
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요!
https://www.youtube.com/watch?v=TaXDcQFAOkw
1. outline 속성이란?
- outline(윤곽선)은 요소를 눈에 띄게 하기 위해 테두리(border)의 바깥쪽에 그려지는 선입니다.

- 위의 그림을 보면 border보다도 바깥쪽으로 처리되는 것을 그림으로 확인하실 수 있습니다.
- 보통은 일단 요소들에는 주지 않고 초점을 받는 태그인 [a, input, button, select, textarea]에 줍니다.
1) 속성의 종류
| 속성 | 설명 |
| outline-style | outline(윤곽선)의 스타일을 지정합니다. |
| outline-color | outline(윤곽선)의 색상을 지정합니다. |
| outline-width | outline(윤곽선)의 굵기를 지정합니다. |
| outline-offset | outline(윤곽선)과 border(테두리)사이의 공간을 추가합니다. |
| outline | outline(윤곽선)의 속기법입니다. 뒤의 영문들을 작성하지 않아도 값만 작성해도 적용됩니다. |
2) outline-style
| 속성값 | 설명 |
| dotted | outline(윤곽선)의 짧은 점선 스타일을 지정합니다. |
| dashed | outline(윤곽선)의 긴 점선 스타일을 지정합니다. |
| solid | outline(윤곽선)의 실선 스타일을 지정합니다. |
| double | outline(윤곽선)의 두줄 스타일을 지정합니다. |
| groove | outline(윤곽선)의 3D적 그루브한 스타일로 약간 파인듯한 느낌을 줍니다. |
| ridge | outline(윤곽선)의 3D적 능선스타일로 약간 튀어나온듯한 느낌을 줍니다. |
| inset | outline(윤곽선)의 테두리가 안쪽으로 그림자 주는 효과를 줍니다. |
| outset | outline(윤곽선)의 테두리가 바깥쪽으로 그림자 주는 효과를 줍니다. |
| none | outline(윤곽선) 없앱니다. |
| hidden | outline(윤곽선) 숨깁니다. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 outline</title>
<style>
p{
border: 3px solid black; padding: 10px;
text-transform: capitalize; font-weight: bold;
outline-color: red; /* outline 색상 */
}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<p class="dotted">dotted outline</p>
<p class="dashed">dashed outline</p>
<p class="solid">solid outline</p>
<p class="double">double outline</p>
<p class="groove">groove outline</p>
<p class="ridge">ridge outline</p>
<p class="inset">inset outline</p>
<p class="outset">outset outline</p>
</body>
</html>
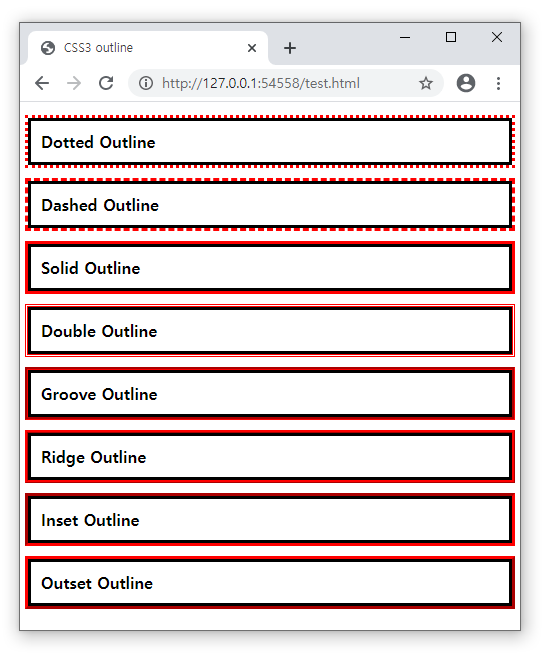
## 결과

