
- 이번 강좌에서는 폰트가 깨져 보일 때 조금이나마 보완해보는 방법을 알아보도록 하겠습니다.
- 웹이 발달이 많이 되면서 한글도 많은 무료 폰트들이 생겨났습니다.
- 그래서 웹에서 활용할 폰트가 많이 생겨 좋아진 것도 사실입니다.
1. 에스코어 드림
주소 : www.s-core.co.kr/company/font/
에스코어
에스코어는 디지털 혁신을 위한 고급 프로페셔널 서비스를 제공합니다. 매니지먼트 컨설팅과 소프트웨어 테크놀로지 서비스 오퍼링을 살펴보세요.
www.s-core.co.kr
- S-Core에서 제공하는 폰트입니다.
- 이폰트의 장점은 꽉 찬 직사각형 구조의 고딕체로 제목용 글꼴로 사용하시면 좋습니다.
- 특히 9가지의 다양한 두께를 지원하는 몇 안 되는 폰트 중 하나죠.

- 위의 이미지는 모든 에스코어 드림을 눈누폰트에서 적용해본 것입니다.
- 굵기도 다양하고 딱딱 끊어지는 글꼴로 가독성도 높습니다.
- 근데 대부분의 한글 폰트들이 그렇듯 얇을수록 가독성이 많이 떨어집니다.
- 그래서 보통 작은 글자일수록 regular상태로 작성하시는 것이 좋습니다.
2. 에스코어 드림 웹폰트
- 2021년 2월 10일 현재 구글웹폰트 쪽에는 에스코어 드림이 웹폰트로 등록되어 있지 않습니다.
- 하지만 눈누폰트에서 웹폰트로 제공하고 있습니다.
## 눈누 폰트에서 제공하는 웹폰트
@font-face {
font-family: 'S-CoreDream-1Thin';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-1Thin.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-3Light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-3Light.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-4Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-4Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-5Medium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-5Medium.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-6Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-6Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
}상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
- 주소는 한 개만 첨부했지만 이렇게 다양한 굵기가 모두 웹폰트로 올라가 있습니다. 확인해보시면 좋을 것 같습니다.
3. 에스코어드림 굵기에 따른 가독성 확인
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font test</title>
<style>
/* 에스코어 드림 폰트 */
@font-face {
font-family: 'S-CoreDream-1Thin';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-1Thin.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-3Light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-3Light.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-4Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-4Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-5Medium';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-5Medium.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-6Bold';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-6Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
}
*{ padding: 0; margin: 0; }
p{ padding: 20px; font-size: 14px; }
.test01{ font-family: 'S-CoreDream-1Thin'; }
.test02{ font-family: 'S-CoreDream-3Light'; }
.test03{ font-family: 'S-CoreDream-4Regular'; }
.test04{ font-family: 'S-CoreDream-5Medium'; }
.test05{ font-family: 'S-CoreDream-6Bold'; }
</style>
</head>
<body>
<p class="test01">테스트1 - 현재 글자를 테스트 중입니다.</p>
<p class="test02">테스트2 - 현재 글자를 테스트 중입니다.</p>
<p class="test03">테스트3 - 현재 글자를 테스트 중입니다.</p>
<p class="test04">테스트4 - 현재 글자를 테스트 중입니다.</p>
<p class="test05">테스트5 - 현재 글자를 테스트 중입니다.</p>
</body>
</html>
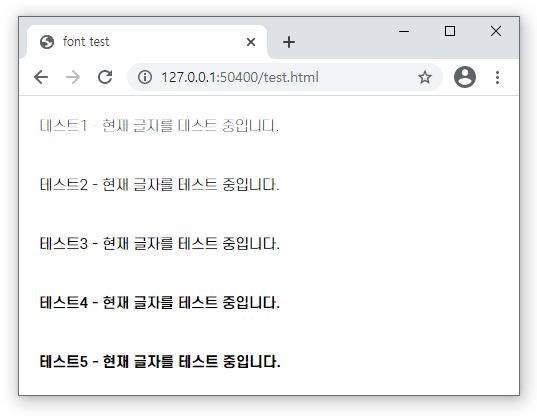
- 결과

