728x90
반응형

** 영상으로 보실분은 아래 주소를 클릭해주세요.
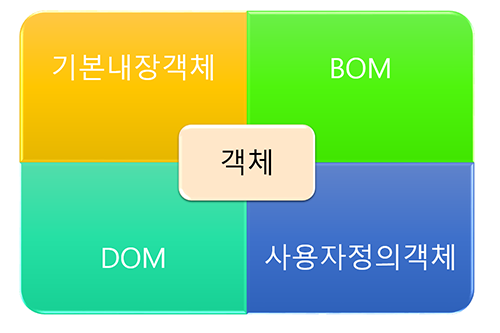
* 객체의 큰 부분

| 종류 | 설명 |
| 기본내장객체 | 기본적인 객체들로 보통 컴퓨터 언어들은 갖고 있는 객체 |
| BOM(Browser Object Model) | 브라우저오브젝트 모델, 브라우저 관련 객체 |
| DOM(Document Object Model) | 문서객체모델, 태그나 컨텐츠 등을 의미하는 객체 |
| 사용자정의객체 | 개발자가 직접적으로 생성하는 새로운 객체 |
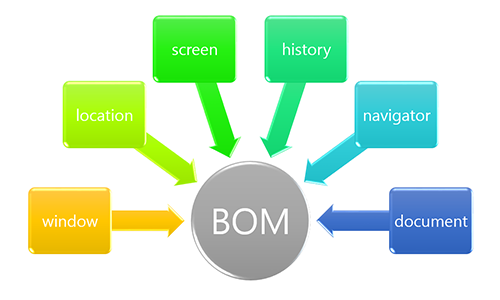
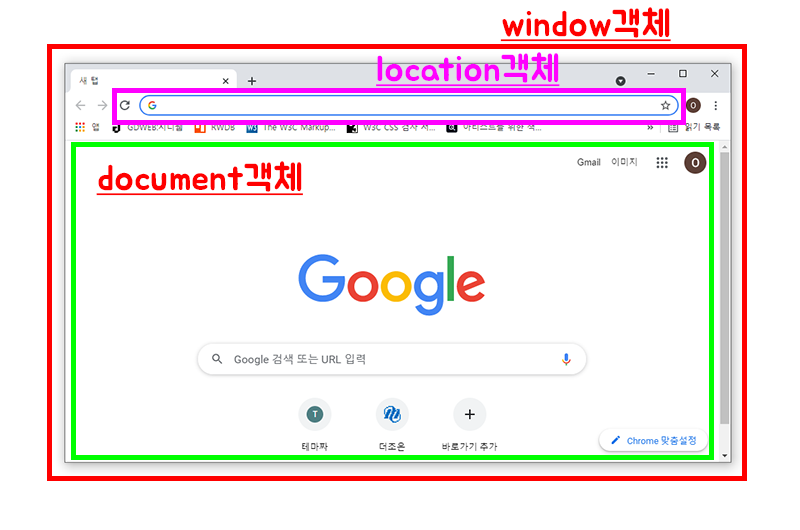
* BOM객체

| 종류 | 설명 |
| window | 브라우저 창 객체, BOM의 최상위 객체 |
| location | 주소표시줄 객체 |
| screen | 운영체제 화면 객체 |
| history | 방문기록 객체 |
| navigator | 브라우저정보 객체 |
| document | 문서객체 - body태그부분을 의미 |
- BOM은 전부 소문자로 쓰는 것이 규칙입니다.
- DOM은 BOM의 일부이나 매우 중요하기 때문에 따로 나눠서 봅니다.