- 검은색으로 준 border 바깥쪽에 테두리가 또 생기는 것을 확인할 수 있습니다.
3) outline-width
| 속성값 | 설명 |
| thin | outline(윤곽선)의 얇은 선을 의미하고 일반적으로는 1px입니다. |
| medium | outline(윤곽선)의 중간 선을 의미하고 일반적으로는 3px입니다. |
| thick | outline(윤곽선)의 굵은 선을 의미하고 일반적으로는 5px입니다. |
| 단위 | px, pt, cm, em 등의 단위로 설정합니다. |
3) outline-color
| 속성값 | 설명 | 예시 |
| 영문색상 | 색상값을 영문으로 작성합니다. | outline-color: red; |
| HEX코드 | 색상값을 hex코드로 작성합니다. | outline-color: #FF0000; |
| RGB함수 | 색상값을 rgb함수를 사용하여 작성합니다. | outline-color: rgb(255,0,0); |
| HSL함수 | 색상값을 hsl함수를 사용하여 작성합니다. | outline-color: hsl(0,100%,50%); |
| invert | 아웃라인색의 기본값인 검정색으로 설정 | outline-color: invert; |
## 코드 - invert와 hex코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 outline</title>
<style>
p{
border: 3px solid red; padding: 10px;
text-transform: capitalize; font-weight: bold;
outline-style: solid;
outline-color: invert;
}
p:last-child{ outline-color: blue; }
</style>
</head>
<body>
<p>invert outline</p>
<p>convert outline</p>
</body>
</html>
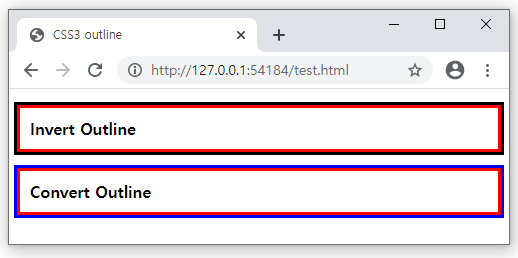
## 결과

4) outline속기법
- outline-width, outline-style, outline-color의 값을 한 번에 작성하는 방법입니다.
## 문법
p.ex1{ outline: dashed; }
p.ex2{ outline: dotted red; }
p.ex3{ outline: 5px solid yellow; }
p.ex4{ outline: thick ridge pink; }- 위에 보이는 것과 같이 섞어서 사용이 가능합니다.
5) outline-offset
- 테두리와 윤곽선 사이에 공간을 추가합니다. 이때 공간은 투명합니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 outline</title>
<style>
p{
margin: 50px;
border: 3px solid red; padding: 10px;
text-transform: capitalize; font-weight: bold;
outline: 3px solid blue;
outline-offset: 15px;
}
p:last-child{ background: yellow; }
</style>
</head>
<body>
<p>outline</p>
<p>outline</p>
</body>
</html>- 요소에 마진(margin)이 있어야 outline이 들어갈 공간을 형성합니다.
## 결과

2. 크롬 초점 검정 테두리 없애기
- 2020년 중반 전까지는 크롬이 초점을 받으면 파란색을 띠는 아웃라인을 처리했습니다.
- 2002년 중반 후부터는 검은색 테두리로 처리되면서 웹코딩이나 디자인 시 조금 불편함이 있네요.
## 초점 생기는 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 outline</title>
<style>
</style>
</head>
<body>
<a href="#">링크태그</a>
<hr>
<button>버튼</button>
<hr>
<input type="text">
<hr>
<select>
<option>옵션01</option>
<option>옵션02</option>
</select>
<hr>
<textarea cols="30" rows="10"></textarea>
</body>
</html>
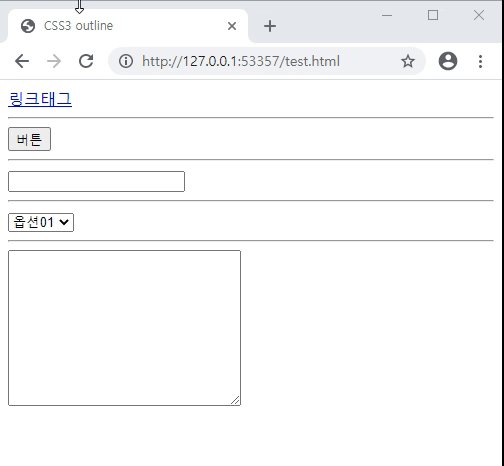
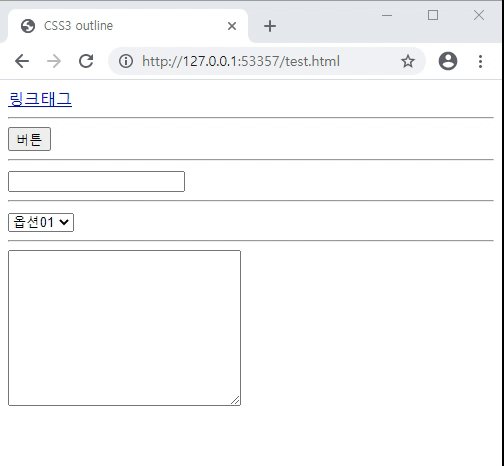
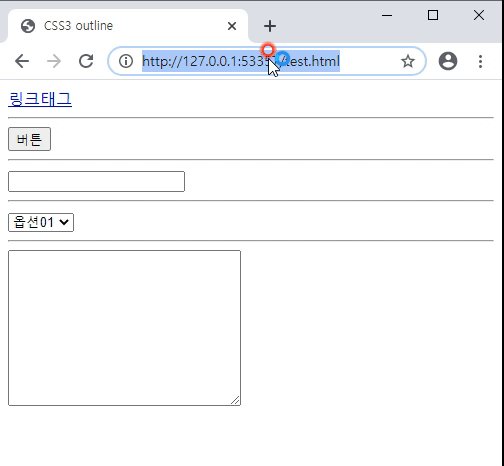
## 결과

