
** 동영상으로 배우고 싶은 분은 아래 주소를 클릭하세요!
1. 미디어 쿼리(Media Query)
- 미디어 쿼리는 특정 조건이 true인 경우에만 코드 블록{ } 내부의 CSS 코드를 실행해주는 구문입니다.
- 다른 매체 유형/장치에 대해 서로 다른 스타일을 적용하는데 사용합니다.
- 보통 스크린 사이즈를 조건으로 걸어 반응형웹에서 많이 사용하는 코드입니다.
- 미디어 쿼리는 반응형웹디자인을 데스트톱, 랩톱, 태블릿 및 휴대폰에 각각 CSS언어를 전달해줄 수 있기 때문입니다.
- 또 미디어 쿼리를 사용하여 특정 스타일이 인쇄된 문서 또는 화면 판독기에서만 사용되도록도 할 수 있습니다.
@media 조건{
}
2. 뷰포트 너비(width)에 맞춘 미디어 쿼리
- 우선 뷰포트 너비에 맞춘 미디어 쿼리를 보도록 하겠습니다.
- 데스크톱, 태블릿, 모바일에 각각 맞춰 반응형 웹의 기초를 쌓아보도록 하겠습니다.
## 기본 문법
@media screen and (사이즈조건){
//조건에 맞는 기기에 적용할 CSS
}
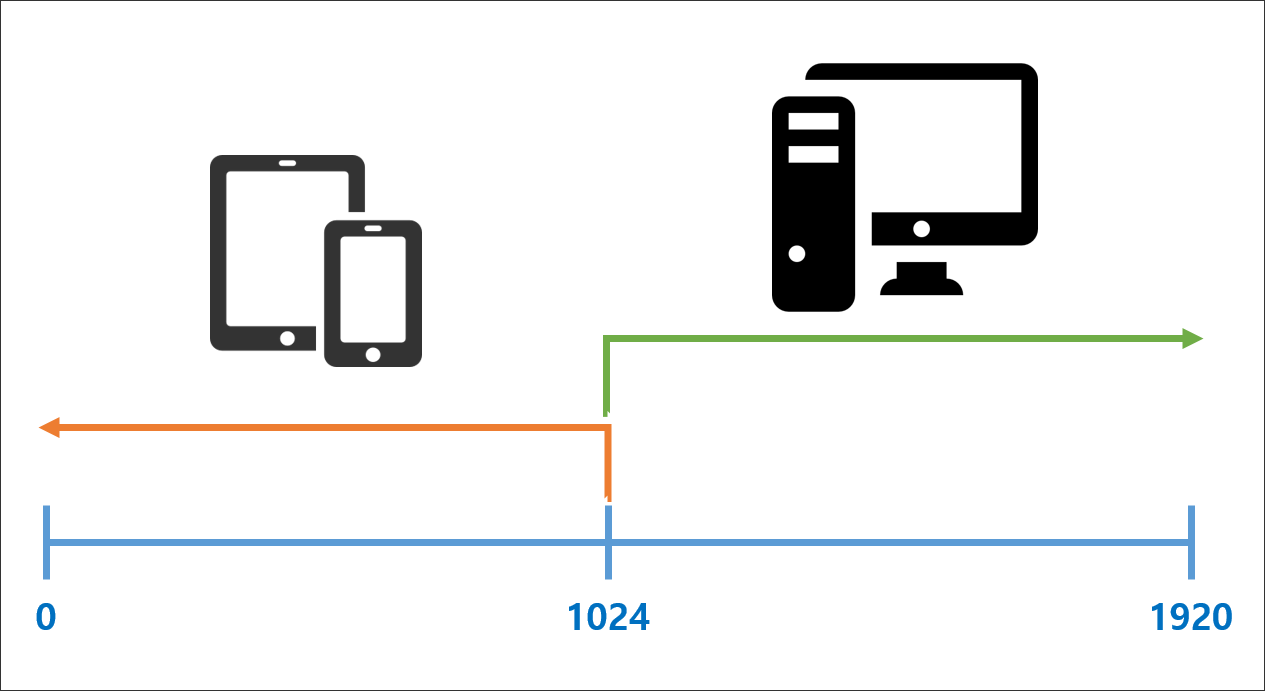
1) Desktop(데스크탑) 규격
## 문법
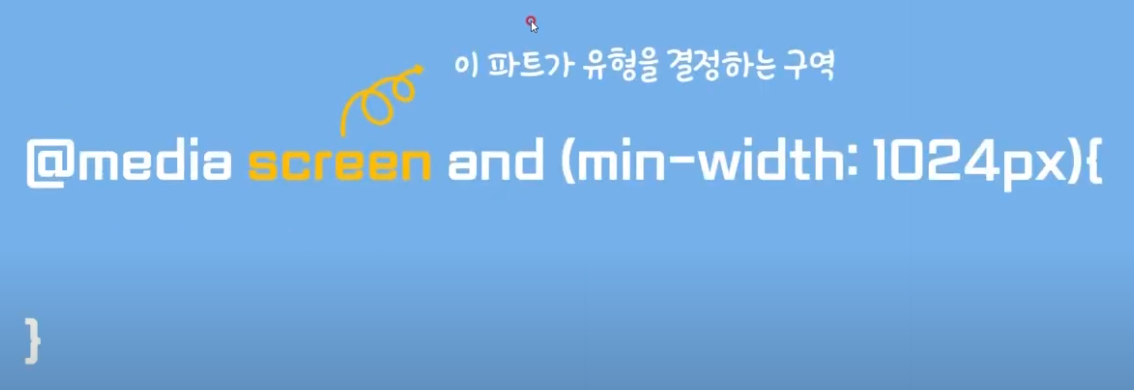
@media screen and (min-width: 1024px){
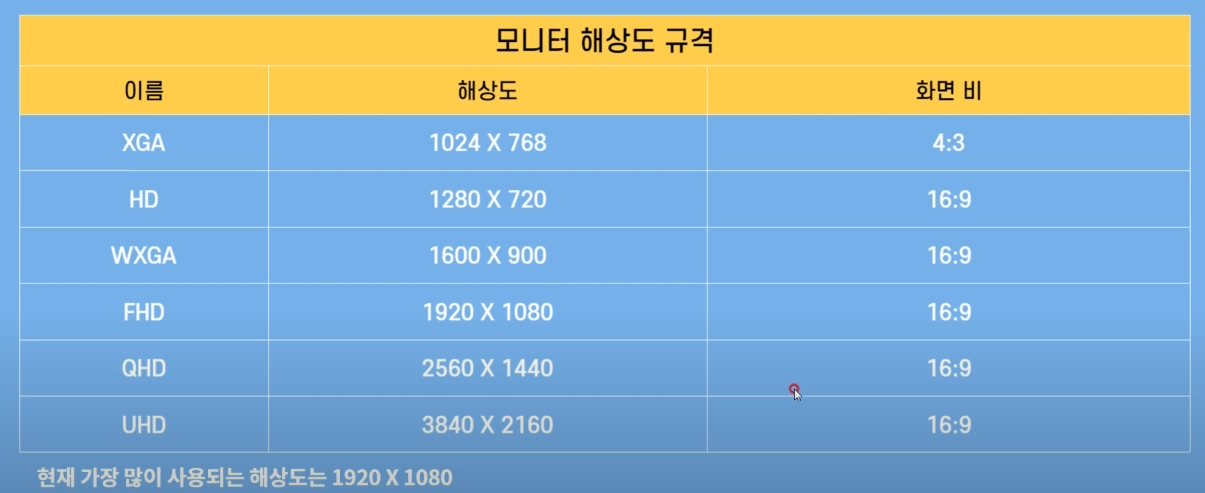
}- 보통 PC 데스트탑모니터의 최저해상도를 [1024x768]이라고 합니다.
- 물론 요즘에는 이렇게나 작은 모니터를 쓰는 분들은 많이 없지만, 혹시나 있을지 모르는 모니터 해상도를 대비해야 합니다.
- 그래서 사이즈 조건에 [ min-width: 1024px ]이라고 적었습니다.
- 실무에서는 1024px을 너무 작게 봐서, 콘텐츠 최소 사이즈로 잡는 경우도 많이 있습니다. 이러한 것은 프로젝트를 같이 진행하는 개발자들끼리 상의하여 잘 지정하면 될 것 같습니다.


