
** 영상으로 보실 분은 아래 주소를 클릭해주세요.

- 이번 강좌에서는 DOM인 요소, 텍스트등을 생성해보도록 하겠습니다.
1. 문서객체 동적생성 - 요소생성
- 위에서는 문서객체가 미리 생성되어 있는 것을 선택하는 것을 배워보았습니다.
- 요번에는 자바스크립트가 문서객체를 직접 생성하는 것을 해보도록 하겠습니다.
| 객체생성 종류 | 설명 |
| 정적생성 | html문서에 태그로 직접 작성하여 생성하는 것 |
| 동적생성 | 자바스크립트로 문서객체를 생성하는 것 |
- 문서객체 생성은 속성 방식 있고 메서드 방식이 있습니다.
- 두 방식 모두 공부해보록 하겠습니다.
1) innerHTML속성을 이용한 문서객체 생성
- innerHTML은 선택된 문서객체에 HTML코드를 문자열로 처리해주는 속성입니다.
## 문법
문서객체선택.innerHTML = '추가할문자열';
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1 id="text"></h1>
<script>
var text = document.getElementById('text');
text.innerHTML = '<a href="#">링크태그</a>';
</script>
</body>
</html>
## 코드 결과

- 결과도 잘 나왔지만, 크롬 개발자모드에서 [Elements]부분을 확인해보면 h1태그 안에 자손으로 a태그가 들어간 것을 확인할 수 있습니다.
2) document.write() 메서드
- innerHTML은 선택된 문서객체에 HTML코드를 문자열로 처리해주는 속성입니다.
## 문법
문서객체선택.innerHTML = '추가할문자열';
## 준비구문 없이 사용한 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<script>
document.write('<h2>제목태그2</h2>');
</script>
</head>
<body>
<h1 id="text">제목태그1</h1>
</body>
</html>
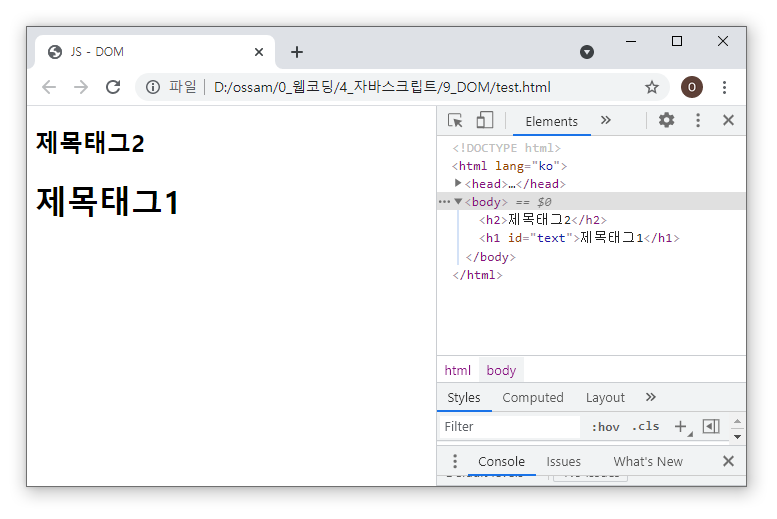
## 준비구문 없이 사용한 코드 결과

- 준비구문 없이 작성하면 h2태그가 맨위로 추가된 것을 볼수 있습니다.
## 준비구문 사용한 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<script>
window.onload = function(){
document.write('<h2>제목태그2</h2>');
}
</script>
</head>
<body>
<h1 id="text">제목태그1</h1>
</body>
</html>
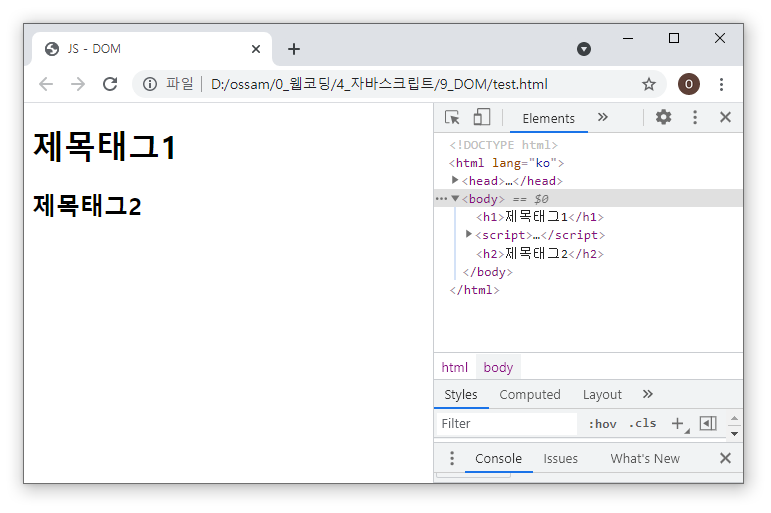
## 준비구문 사용한 코드 결과

- 준비구문을 사용하면 기존 문서객체들을 모두 삭제해버리기 때문에 특히 주의해서 써야할 메서드입니다.
3) createElement() 메서드
- createElement() 메서드는 요소를 생성해주는 메서드입니다.
- 생성한 것을 삽입하는 appendChild()메서드와 함께 사용해줘야합니다.
## 문법
document.createElement('태그요소명');
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1>제목태그1</h1>
<script>
var h2 = document.createElement('h2');
h2.innerHTML = '제목태그2';
document.body.appendChild(h2);
</script>
</body>
</html>- document.body : body태그를 선택하는 속성입니다.
## 코드 결과

