
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요!
https://www.youtube.com/watch?v=gfFCPE0E9qM
1. 기본내장함수
- 내장함수라는 것은 자바스크립트가 함수선언을 미리 해놔서 호출만해서 사용하는 함수를 말합니다.
- 다른 차원에서는 window의 메서드로 보기도 하는데 메서드란 객체와 함께 사용되므로 저는 아래에서 배울 것들은 내장함수라고 보도록 하겠습니다.
1) alert()
## 문법
alert(값);- 매개변수로 지정된 값을 경고창에 띄워주는 함수입니다.
- 확인 버튼을 누르면 창을 닫힙니다.
## 예시코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
alert('품절입니다.');
</script>
</head>
<body>
</body>
</html>
## 코드 결과

2) confirm()
## 문법
confirm(값);- confirm함수는 매개변수에 작성된 값을 창에 띄워줍니다.
- 확인버튼을 누르면 [true]값을 반환하고, 취소버튼을 누르면 [false]값을 반환하는 함수입니다.
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var q = confirm('결제하시겠습니까?');
if(q){
alert('결제성공');
}else{
alert('결제취소');
}
</script>
</head>
<body>
</body>
</html>- 보통 조건문과 많이 사용되며, true/false인 불표현식과 관련 있습니다.
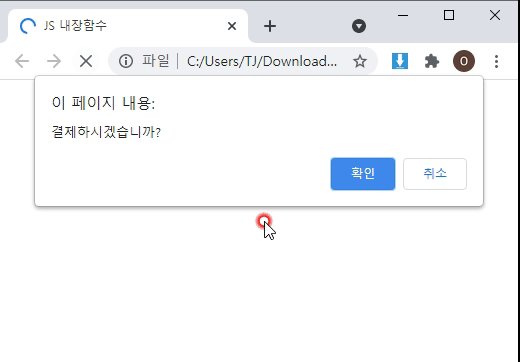
## 코드 결과

3) prompt()
## 문법
prompt(설명텍스트,예시텍스트);- 경고창을 띄워 사용자에게 값을 입력할 수 있도록 하는 함수입니다.
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
//사용자에게 정수를 입력받음
var num = prompt('제곱을 구할 정수를 입력하세요');
//제곱을 구하는 함수
function square(x){
return x * x; //return : 값을 반환하라는 키워드
}
alert('결과 : ' + square(num));
</script>
</head>
<body>
</body>
</html>
## 코드 결과

- 원래의 매개변수 숫자를 새롭게 제곱값으로 반환하는 것을 확인할 수 있습니다.
2. 타이머함수
- 자바스크립트는 시간 간격으로 명령을 실행시킬 수 있습니다.
- 이것을 타이밍이벤트라고하고 함수로 작성됩니다.
1) 타이머함수의 종류
| 종류 | 정의 | 구문 |
| setTimeout | 일정 시간 후 콜백함수(혹은 함수)를 한번 실행 | setTimeout(콜백함수, 시간); |
| setInterval | 일정 시간마다 콜백함수(혹은 함수)를 반복해서 실행 | setInterval(콜백함수, 시간); |
| clearTimeout | 일정 시간 후 함수를 한번 실행하는 것을 중지 | clearTimeout(해당변수); |
| clearInterval | 일정 시간마다 함수를 반복하는 것을 중단 | clearInterval(해당변수); |
- 콜백함수 : 함수의 매개변수에 데이터유형을 함수를 쓰는 것을 의미합니다. 코드의 집합으로 여러 식을 하나로 묶어주는 역할로 사용합니다.
- 시간 : 밀리초단위사용, 1초가 1000입니다.
2) setTimeout
- 일정 시간 후 콜백함수(혹은 함수)를 한번 실행하는 함수입니다.
## 문제
| 5초 후에 문서에 [5초가 지났습니다]라고 출력하시오. |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
setTimeout(function(){
document.write('<h3>5초가 지났습니다</h3>');
},5000);
</script>
</head>
<body>
</body>
</html>
## 코드 결과

2) setInterval
- 일정 시간마다 콜백함수(혹은 함수)를 반복해서 실행하는 함수입니다.
## 문제
| 1초마다 [n초가 지났습니다]라고 문서출력 |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var num = 1;
setInterval(function(){
document.write('<h3>' + num + '초가 지났습니다</h3>');
num++;
},1000);
</script>
</head>
<body>
</body>
</html>
## 코드 결과

3) clearInterval
- 일정 시간마다 함수를 반복하는 것을 중단하는 함수입니다.
## 문제
| 1초마다 [n초가 지났습니다]라고 문서출력 단, 10초까지만 반환하세요. |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var num = 1;
var time = setInterval(function(){
document.write('<h3>' + num + '초가 지났습니다</h3>');
num++;
},1000);
//10초뒤에 한번만 일어남
setTimeout(function(){
clearInterval(time); //setInterval함수를 중지
},10001);
</script>
</head>
<body>
</body>
</html>
## 코드 결과

