728x90
반응형

1. select 태그란?
-여러 옵션 중 한 개의 값을 선택하는 상자
## 코드
<select>
<option>옵션1</option>
<option>옵션2</option>
<option>옵션3</option>
</select>
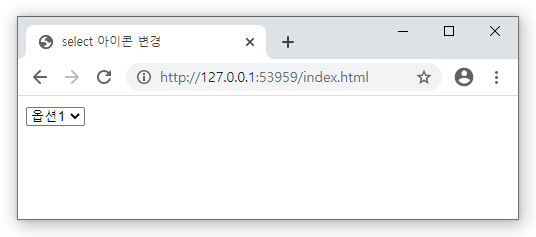
## 결과

- 옵션1 옆에 아이콘(아래 방향)이 존재합니다.
## 익스플로러/엣지(edge)


2. select CSS초기화
- 브라우저 별로 다르기도 하고 기본적으로 예쁘지 않기 때문에 없애는 경우가 많이 있습니다.
## 문법
select{
appearance: none;
-webkit-appearance: none; /* 사파리, 크롬 하위버전용 */
-moz-appearance: none; /* 사파리, 크롬 하위버전용 */
}
select::-ms-expand{ display: none; } /* 익스플로러용 */- 익스플로러는 위와 같이 따로 작성해줘야 가능합니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>select 아이콘 변경</title>
<style>
select{
width: 150px; height: 30px;
appearance: none;
-webkit-appearance: none; /* 사파리, 크롬 하위버전용 */
-moz-appearance: none; /* 사파리, 크롬 하위버전용 */
}
select::-ms-expand{ display: none; } /* 익스플로러용 */
</style>
</head>
<body>
<select>
<option>옵션1</option>
<option>옵션2</option>
<option>옵션3</option>
</select>
</body>
</html>
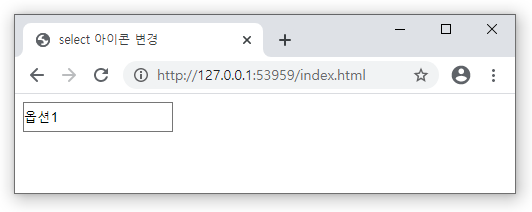
## 결과



- 모두 사라지는 것을 확인할 수 있습니다.
3. select CSS로 아이콘 넣기
## 아이콘 원본
icon-icons.com/ko/%EC%95%84%EC%9D%B4%EC%BD%98/%EC%84%A0%ED%83%9D/151113
선택 무료 아이콘 의 Tabler icons
icon-icons.com
## 아이콘 첨부
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>select 아이콘 변경</title>
<style>
select{
width: 150px; height: 40px;
appearance: none;
-webkit-appearance: none; /* 사파리, 크롬 하위버전용 */
-moz-appearance: none; /* 사파리, 크롬 하위버전용 */
border: 3px solid #666;
padding: 0 10px; box-sizing: border-box;
background-image: url(select_icon.png);
background-repeat: no-repeat;
background-position: calc(100% - 10px) center;
}
select::-ms-expand{ display: none; } /* 익스플로러용 */
</style>
</head>
<body>
<select>
<option>옵션1</option>
<option>옵션2</option>
<option>옵션3</option>
</select>
</body>
</html>- 배경 이미지로 처리해봤습니다.
## 결과

- 크롬만 예시를 올렸지만 모든 브라우저에서 똑같이 처리됩니다.
728x90
반응형
'웹언어 > CSS3' 카테고리의 다른 글
| [CSS3강좌] 32강 Background-clip과 mask효과 (0) | 2020.12.21 |
|---|---|
| [CSS3강좌] 31강 CSS outline속성 - 오쌤의 니가스터디 (0) | 2020.11.30 |
| [CSS3강좌] 29강 이미지를 위한 object-fit속성 - 오쌤의 니가스터디 (0) | 2020.11.05 |
| [CSS3강좌] 28강 CSS Grid 레이아웃 모드 - 오쌤의 니가스터디 (0) | 2020.11.03 |
| [CSS3강좌] 27강 CSS flexbox - 오쌤의 니가스터디 (0) | 2020.10.26 |