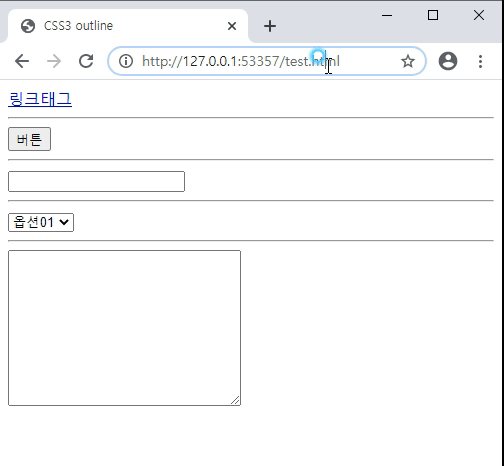
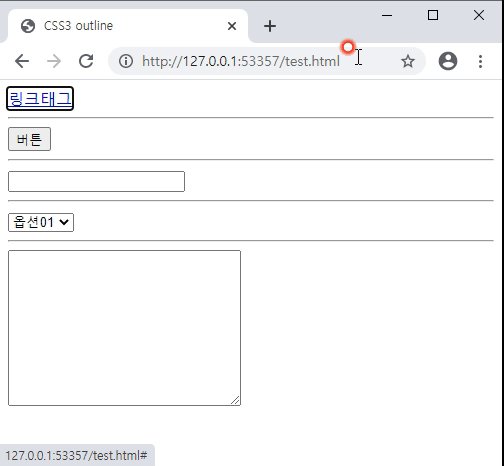
- 주소표시줄에서 클릭 후 [tab] 키를 누르면 위에 보이는 태그들은 초점을 받는 것을 확인할 수 있습니다.
- 이때 초점이 검은색으로 처리가 됩니다.
- 특히 클릭이벤트를 받을 때도 초점을 받기 때문에 활성화 상태와 헷갈릴 수 있습니다.
1) 코딩으로 outline(윤곽선) 없애기
## 문법
outline: none;
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 outline</title>
<style>
*:focus{ outline: none; }
</style>
</head>
<body>
<a href="#">링크태그</a>
<hr>
<button>버튼</button>
<hr>
<input type="text">
<hr>
<select>
<option>옵션01</option>
<option>옵션02</option>
</select>
<hr>
<textarea cols="30" rows="10"></textarea>
</body>
</html>
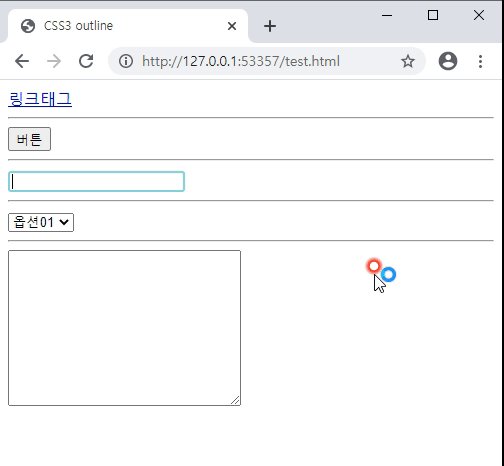
## 결과

