
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요!
https://www.youtube.com/watch?v=hWQSIXNVfKY
1. 배열
- 배열이란 여러 값을 나열해서 단일변수에 담아주는 것입니다.
1) 배열의 선언
var 배열명 = [값1, 값2, 값3, ...];- 위에서는 배열명이라고 적었지만 결국 변수입니다.
- 값을 여러 개를 담을 수 있는 특수 변수라고 생각하면 될것 같습니다.
var 배열명 = [
값1,
값2,
값3
];- 값이 길게 표현되는 경우에는 두번째처럼 작성하면 좋습니다.
- 보통 배열값에 배열이나 객체를 또 적는 경우가 그렇습니다.
var 배열명 = new Array(값1, 값2, 값3, ...);- 위와 같이 new키워드를 사용해서 객체를 새로 선언할 수도 있습니다.
- 이 방법은 추후 기본내장객체시간에 다시 자세히 배우도록 하겠습니다.
2) 배열의 호출
a) 전체 호출
## 문법
배열명;
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 배열과 for in문</title>
<script>
var ss = ['윤아','태연','수영','티파니','유리','효연','써니','서현','제시카'];
alert('소녀시대 멤버 : ' + ss);
</script>
</head>
<body>
</body>
</html>- 소녀시대 멤버들로 예시를 들어보았습니다.
## 결과

b) 일부값 호출
## 문법
배열명[인덱스번호];
## index번호란?
- 각각의 배열값이 배당받는 번호를 의미합니다.

- 위와 같이 0번부터 위치값을 배당을 받습니다.
## 일부 값 호출 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 배열과 for in문</title>
<script>
var ss = ['윤아','태연','수영','티파니','유리','효연','써니','서현','제시카'];
alert('소녀시대 멤버 : ' + ss);
//태연솔로
alert(ss[1]);
//태티서
alert(ss[1] + ss[3] + ss[7]);
</script>
</head>
<body>
</body>
</html>- 첫번째는 태연만 호출합니다. 2번째 있으므로 인덱스번호인 1로 호출합니다.
- 두번째는 태연,티파니,서현을 호출합니다. 각각의 인덱스 번호인 1번, 3번, 7번으로 호출합니다.
## 결과


3) 배열의 length속성
## 문법
배열명.length;- 배열 값의 개수를 반환하는 속성입니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 배열과 for in문</title>
<script>
var ss = ['윤아','태연','수영','티파니','유리','효연','써니','서현','제시카'];
alert('소녀시대 멤버수 : ' + ss.length + '명');
</script>
</head>
<body>
</body>
</html>
## 결과

- 값의 개수인 9개를 반환합니다.
3) 배열의 반복
## 반복할 개수를 지정한 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배열과 for in문</title>
<script>
var ss = ['윤아','태연','수영','티파니','유리','효연','써니','서현','제시카'];
//멤버 소개
for(var i=0;i<9;i++){
alert(ss[i]);
}
</script>
</head>
<body>
</body>
</html>- 소녀시대가 9명인 것을 알았기 때문에 for문의 조건식에 9번까지 반복하도록 설정했습니다.
## 반복할 개수를 지정한 결과

- 반복이 잘 처리됩니다.
- 하지만 멤버 한명이 빠지면 문제가 일어납니다.
## 값과 반복조건이 맞지 않는 경우 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배열과 for in문</title>
<script>
var ss = ['윤아','태연','수영','티파니','유리','효연','써니','서현'];
//멤버 소개
for(var i=0;i<9;i++){
alert(ss[i]);
}
</script>
</head>
<body>
</body>
</html>- 마지막에 있던 제시카가 빠진 코드입니다.
- 하지만 반복 조건은 여전히 9입니다.
## 값과 반복조건이 맞지 않는 경우 결과

- 마지막에 개수가 안맞아서 [undefined]라는 결과가 나오는 것을 확인할 수 있습니다.
## 오류가 없는 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배열과 for in문</title>
<script>
var ss = ['윤아','태연','수영','티파니','유리','효연','써니','서현','제시카'];
//멤버 소개
for(var i=0;i<ss.length;i++){
alert(ss[i]);
}
</script>
</head>
<body>
</body>
</html>- [배열명.length]는 배열의 개수를 반환하기 때문에 마지막 배열번호는 개수-1입니다.
- 그래서 0번부터 그 개수전까지로 해놓으면 멤버중 누군가가 나간다고 하더라도 for문을 고칠 필요가 없습니다.
- 이렇게 자바스크립트는 추후에 코드를 많이 고치지 않도록 작성하는 것이 좋습니다.
## 오류가 없는 결과

