728x90
반응형

** 영상으로 보실분은 아래 주소를 클릭해주세요.
* 객체의 큰 부분

| 종류 | 설명 |
| 기본내장객체 | 기본적인 객체들로 보통 컴퓨터 언어들은 갖고 있는 객체 |
| BOM(Browser Object Model) | 브라우저오브젝트 모델, 브라우저 관련 객체 |
| DOM(Document Object Model) | 문서객체모델, 태그나 컨텐츠 등을 의미하는 객체 |
| 사용자정의객체 | 개발자가 직접적으로 생성하는 새로운 객체 |
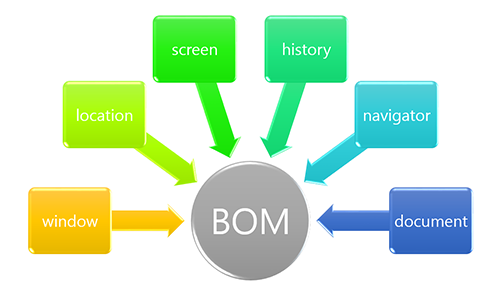
* BOM객체

| 종류 | 설명 |
| window | 브라우저 창 객체, BOM의 최상위 객체 |
| location | 주소표시줄 객체 |
| screen | 운영체제 화면 객체 |
| history | 방문기록 객체 |
| navigator | 브라우저정보 객체 |
| document | 문서객체 - body태그부분을 의미 |
- BOM은 전부 소문자로 쓰는 것이 규칙입니다.
- DOM은 BOM의 일부이나 매우 중요하기 때문에 따로 나눠서 봅니다.

- history객체는 location객체 옆의 이전다음버튼이라고 생각하시면 됩니다.
1. history 객체의 속성
- history객체는 브라우저의 주소기록을 보관하는 객체입니다.
1) history 속성의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 속성 종류 | 설명 |
| length | 현재 브라우저 창의 기록 목록에 있는 URL 수를 반환 |
- 현재 로드된 페이지가 포함되어 있으므로 속성은 1개 이상을 반환합니다.
- 참고로 최대 길이는 50개입니다.
- length속성은 읽기 전용입니다.
## 문법
history.length;
2. history 객체의 메서드
- history객체는 브라우저의 주소기록을 보관하는 객체입니다.
1) history 속성의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 속성 종류 | 설명 |
| back() | 현재 브라우저 창의 기록 목록 중 이전목록으로 보내는 메서드 |
| forward() | 현재 브라우저 창의 기록 목록 중 다음목록으로 보내는 메서드 |
| go(n) | 현재 브라우저 창의 기록 목록에서 매개변수 숫자를 이용하여 그 목록으로 보내는 메서드 음수는 이전으로 보내고, 양수를 작성하면 다음으로 처리 |
## 문법
window.history.back();
window.history.forward();
window.history.go(-2);
728x90
반응형
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 18강 BOM - 모바일기기접속 확인 - 오쌤의 니가스터디 (0) | 2021.06.09 |
|---|---|
| [JS강좌] 17강 BOM - navigator객체 - 오쌤의 니가스터디 (0) | 2021.06.09 |
| [JS강좌] 15강 BOM - location객체 - 오쌤의 니가스터디 (0) | 2021.06.07 |
| [JS강좌] 14강 BOM - window객체 - 오쌤의 니가스터디 (0) | 2021.06.04 |
| [JS강좌] 13강 자바스크립트 로또 자동만들기 - 오쌤의 니가스터디 (8) | 2021.06.04 |



