
** 영상으로 보고 싶은 분은 아래 주소를 클릭해주세요.
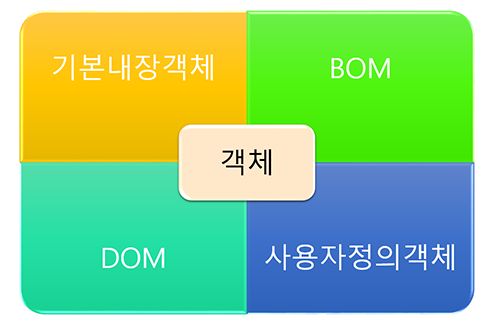
* 객체의 큰 부분

| 종류 | 설명 |
| 기본내장객체 | 기본적인 객체들로 보통 컴퓨터 언어들은 갖고 있는 객체 |
| BOM(Browser Object Model) | 브라우저오브젝트 모델, 브라우저 관련 객체 |
| DOM(Document Object Model) | 문서객체모델, 태그나 컨텐츠 등을 의미하는 객체 |
| 사용자정의객체 | 개발자가 직접적으로 생성하는 새로운 객체 |
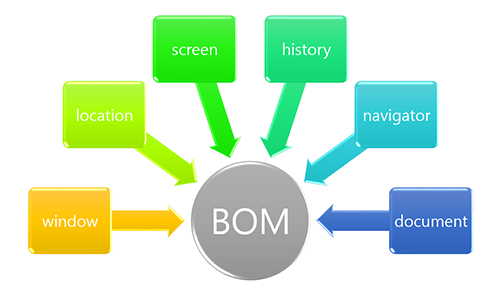
* BOM객체

| 종류 | 설명 |
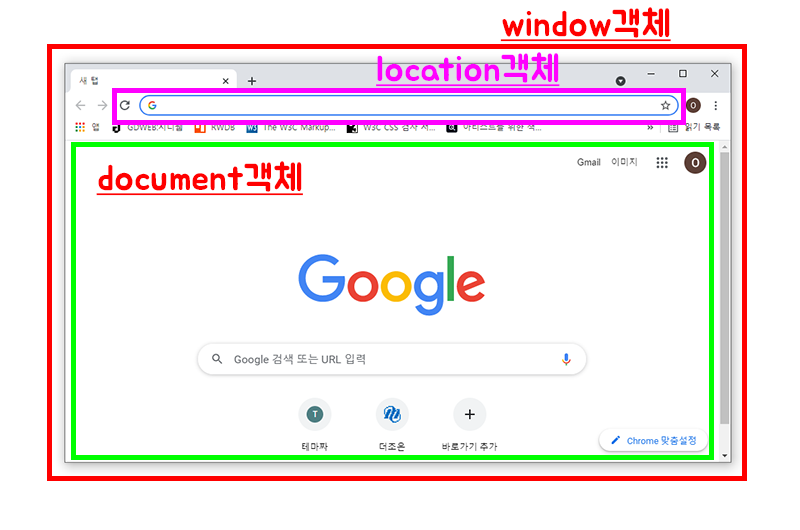
| window | 브라우저 창 객체, BOM의 최상위 객체 |
| location | 주소표시줄 객체 |
| screen | 운영체제 화면 객체 |
| history | 방문기록 객체 |
| navigator | 브라우저정보 객체 |
| document | 문서객체 - body태그부분을 의미 |
- BOM은 전부 소문자로 쓰는 것이 규칙입니다.
- DOM은 BOM의 일부이나 매우 중요하기 때문에 따로 나눠서 봅니다.