2) Tablet(태블릿) 규격
## 문법
@media screen and (max-width: 1023px){
}- 태블릿은 PC 해상도보다 숫자를 하나 적게 쓰면 됩니다.
- 위에서 제가 PC최저해상도를 1024px이라고 했죠? 그래서 전 예시로 1023px로 작성하였습니다.

3) Mobile(모바일) 규격
## 문법
@media screen and (max-width: 767px){
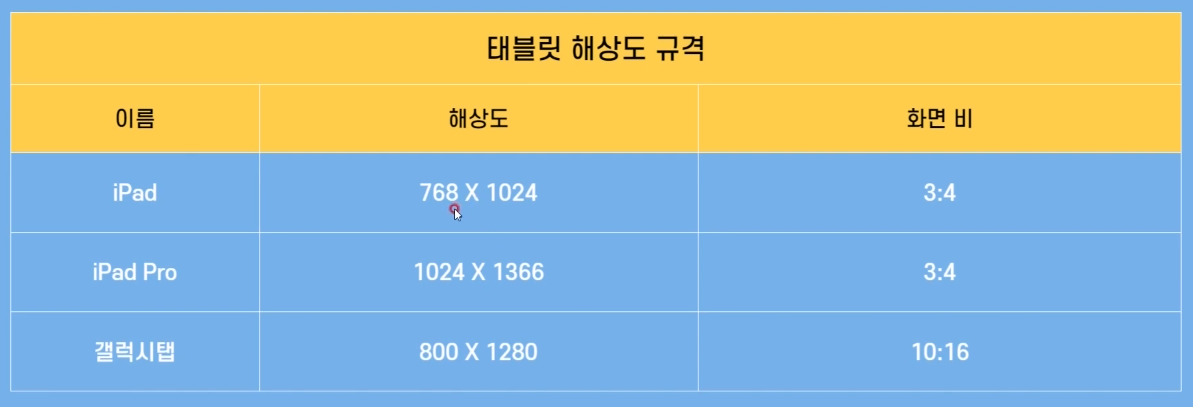
}- 태블릿은 중 가장 작은 사이즈는 [ 768x1024 ]인 아이패드입니다.
- 그래서 그보다 한 개 작은 숫자인 767px로 적었습니다.

- 하지만 모바일들은 그보다 더 작기 때문에 540px로 잡는 분들도 많이 있습니다.
- 분기 숫자는 정답은 없으므로 프로젝트를 진행하는 개발자들끼리 잘 상의해서 적으면 좋습니다.
- 강의를 진행하다 보면 이런 질문을 하시는 분들이 많습니다. PC 데스크톱은 왜 [ min-width ]를 쓰고, 태블릿/모바일은 왜 [ max-width ]를 쓰나요?라는 질문입니다.
- 보통 반응형 웹 디자인을 보면 PC 데스크톱과 태블릿/모바일 디자인이 현저히 다릅니다. 그래서 분기를 만들어 준다고 생각하면 좋을 듯합니다. 2개의 디자인이 전혀 다르기 때문에 CSS가 엉키지 않도록 분기를 만들어서 각각 처리하려고 하는 거죠. PC는 최소 사이즈가 1024px~정말 큰 수치, 태블릿/모바일은 0~1023까지다라고 분기를 만들어주는 것입니다.