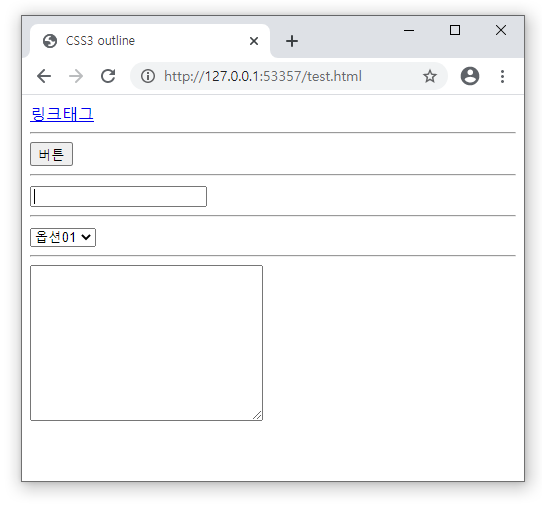
- 버튼 아래 input 태그에 초점을 받아 커서가 가있지만 테두리가 없는 것을 확인할 수 있습니다.
- 하지만 저렇게 설정하면 초점(tab키)으로 홈페이지를 확인하시는 분들에게는 좋지 못해 웹 접근성이 떨어집니다.
2) 코딩으로 outline(윤곽선) 색상 변경하기
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS3 outline</title>
<style>
*:focus{ outline-color: rgba(20,180,180,0.5); }
</style>
</head>
<body>
<a href="#">링크태그</a>
<hr>
<button>버튼</button>
<hr>
<input type="text">
<hr>
<select>
<option>옵션01</option>
<option>옵션02</option>
</select>
<hr>
<textarea cols="30" rows="10"></textarea>
</body>
</html>
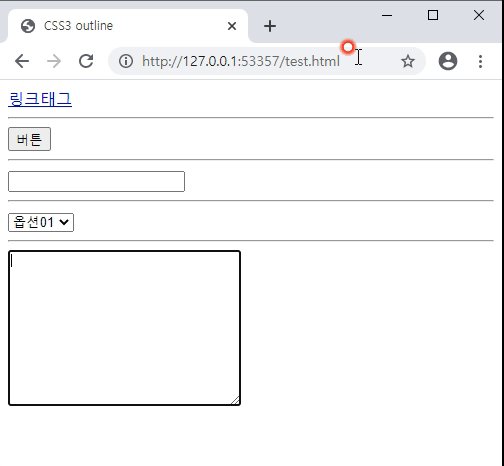
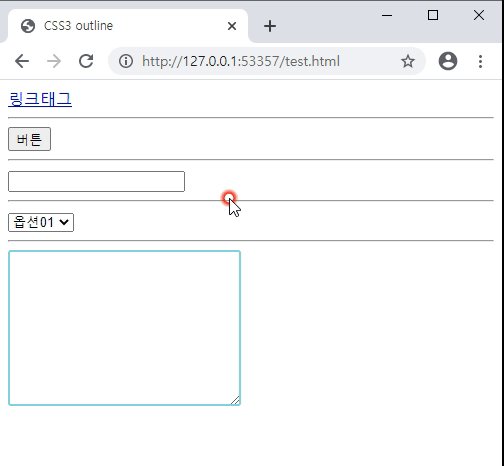
## 결과

3) 크롬 설정에서 예전 파란색으로 돌리기
- 검색창에 아래 코드를 복사해서 쳐주세요.
chrome://flags
- 이런 식으로 주소창에 쳐주시면 됩니다.

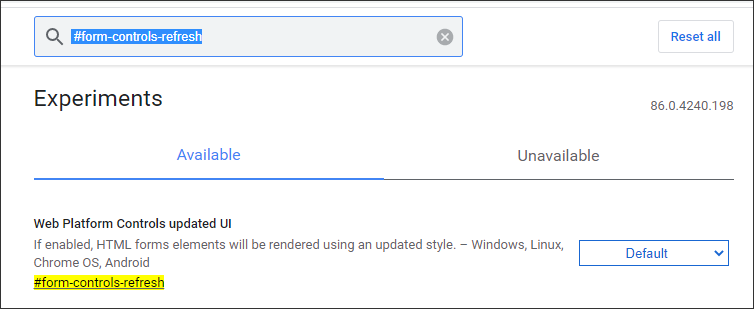
- 검색창에서 아래 코드를 검색해주세요.
#form-controls-refresh
- 그럼 아래쪽에 [Web Platform Controls updated UI]라고 검색되는 것이 확인될 것입니다.
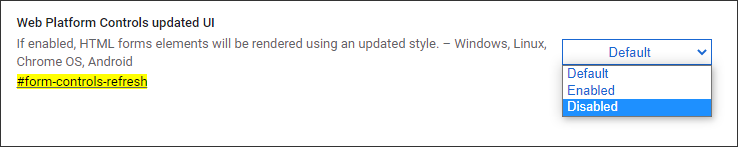
- [Default]라고 되어 있는 선택 상자를 눌러서 [disabled]로 교체해줍니다.

