
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요.
1. 이벤트 연결 속성과 메서드
- 이번 강좌에서는 문서객체 이벤트를 보도록 하겠습니다.
| 이벤트 종류 | 문법 |
| 고전이벤트 | 문서객체선택.on이벤트타입명 = function(){ } |
| addEventListener() | 문서객체선택.addEventListener('이벤트타입명',function(){}); |
| removeEventListener() | 문서객체선택.removeEventListener('이벤트타입명',function(){}); |
| 인라인이벤트 | <태그명 on이벤트타입명=""></태그명> 태그의 속성으로 이벤트를 작성 |
- 이벤트 연결은 속성 방식 있고 메서드 방식이 있습니다.
- 두 방식 모두 공부해보록 하겠습니다.
1) 고전이벤트
- 예전에만 사용했다고 해서 고전이벤트가 아니라, 예전부터 지금까지 쭉 사용되는 이벤트입니다.
- 이벤트를 속성방식으로 사용하는 방식입니다.
## 문법
문서객체선택.on이벤트타입명 = function(){
//이벤트발생시 줄 코드의 집합
}
## 코드예시
- h1태그를 클릭하면 글자색이 빨간색으로 바뀌도록 설정해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 id="text">제목태그</h1>
<script>
var text = document.getElementById('text');
text.onclick = function(){
this.style.color = 'red';
}
</script>
</body>
</html>
## 코드 결과

2) addEventListener()
- 문서객체에 이벤트를 연결해주는 메서드입니다.
## 문법
문서객체선택.addEventListener('이벤트타입',function(){
//이벤트발생시 줄 코드의 집합
});
## 코드예시
- h1태그를 클릭하면 글자색이 빨간색으로 바뀌도록 설정해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 id="text">제목태그</h1>
<script>
var text = document.getElementById('text');
text.addEventListener('click',function(){
this.style.color = 'red';
});
</script>
</body>
</html>
## 코드 결과

3) removeEventListener()
- 문서객체에 이벤트를 제거해주는 메서드입니다.
## 문법
문서객체선택.removeEventListener('이벤트타입',function(){
//이벤트발생시 줄 코드의 집합
});
## 코드예시
- h1태그를 클릭하면 글자색이 빨간색으로 바뀌도록 설정, h1에 마우스를 올리면 글자색은 노란색, 배경색은 검정색으로 설정, h1에서 마우스를 내리면 원래대로 처리하겠습니다.
- 5초뒤에는 mouseover이벤트를 제거해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 id="text">제목태그</h1>
<script>
var text = document.getElementById('text');
text.addEventListener('click',function(){
this.style.color = 'red';
});
function mouseOverRemove(){
this.style.color = 'yellow';
this.style.backgroundColor = 'black';
}
text.addEventListener('mouseover',mouseOverRemove);
text.addEventListener('mouseout',function(){
this.style.color = 'black';
this.style.backgroundColor = 'transparent';
});
setTimeout(function(){
text.removeEventListener('mouseover',mouseOverRemove);
},5000);
</script>
</body>
</html>- 이때 같은 명령이어야 하므로 함수로 처리했습니다.
## 코드 결과

- 처음엔 마우스 올렸을때 색상이 잘 바뀌다가 5초가 지나고 난 이후에 바뀌지 않는 것을 확인할 수 있습니다.
- 뒤에 다시 되는 것은 위의 이미지가 gif파일인데 반복되기 때문입니다.
4) 인라인이벤트
- 태그에 속성으로 이벤트를 쓰는 방식입니다.
