열로 처리됩니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 class="text">제목태그</h1>
<h1 class="text">제목태그</h1>
<h1 class="text">제목태그</h1>
<script>
var text = document.querySelectorAll('.text');
text[0].style.color = 'red';
text[1].style.color = 'green';
text[2].style.color = 'blue';
</script>
</body>
</html>
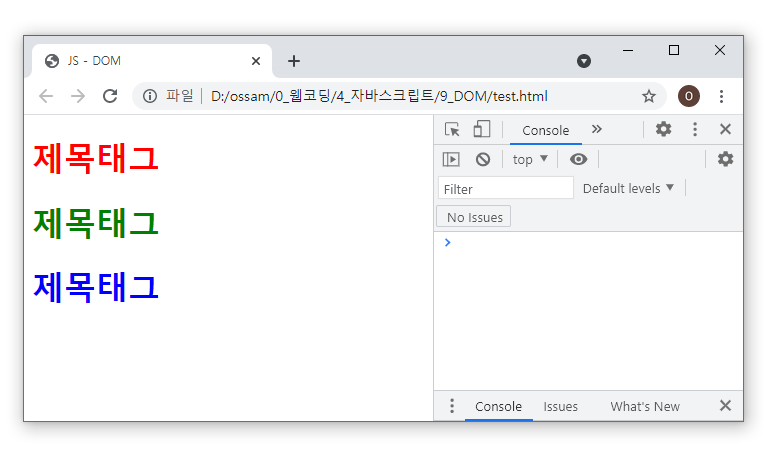
## 코드 결과

- 각각 색상이 잘 들어가는 것이 확인되시죠?
3. 준비구문
- 이전 강좌까지는 <script>태그를 <head>태그의 자손으로 작성했습니다.
- 근데 이번 강좌에서는 <body>내부에 작성했습니다. 그 이유를 알아보도록 하겠습니다.
1) <script>태그를 <head>태그 내부에 작성
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<script>
var text = document.getElementById('text');
text.style.color = 'red';
</script>
</head>
<body>
<h1 id="text">제목태그</h1>
</body>
</html>- <script>태그를 <head>태그 내부에 작성했습니다.
## 코드 결과

- 에러가 뜨면서 적용안되는 것이 보이시죠?

- 코드를 보시면 <script>태그가 <body>태그보다 위쪽에 존재하는 것을 볼수 있습니다.
- 컴퓨터 언어들은 대부분 FIFO(First In First Out)방식을 사용하고 있습니다.
- 먼저 쓴 코드 먼저 처리하고, 나중에 쓴 코드 나중에 처리한다는 의미입니다.
- 그러다보니 아직 <body>내부의 문서객체를 읽지 못한 상태에서 코드가 실행됩니다.
- 그래서 문서객체가 없다고 생각해서 에러가 발생된 것입니다.
2) <script>태그를 문서객체 아래에 작성
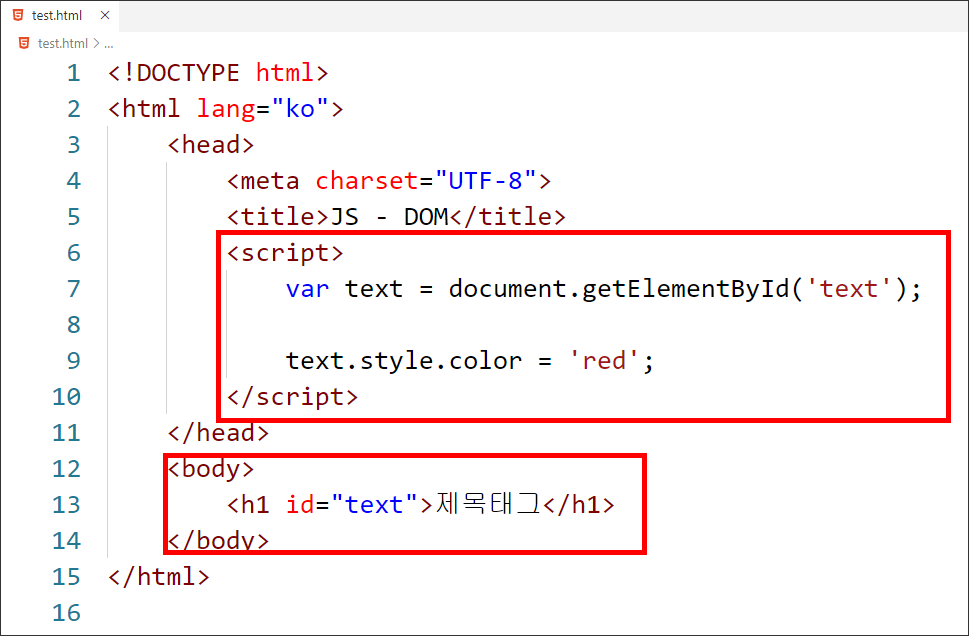
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 id="text">제목태그</h1>
<script>
var text = document.getElementById('text');
text.style.color = 'red';
</script>
</body>
</html>- 이번에는 <h1>태그 아래에 <script>태그를 붙여보도록 하겠습니다.
## 코드 결과