4) 반응형 웹 테스트 코드
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 뷰포트메타태그 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어쿼리</title>
<style>
/* 모든기기공통 CSS */
body{ background-color: orange; }
/* desktop 규격 */
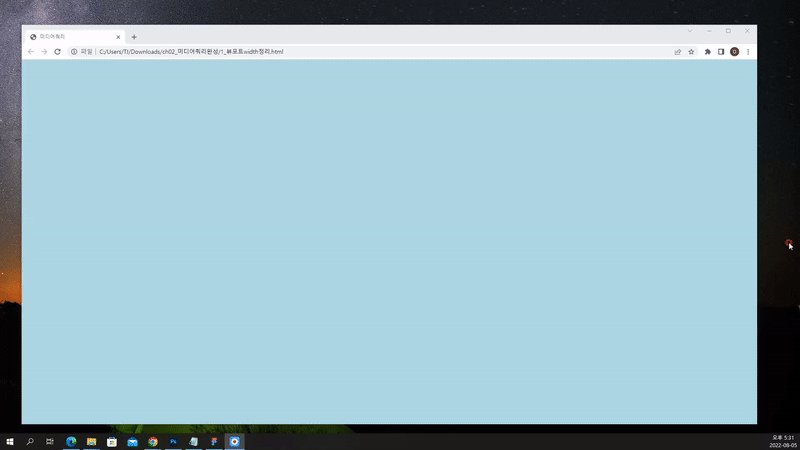
@media screen and (min-width: 1024px){
body{ background-color: lightblue; }
}
/* tablet 규격 */
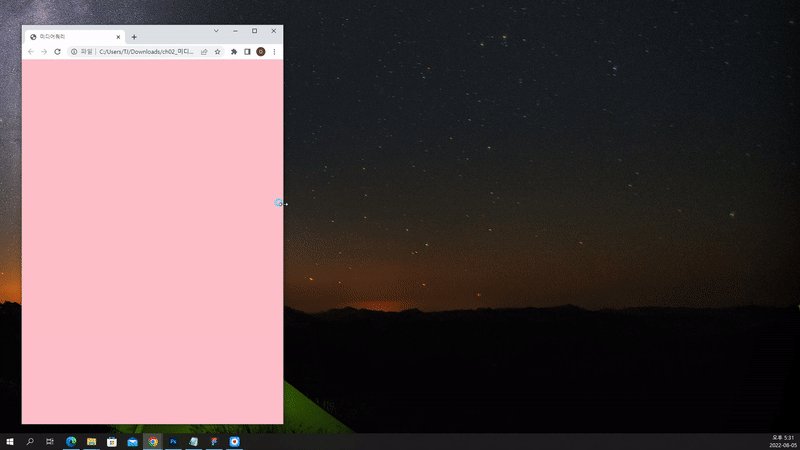
@media screen and (max-width: 1023px){
body{ background-color: pink; }
}
/* mobile 규격 */
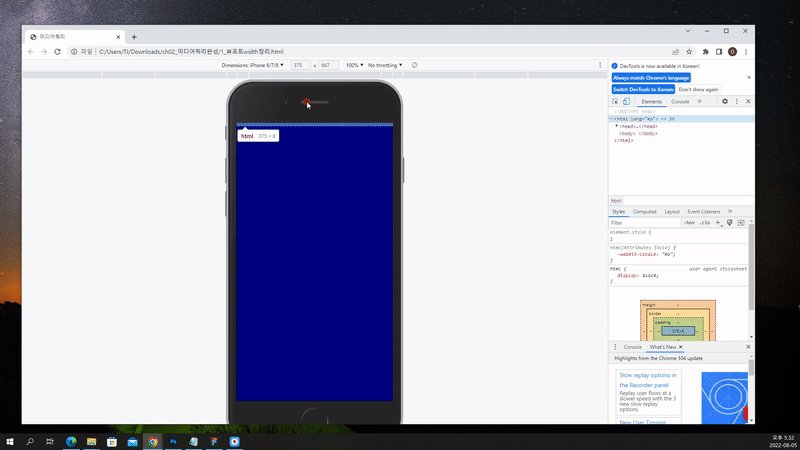
@media screen and (max-width: 540px){
body{ background-color: navy; }
}
</style>
</head>
<body>
</body>
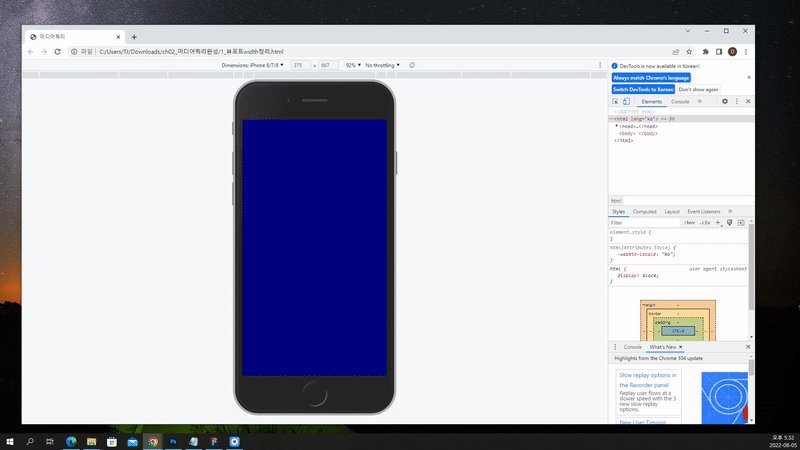
</html>- 미디어 쿼리가 잘 적용되는지 확인하기 위해 <body> 태그에 배경색들을 첨부했습니다.