## 문법
<태그명 on이벤트타입="JS문법"></태그명>
## 코드예시
- h1태그를 클릭하면 글자색이 빨간색으로 바뀌도록 설정해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 id="text" onclick="this.style.color='red';">제목태그</h1>
</body>
</html>
## 코드 결과

2. 이벤트타입의 종류
| 이벤트타입 종류 | 문법 |
| abort | 미디어의 로드가 중단되면 이벤트가 발생 |
| afterprint | 페이지가 인쇄를 시작하거나, 인쇄 대화상자가 닫힌 경우 이벤트가 발생 |
| animationend | css 애니메이션이 완료되면 이벤트가 발생 |
| animationiteration | css 애니메이션이 반복될때 발생하는 이벤트 |
| animationstart | css 애니메이션이 시작할때 이벤트가 발생 |
| beforeprint | 페이지가 인쇄되려고 할때 이벤트가 발생 |
| beforeunload | 문서(document)가 unload되기 전에 이벤트가 발생 |
| blur | 초점받은 요소에서 초점을 벗어날때 이벤트가 발생 |
| canplay | 브라우저가 미디어 재생을 시작할 수 있을때 발생(시작되기 전 충분히 버퍼링 된 경우) |
| canplaythrough | 브라우저가 버퍼링을 위해 중지하지 않고, 미디어를 통해 재생할 수 있을 때 발생 |
| change | 요소의 무언가가 변경되었을때 이벤트가 발생(<input>, <select>, <textarea>에서 발생) |
| click | 요소를 클릭했을 때 이벤트가 발생 |
| contextmenu | 사용자가 마우스 오른쪽 버튼을 클릭하여 컨텍스트메뉴를 열때 이벤트가 발생 |
| copy | 사용자가 요소의 내용을 복사할 때 이벤트가 발생 |
| cut | 사용자가 요소의 내용을 잘라내기하였을때 이벤트가 발생 |
| dblclick | 요소를 더블클릭했을때 이벤트가 발생 |
| drag | 요소를 마우스로 드래그(끌때)할 때 이벤트가 발생 |
| dragend | 사용자가 요소 드래그를 완료하면 이벤트가 발생 |
| dragenter | 드래그 한 요소가 드롭 대상에 들어올 때 이벤트가 발생 |
| dragleave | 드래그 한 요소가 드롭 대상을 벗어날 때 이벤트가 발생 |
| dragover | 드래그 한 요소가 드롭 대상 위에 있을 때 이벤트가 발생 |
| dragstart | 사용자가 요소를 끌기 시작할 때 이벤트가 발생 |
| drop | 드래그한 요소를 드롭 대상에 놓으면 이벤트가 발생 |
| durationchange | 미디어 길이가 변경되면 이벤트가 발생 |
| ended | 미디어가 끝날때 발생("감사합니다"와 같은 메시지에 유용) |
| error | 외부 파일을 로드하는 동안 오류가 발생하면 이벤트가 발생 |
| focus | 요소가 초점을 받았을때 이벤트가 발생 |
| focusin | 요소가 초점을 받으려고 할때 이벤트가 발생 |
| focusout | 요소가 초점을 잃을 때 이벤트가 발생 |
| fullscreenchage | 요소가 전체화면 모드로 표시될때 이벤트가 발생 |
| fullscreenerror | 요소를 전체화면모드로 표시할 수 없을때 발생 |
| hashchange | URL의 앵커부분이 변경된 경우 이벤트가 발생 |
| input | 요소가 사용자 입력을 받을 때 이벤트가 발생 |
| invalid | 요소가 유효하지 않을 때 이벤트가 발생 |
| keydown | 사용자가 키를 누를때 이벤트가 발생(특수키 포함) |
| keypress | 사용자가 키를 누를때 이벤트가 발생(특수키 제외) |
| keyup | 사용자가 키를 눌렀다 뗐을때 이벤트가 발생 |
| load | 객체가 로드되면 이벤트가 발생 |
| loadeddata | 미디어 데이터가 로드되면 이벤트가 발생 |
| loadedmetadata | 메타데이터(ex) 크기 및 기간)가 로드될 때 이벤트가 발생 |
| loadstart | 브라우저가 지정된 미디어를 찾기 시작할 때 이벤트가 발생 |
| message | 이벤트 소스를 통해 메세지가 수신되면 이벤트가 발생 |
| mousedown | 마우스가 요소를 꾹 누르고 있을때 이벤트가 발생 |
