
** 영상으로 보실분은 아래 주소를 클릭해주세요.
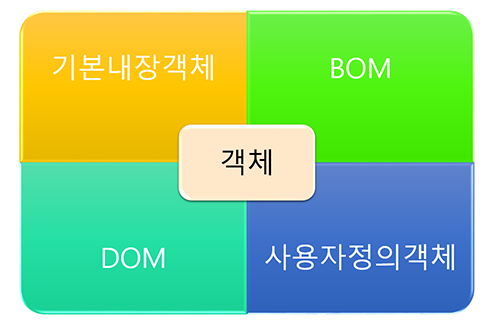
* 객체의 큰 부분

| 종류 | 설명 |
| 기본내장객체 | 기본적인 객체들로 보통 컴퓨터 언어들은 갖고 있는 객체 |
| BOM(Browser Object Model) | 브라우저오브젝트 모델, 브라우저 관련 객체 |
| DOM(Document Object Model) | 문서객체모델, 태그나 컨텐츠 등을 의미하는 객체 |
| 사용자정의객체 | 개발자가 직접적으로 생성하는 새로운 객체 |
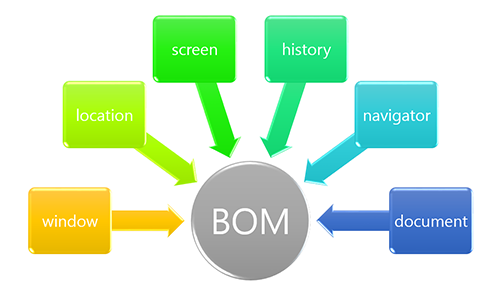
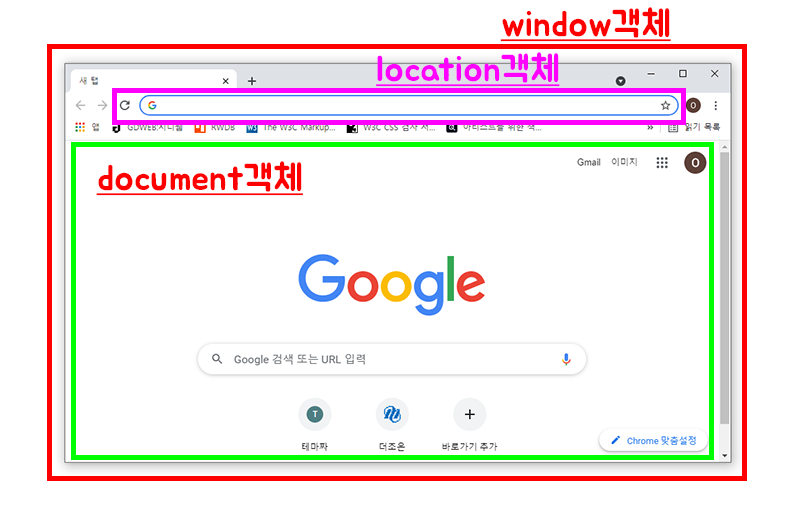
* BOM객체

| 종류 | 설명 |
| window | 브라우저 창 객체, BOM의 최상위 객체 |
| location | 주소표시줄 객체 |
| screen | 운영체제 화면 객체 |
| history | 방문기록 객체 |
| navigator | 브라우저정보 객체 |
| document | 문서객체 - body태그부분을 의미 |
- BOM은 전부 소문자로 쓰는 것이 규칙입니다.
- DOM은 BOM의 일부이나 매우 중요하기 때문에 따로 나눠서 봅니다.