- 데스크톱에서는 라이트 블루가 처리되고, 태블릿은 핑크, 모바일은 네이비로 배경색이 바뀌게 처리했습니다.
## 결과

3. 화면 방향 전환
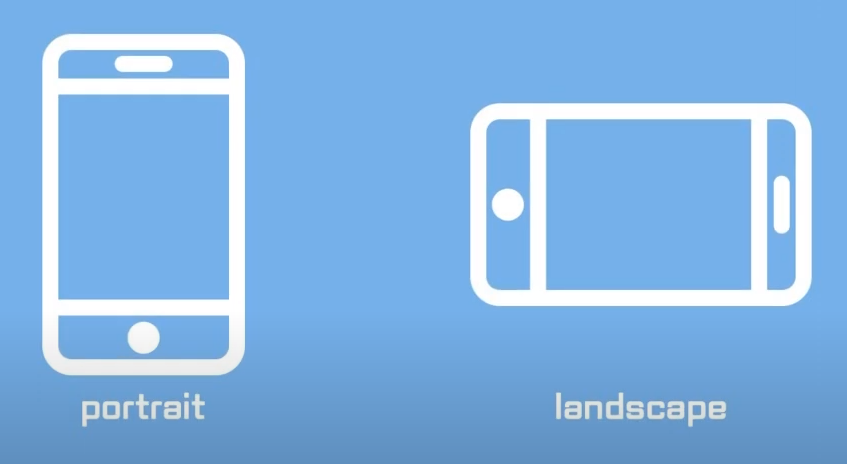
- 태블릿/모바일은 화면 방향을 전환해서 사용할 수 있습니다.
- 미디어 쿼리를 통해 가로모드(landscape)와 세로 모드(portrait)의 CSS를 따로 지정할 수 있습니다.

- 원래 기본값이 세로 모드이기 때문에 세로 모드는 따로 적지 않고, 가로모드에서 CSS를 다르게 줄 때 사용하면 됩니다.
## 문법
@media screen and (orientation: landscape){
}
## 가로모드 코드 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 뷰포트메타태그 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어쿼리</title>
<style>
/* 모든기기공통 CSS */