| mouseenter | 마우스가 요소로 들어갔을 때 이벤트가 발생 |
| mouseleave | 마우스가 요소에서 떠날 때 이벤트가 발생 |
| mousemove | 마우스가 요소 위에서 움직일 때 이벤트가 발생 |
| mouseover | 마우스를 요소 위에 올렸을때 이벤트가 발생(자손요소로 가도 또 이벤트가 발생) |
| mouseout | 마우스를 요소 위에 올렸다 뗐을때 이벤트가 발생(자손요소에서 벗어나도 또 이벤트가 발생) |
| mouseup | 마우스로 요소를 눌렀다 뗐을때 이벤트가 발생 |
| mousewheel | 마우스 휠을 움직일때 이벤트가 발생, 현재 제거되어 wheel이벤트로 변경 |
| offline | 브라우저가 오프라인으로 작업을 시작할 때 이벤트가 발생 |
| online | 브라우저가 온라인으로 작업을 시작할 때 이벤트가 발생 |
| open | 이벤트 소스와 연결이 열리면 이벤트가 발생 |
| pagehide | 사용자가 웹페이지를 벗어날 때 이벤트가 발생 |
| pageshow | 사용자가 웹페이지를 탐색할 때 이벤트가 발생 |
| paste | 사용자가 요소에 일부 콘텐츠를 붙여 넣을 때 이벤트가 발생 |
| pause | 미디어가 사용자에 의해 또는 프로그래밍방식으로 일시 중지될 때 이벤트가 발생 |
| play | 미디어가 시작되거나 더이상 일시중지되지 않을때 이벤트가 발생 |
| playing | 미디어가 버퍼링을 위해 일시 중지 또는 중지된 후 재생될때 이벤트가 발생 |
| popstate | 창의 히스토리가 변경되면 이벤트가 발생 |
| progress | 브라우저가 미디어 데이터를 가져오는(미디어 다운로드) 중일때 이벤트가 발생 |
| ratechange | 미디어의 재생 속도가 변경되면 이벤트가 발생 |
| resize | 창사이즈가 변경될때 이벤트가 발생 |
| reset | 폼이 reset(reset버튼을 눌렀을때)되었을때 이벤트가 발생 |
| scroll | 요소의 스크롤바가 스크롤될 때 이벤트가 발생 |
| search | 사용자가 검색 필드에 무언가를 쓸 때 이벤트가 발생(<input type="search">) |
| seeked | 사용자가 미디어의 새 위치로 이동/건너뛰기를 완료하면 이벤트가 발생 |
| seeking | 사용자가 미디어의 새 위치로 이동/건너뛰기를 시작할 때 이벤트가 발생 |
| select | 사용자가 일부 텍스트를 선택한 후 이벤트가 발생(<input>, <textarea>) |
| show | <menu>요소가 컨텍스트 메뉴로 표시될 때 이벤트가 발생 |
| stalled | 브라우저가 미디어 데이터를 가져오려고 하지만 데이터를 사용할 수 없을 때 이벤트가 발생 |
| storage | 웹 저장소 영역이 업데이트되면 이벤트가 발생 |
| submit | 폼 데이터가 전송되면 이벤트가 발생 |
| suspend | 브라우저가 의도록적으로 미디어 데이터를 가져오지 못할 때 이벤트가 발생 |
| timeupdate | 미디어의 재생위치가 변경되었을 때(ex) 사용자가 빨리감기처리) 이벤트가 발생 |
| toggle | 사용자가 <details>요소를 열거나 닫을 때 이벤트가 발생 |
| touchcancel | 터치가 중단되면 이벤트가 발생 |
| touchend | 터치스크린에서 손가락을 떼면 이벤트가 발생 |
| touchmove | 화면에서 손가락을 끌면 이벤트가 발생 |
| touchstart | 화면에 손가락을 대면 이벤트가 발생 |
| transitionend | CSS 전환이 완료되면 이벤트가 발생 |
| unload | 페이지가 언로드(unload)가 되면 이벤트가 발생 |
| volumechange | 미디어의 볼륨이 변경되었을 때 이벤트가 발생(음소거 포함) |
| waiting | 미디어가 일시 중지 되었지만 다시 시작할 것으로 예상될 때 이벤트 발생(미디어가 더 많은 데이터를 버퍼링하기 위해 일지중지한 경우) |
| wheel | 마우스 휠이 아래나 위로 롤업될 때 이벤트 발생 |
- 이벤트 타입은 모두 소문자로 작성합니다.
- 매우 많기 때문에 몇가지만 예시를 들도록 하겠습니다.
1) click 이벤트
- 요소를 클릭했을때 일어나는 이벤트로 가장 많이 사용되는 이벤트입니다.