- 위는 크롬(chrome)으로 각각 글자를 14px로 주고 테스트한 모습입니다.
- 위의 결과를 보면 확실히 Regular(400) 정도 이상은 줘야 깨져 보이지 않는 것을 확인할 수 있습니다.
- 그래서 제일 좋은 방법은 Regular이상의 글꼴을 사용하시는 것입니다.
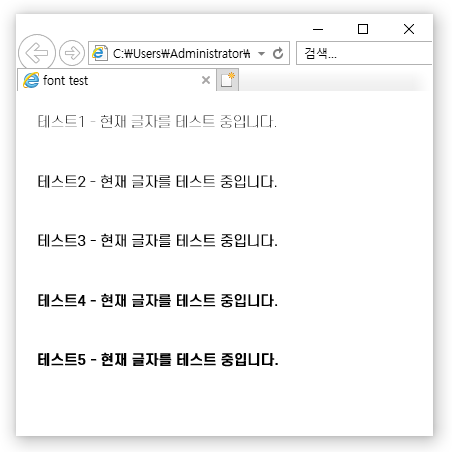
4. IE9+ 이상에서의 테스트
- 그래도 크롬은 못볼 정도는 아닙니다. 하지만 IE파트에서는 정말 많이 깨집니다.
- 위의 결과를 IE에서 확인

## CSS 꼼수를 통한 코드 처리
transform: skew(-0.001deg);- 깨져보이는 선택자에 위의 속성을 추가해서 skew로 정말 조금 기울여줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font test</title>
<style>
/* 에스코어 드림 폰트 */
@font-face {
font-family: 'S-CoreDream-1Thin';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-1Thin.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-3Light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-3Light.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'S-CoreDream-4Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-4Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
*{ padding: 0; margin: 0; }
p{ padding: 20px; font-size: 14px; }
.test01{ font-family: 'S-CoreDream-1Thin'; }
.test02{ font-family: 'S-CoreDream-1Thin'; transform: skew(-0.001deg); }
.test03{ font-family: 'S-CoreDream-3Light'; }
.test04{ font-family: 'S-CoreDream-3Light'; transform: skew(-0.001deg); }
.test05{ font-family: 'S-CoreDream-4Regular'; }
.test06{ font-family: 'S-CoreDream-4Regular'; transform: skew(-0.001deg); }
</style>
</head>
<body>
<p class="test01">테스트1 - 현재 글자를 테스트 중입니다.</p>
<p class="test02">테스트2 - 현재 글자를 테스트 중입니다.</p>
<p class="test03">테스트3 - 현재 글자를 테스트 중입니다.</p>
<p class="test04">테스트4 - 현재 글자를 테스트 중입니다.</p>
<p class="test05">테스트5 - 현재 글자를 테스트 중입니다.</p>
<p class="test06">테스트6 - 현재 글자를 테스트 중입니다.</p>
</body>
</html>- 이번에는 Thin, Light, Regular를 2개씩 적용하였습니다.
- 그리고 짝수번째 선택자에만 [transform: skew(-0.001deg);]를 처리하였습니다.
- 엄청난 차이를 느낄 수는 없습니다. 다만 조금 더 좋아진다는 것입니다. 웬만하면 Reguler를 사용해주세요.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 35강 반응형웹을 위한 미디어쿼리(@media screen{ }) (0) | 2022.08.04 |
|---|---|
| [CSS3강좌] 34강 CSS filter속성 - 오쌤의 니가스터디 (0) | 2021.07.01 |
| [CSS3강좌] 32강 Background-clip과 mask효과 (0) | 2020.12.21 |
| [CSS3강좌] 31강 CSS outline속성 - 오쌤의 니가스터디 (0) | 2020.11.30 |
| [CSS3강좌] 30강 select태그 아이콘 변경 - 오쌤의 니가스터디 (0) | 2020.11.13 |