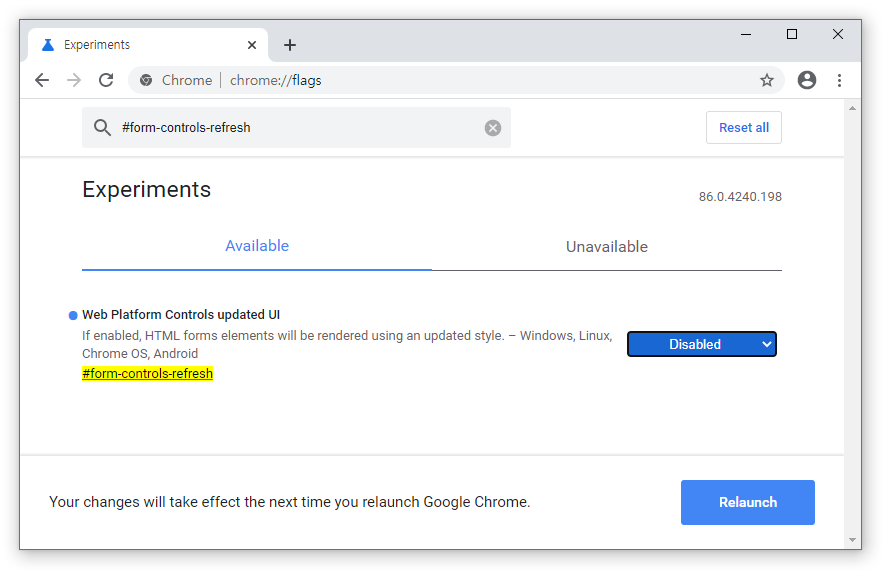
- 그럼 하단에 뜨는 [Relaunch]라는 버튼을 눌러 크롬을 재설정하고 크롬을 재실행해주세요.

- 하단에 보이는 파란색 박스입니다.
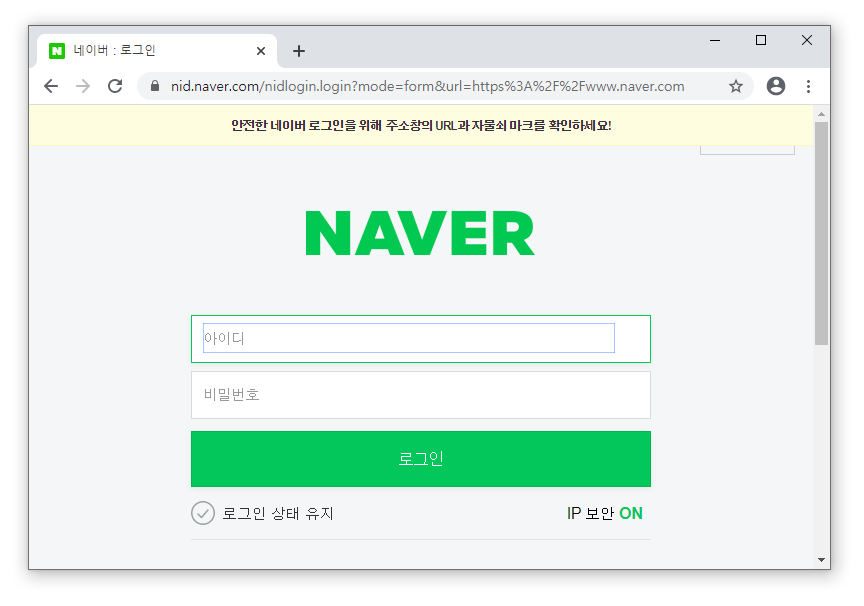
- 다시 실행 후 초점 받는 곳을 선택하면 다시 파란색으로 변경되는 것을 확인할 수 있습니다.

'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 33강 폰트가 깨져 보일때 해결법(IE) (0) | 2021.02.10 |
|---|---|
| [CSS3강좌] 32강 Background-clip과 mask효과 (0) | 2020.12.21 |
| [CSS3강좌] 30강 select태그 아이콘 변경 - 오쌤의 니가스터디 (0) | 2020.11.13 |
| [CSS3강좌] 29강 이미지를 위한 object-fit속성 - 오쌤의 니가스터디 (0) | 2020.11.05 |
| [CSS3강좌] 28강 CSS Grid 레이아웃 모드 - 오쌤의 니가스터디 (0) | 2020.11.03 |