## 코드 예시
- 버튼을 클릭하면 해당 텍스트 색상으로 아래 p태그의 배경색을 변경해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<style>
p{
width: 200px; height: 50px;
border: 3px solid black;
}
</style>
</head>
<body>
<button id="btn01">red</button>
<button id="btn02">green</button>
<button id="btn03">blue</button>
<hr>
<p id="box"></p>
<script>
//1. 문서객체 가져오기
var btn01 = document.getElementById('btn01');
var btn02 = document.getElementById('btn02');
var btn03 = document.getElementById('btn03');
var box = document.getElementById('box');
//2. box의 배경색을 변경하는 함수 선언
function bgChange(){
var color = this.textContent;
box.style.backgroundColor = color;
}
//3. 버튼의 클릭이벤트에 함수연결
btn01.onclick = bgChange;
btn02.onclick = bgChange;
btn03.onclick = bgChange;
</script>
</body>
</html>
## 코드 결과

- 버튼에 적힌 색상별로 색상이 변경되는 것을 확인할 수 있습니다.
2) keyup 이벤트
- 초점을 받는 요소에서 키보드를 눌렀다가 뗐을때 발생하는 이벤트입니다.
## 코드 예시
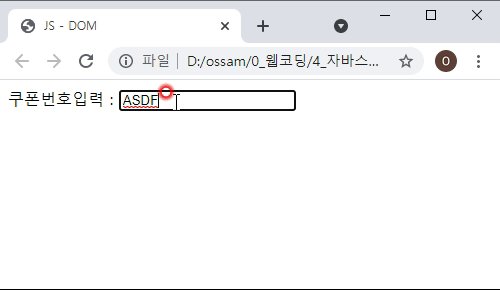
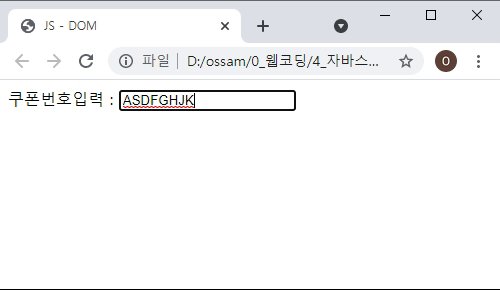
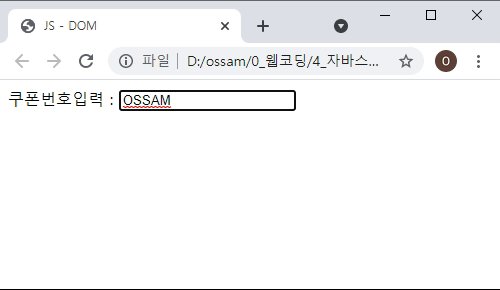
- 텍스트상자에서 키보드를 눌렀다떼면 대문자로 변경하는 예제를 해보겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<style>
p{
width: 200px; height: 50px;
border: 3px solid black;
}
</style>
</head>
<body>
<form action="#">
<label for="coupon">쿠폰번호입력 : </label>
<input type="text" id="coupon" maxlength="8">
</form>
<script>
//1. 문서객체 가져오기
var coupon = document.getElementById('coupon');
//2. 키보드 이벤트
coupon.addEventListener('keyup',function(){
//쿠폰입력상자에서 사용자가 입력한 값을 담는 변수
var text = coupon.value;
//쿠폰의 value값을 대문자로 변경해서 반환
coupon.value = text.toUpperCase();
});
</script>
</body>
</html>
## 코드 결과

'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 24강 HTML DOM Node - 오쌤의 니가스터디 (0) | 2021.06.16 |
|---|---|
| [JS강좌] 23강 이벤트객체의 속성과 메서드 - 오쌤의 니가스터디 (0) | 2021.06.15 |
| [JS강좌] 21강 DOM - 문서객체생성 - 오쌤의 니가스터디 (0) | 2021.06.12 |
| [JS강좌] 20강 DOM - 문서객체선택 - 오쌤의 니가스터디 (0) | 2021.06.11 |
| [JS강좌] 19강 BOM - screen - 오쌤의 니가스터디 (0) | 2021.06.10 |