body{ background-color: orange; }
/* landscape - 가로 모드 */
@media screen and (orientation: landscape){
body{ background-color: lightblue; }
}
</style>
</head>
<body>
</body>
</html>
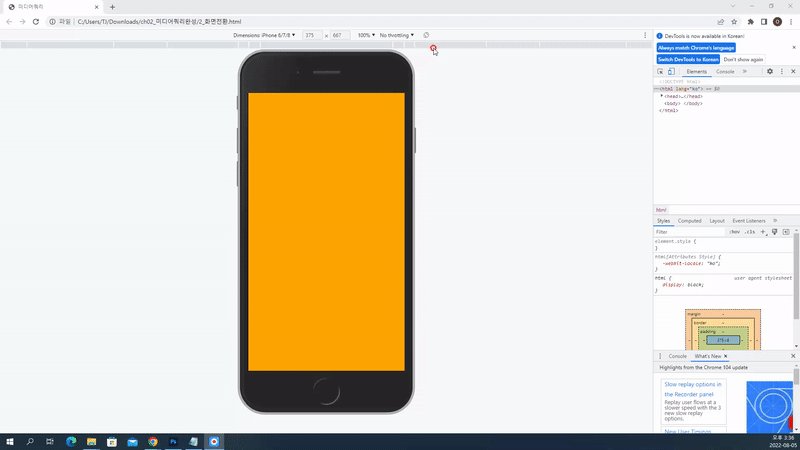
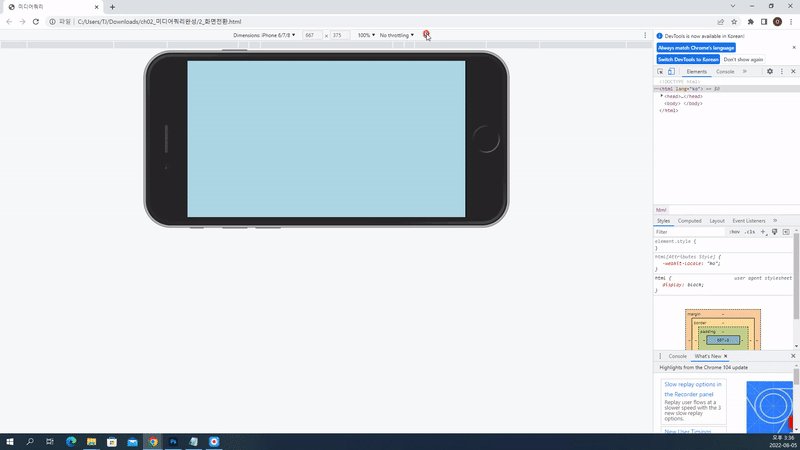
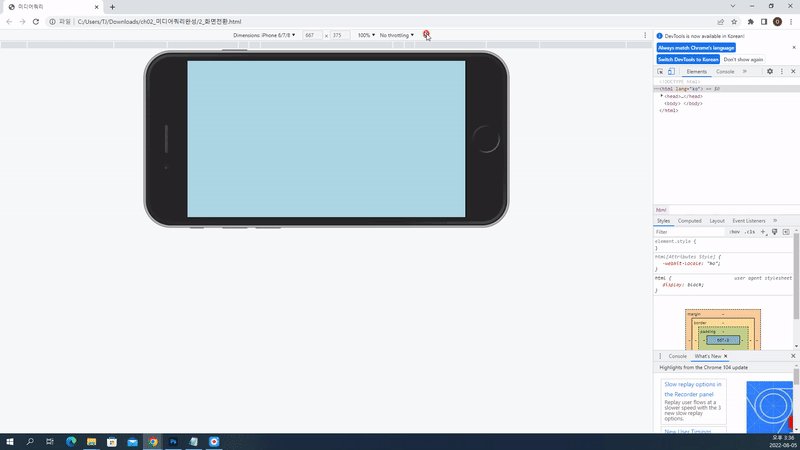
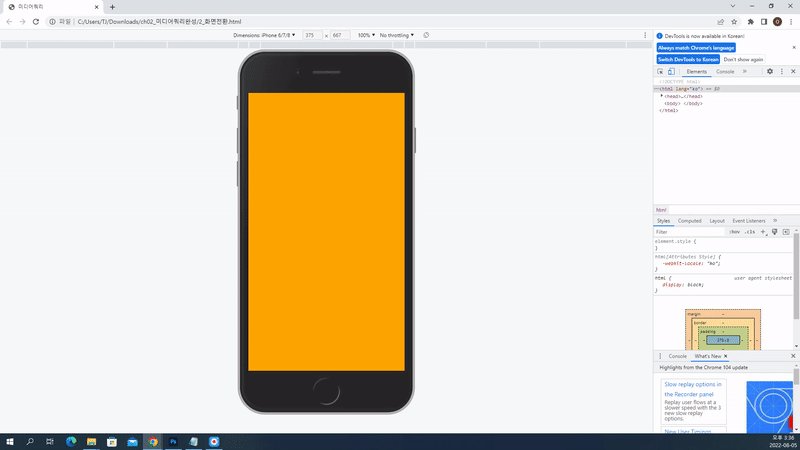
## 결과 확인

- 스마트폰으로 직접 확인해보면 더 좋겠지만, 크롬 개발자 모드로도 확인 가능하니 확인해보세요.
- 크롬 브라우저에서 마우스 오른쪽 - [검사]를 눌러서 개발자 모드를 켜고, 반응형 웹 아이콘을 눌러서 테스트해보시면 됩니다.
4. media types(미디어 유형)
- 미디어 쿼리는 미디어 유형을 결정합니다.