- 제목태그1 뒤에 제목태그2가 생성된 것을 확인할 수 있습니다.
4) 속성컨트롤 메서드
| 메서드 종류 | 설명 |
| getAttribute('속성명') | 문서객체의 태그속성값을 얻어오는 메서드, 게터 |
| setAttribute('속성명',값) | 문서객체의 태그속성값을 변경시키는 메서드, 세터 |
- 이번에는 속성까지 동적생성하여 이미지를 생성해보도록 하겠습니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<script>
//이미지 요소 생성
var img = document.createElement('img');
//src속성 생성
img.setAttribute('src','https://cdn.pixabay.com/photo/2018/07/13/10/20/cat-3535404_960_720.jpg');
//width속성 생성
img.setAttribute('width',300)
document.body.appendChild(img);
</script>
</body>
</html>
## 코드 결과

- 이미지태그를 동적으로 잘 생성한 것을 확인할 수 있습니다.
2. 문서객체 동적생성 - 텍스트 생성
- 이번에는 텍스트를 생성해보도록 하겠습니다.
| 텍스트생성 종류 | 설명 |
| innerHTML | innerHTML은 문자열을 문서객체에 자손으로 추가해줍니다. 대신 문자열에 태그가 있으면 인식이 됩니다. |
| innerText | innerText는 문자열을 문서객체에 자손으로 추가해줍니다. 대신 문자열에 태그가 있어도 인식이 되지않고 문자열로 반환합니다. 그리고 보여지는 텍스트만 인식하고 display: none;으로 처리된 것은 읽지 않습니다. |
| textContent | textContent는 Node의 속성으로 해당 노드가 가지고 있는 텍스트값을 그대로 읽습니다. 숨겨진 텍스트(display: none;)도 인식합니다. |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
<style>
.name{ display: none; }
</style>
</head>
<body>
<h1 id="h1Text01"></h1>
<h1 id="h1Text02"></h1>
<h1 id="h1Text03"></h1>
<hr>
<h2 id="h2Text">안녕하세요. <span class="name">홍길동</span>님</h2>
<script>
var h1Text01 = document.getElementById('h1Text01');
var h1Text02 = document.getElementById('h1Text02');
var h1Text03 = document.getElementById('h1Text03');
var h2Text = document.getElementById('h2Text');
h1Text01.innerHTML = '<a href="#">링크태그1</a>';
h1Text02.innerText = '<a href="#">링크태그2</a>';
h1Text03.textContent = '<a href="#">링크태그3</a>';
console.log('innerHTML : ' + h2Text.innerHTML);
console.log('innerText : ' + h2Text.innerText);
console.log('textContent : ' + h2Text.textContent);
</script>
</body>
</html>
## 코드 결과

- 속성을 텍스트로 쓰는 경우 innerHTML은 태그를 인식해서 문서객체에 태그로 처리해줍니다.
- 속성을 텍스트로 쓰는 경우 innerText는 태그를 인식하지 못해서 문자열로 그대로 반환합니다.
- 속성을 텍스트로 쓰는 경우 textContent도 태그를 인식하지 못해서 문자열로 그대로 반환합니다.
- 속성을 읽어들이는 경우 innerHTML은 span태그까지 읽어오는 것을 확인할 수 있습니다.
- 속성을 읽어들이는 경우 innerText은 태그를 인식하지도 못하지만, display: none;으로 처리된 span태그의 텍스트도 불러오지 못합니다.
- 속성을 읽어들이는 경우 textContent는 태그를 인식하지는 못하지만, display: none;으로 처리된 span태그의 텍스트도 불러오는 것을 확인할 수 있습니다.
3. 문서객체 자손 관리 메서드
- 이번에는 자손을 생성/삭제/변경해보도록 하겠습니다.
| 자손관련 메서드 종류 | 설명 |
| removeChild(요소) | 자손요소를 제거합니다. |
| appendChild(요소) | 자손요소를 추가합니다. |
| replaceChild(새로운요소,이전요소) | 자손요소를 새롭게 변경합니다. |
1) appendChild()를 통한 자손 추가
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<h1>제목태그1</h1>
<script>
var h2 = document.createElement('h2');
h2.innerHTML = '제목태그2';
document.body.appendChild(h2);
</script>
</body>
</html>- document.body : body태그를 선택하는 속성입니다.
## 코드 결과

- 제목태그1 뒤에 제목태그2가 생성된 것을 확인할 수 있습니다.
2) removeChild()를 통한 자손 제거
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<div id="box">
<h1 id="h1">제목태그</h1>
<p id="p">문단태그</p>
</div>
<script>
var box = document.getElementById('box');
var h1 = document.getElementById('h1');
var p = document.getElementById('p');
box.removeChild(h1);
</script>
</body>
</html>
## 코드 결과

3) replaceChild()를 통한 자손 변경
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS - DOM</title>
</head>
<body>
<div id="box">
<h1 id="h1">제목태그1</h1>
<p id="p">문단태그</p>
</div>
<script>
var box = document.getElementById('box');
var h1 = document.getElementById('h1');
var p = document.getElementById('p');
var h2 = document.createElement('h2');
h2.textContent = '제목태그2';
box.replaceChild(h2,h1);
</script>
</body>
</html>
## 코드 결과

- h1태그가 h2태그로 변경된 것을 확인할 수 있습니다.
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 23강 이벤트객체의 속성과 메서드 - 오쌤의 니가스터디 (0) | 2021.06.15 |
|---|---|
| [JS강좌] 22강 DOM - 문서객체이벤트 - 오쌤의 니가스터디 (0) | 2021.06.12 |
| [JS강좌] 20강 DOM - 문서객체선택 - 오쌤의 니가스터디 (0) | 2021.06.11 |
| [JS강좌] 19강 BOM - screen - 오쌤의 니가스터디 (0) | 2021.06.10 |
| [JS강좌] 18강 BOM - 모바일기기접속 확인 - 오쌤의 니가스터디 (0) | 2021.06.09 |