- 문서객체를 먼저 읽었기 때문에 에러없이 잘 실행되는 것을 확인할 수 있습니다.
- 대부분 자바스크립트는 이 방식을 많이 사용합니다.
3) 준비구문
- 근데 꼭 <script>태그를 <head>태그 내부에 쓰고 싶다면 방법은 있습니다.
- 문서객체를 먼저 읽고 스크립트 구문을 실행하라는 준비구문을 작성하면 됩니다.
## 문법
window.onload = function(){
//스크립트 코드 작성
}- 창이 읽혀지고 나면 일어날 일을 콜백함수에 작성하는 구문입니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<script>
window.onload = function(){
var text = document.getElementById('text');
text.style.color = 'red';
}
</script>
</head>
<body>
<h1 id="text">제목태그</h1>
</body>
</html>- 준비구문을 작성함으로 <script>태그를 <head>내부에 작성했습니다.
## 코드 결과

- 역시 에러 없이 잘 나오는 것을 확인할 수 있습니다.
- 하지만 자바스크립트에서는 준비구문은 한번만 작성해야하다보니 실제적으로는 제이쿼리에서처럼 사용하진 않습니다.
4. 문서객체 선택 속성
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
1) 문서객체 선택 속성의 종류
| 속성 종류 | 설명 |
| document.anchors | name 속성이 있는 모든 a태그 요소를 반환 |
| document.baseURI | 문서의 절대 기본 URI를 반환 |
| document.body | <body>요소를 반환 |
| document.cookie | 문서객체의 cookie를 반환 |
| document.doctype | 문서객체의 doctype을 반환 |
| document.documentElement | <html>요소를 반환 |
| document.documentMode | 브라우저에서 사용하는 모드를 반환 |
| document.documentURI | 문서객체의 URI를 반환 |
| document.domain | 문서객체 서버의 도메인명을 반환 |
| document.embeds | 모든 <embed>요소를 반환 |
| document.forms | 모든 <form>요소를 반환 |
| document.head | <head>요소를 반환 |
| document.images | 모든 이미지 요소를 반환 |
| document.implementation | DOM구현을 반환 |
| document.inputEncoding | 문서객체의 인코딩(character set)을 반환 |
| document.lastModified | 문서객체가 업데이트된 날짜와 시간을 반환 |
| document.links | href속성이 있는 모든 <area>요소와 <a>요소를 반환 |
| document.readyState | 문서의 로드되는 상태를 반환 |
| document.referrer | 링크 문서의 URI를 반환 |
| document.scripts | 모든 <script>요소를 반환 |
| document.strictErrorChecking | 오류검사가 시행되면 반환 |
| document.title | <title>요소 반환 |
| document.URL | 문서의 전체 URL을 반환 |
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 22강 DOM - 문서객체이벤트 - 오쌤의 니가스터디 (0) | 2021.06.12 |
|---|---|
| [JS강좌] 21강 DOM - 문서객체생성 - 오쌤의 니가스터디 (0) | 2021.06.12 |
| [JS강좌] 19강 BOM - screen - 오쌤의 니가스터디 (0) | 2021.06.10 |
| [JS강좌] 18강 BOM - 모바일기기접속 확인 - 오쌤의 니가스터디 (0) | 2021.06.09 |
| [JS강좌] 17강 BOM - navigator객체 - 오쌤의 니가스터디 (0) | 2021.06.09 |