2. for in문
- 자바스크립트도 언어가 발전되면서, 필요한 언어들이 계속 변경되거나 추가되었습니다.
- for in문은 추후에 생긴 구문으로 배열이나, 객체를 반복할 때 사용하는 구문입니다.
1) 소녀시대 반복하기
## 문법
for(var i in 배열명){
//반복할 표현식
}for(var i in 객체명){
//반복할 표현식
}- 반복하는 횟수는 배열이나 객체가 갖고 있는 값만큼만 반복하게 됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배열과 for in문</title>
<script>
var ss = ['윤아','태연','수영','티파니','유리','효연','써니','서현','제시카'];
//멤버 소개
for(var i in ss){ //ss(배열)이 갖고 있는 인덱스번호만큼만 반복
alert(ss[i]);
}
</script>
</head>
<body>
</body>
</html>
## 결과

2) 휴대전화 앞번호 선택상자에 넣기
- 배열은 규칙이 없는 값에 규칙을 주고 싶어서 담습니다.
- [010, 011, 016, 017, 018, 019]를 보면 규칙이 없죠? 이럴때 배열에 담아서 for in문으로 처리해주면 됩니다.
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배열과 for in문</title>
<script>
var first = ['010','011','016','017','018','019'];
var output = '<select>';
//옵션태그 반복
for(var i in first){ //배열의 인덱스번호만큼 반복
output += '<option>' + first[i] + '</option>';
}
output += '</select>';
document.write(output);
</script>
</head>
<body>
</body>
</html>- 지역번호는 0번부터 시작하는데 숫자는 0번부터 시작할수 없으므로 문자열로 배열에 담아주면 됩니다.
- select태그는 반복하지 않고 한번만 작성하면 되므로 반복문 밖에 작성해줍니다.
- 반복되는 것은 option태그이므로 for in문 내부에는 option태그들을 추가대입해줍니다.
## 결과

- 반복이 잘되어서 선택상자에 담긴 결과를 확인하실 수 있습니다.
## 혼자해보기
| 문제) 지역번호를 선택상자에 담아 body에 출력하시오. - 변수제공 : var areaCode = ['02','031','032','033','041','042','043','044','051','052','053','054','055','061','062','063','064']; |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>배열과 for in문</title>
<script>
//지역번호를 선택상자에 담아 body에 출력하시오.
var areaCode = ['02','031','032','033','041','042','043','044',
'051','052','053','054','055','061','062','063','064'];
//태그들을 담을 변수
var output = '<select>';
//옵션태그를 반복문처리
for(var i in areaCode){
output += '<option>' + areaCode[i] + '</option>';
}
output += '</select>';
//문서출력
document.write(output);
</script>
</head>
<body>
</body>
</html>
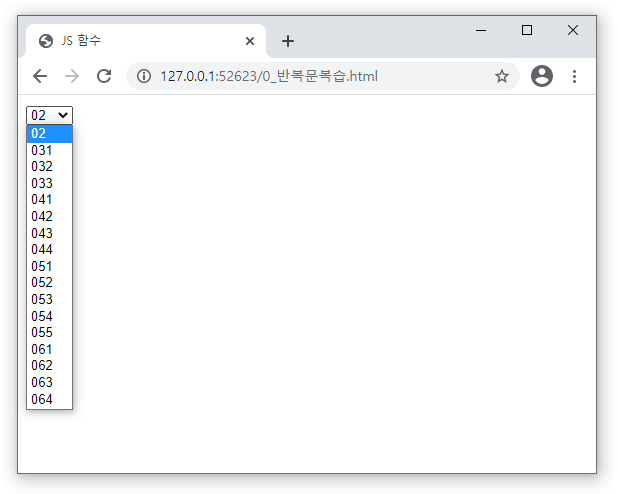
## 결과

'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 8강 자바스크립트 내장함수 - 오쌤의 니가스터디 (2) | 2020.11.29 |
|---|---|
| [JS강좌] 7강 자바스크립트 함수 - 오쌤의 니가스터디 (0) | 2020.11.27 |
| [JS강좌] 5강 자바스크립트 반복문 - 오쌤의 니가스터디 (0) | 2020.11.26 |
| [JS강좌] 4강 자바스크립트 조건문 switch, 삼항연산자, 짧은 조건문 - 오쌤의 니가스터디 (0) | 2020.11.25 |
| [JS강좌] 3강 자바스크립트 if문 - 오쌤의 니가스터디 (0) | 2020.11.11 |