1. window 객체의 속성
- window는 브라우저의 창을 의미하는 객체입니다.
1) window 속성의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 속성 종류 | 설명 |
| closed | 창이 닫혀 있는지 열려 있는지를 불표현식으로 반환 닫혀 있으면 true반환, 열려 있으면 false반환 |
| innerHeight | 창의 콘텐츠 영역 높이를 반환 - 스크롤바나 제목표시줄 등은 제외 |
| innerWidth | 창의 콘텐츠 영역 폭을 반환 - - 스크롤바나 제목표시줄 등은 제외 |
| length | 현재 창의 아이프레임 개수를 숫자로 반환 |
| outerHeight | 창의 모든 인터페이스요소(스크롤바등)을 포함한 높이를 반환 |
| outerWidth | 창의 모든 인터페이스요소(스크롤바등)을 포함한 높이를 반환 |
| pageXOffset | 현재 문서가 창의 왼쪽에서 얼마나 스크롤되어 있는지를 픽셀수치로 반환 |
| pageYOffset | 현재 문서가 창의 위쪽에서 얼마나 스크롤되어 있는지를 픽셀수치로 반환 |
| parent | 아이프레임으로 되어 있는 페이지의 부모가되는 페이지를 선택하는 속성 |
| screenLeft | 창이 화면 좌측을 기준으로 얼마큼 떨어져 있는지 좌표를 반환 |
| screenTop | 창이 화면 상단을 기준으로 얼마큼 떨어져 있는지 좌표를 반환 |
| screenX | 창이 화면 좌측을 기준으로 얼마큼 떨어져 있는지 좌표를 반환 |
| screenY | 창이 화면 상단을 기준으로 얼마큼 떨어져 있는지 좌표를 반환 |
| self | 현재 창을 반환 |
| top | 현재 창의 최상위 브라우저 창을 반환 |
2) window 속성 - innerWidth와 outerWidth의 비교
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - window객체</title>
<style>
body{ height: 3000px; } /* 세로스크롤바 생성 */
</style>
<script>
//창사이즈 확인 속성
//1. innerWidth : 창의 가로폭(스크롤바제외)
//2. outerWidth : 창의 가로폭(모두포함)
//3. innerHeight : 창의 높이(스크롤바제외)
//4. outerHeight : 창의 높이(모두포함)
document.write('innerWidth : ' + window.innerWidth + '<br>');
document.write('outerWidth : ' + window.outerWidth);
</script>
</head>
<body>
</body>
</html>- 세로 스크롤바를 생성하기 위해 스타일에서 body태그의 높이를 3000px로 설정하였습니다.
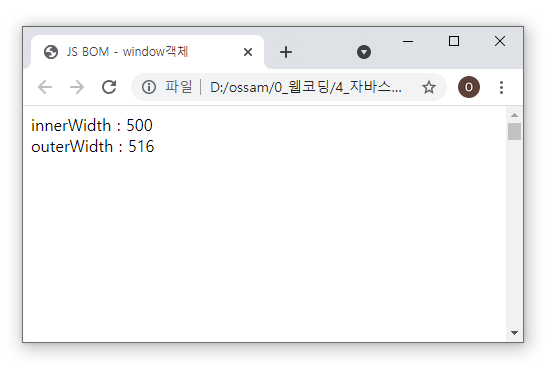
## 코드 결과

- innerWidth는 스크롤바를 제외한 500px로 처리됩니다.
- outerWidth는 스크롤바를 포함한 516px로 처리됩니다.
- height를 보면 위의 상단 제목표시줄과 주소표시줄의 포함여부가 설정됩니다.
2. window 객체의 메서드
- window는 브라우저의 창을 의미하는 객체입니다.
1) window 메서드의 종류
- 모든 객체는 속성과 메서드를 갖고 있습니다.
- 물론 경우에 따라 속성만 갖고 있을수도, 메서드만 갖고 있을수도 있습니다.
| 메서드 종류 | 설명 |
| close() | 창을 닫는 메서드 - 매개변수는 없음 |
| moveBy(x,y) | 창을 상대적으로 이동시키는 메서드 |
| moveTo(x,y) | 창을 절대적으로 이동시키는 메서드 |
| open(url,name,specs,replace) | 새창 혹은 새탭으로 창을 여는 메서드 |
| print() | 현재 창을 인쇄할수 있는 창을 띄워주는 메서드 |
| resizeBy(w,h) | 창 사이즈를 상대적으로 변경시키는 메서드 |
| resizeTo(w,h) | 창 사이즈를 절대적으로 변경시키는 메서드 |
| scrollBy(x,y) | 창의 스크롤바 위치를 상대적으로 이동시키는 메서드 |
| scrollTo(x,y) | 창의 스크롤바 위치를 절대적으로 이동시키는 메서드 |
| stop() | 창이 로드되는 것을 멈추는 메서드 - ie 및 edge는 사용 불가능 |
2) window의 open메서드
## 문법
window.open(url,name,specs,replace);
## 매개변수의 종류
| 매개변수 종류 | 설명 |
|
| URL | 창으로 띄울 주소를 담는 매개변수 | |
| name | 창이 띄워질 위치(대상)을 지정하는 매개변수 | |
| name 값 | _blank | url의 주소가 새창 혹은 새탭으로 띄워짐 - 기본값 |
| _parent | 아이프레임의 부모가 되는 페이지로 url주소가 띄워짐 | |
| _self | 현재 페이지로 url주소가 띄워짐 => 주소가 바뀜 | |
| _top | 로드되는 모든 frameset으로 url주소가 띄워짐 | |
| name | 새창으로 띄워진 곳의 이름을 작성하면 그곳에서 url주소가 띄워짐 | |
| specs | 띄워지는 창에 대한 옵션을 설정, 쉼표로 아이템을 구분해서 작성 window.open('주소'.'_blank','옵션=값,옵션=값',true); |
|
| specs 값 (대부분의 값은 yes|no|1|0으로 지정하면 된다.) (위치나 크기는 수치만 적고 픽셀단위로 인정된다) |
channelmode | 극장 모드로 띄울지를 지정하는 옵션, IE만 가능 |
| directories | 디렉토리 버튼 추가 여부, IE만 가능하고 구버전들에게만 있음 | |
| fullscreen | 풀스크린모드로 띄울지를 지정하는 옵션, IE만 가능 | |
| height | 창의 높이를 지정하는 옵션, 최소값은 100으로 처리 | |
| left | 창의 왼쪽 좌표를 지정하는 옵션, 음수는 지정되지 않음 | |
| location | 주소표시줄을 표시할지 지정하는 옵션, 오페라브라우저에만 사용가능 | |
| menubar | 메뉴바를 표시할지 지정하는 옵션 | |
| resizable | 창사이즈를 변경하지 지정하는 옵션, IE만 가능 | |
| scrollbars | 스크롤바를 표시할지 지정하는 옵션, IE, Firefox, Opera가능 | |
| status | 상태표시줄을 표시할지 지정하는 옵션 | |
| titlebar | 타이틀바를 표시할지 지정하는 옵션 | |
| toolbar | 브라우저 툴바를 표시할지 지정하는 옵션, IE와 Firefox만 가능 | |
| top | 창의 상단 좌표를 지정하는 옵션, 음수는 지정되지 않음 | |
| width | 창의 가로폭을 지정하는 옵션, 최소사이즈는 100으로 처리 | |
| replace | url로 작성한 주소를 새항목으로 만들지, history 목록의 현재 항목으로 대체할지를 지정 - true : history목록의 현재 문서로 대체 - false : 주소를 새 항목으로 대체 |
|
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - window객체</title>
<script>
window.open('https://ossam5.tistory.com/','','width=300,height=300');
</script>
</head>
<body>
</body>
</html>- 주소는 현재 제 티스토리 블로그로 했고, name값은 생략해서 새창으로 뜨도록 설정했습니다.
- specs는 가로와 세로값만 설정해봤습니다.
## 코드 결과


