728x90
반응형

** 영상으로 보실분은 아래 주소를 클릭해주세요.
1. 현재 웹이 모바일기기에서 접속했는지 확인
- 지난 강좌에서 배웠던 BOM의 navigator객체를 통해 현재 웹이 모바일기기에서 접속했는지 확인해보도록 하겠습니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 뷰포트메타태그 : 모바일기기장치인식하는 코드 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS BOM</title>
<script>
//모바일기기이름을 담은 배열
var mobile_keys = new Array('iPhone','iPad','Android','BlackBerry','Windows Phone',
'Windows CE','LG','MOT','SAMSUNG','SonyEricsson','Nokia');
for(var i in mobile_keys){
//브라우저의 에이전트 정보에 모바일이름과 매치되는 글자가 있다면
if(navigator.userAgent.match(mobile_keys[i])){
alert('모바일기기에서 접속했습니다.');
}
}
</script>
</head>
<body>
</body>
</html>- 뷰포트메타태그는 모바일기기를 인식하기 위한 코드입니다.
- [mobile_keys]변수에 모바일기기 이름들을 담아놨습니다.
- [navigator.userAgent]는 사용자가 접속한 브라우저의 에이전트 정보입니다. 그 중에는 모바일기기면 이름이 들어 있습니다.
- [match]는 String객체의 메서드로 문자열에 매개변수와 같은 값이 있으면 true를 반환합니다.
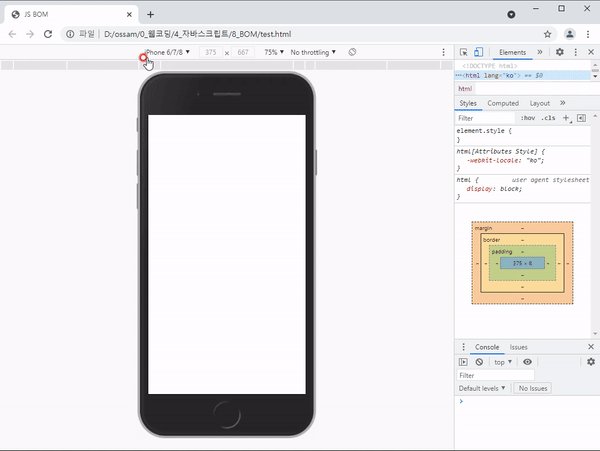
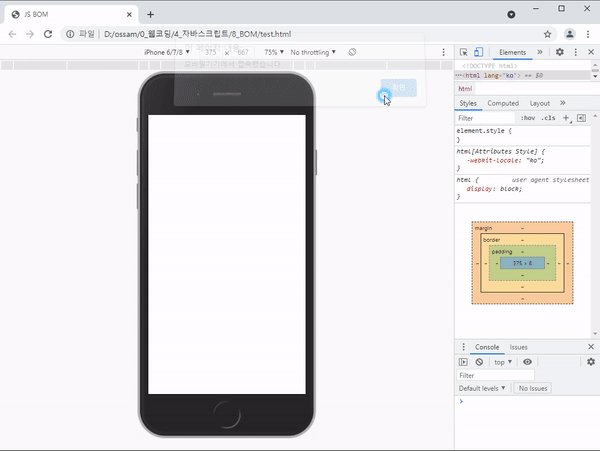
## 코드 결과

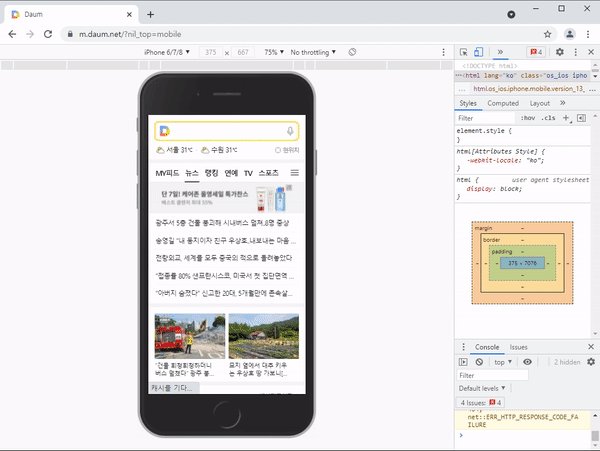
- 크롬은 모바일을 테스트해볼수 있습니다.
- 크롬 개발자모드(F12)를 보면 모바일버전으로 볼수 있습니다.
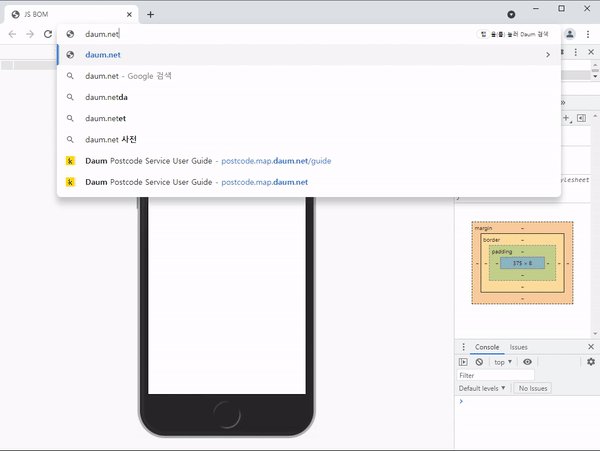
** 위의 코드를 사용하면 모바일에서 PC웹주소를 쳐도 모바일웹 주소로 보낼 수 있습니다.

- 위에 그림에 보면 다음의 pc웹주소인 [daum.net]를 치나 [m.daum.net]으로 가는 것을 볼 수 있습니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 뷰포트메타태그 : 모바일기기장치인식하는 코드 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS BOM</title>
<script>
//모바일기기이름을 담은 배열
var mobile_keys = new Array('iPhone','iPad','Android','BlackBerry','Windows Phone',
'Windows CE','LG','MOT','SAMSUNG','SonyEricsson','Nokia');
for(var i in mobile_keys){
//브라우저의 에이전트 정보에 모바일이름과 매치되는 글자가 있다면
if(navigator.userAgent.match(mobile_keys[i])){
location.assign('http://m.daum.net');
}
}
</script>
</head>
<body>
</body>
</html>- location.assign() 메서드는 주소표시줄을 변경시키는 메서드입니다.
- 모바일기기에서 접속했다면 모바일주소로 변경시키라는 코드입니다.
728x90
반응형
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 20강 DOM - 문서객체선택 - 오쌤의 니가스터디 (0) | 2021.06.11 |
|---|---|
| [JS강좌] 19강 BOM - screen - 오쌤의 니가스터디 (0) | 2021.06.10 |
| [JS강좌] 17강 BOM - navigator객체 - 오쌤의 니가스터디 (0) | 2021.06.09 |
| [JS강좌] 16강 BOM - history객체 - 오쌤의 니가스터디 (0) | 2021.06.08 |
| [JS강좌] 15강 BOM - location객체 - 오쌤의 니가스터디 (0) | 2021.06.07 |