1. navigator 객체의 속성
- navigator는 브라우저 정보를 뜻하는 객체입니다.
- 브라우저의 종류나 모바일에서 접속했는지 등을 확인할 수 있습니다.
1) navigator 속성의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 속성 종류 | 설명 |
| appCodeName | 브라우저의 코드명을 반환 모든 최신 브라우저는 호환성을 이유로 [Mozilla]를 반환 |
| appName | 브라우저의 이름을 반환 IE11, Firefox, Chrome, Safari는 [Netscape]를 반환 IE10이하의 버전은 [Microsoft Internet Explorer]를 반환 Opera는 [Opera]를 반환 |
| appVersion | 브라우저의 버전 정보를 반환 |
| cookieEnabled | 브라우저에서 쿠키를 사용할지 여부를 지정하는 불표현식(true/false)를 반환 |
| geolocation | 사용자의 위치를 찾는데 사용할 수 있는 Geolocation개체를 반환 |
| language | 브라우저의 언어버전을 반환 |
| onLine | 브라우저가 온라인 또는 오프라인 모드인지 불표현식(true/false)를 반환 |
| platform | 브라우저가 컴파일되는 플랫폼을 반환 |
| product | 브라우저의 엔진 이름을 반환 모든 브라우저가 [Gecko]라고 반환 |
| userAgent | 브라우저에서 서버로 보낸 사용자 에이전트 헤더의 값을 반환 |
2) navigator 속성들의 값 확인
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - navigator객체</title>
<script>
var txt = "";
txt += "<p>Browser CodeName(브라우저 코드명): " + navigator.appCodeName + "</p>";
txt += "<p>Browser Name(브라우저명): " + navigator.appName + "</p>";
txt += "<p>Browser Version(브라우저 버전): " + navigator.appVersion + "</p>";
txt += "<p>Cookies Enabled(쿠키사용가능): " + navigator.cookieEnabled + "</p>";
txt += "<p>Browser Language(브라우저 언어): " + navigator.language + "</p>";
txt += "<p>Browser Online(브라우저 온라인모드): " + navigator.onLine + "</p>";
txt += "<p>Platform(플랫폼): " + navigator.platform + "</p>";
txt += "<p>User-agent header(브라우저 에이전트): " + navigator.userAgent + "</p>";
document.write(txt);
</script>
</head>
<body>
</body>
</html>
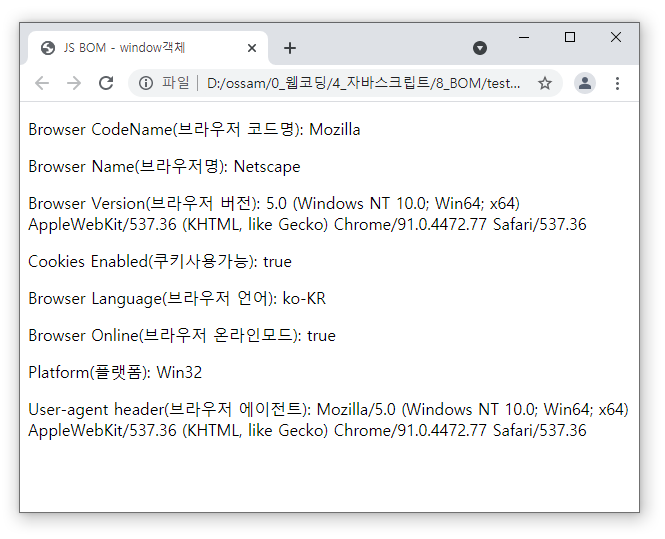
## 코드 결과

2. navigator 객체의 메서드
- navigator는 브라우저 정보를 뜻하는 객체입니다.
- 브라우저의 종류나 모바일에서 접속했는지 등을 확인할 수 있습니다.
1) navigator 메서드의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 메서드 종류 | 설명 |
| javaEnabled() | 브라우저에서 java를 사용할 수 있는지 불표현식(true/false)로 반환 |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - navigator객체</title>
<script>
document.write(navigator.javaEnabled());
</script>
</head>
<body>
</body>
</html>
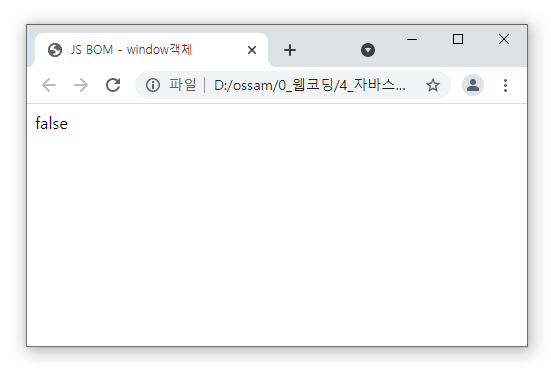
## 코드 결과

728x90
반응형
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 19강 BOM - screen - 오쌤의 니가스터디 (0) | 2021.06.10 |
|---|---|
| [JS강좌] 18강 BOM - 모바일기기접속 확인 - 오쌤의 니가스터디 (0) | 2021.06.09 |
| [JS강좌] 16강 BOM - history객체 - 오쌤의 니가스터디 (0) | 2021.06.08 |
| [JS강좌] 15강 BOM - location객체 - 오쌤의 니가스터디 (0) | 2021.06.07 |
| [JS강좌] 14강 BOM - window객체 - 오쌤의 니가스터디 (0) | 2021.06.04 |