1) 미디어 유형 표
| media types (미디어 유형) | |
| Value | 설명 |
| all | 기본값, 모든 미디어 유형 장치에 사용 |
| 프린터(인쇄) 장치에 사용, 인쇄용 CSS를 설정 | |
| screen | 컴퓨터화면, 태블릿, 스마트폰 등에 사용하는 뷰포트 사이즈 설정 |
| speech | 스크린리더기가 페이지를 소리내어 읽을 때 사용 ** 스크린리더기 : 시각장애인 분들을 위해 웹컨텐츠 읽어주는 프로그램 |
2) 인쇄 관련 실습
- 실습은 인쇄관련 실습만 해보도록 하겠습니다.
## 코드 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 뷰포트메타태그 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어쿼리</title>
<style>
/* 모든기기공통 CSS */
h1{ color: orange; }
@media print {
h1{ color: red; }
}
</style>
</head>
<body>
<h1>제목태그</h1>
</body>
</html>- 기본적으로는 h1의 글자색을 orange컬러로 지정했는데, 인쇄 시에는 빨간색이 나오도록 코드를 짜 봤습니다.
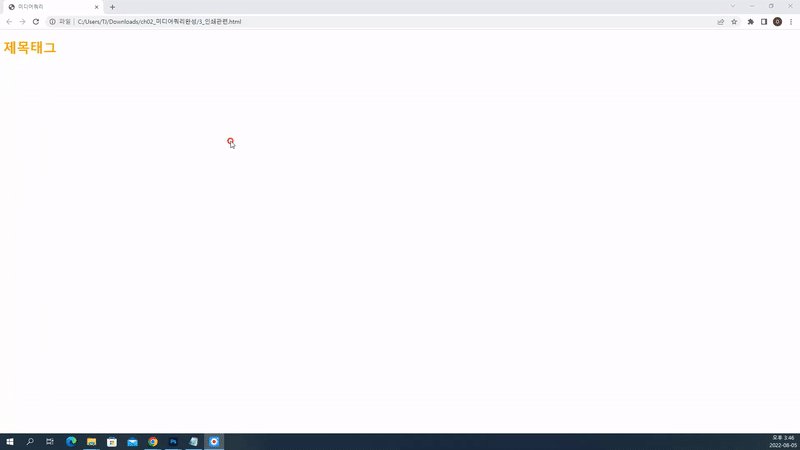
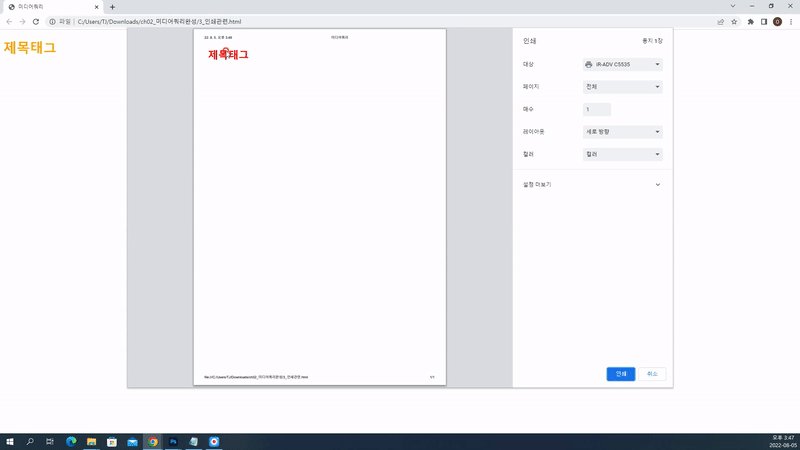
## 결과 확인

- 마우스 오른쪽 눌러 [인쇄]를 누르니까 [제목 태그] 글자색이 빨간색으로 잘 나오는 것을 확인할 수 있습니다.
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 37강 CSS단위 - px, em, rem, vw, vh 등 (0) | 2022.08.08 |
|---|---|
| [CSS3강좌] 36강 유동형 사이즈와 유동형 그리드 - 오쌤의 니가스터디 (0) | 2022.08.05 |
| [CSS3강좌] 34강 CSS filter속성 - 오쌤의 니가스터디 (0) | 2021.07.01 |
| [CSS3강좌] 33강 폰트가 깨져 보일때 해결법(IE) (0) | 2021.02.10 |
| [CSS3강좌] 32강 Background-clip과 mask효과 (0) | 2020.12.21 |