- 제 블로그가 잘 뜨는 것을 확인할 수 있습니다.
3) window의 close메서드
## 문법
창이름.close();- 매개변수는 따로 없습니다.
## 코드 예시 - 새창 닫기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - window객체</title>
<script>
var newWindow = window.open('','','width=300,height=300');
//3초 후에 창닫기
//setTimeout(콜백함수,시간) : 시간뒤 콜백함수 명령을 한번 실행하는 함수
setTimeout(function(){
newWindow.close();
},3000);
</script>
</head>
<body>
</body>
</html>
## 코드 결과

## 코드 예시 - 현재 창 닫기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - window객체</title>
<script>
var num = 1;
setInterval(function(){
document.write(num + '초가 지났습니다.');
num++;
},1000);
setTimeout(function(){
window.open('','_self').close();
},5100);
</script>
</head>
<body>
</body>
</html>
## 코드 결과

- 5초뒤 창이 닫힙니다. 현재 화면에서는 제 코드창이 보여서 그렇습니다.
4) window의 위치관련 메서드
## 문법
창이름.moveBy(x,y);
창이름.moveTo(x,y);- moveBy는 창의 상대적 이동, moveTo는 창의 절대적 이동입니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - window객체</title>
<script>
var newWindow = window.open('','','width=300,height=300');
//moveTo(x,y) : 창의 위치를 절대적 지정
//moveBy(x,y) : 창의 위치를 상대적 지정
//위치를 100px떨어트리기
newWindow.moveTo(100,100); //단위 작성X
//1초마다 20px이동
setInterval(function(){
newWindow.moveBy(20,20);
},1000);
</script>
</head>
<body>
</body>
</html>- 새창을 만든 후 초기실행에서 바로 좌측상단으로 부터 100px씩 떨어트렸습니다.
- 그리고 1초마다 20px씩 이동되게 처리했습니다.
## 코드 결과

- 처음부터 좌측상단에서 조금 떨어지고 1초마다 창이 계속 움직이는 것을 확인할 수 있습니다.
5) window의 창크기관련 메서드
## 문법
창이름.resizeBy(x,y);
창이름.resizeTo(x,y);- resizeBy는 창의 상대적 크기변화, resizeTo는 창의 절대적 크기변화입니다.
## 코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS BOM - window객체</title>
<script>
var newWindow = window.open('','','width=300,height=300');
//resizeTo(w,h) : 창사이즈를 절대적으로 지정
//resizeBy(w,h) : 창사이즈를 상대적 지정
//크기를 500
newWindow.resizeTo(500,500); //단위 작성X
//1초마다 20px키우기
setInterval(function(){
newWindow.resizeBy(20,20);
},1000);
</script>
</head>
<body>
</body>
</html>- 창을 처음부터 500으로 키우고 1초마다 20px씩 커지게 처리했습니다.
## 코드 결과

- 1초마다 새창이 커지는 것을 확인할 수 있습니다.
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 16강 BOM - history객체 - 오쌤의 니가스터디 (0) | 2021.06.08 |
|---|---|
| [JS강좌] 15강 BOM - location객체 - 오쌤의 니가스터디 (0) | 2021.06.07 |
| [JS강좌] 13강 자바스크립트 로또 자동만들기 - 오쌤의 니가스터디 (8) | 2021.06.04 |
| [JS강좌] 12강 자바스크립트 기본내장객체 - Array - 오쌤의 니가스터디 (2) | 2020.12.19 |
| [JS강좌] 11강 자바스크립트 기본내장객체 - Number와 Math - 오쌤의 니가스터디 (0) | 2020.12.02 |



