
** 영상으로 보고 싶다면 아래 주소를 클릭하세요.
https://www.youtube.com/watch?v=hPqQ9LHhAaE
1. switch문
- 조건 경우에 따라 명령을 각각 지정하는 구문입니다.
## 문법
switch(표현식){
case x:
//x인 경우 실행할 코드
break;
case y:
//y인 경우 실행할 코드
break;
default:
//x도 y도 아닌 기본적으로 실행할 코드
break;
}- case는 경우들을 구분하는 키워드입니다.
- break는 현재 경우를 벗어나라는 키워드입니다.
- default는 기본 경우값이라는 키워드입니다.
## 문제
| 문제) getDay()라는 메서드를 사용하면 요일을 0~6사이의 숫자로 반환합니다. 오늘의 요일을 경고창에 영문으로 반환해주세요. (단, 각각의 요일을 영문으로 처리되도록 해주세요.) [제공조건 : new Date().getDay()] |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var day = '';
switch (new Date().getDay()) {
case 0:
day = "Sunday";
break;
case 1:
day = "Monday";
break;
case 2:
day = "Tuesday";
break;
case 3:
day = "Wednesday";
break;
case 4:
day = "Thursday";
break;
case 5:
day = "Friday";
break;
case 6:
day = "Saturday";
break;
}
alert('오늘 요일 : ' + day);
</script>
</head>
<body>
</body>
</html>- day라는 변수는 요일의 문자열을 담을 변수입니다. 오늘의 요일마다 다를 것이므로 변수를 작성했습니다.
- [new Date().getDay()]를 작성하면 오늘의 요일을 숫자로 반환합니다.
- 일요일이 [0], 월요일이 [1], ..., 토요일이 [6]으로 반환됩니다.
- 그래서 번호마다 다른 요일을 선택할 수 있도록 switch구문을 사용했습니다.
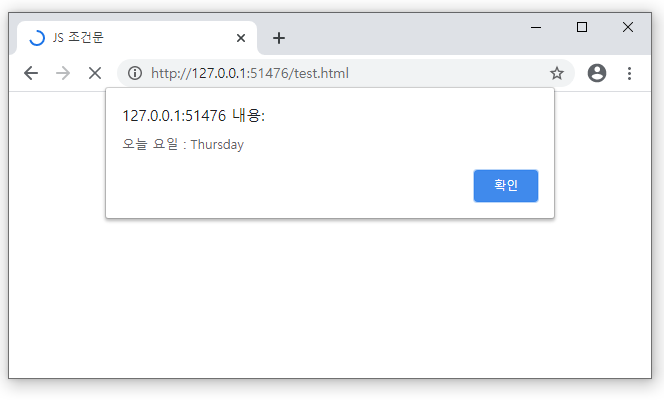
## 결과

2. 삼항연산자
- 삼항연산자란 피연산자가 3개의 항으로 되어 있는 것을 의미합니다.
- 예를 들어 [1 + 1]에서 숫자들을 피연산자라 합니다. 그리고 [+]기호가 연산자 입니다.
- [-1] 이런식으로 작성되면 [일항연산자]라고 합니다.
- [1 + 1] 이런식으로 작성되면 [이항연산자]라고 합니다.
- 그러니까 삼항연산자는 부호가 되는 연산자는 2개, 피연산자는 3개로 구분되어 있습니다.
## 문법
조건식?참표현식:거짓표현식- 식의 마지막에는 세미콜론[;]을 작성하니 보통 거짓표현식 뒤에는 세미콜론[;]을 작성하시는 것이 좋습니다.
## 문제
| 문제) 사용자에게 점수를 입력받아 80점이상이면 [합격], 그렇지 않으면 [불합격]이라는 경고창 띄워주세요. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var score = prompt('점수');
score >= 80?alert('합격'):alert('불합격');
</script>
</head>
<body>
</body>
</html>
## 결과

- 80점을 입력하면 [합격]이라고 뜨고, 50점을 입력하니 [불합격]이라고 뜨는 것 보이시죠?
3. 짧은 조건문
- [&&]과 [ || ]연산자를 사용하여 만든 조건문입니다.
- 보통 참표현식이나 거짓표현식 중 한개의 결과만 보고 싶을 때 작성하면 좋습니다.
## 문법
조건식&&참표현식;
조건식||거짓표현식;
## 문제
| 문제) 사용자에게 점수를 입력받아 80점이상이면 [합격]이라는 경고창 띄워주세요. |
## 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JS 조건문</title>
<script>
var score = prompt('점수');
score >= 80 && alert('불합격');
</script>
</head>
<body>
</body>
</html>
## 결과

- 80점이나 90점을 입력하면 합격이라고 나오지만, 50이라고 입력했을때는 아무런 결과도 나오지 않습니다.
- 조건에 해당하지 않게 때문입니다.
- 결과가 같아서 예전 if문 캡쳐를 사용했으나 결과는 같습니다.
'웹언어 > JAVASCRIPT' 카테고리의 다른 글
| [JS강좌] 6강 자바스크립트 반복문 - 배열과 for in문 - 오쌤의 니가스터디 (2) | 2020.11.27 |
|---|---|
| [JS강좌] 5강 자바스크립트 반복문 - 오쌤의 니가스터디 (0) | 2020.11.26 |
| [JS강좌] 3강 자바스크립트 if문 - 오쌤의 니가스터디 (0) | 2020.11.11 |
| [JS강좌] 2강 자바스크립트 연산자와 변수 - 오쌤의 니가스터디 (0) | 2020.11.09 |
| [JS강좌] 1강 자바스크립트 소개 및 기본용어 - 오쌤의 니가스터디 (0) | 2020.11.05 |