1. location 객체의 속성
- location은 브라우저의 주소표시줄을 의미하는 객체입니다.
1) location 속성의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 속성 종류 | 설명 |
| hash | hash속성은 url의 해시기호(#)를 포함하여 주소를 설정하거나 반환하는 속성 |
| host | host속성은 url의 호스트명과 포트를 설정하거나 반환하는 속성 |
| hostname | hostname속성은 url의 호스트명을 설정하거나 반환하는 속성 |
| href | href속성은 현재 페이지의 전체 url를 설정하거나 반환하는 속성 |
| origin | origin속성은 url의 프로토콜, 호스트명, 포트번호를 반환하는 속성 |
| pathname | pathname속성은 url의 경로이름을 설정하거나 반환하는 속성 |
| port | port속성은 서버가 url에 사용하는 포트번호를 설정하거나 반환하는 속성 |
| protocol | protocol속성은 콜론을 포함하여 현재 url의 프로토콜을 설정하거나 반환하는 속성 |
| search | search속성은 ?(물음표)를 포함하여 url의 쿼리 문자열을 설정하거나 반환하는 속성 |
2) href속성
- href : 현재 페이지의 전체 url을 설정하거나 반환하는 속성
## 문제
| - 3초뒤에 [https://ossam5.tistory.com/]로 페이지주소를 변환시키시오. |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - location객체</title>
<script>
//href : 현재 페이지의 전체 url을 설정하거나 반환하는 속성
setTimeout(function(){
location.href = 'https://ossam5.tistory.com/';
},3000);
</script>
</head>
<body>
</body>
</html>- setTimeout() 함수를 통해 콜백함수의 명령을 3초뒤에 한번 일어나도록 명령을 처리했습니다.
## 코드 결과

2. location 객체의 메서드
- location은 브라우저의 주소표시줄을 의미하는 객체입니다.
1) location 메서드의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 메서드 종류 | 설명 |
| assign(url) | 주소표시줄의 주소를 매개변수의 url주소로 변경하는 메서드 현재 문서 기록에서 url이 남아 [뒤로가기]버튼을 사용하여 원래 페이지로 돌아갈수 있습니다. 최근 크롬에서는 안되는 이슈가 있습니다. |
| replace(url) | 주소표시줄의 주소를 매개변수의 url주소로 변경하는 메서드 현재 문서 기록에서 url을 제거하여 [뒤로가기]버튼을 눌러 원래 페이지로 돌아갈수 없습니다. |
| reload() | 주소표시줄을 새로고침하는 메서드 |
2) assign()메서드
- 주소표시줄의 주소를 매개변수 url주소로 변경하는 메서드입니다.
## 문제
| - 3초뒤에 [https://ossam5.tistory.com/]로 페이지주소를 변환시키시오. |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - location객체</title>
<script>
//href : 현재 페이지의 전체 url을 설정하거나 반환하는 속성
setTimeout(function(){
location.assign('https://ossam5.tistory.com/');
},3000);
</script>
</head>
<body>
</body>
</html>
## 코드 결과

3) reload()메서드
- 주소표시줄을 새로고침하는 메서드입니다.
## 문제
| - 1초마다 [n초가 지났습니다]라는 문구를 body출력하시오. //단, 10초후에 새로고침하시오. |
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - location객체</title>
<script>
var num = 1; //초기값 지정
setInterval(function(){
document.write('<h3>' + num + '초가 지났습니다</h3>');
num++; //1씩증가
},1000);
setTimeout(function(){
location.reload(); //새로고침
},10001);
</script>
</head>
<body>
</body>
</html>- setInterval함수를 통해 [n초가 지났습니다.]라는 문구를 계속 추가합니다.
- 10초가 지난뒤 setTimeout함수를 통해 새로고침을 해줍니다.
## 코드 결과

- 10초가 지났습니다.가 나온 뒤 새로고침하는 것을 확인할 수 있습니다.
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 17강 BOM - navigator객체 - 오쌤의 니가스터디 (0) | 2021.06.09 |
|---|---|
| [JS강좌] 16강 BOM - history객체 - 오쌤의 니가스터디 (0) | 2021.06.08 |
| [JS강좌] 14강 BOM - window객체 - 오쌤의 니가스터디 (0) | 2021.06.04 |
| [JS강좌] 13강 자바스크립트 로또 자동만들기 - 오쌤의 니가스터디 (8) | 2021.06.04 |
| [JS강좌] 12강 자바스크립트 기본내장객체 - Array - 오쌤의 니가스터디 (2) | 2020.12.19 |