3. 기타 함수
1) parseInt()
- 문자열에 있는 숫자만을 정수로 반환하는 함수입니다.
- 비슷한 함수로는 parseFloat()가 있어 숫자를 실수로 반환하는 함수입니다.
## 문법
parseInt(문자열);
## 문제
| 환율계산기를 만드시오. 단, 100달러, 100$라고 사용자가 쓰더라도 계산되도록 처리하시오. |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 함수</title>
<script>
//환율계산기
var dollar = 1120;
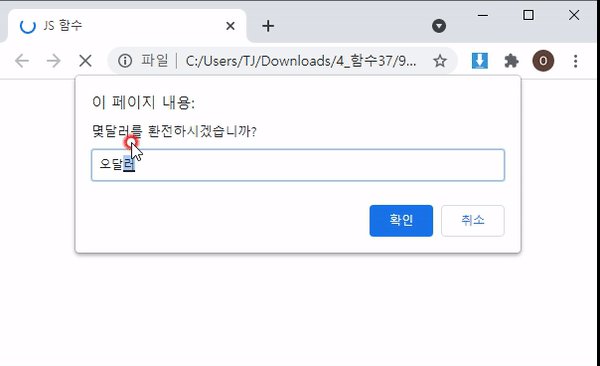
var num = prompt('몇달러를 환전하시겠습니까?','정수입력');
//parseInt(문자열) : 문자열중 숫자만 정수로 반환
alert('환전금액 : ' + (dollar * parseInt(num)) + '원');
</script>
</head>
<body>
</body>
</html>
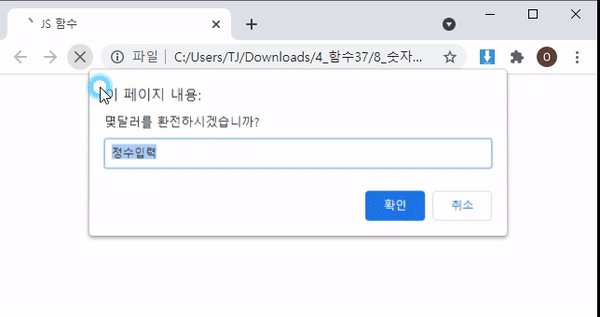
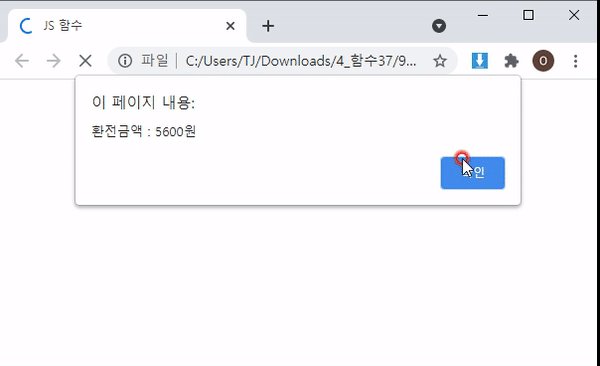
## 코드 결과

** 보통 이함수를 쓰는 것은 추후에 영역에서의 px단위를 빼기 위함입니다.
2) isNaN()
- NaN(not a number) : 수식의 결과가 숫자가 아니라는 Number객체의 속성입니다.
- isNaN()함수는 매개변수의 수식의 결과가 NaN이면 true를 반환하고 그렇지 않으면 false를 반환합니다.
- 보통 isOOO()이라는 함수나 메서드는 결과가 불표현식(true/false)로 처리되는 것이 관례입니다.
## 문법
isNaN(수식);
## 문제
| 환율계산기를 만드시오. 경고창결과 - 환전금액 : 1000원 단, 숫자가 아닌 것을 사용자가 입력하면 [정수로 입력해주세요]라는 경고창을 띄워주세요. |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
//환율계산기
var dollar = 1120;
var num = prompt('몇달러를 환전하시겠습니까?','정수입력');
if(isNaN(dollar * num)){ //수식이 NaN이라면
alert('정수로 입력해주세요');
}else{
alert('환전금액 : ' + (dollar * num) + '원');
}
</script>
</head>
<body>
</body>
</html>
## 코드 결과

3) eval()
- 매개변수에 있는 문자열을 코드로 변환시켜주는 함수입니다.
## 문법
eval(문자열);
## 문제
| 사용자에게 좌변값, 우변값, 연산자를 입력받아 계산되는 프로그램을 만드시오. |
## 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 내장함수</title>
<script>
var left = prompt('좌변값입력','정수입력');
var right = prompt('우변값입력','정수입력');
var operator = prompt('연산자입력','+,-,*,/ 중 한개입력');
//Number(문자열) : 문자열을 숫자로 변경해주는 Number객체함수
var result = Number(left) + operator + Number(right);
alert(eval(result));
</script>
</head>
<body>
</body>
</html>
## 코드 결과

- eval()함수를 쓰지 않으면 연산되지 않고 [10+5]이런식으로 표시됩니다.
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 10강 자바스크립트 기본내장객체 - String (0) | 2020.12.01 |
|---|---|
| [JS강좌] 9강 자바스크립트 객체와 생성자함수 - 오쌤의 니가스터디 (0) | 2020.11.30 |
| [JS강좌] 7강 자바스크립트 함수 - 오쌤의 니가스터디 (0) | 2020.11.27 |
| [JS강좌] 6강 자바스크립트 반복문 - 배열과 for in문 - 오쌤의 니가스터디 (2) | 2020.11.27 |
| [JS강좌] 5강 자바스크립트 반복문 - 오쌤의 니가스터디 (0) | 2020.11.26 |



